为什么要使用Vue
Vue框架诞生于2014年,其作者为中国人——尤雨溪,也是新人最容易入手的框架之一,不同于React和Angular,其中文文档也便于大家阅读和学习。Vue用于构建交互式的Web界面的库,是一个用于构建用户界面的渐进式框架。与其他单体框架不同,Vue 从头开始设计为可逐步采用。核心库仅专注于视图层,易于获取并与其他库或现有项目集成。另一方面,当与现代工具和支持库结合使用时,Vue 也完全能够为复杂的单页应用程序提供支持。
通过本教程中,你将从头开始构建自己的应用,分别使用Vue CLI 和 云开发平台
Vue-CLI 快速搭建项目
一、搭建本地开发环境
-
Vue CLI 4.x 需要Node.js 8.9 或更高版本(推荐v10+)。您可以使用n、nvm或nvm-windows 在同一台机器上管理多个版本的Node。 要了解如何安装 Node.js,参阅nodejs.org。 如果你不确定系统中正在运行的 Node.js 版本是什么,请在终端窗口中运行node -v。
-
npm 包管理器 因为我们通常都会使用react 提供的脚手架搭建项目结构,所以要下载并安装 npm 包并且npm >= 5.6,你需要一个 npm 包管理器。本指南使用 npm 客户端命令行界面,该界面默认安装在 Node.js。要检查你是否安装了 npm 客户端,请在终端窗口中运行 npm -v 。
-
你可以使用 Vue CLI 来创建项目,生成应用和库代码,以及执行各种持续开发任务,比如测试、打包和部署。
要安装新软件包,请使用以下命令之一:
npm install -g @vue/cli
npm install -g @vue/cli
- 安装后,您将可以在命令行中访问vue二进制文件。您可以通过简单地运行来验证它是否已正确安装vue,它应该会向您显示一条列出所有可用命令的帮助消息。
您可以使用以下命令检查您是否拥有正确的版本:
vue --version
二、创建新的初始应用
- 要想创建一个新的初始应用项目,请执行:
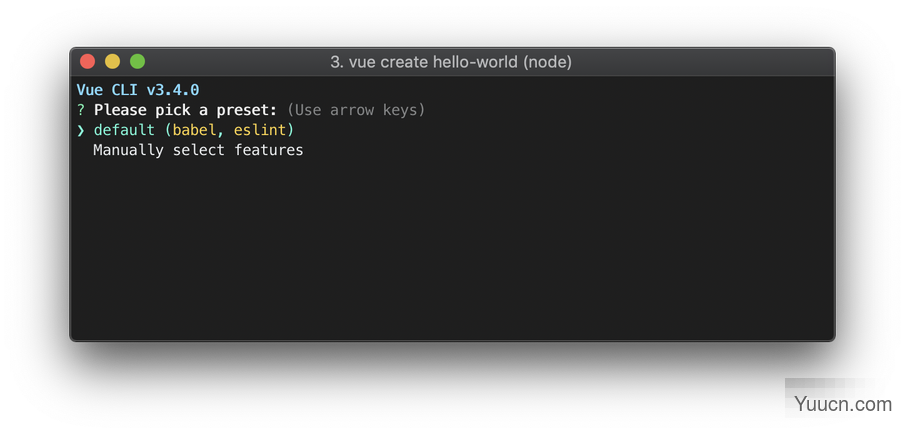
vue create hello-world
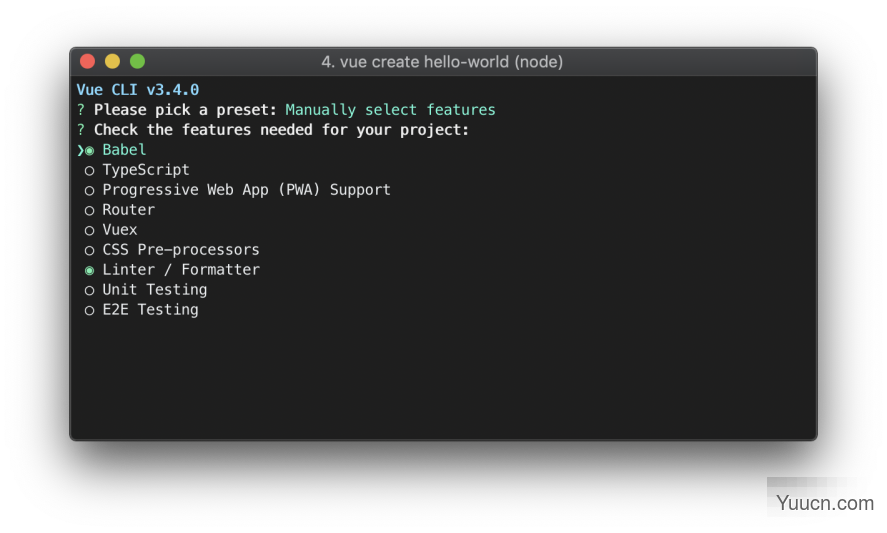
系统将显示您选择的默认功能。可以选择基本 Babel + ESL 设置的默认默认值,或者选择“手动选择”来选择您的功能。

