了解下何为建筑的空间语言。
前言
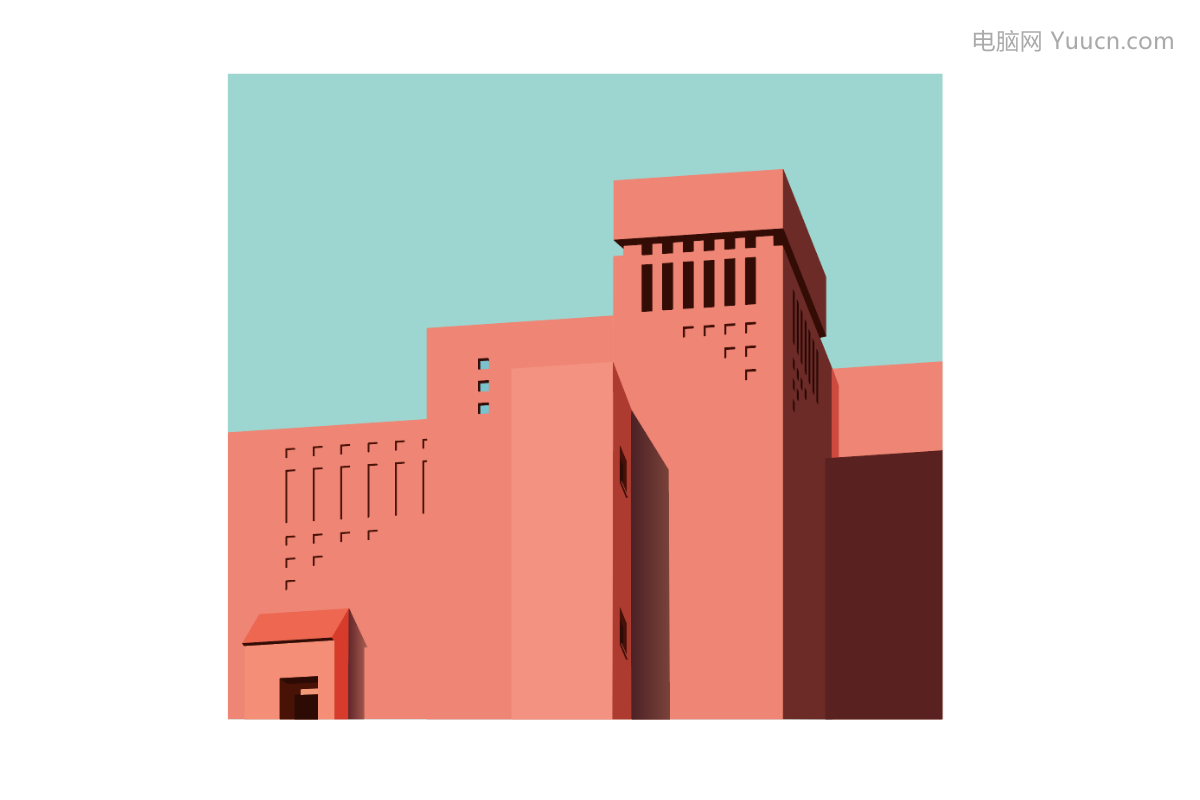
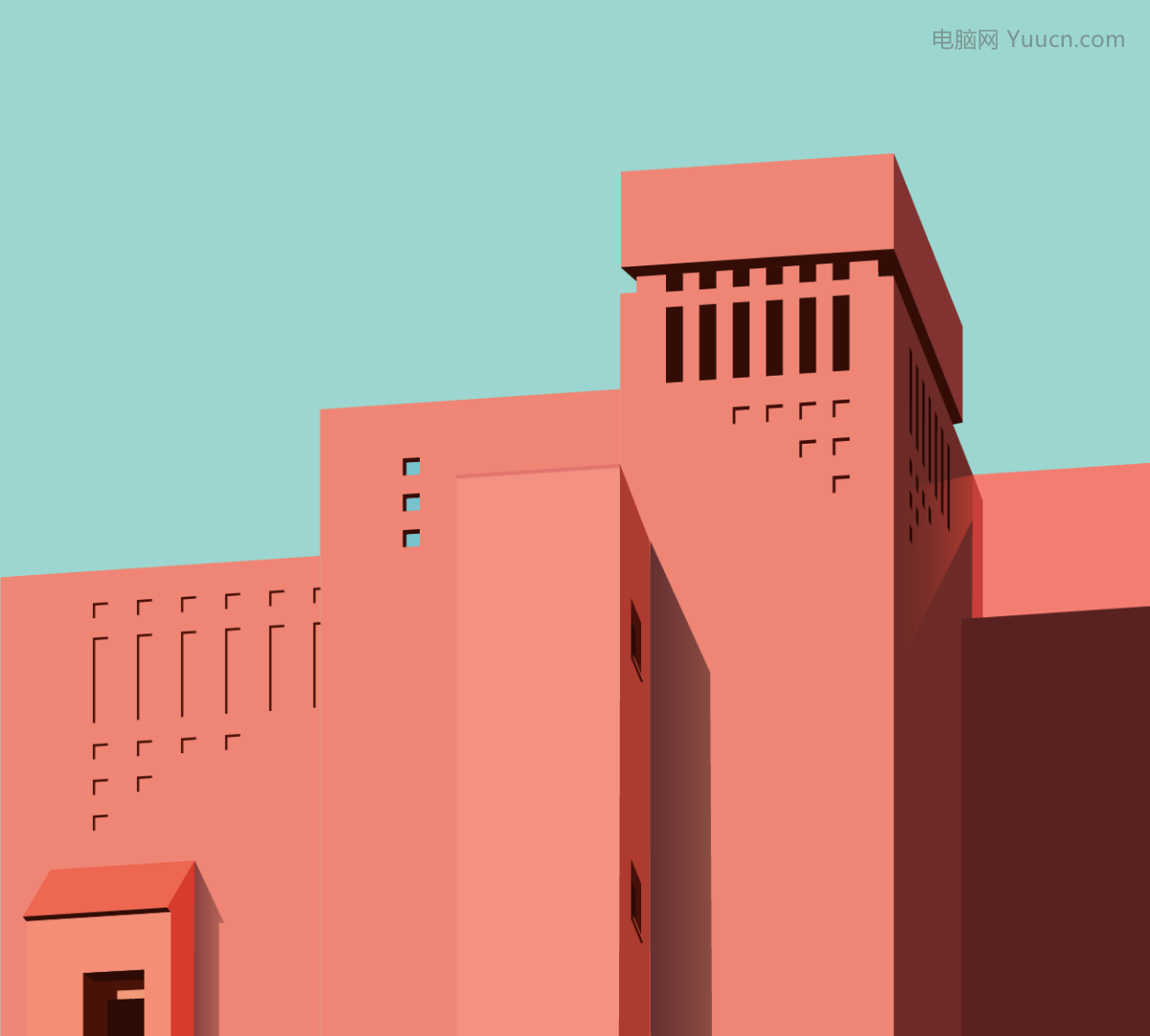
摄影作品一直以来都是插画创作的好素材,通过一张摄影作品来创作插画,不仅可以满足我们对素材的自由创作程度,还能通过创作过程又一次学会摄影作品中传达出的视觉技巧,比如通过描摹人像,你能学会人像的基本轮廓弧线和光影技巧,之前我曾经写过《字母人像插画组合视觉造型》,就是一次小小的尝试。这一次,我又找到一张建筑的图片,通过建筑的照片,学会空间的视觉表达语言,尤其是透视的运用技巧,也算是另一种新的体验。最后的效果如下,我个人认为是很不错的一种学习方法。要学会自由创作,首先就是要积累足够多的素材,把它们都印刻在心。这不是靠死记硬背,最有效的方法仍然是直接动手实践,在做的过程中去感受身边你一直忽略的细节表现。
一、首先学会观察作品
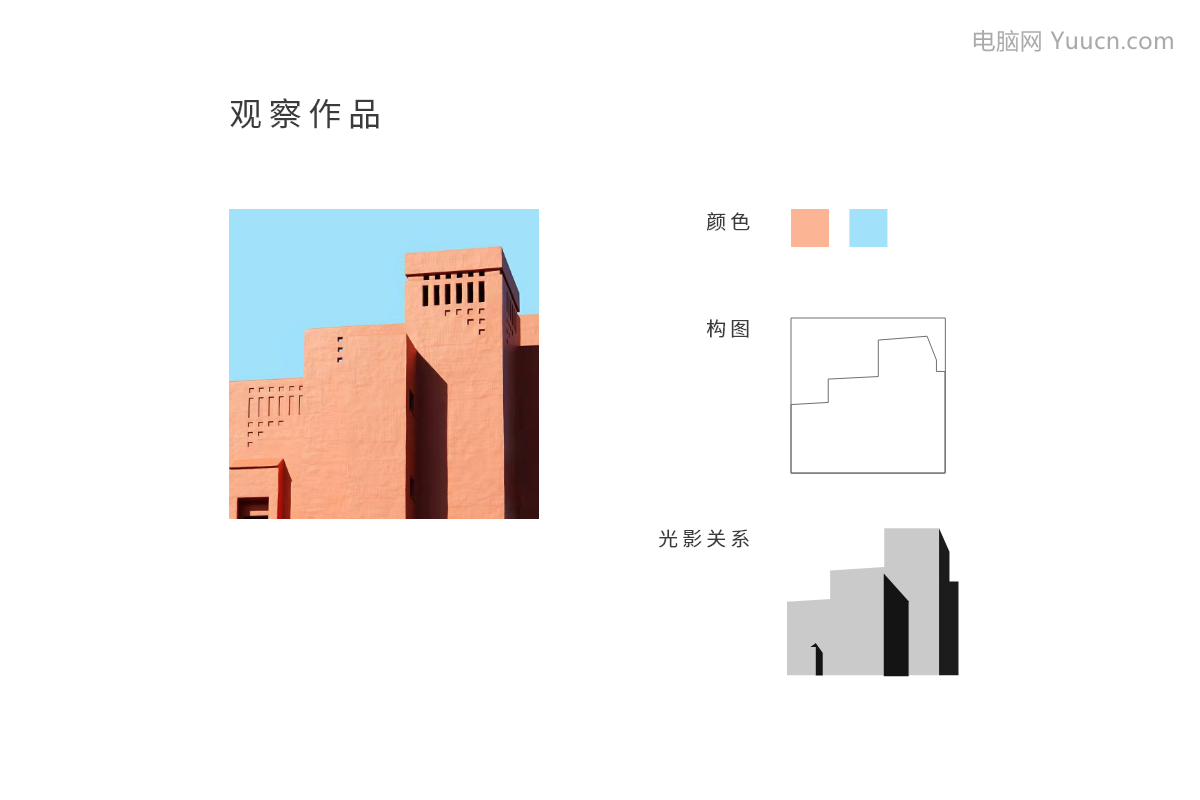
我们对灵感来源的要求不需要太高,基本能看清晰就行,这是我从花瓣上找到的一张灵感来源的图片。 这张图吸引我的主要是下面三条:
