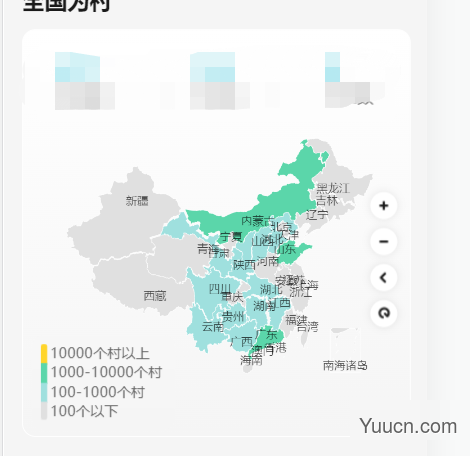
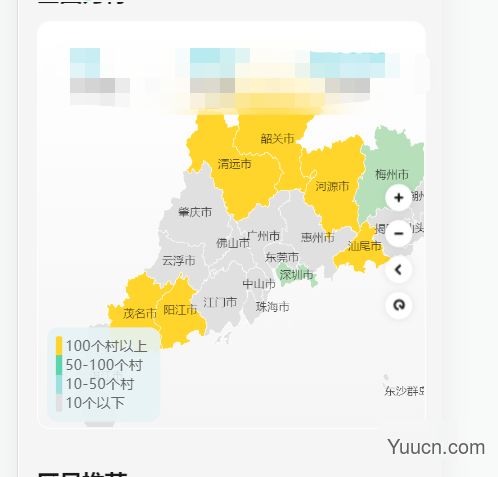
最近项目中用到可视化地图,正好这几天有空整理下以方便以后快速上手使用的记录。
不废话~ 我们项目是用的uinapp 刚开是也是npm 装包
npm install echarts -S //或
cnpm install echarts -S
你随意。
window.wx = undefined;
这个时处理不兼容uinapp 时操作异常,我项目的时候会出现点击没反应和不能移动和乱跑的情况,在main.js 中写window.wx = undefined; 就好了。

然后在项目中引入

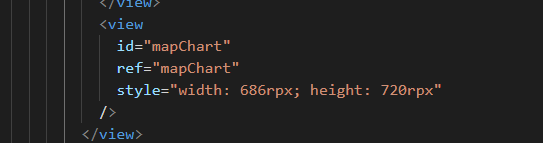
在新建一个ID节点

要给id,ref是我项目要用到,也要给宽高,我是图方便展示写行内了
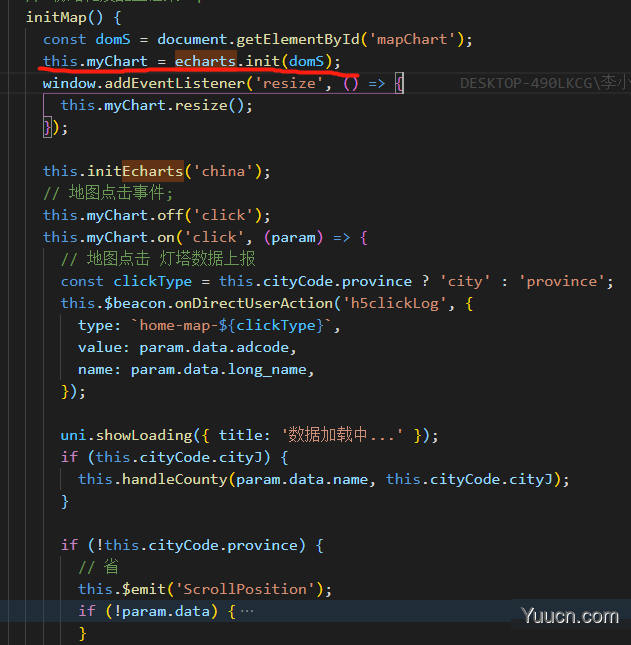
这里在进行一个初始化