设置非常适合这些快速制作的新项目需要的原型,而手动设置的选项可能会提供更多默认提供的项目。

您选择手动选择的因素,当您选择将选择保存时,您还可以选择保存为我们预设的,以便继续使用。
三、启动应用服务器
进入工作区目录,并启动这个应用。
cd hello-world
yarn serve
npm start命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用,
也会打开浏览器,并访问 http://localhost:8080/ 。
你会发现本应用正运行在浏览器中。
参考文献:https://cli.vuejs.org/
云平台一键部署Vue
作为Vue开发者的你,云开发平台为你提供了一站式,全云端的开发平台,让你可以打开浏览器就完成开发,调试,上线,同时云开发平台底层调用的是阿里云集团Serverless产品,可以实现低门槛开发,部署,调试,降低开发上手成本,让Vue应用可以一键快速部署!
一、创建环境
想要一键部署Vue,需要以下账号和服务:
- Github账号 (https://github.com/),
- 阿里云账号,并使用阿里云账号登录云开发平台 (https://workbench.aliyun.com/) ,为保证最好的使用体验,请使用Chrome浏览器。开通OSS服务。
- 未开通阿里云OSS的用户,点击链接 (https://workbench.aliyun.com/product/open?code=oss) 开通OSS服务。OSS开通免费,有一定的免费额度,超过额度之后按量付费。

二、创建Vue应用
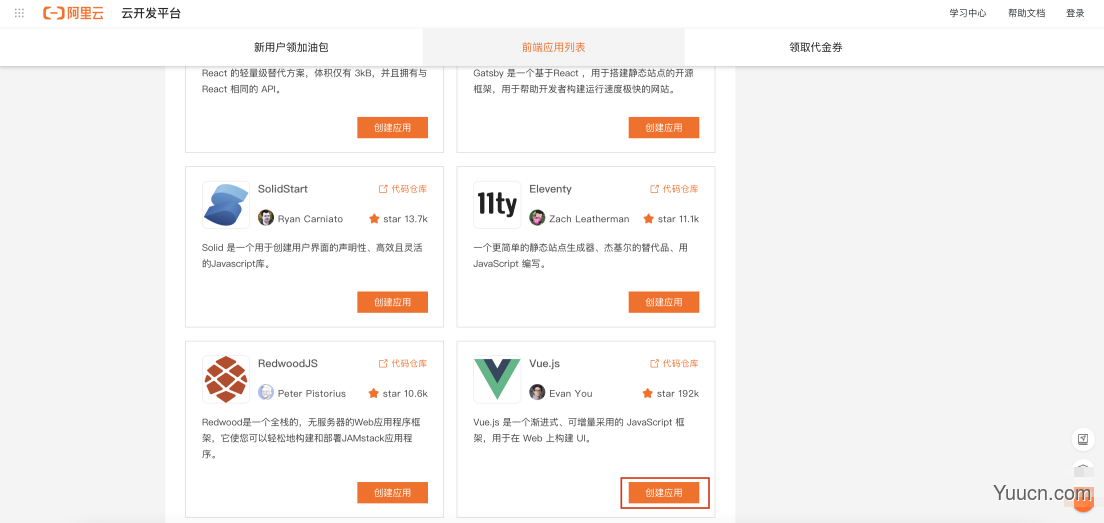
- 创建前端应用。打开快速开始 https://workbench.aliyun.com/app ,找到Vue点击创建「创建应用」按钮。