这张图吸引我的主要是下面三条:
- 1、颜色:橙色和蓝色的对比搭配,简练干净(很容易在矢量绘制时实现)
- 2、构图:两分的,斜向上的建筑体,本身的结构比较容易绘制,如果是中世纪的教堂这样的建筑,由于表面装饰较多,绘制就会变得很复杂。
- 3、光影关系:阳光里的建筑是能表现出非常强烈的立体感,尤其是光线照射的位置和阴影处的分界明显,运用形状就能满足这对关系的对比。
 在开始动手绘制前,还是要高能提醒一下大家:画照片不是要完全模拟照片里的实物,而是学会它传递出来的空间信息:透视、结构、色彩、光影……等等。比如在这里,照片中的建筑体表面的纹理,我们在矢量作画时可以不需要呈现。有兴趣可以看看我制作的这个视频:【视频:什么样的照片是插画创作的优质来源?】
在开始动手绘制前,还是要高能提醒一下大家:画照片不是要完全模拟照片里的实物,而是学会它传递出来的空间信息:透视、结构、色彩、光影……等等。比如在这里,照片中的建筑体表面的纹理,我们在矢量作画时可以不需要呈现。有兴趣可以看看我制作的这个视频:【视频:什么样的照片是插画创作的优质来源?】
二、开始画出大体结构
STEP 01
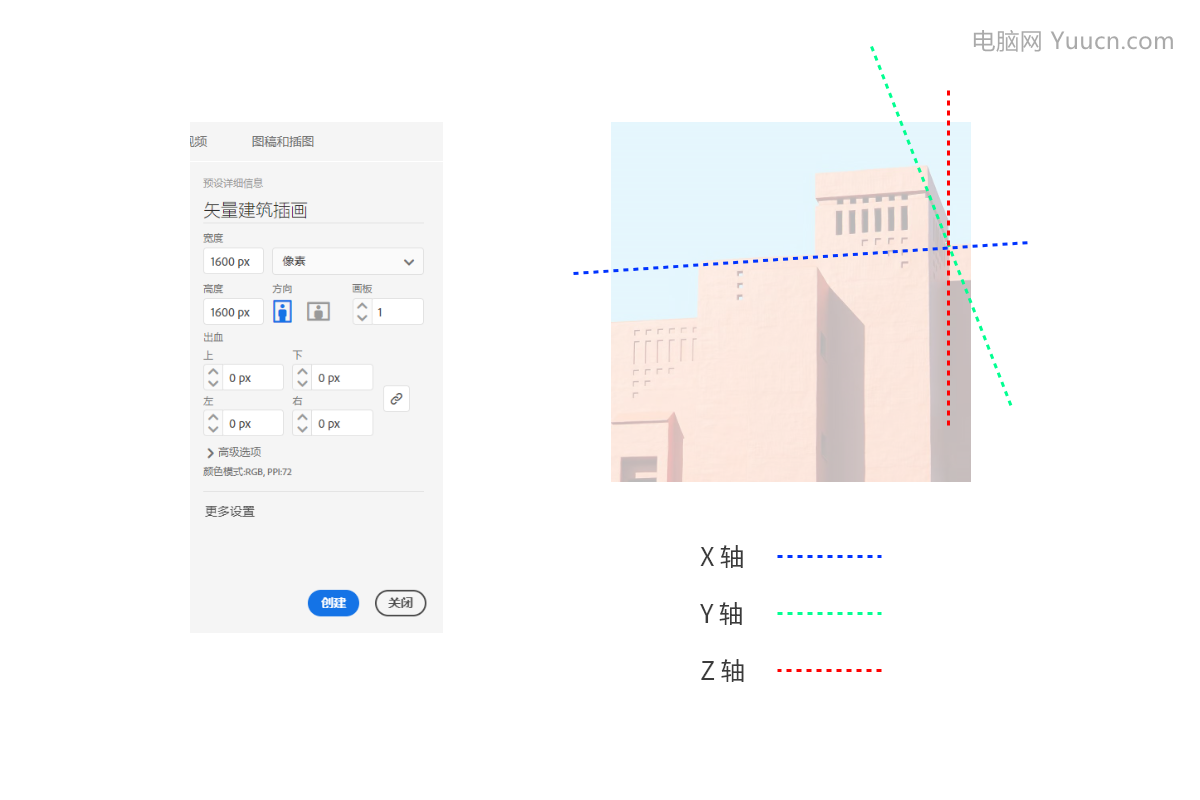