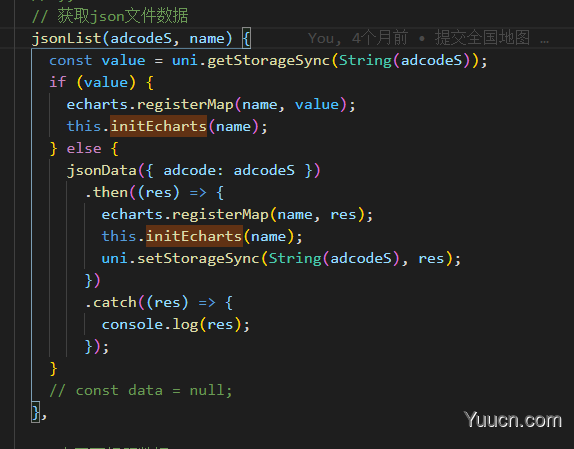
然后这里在调用 每次加载的json数据

同时肯定需要配置的参数以方便展示想要的地图

// 配置参数 这里是导出出去的 这需要dataS :地图省 市份数据 map:当前展示的地图val:展示的图例
应为以上参数都需要动态的改变所以传入
export const optionS = (dataS, map, val) => ({
visualMap: {
min: 0,
max: 1000,
left: 26,
bottom: 40,
showLabel: !0,
text: ['高', '低'],
pieces: val ? pieces1 : pieces2,
show: false,
},
geo: {
map,
roam: 'scale',
scaleLimit: {
min: 0.5,
max: 5,
},
zoom: 1.2,
// 图形上的文本标签,可用于说明图形的一些数据信息
label: {
normal: {
show: true,
fontSize: '10',
color: 'rgba(0,0,0,0.7)',
},
},
// 地图区域的多边形 图形样式,有 normal 和 emphasis 两个状态
itemStyle: {
borderColor: 'rgba(255, 255, 255, 0.9)',
color: '#e0e0e0',
},
emphasis: {
itemStyle: {
areaColor: 'none',
},
},
select: {
label: {
color: '#1A1A1A',
fontWeight: 'bold',
fontSize: 14,
},
itemStyle: {
borderColor: 'rgb(255, 255, 255)',
borderWidth: 2,
color: '#e0e0e0',
// areaColor: 'none',
},
},
},
series: [
{
name: '信息量',
type: 'map',
// 这里是'china',及因为js中注册的名字,如果是上海市,则该出需pName 指的是'shanghai'
mapType: map,
geoIndex: 0,
data: dataS,
},
],
});
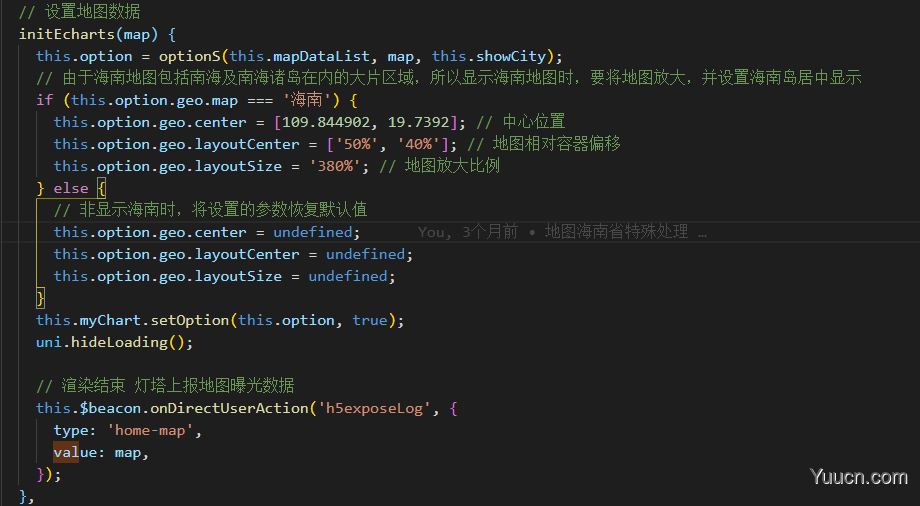
这里进行输入海南需要定位中心点特殊处理

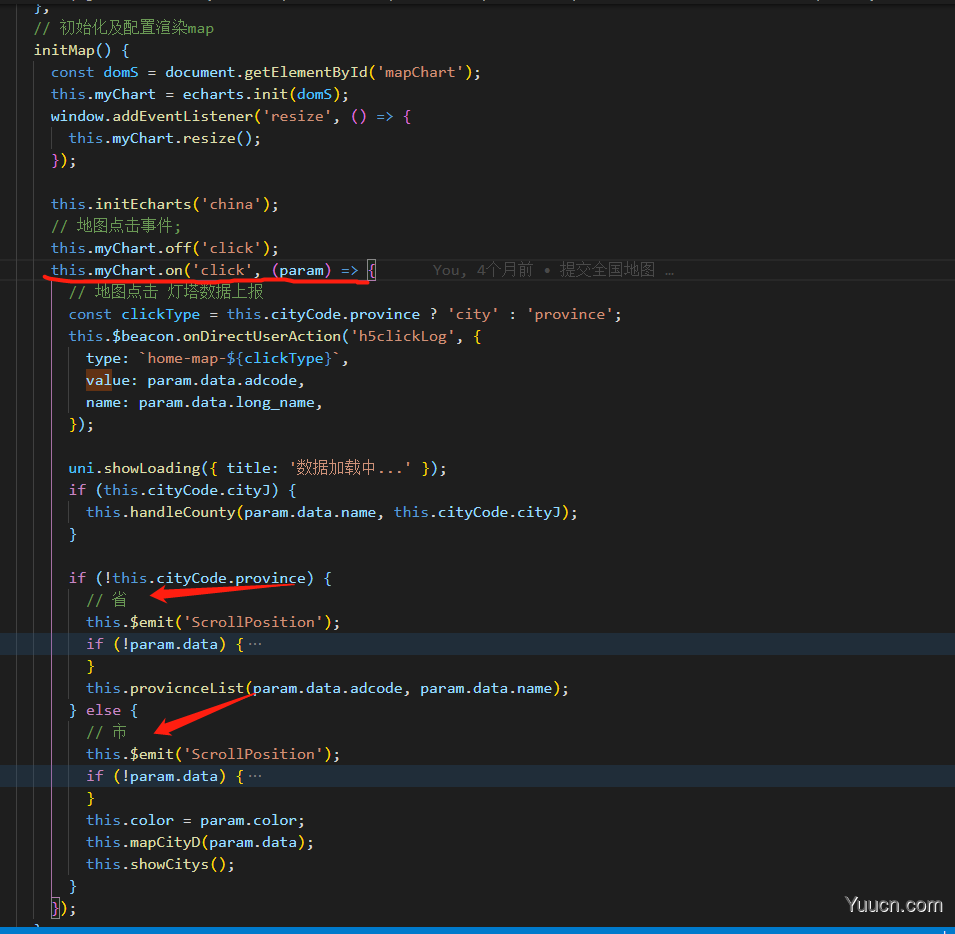
这里是点击时做的一些操作同时点击市可以判断当前点击的是市还是省,县也是同理以便去生成地图json数据模型和地图数据。

记住点击时,地图json数据要加载在地图数据前。不然地图模型还没生成,数据就已经请求回来了
建议用Promise.all 我这这是一个示例。

当然最后你们最关心的json模型数据给你安排好了 阿里云盘 不限速
https://www.aliyundrive.com/s/MtoBAhiC1N2
然后我们康康效果