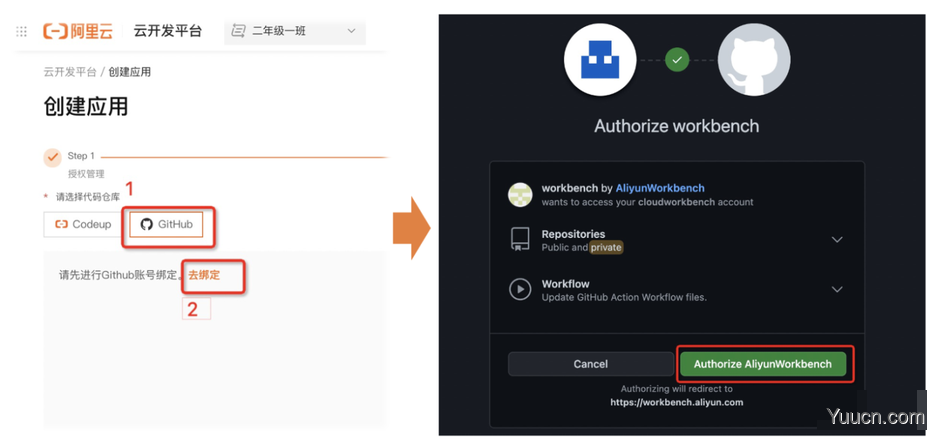
- 云资源访问授权。如果您之前没有使用过云开发平台,会出现云资源授权管理的选项,往下拉出现直至同意授权的字样,点击「同意授权」后出现授权成功,点击进入「下一步」。

- 绑定Github账号。授权完成后选择来源仓库为Github,按照提示点击去绑定,绑定GitHub帐号,登录后并点击Authorize Aliyunworkben允许云开发平台构建、发布你的GitHub代码为可访问的网站。

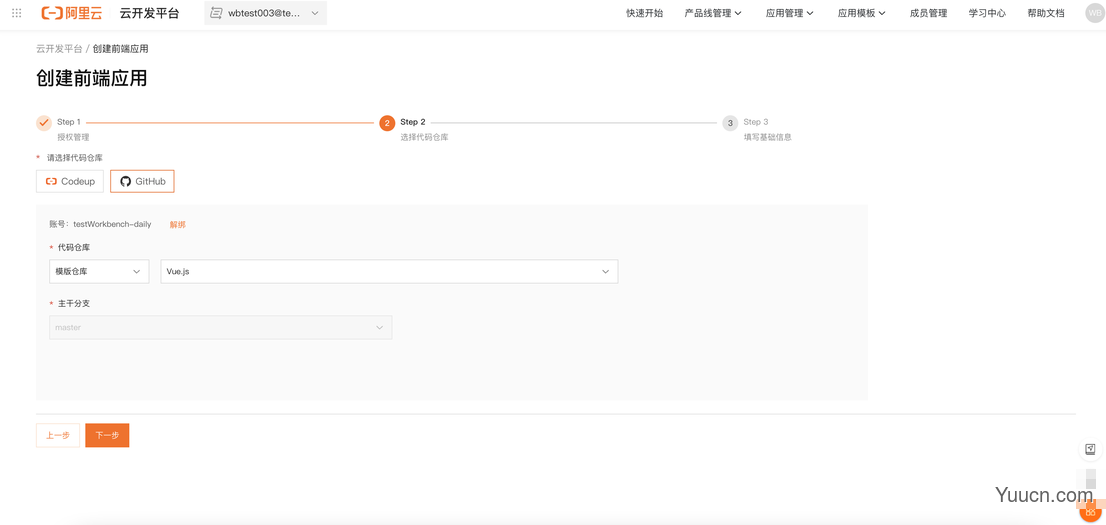
- 选择fork好的“Vue”代码仓库。选择第一步中的代码仓库,主干分支,并点击下一步。主干分支一般指的是代码的master或main等分支。