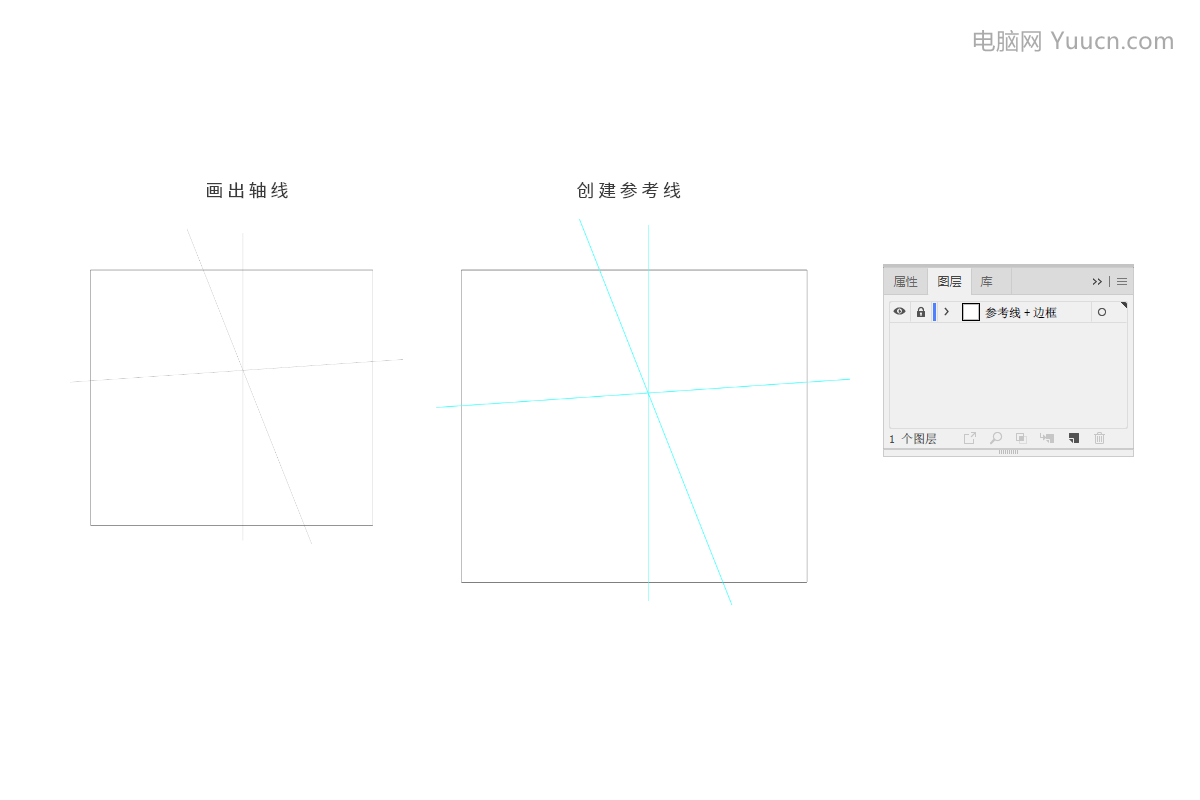
打开AI,新建一个文档,这个文档的大小其实可以随意,我喜欢以长宽1600px开始,如果画板需要调整可以再次伸缩。在正式开始绘制前,首先确定要画对象的透视参考线。由于建筑是基于立体空间的存在对象,因此透视的法则在绘制过程中需要全方位的考虑到。大家观察灵感的原图就会找到基于立体的三维轴线(在这里,我们用X,Y,Z轴来表达)。 只要找准了三条轴线,画面当中的元素就可以经由这三条轴线来进行绘制。
只要找准了三条轴线,画面当中的元素就可以经由这三条轴线来进行绘制。
STEP 02
先绘制出外边框,边框线的粗细为0.25pt即可。然后将我们在上一步中观察到的X,Y,Z轴用直线工具画出来,然后将我们画出的三条直线选中,单击鼠标右键,选择【建立参考线】。这时的三条线就变为了高亮蓝绿色。在画这三条线时,可以利用原有的图片进行参考,也可以直接徒手画,不一定要完全匹配。另外,参考线是可以进一步进行编辑的,所以画好后注意不要随意更改它的方向,最好就是将其进行锁定,需要时再解锁进行调整。所以在这里我们将这个图层进行锁定,接下就在新的图层里开始绘制。
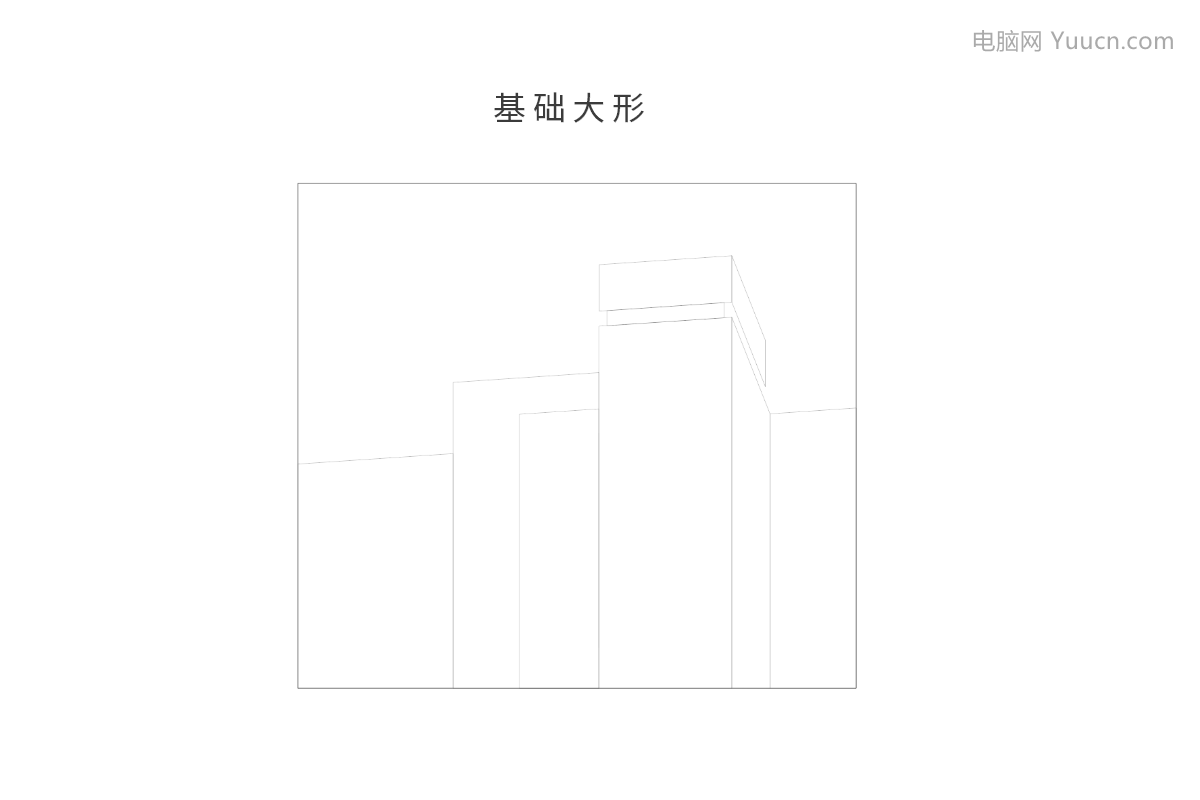
STEP 03
开始绘制建筑的大形轮廓,也是采用线框的方式进行表现即可,先绘制轮廓,然后才进行填色。线框的粗细保持0.25pt。这时要灵活运用的是透视参考线,根据照片中XYZ轴提供的方向参考,建立起透视原则。如果对空间透视法则不是太清晰的小伙伴,可以查看相关书籍,或者模拟着原照片提供的空间关系进行临摹。
三、给大形上色
这一次,我们可以首先就开始进入上色,确定好色彩的关系。
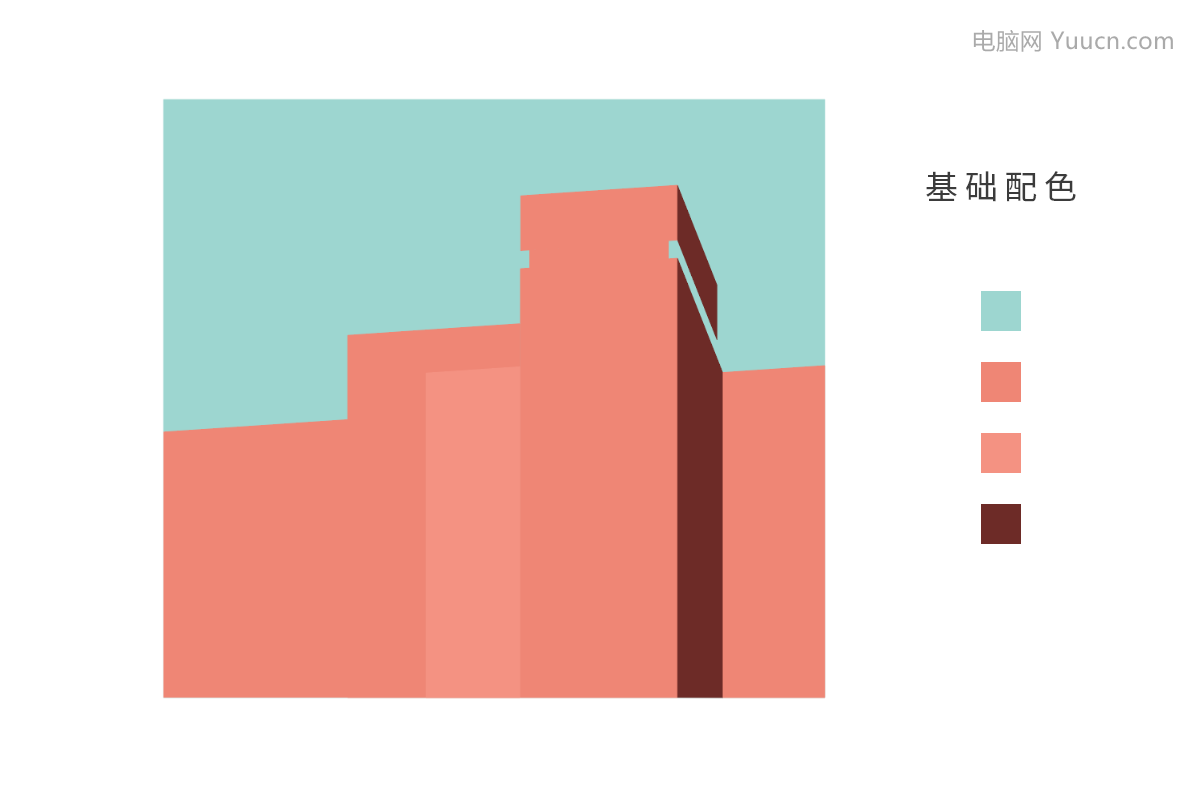
STEP 04
我给整个画面定下的色彩基调是偏橙红色的,和原片中的暖橙不太一样。背景的蓝色也需要仔细考究。这里的橙红色系,我用了三个不同的颜色分别来表现浅色、中间色和深色。
四、细节的塑造
最重要的部分开始了,我们接下就要进行细节的绘制。细节我们从左往右开始画起。细节的用色相较于大形是比较丰富的,但是只要把握好基本的透视法则和配色原则,整个画面的完成应该是非常简单的。
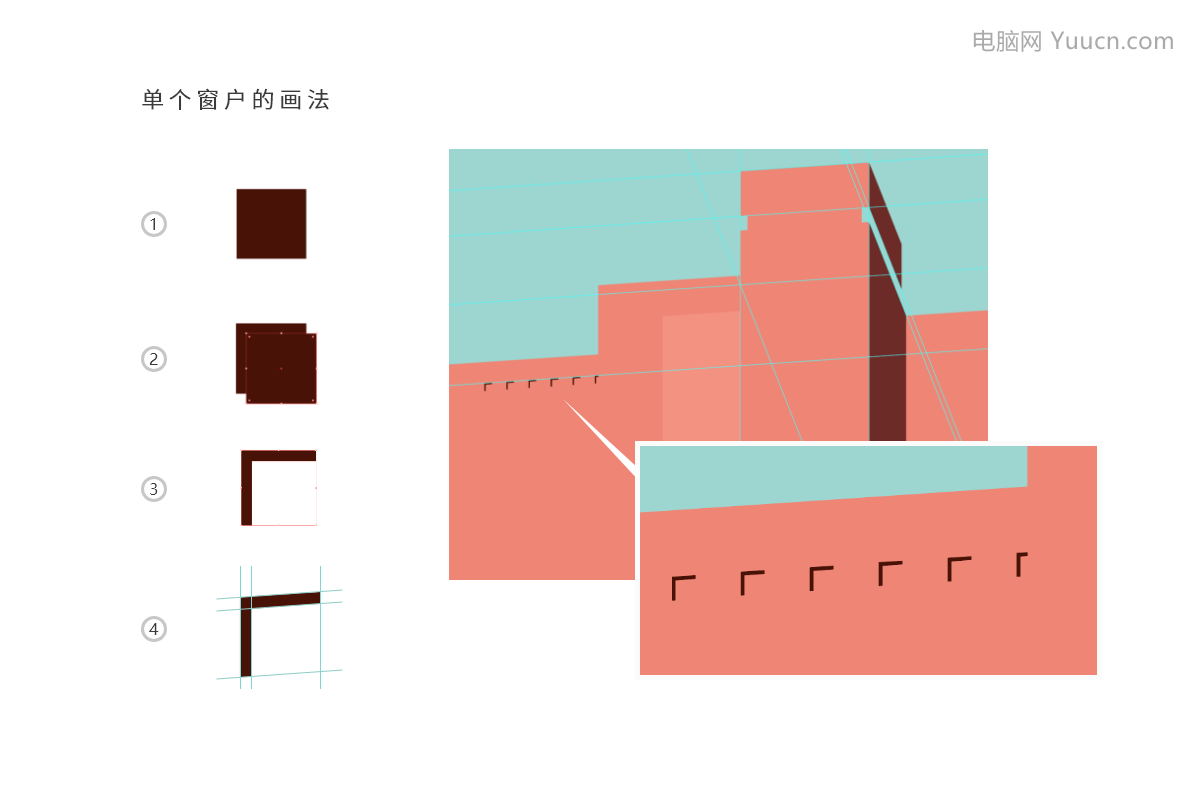