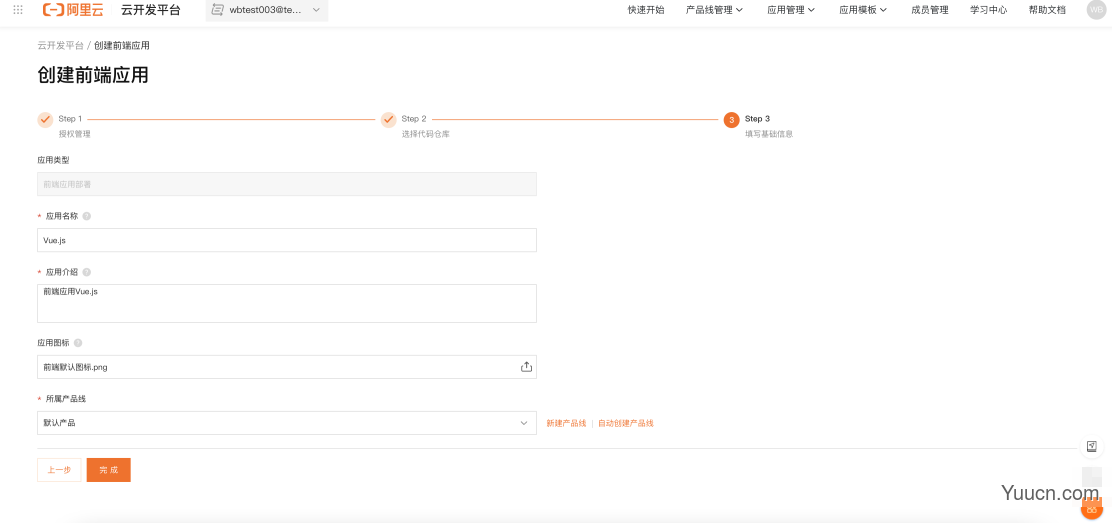
填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。

三、在日常环境部署
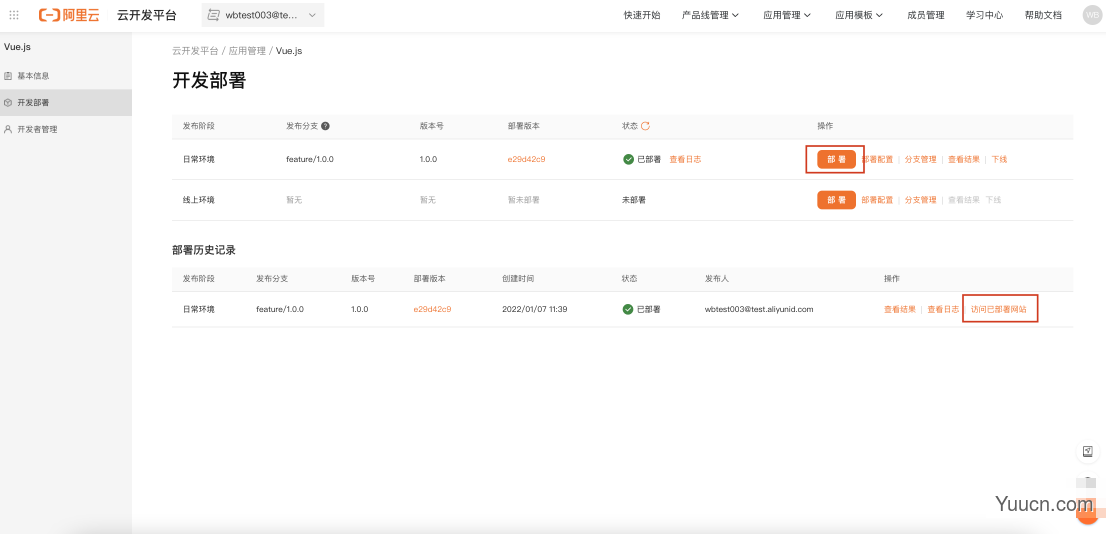
- 一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。

- 访问Vue网站。日常环境的测试域名也是可以访问的,点击访问已部署网站按钮会出现一个弹出,点击弹出上的立即访问就能够访问已经部署好的站点了。在部署完成后,可以继续本地编码,并将代码push到应用的“基本信息”中对应的代码仓库内。

阿里云开发平台多端应用
在平台中拥有热门开源应用的中心,以此去为每一位开发者的开发之路保驾护航。目前共涵盖多个领域,不乏像Vue.js、React、Nuxt.js、Next.js、AntDesign等热门必备的框架,也包含了内容管理平台Hexo、Docusaurus、VuePress、Sapper等。提供给您了一个免费、便捷的云上研发工作平台,通过学习与实操演练两种模式,从入门到精通快速上手Serverless和云开发技术。0门槛全云端开发、随时随地在线协同、业界领先Serverless架构、行业应用一件初始化等特性也同步在每一次的实践。
云原生应用、主机应用部署、前端应用部署三大板块的支持,也供开发者们找到最合适自己神器,令开发工作事半功倍。其中满足IoT语音技能、小程序、H5应用等开发者低门槛应用开发的需求;也支持代码编译部署到ECS主机服务器的场景,帮助用户管理传统主机应用的能力;让前后端应用能够更高效地协同。平台将持续与开发者一起共同成长,帮忙开发者更好、更快以及更低成本的开发,多端的应用更加快速的上云。