STEP 05
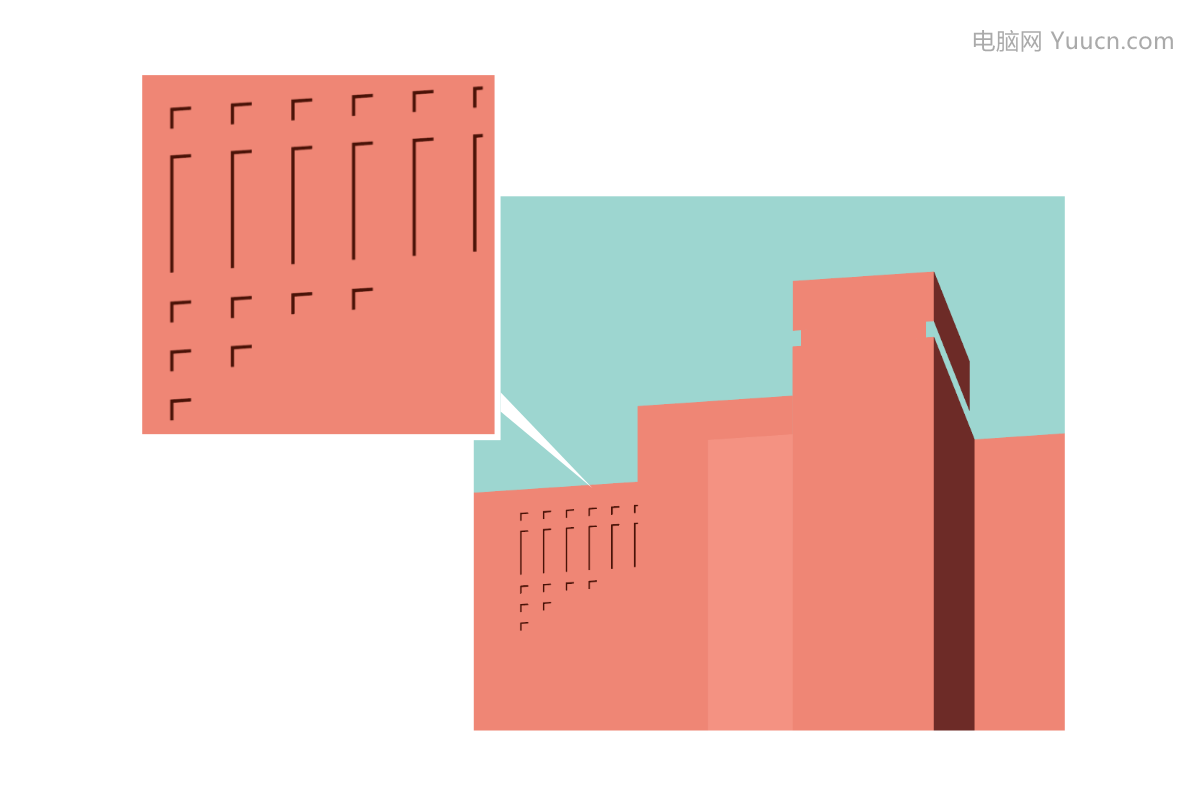
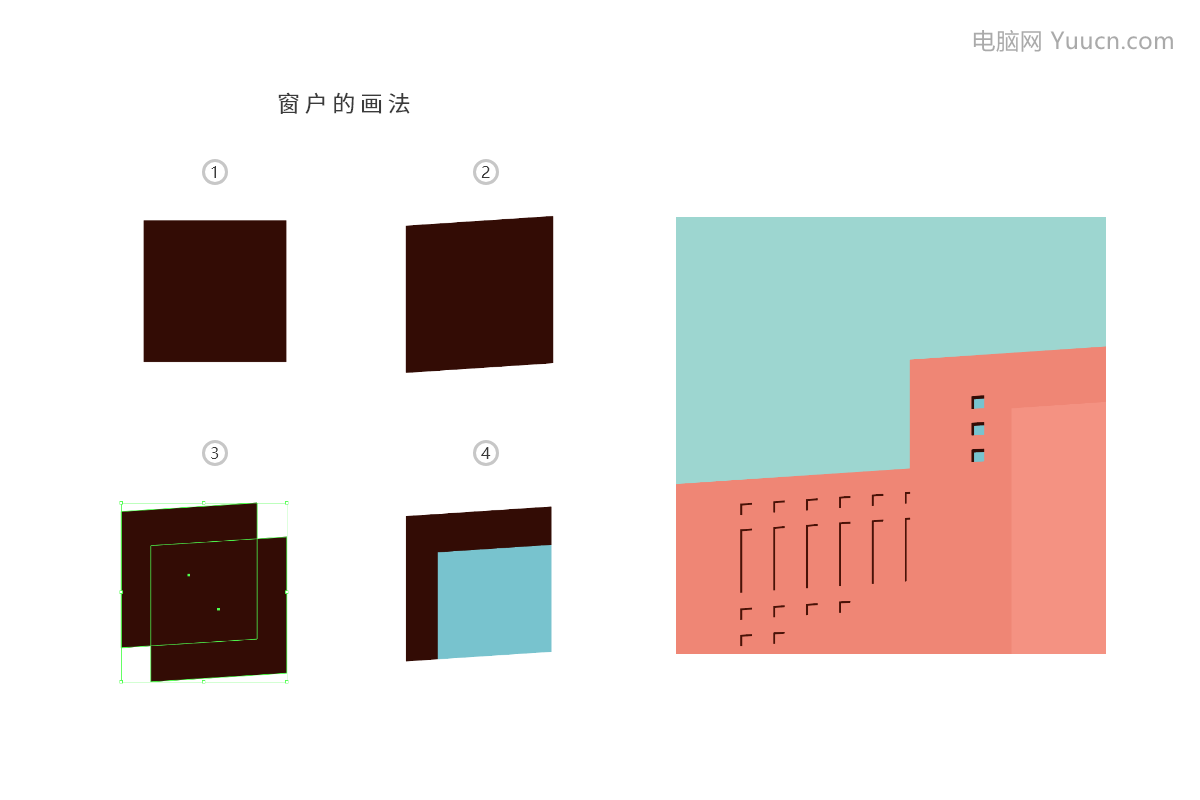
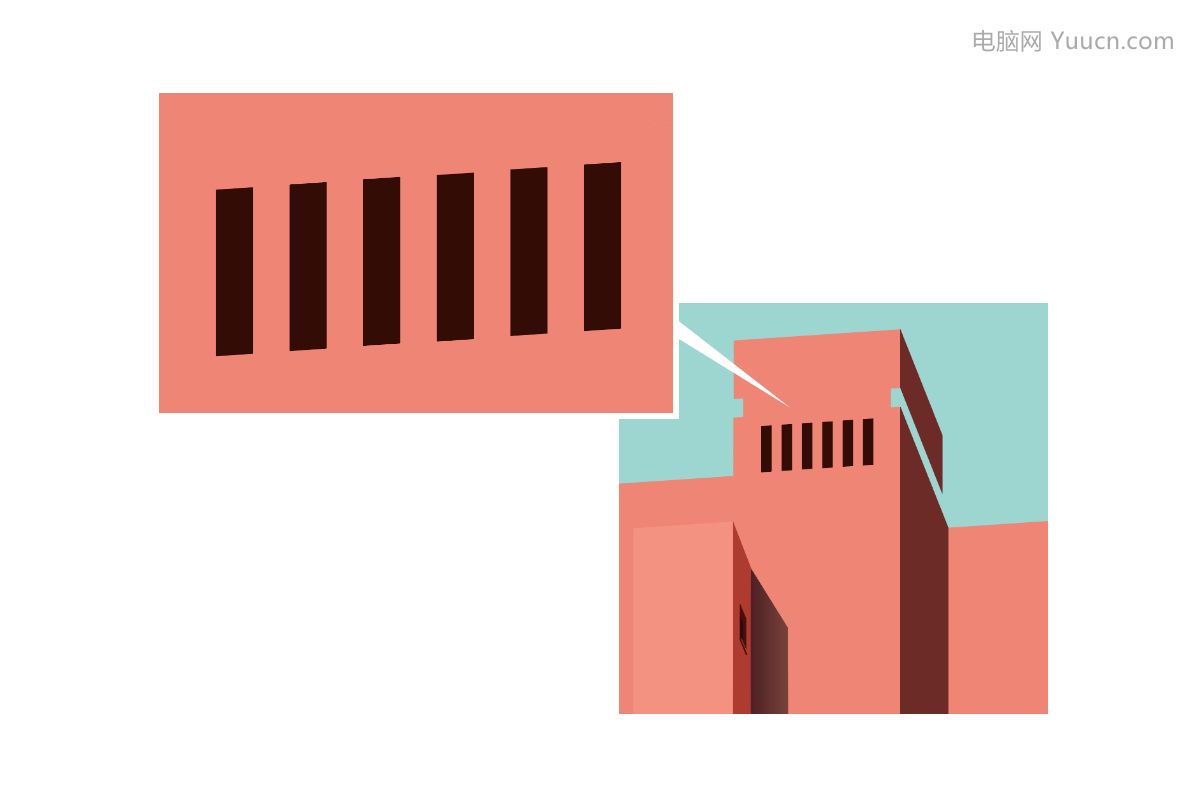
首先我们来绘制最左边建筑的窗户,窗户在这里表现出的并不是一个完整的矩形,而是光线照射过来出现的窗户的阴影部分,也就是运用暗色进行描绘。绘制过程中需要参考线的全程辅助。其中一个窗户的画法是从一个矩形开始,然后再复制一个矩形,通过矩形间交叠的形状获取我们想要的最终形状。然后将单个窗户进行复制,在参考线的帮助下排列在适合的位置。
STEP 06
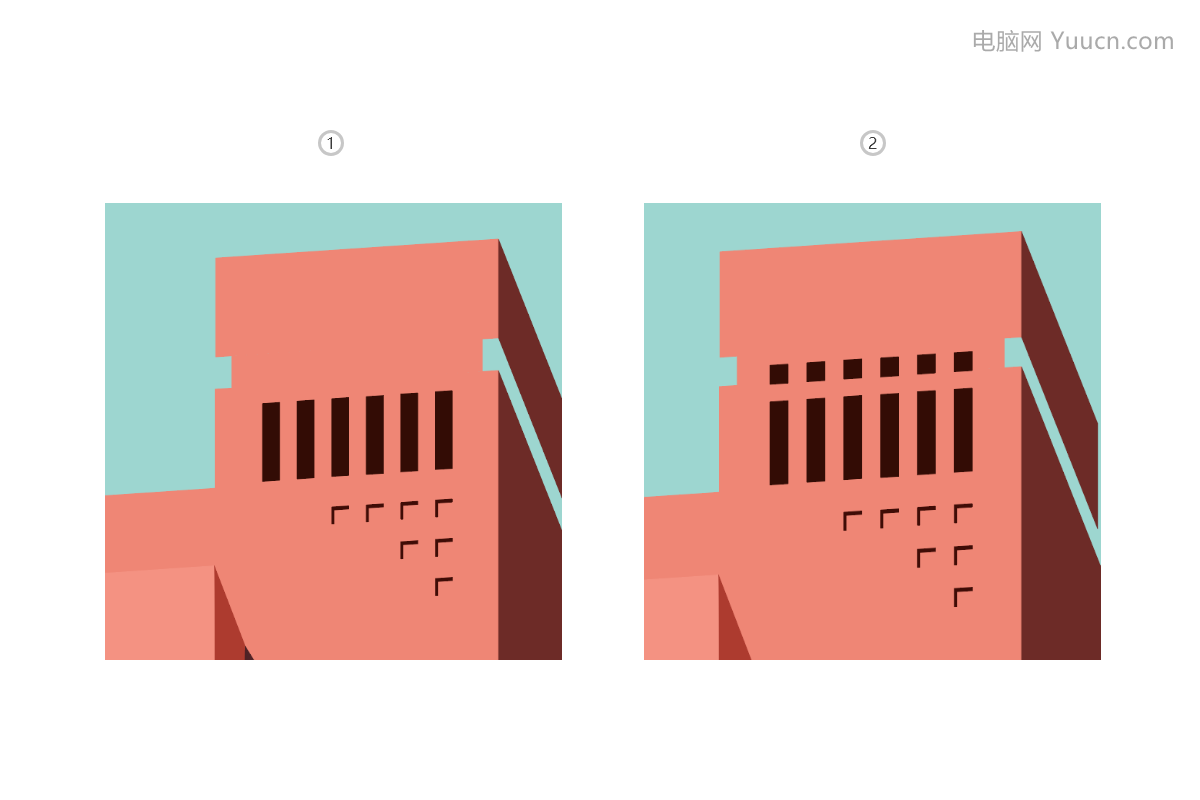
然后补齐这部分的所有窗户的细节部分,我们在上一步已经制作了第一排窗户,下面的也就通过复制完成简单的变形即可。
STEP 07
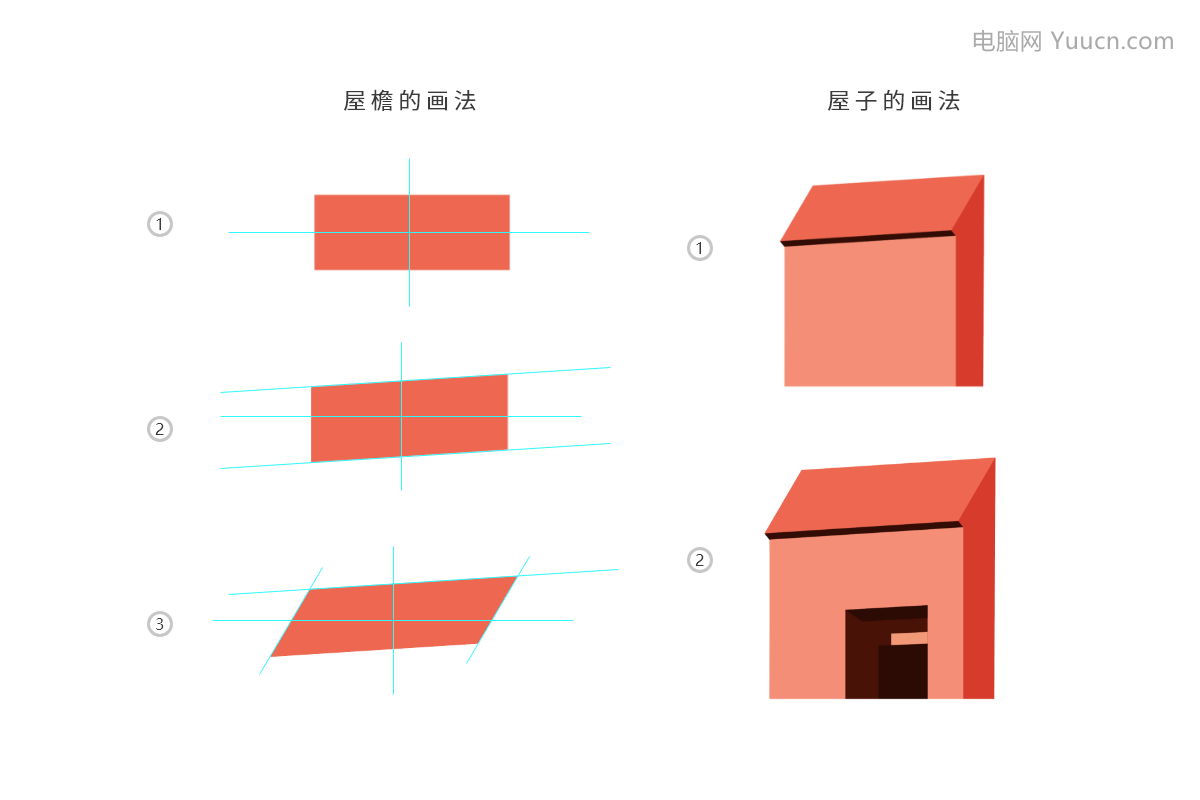
下一个细节,也是最左边这栋建筑的下半部分,这是一个凸出的小屋檐,造型比较复杂,但是组成的元素都是很简单的。我们在这里可以从屋檐开始进行绘制。注意下方的图示中边缘线的倾斜,在我们的这组造型中很多倾斜的平行四边形都是从矩形得到的。
STEP 08
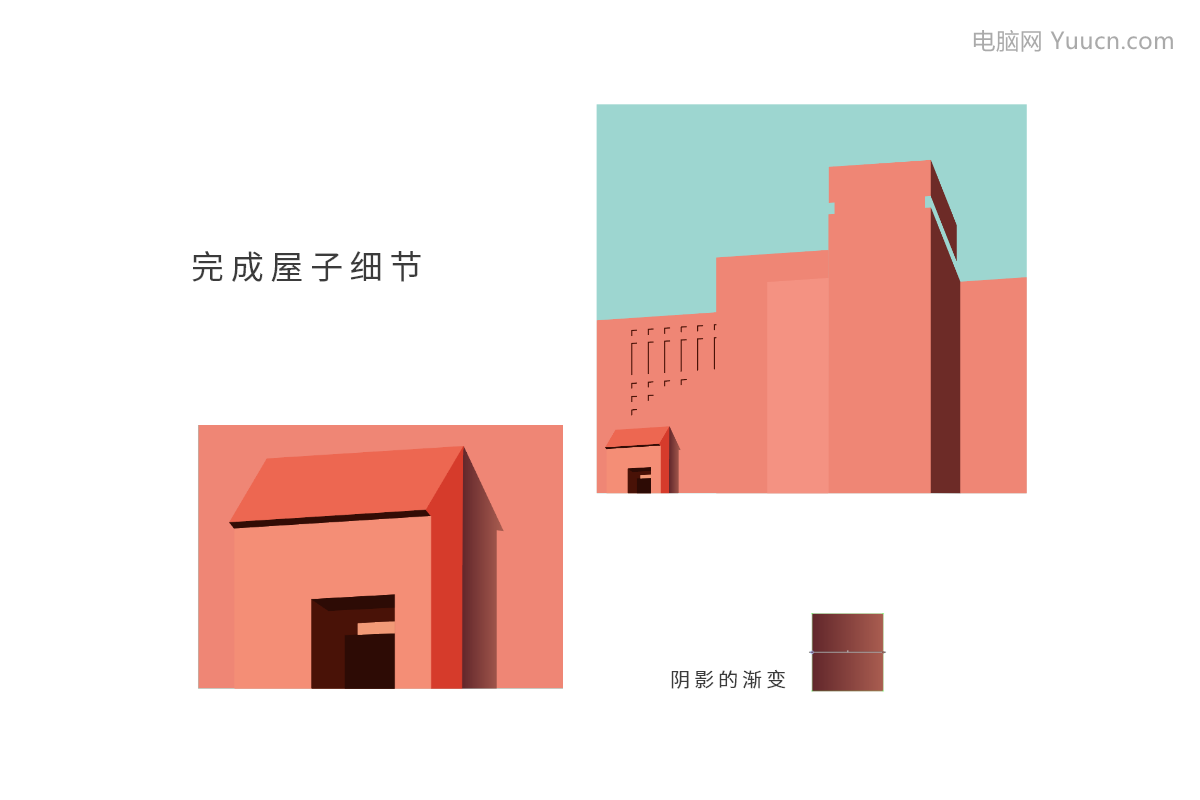
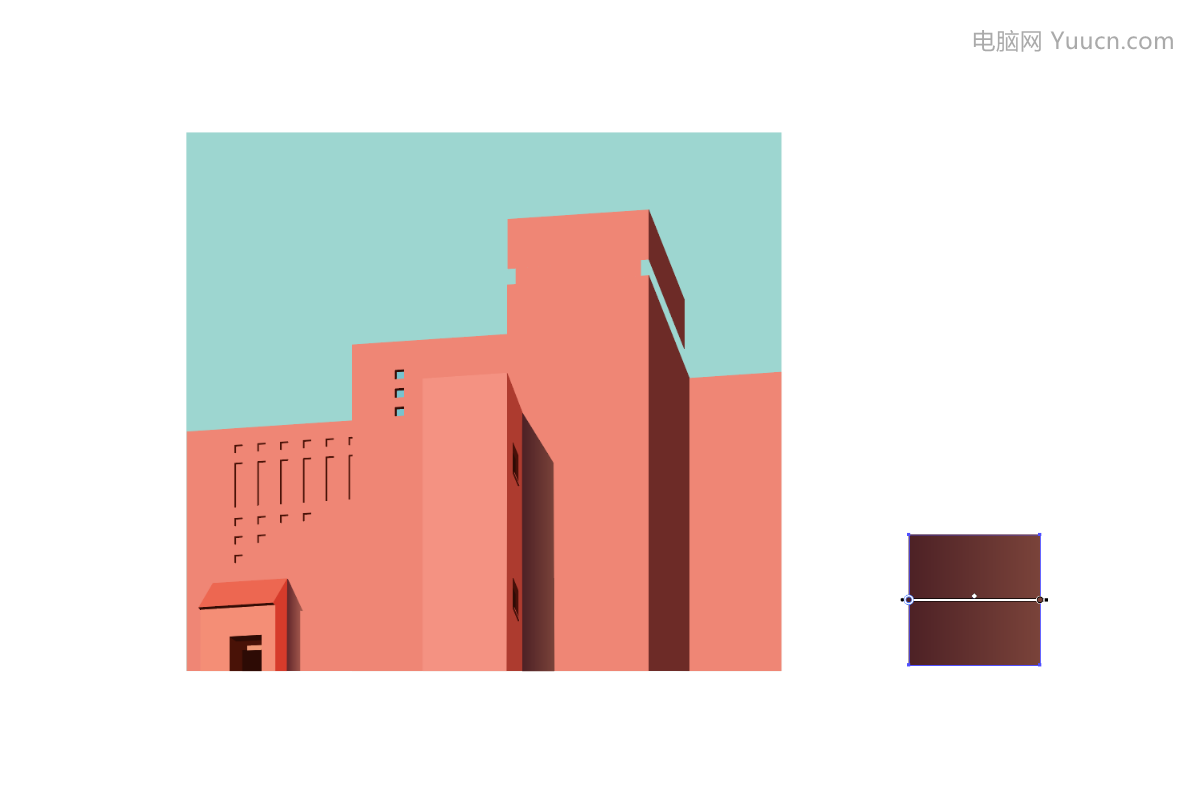
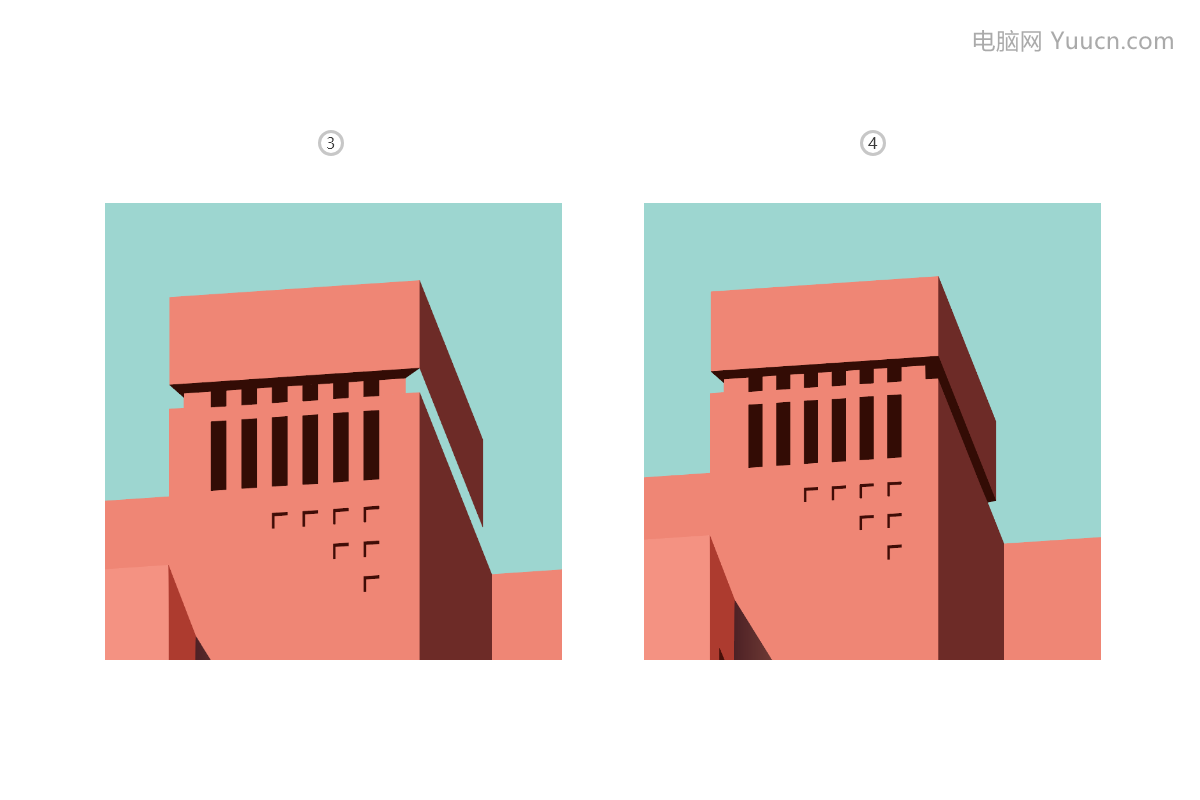
最后不要忘记给屋子添加投影,这个投影的部分采用渐变的填色,会更靠近写实的感觉。 目前已经完成左边第一个建筑的细节部分:
目前已经完成左边第一个建筑的细节部分:
STEP 09
左边开始第二个建筑体,它的细节稍微简单一点,首先我们来处理上面的三个窗户的细节。做法和之前做窗户的手法一样,只是这里保留了窗户玻璃的部分。画好了以后将这个窗户部分垂直排放三个在第二个建筑体上。
STEP 10
第二个建筑体的前方还有一个小的突出的建筑体,它是附着在第二个建筑体前面的。这个建筑体的正前方我们已经在做大形的时候把它画出来了,这时只需要补全剩下的形状细节就可以了。注意在每个方向上边缘线要与画面中同一个方向的边缘线保持平行。
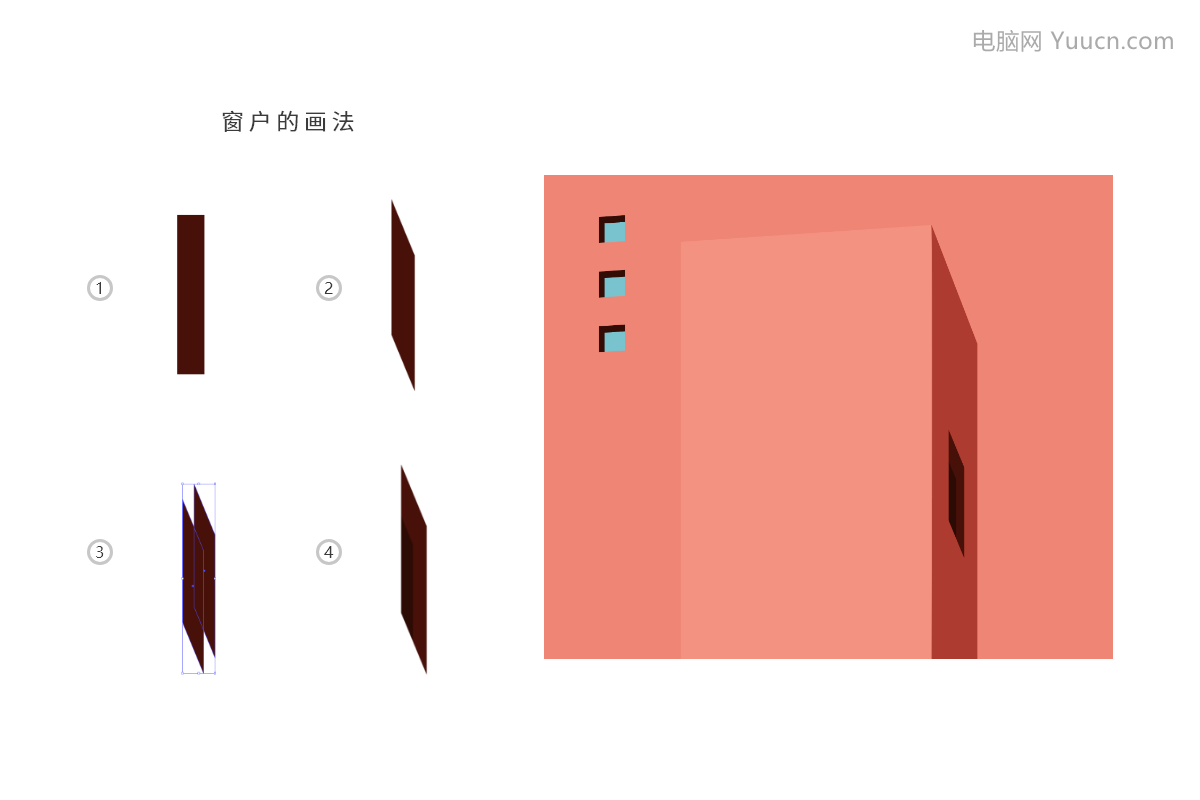
STEP 11
增加这个建筑体侧面窗户,这里的窗户的画法和之前的窗户也有一些不同,因为它们的方向不一样,所需要的参考线也不一样。
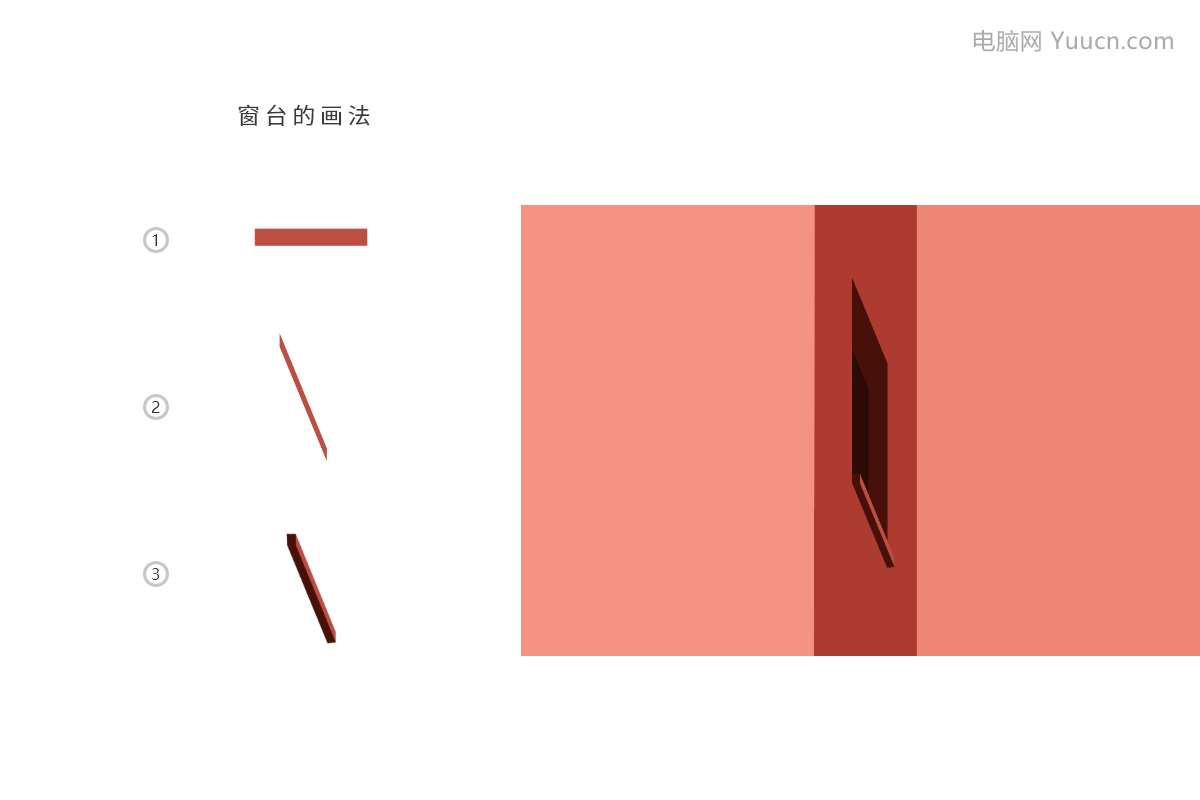
STEP 12
窗户完成后,还有窗台的部分,窗台是伸出来的,空间感稍微复杂一点。这里的确不是不可或缺的,但是为了让细节丰富,我们把这个窗台的部分也增加上去。
STEP 13
放置两个窗户在这个侧面,然后为这个建筑体增加一个投影。投影的填色方式依然为渐变填色。投影上方的边缘线可以不必和其他平面保持空间上的三维关系。 第二个建筑体的细节部分就绘制完成了。接下完成第三个建筑体的细节。
第二个建筑体的细节部分就绘制完成了。接下完成第三个建筑体的细节。
STEP 14
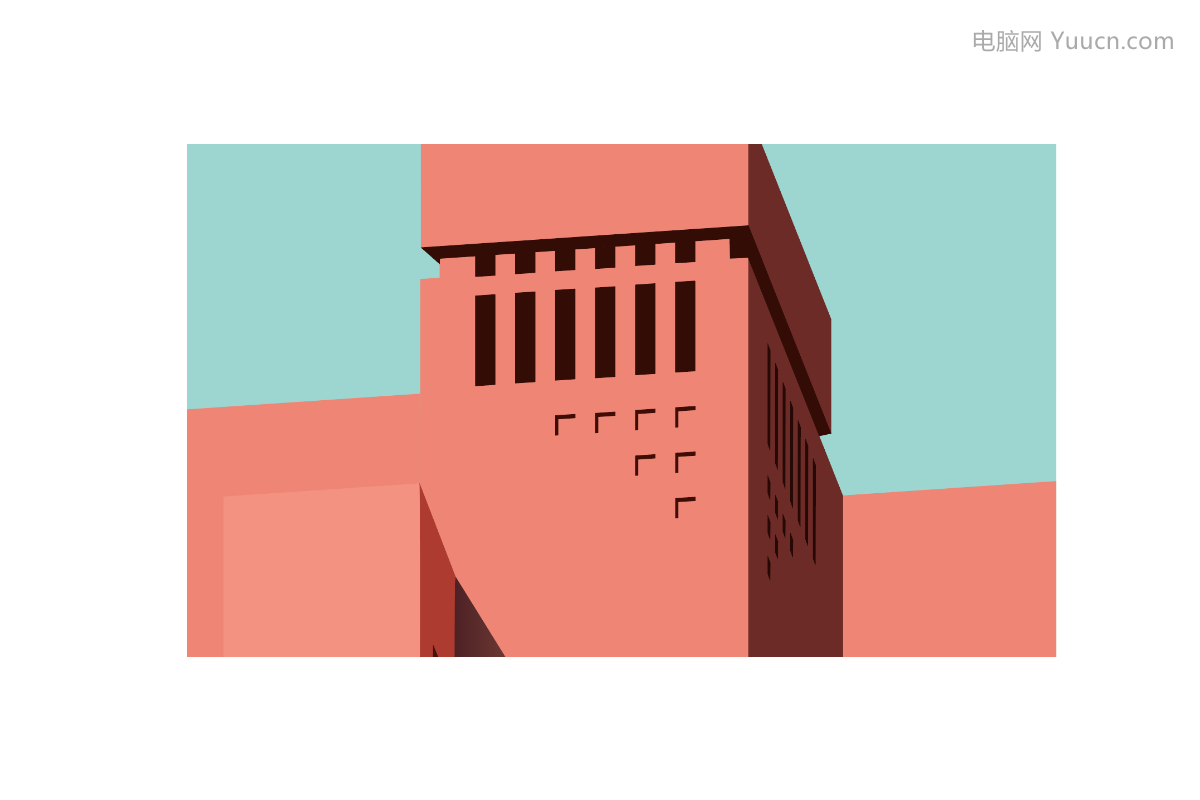
这个建筑体上的窗户部分在整个画面中都处于一个视觉焦点的位置,因此要注意这里的细节。
STEP 15
继续增加向上的细节,利用相同的方式来绘制。运用矩形的部分是窗户的绘制,而其他的非几何形的部分就采用钢笔工具进行绘制。

STEP 16
这个建筑体的右侧也有很多细节,和之前所绘制细节的方法八九不离十,方法都是一样的。
STEP 17
五、制作点睛之笔
STEP 18
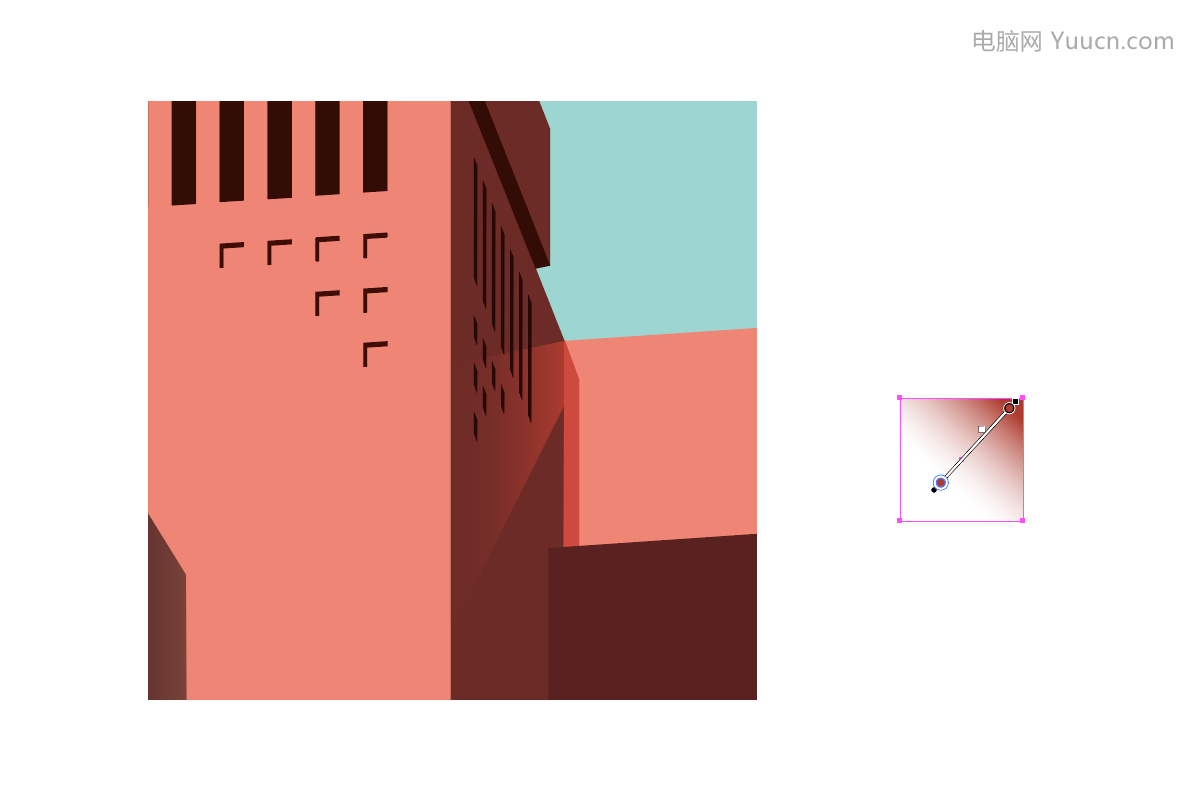
为了让焦点部分更为吸引人,我们可以给右边的侧面墙体增加一道阳光。这里制作一个形状在侧面的墙体上,不要盖住窗户。也就是让这个形状保持在窗户的下方,给它填充一个渐变色。渐变色两端的颜色保持一致,只是其中一端的透明度为0。
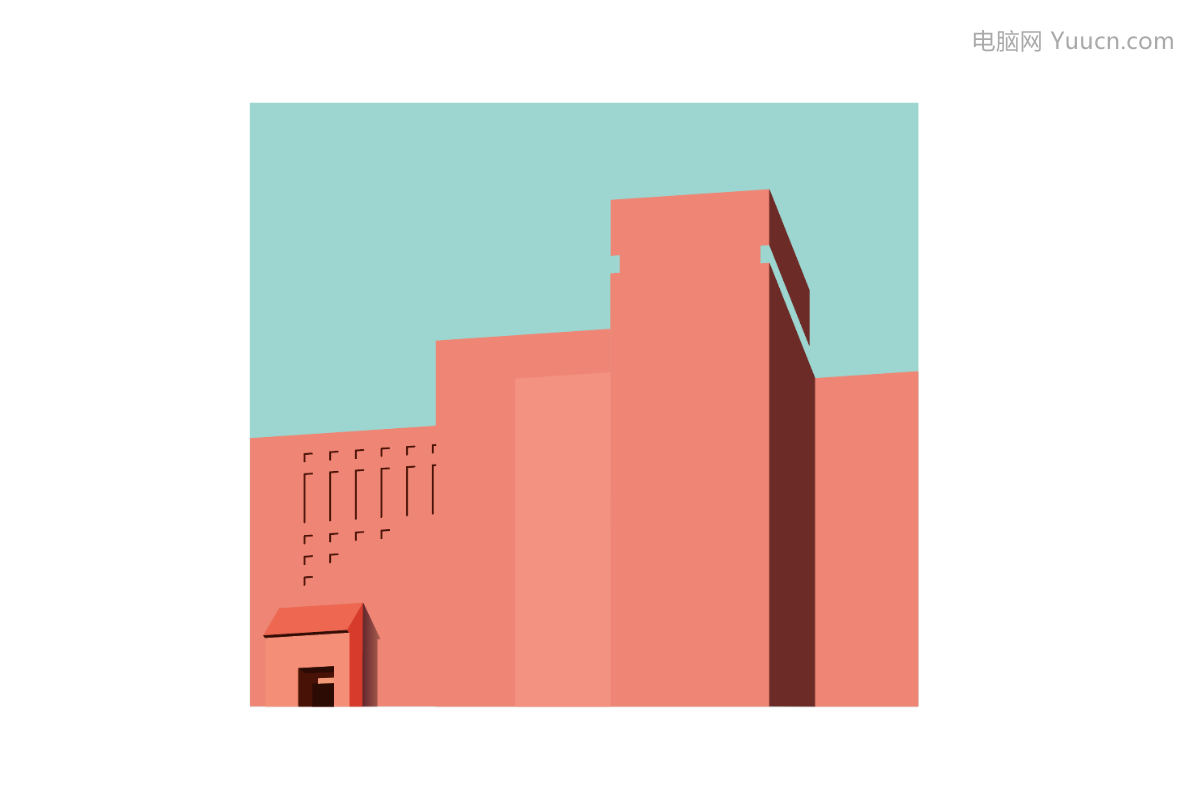
最终效果
STEP 19
创作后记
这个练习是因为看到了设计师 Coen Pohl 的一组作品,就是运用建筑照片来创作的建筑插画作品,心里痒痒的,于是就笔开始动手。这个过程非常愉快,因为其实除了建筑本身的直接临摹以外,还有自己发挥的余地,比如我自己加上去的阳光,还有色彩方面的探索。原创本就是奔着好玩而去的,照片里的视觉信息其实很多,我们的外界其实有太多供我们学习之处。包括我们在这个照片里看到的纹理,我这里都没有再继续去发挥。建筑是我很喜欢的一种视觉形式,因为作为视觉设计师而非建筑设计师的话,其实更多是在玩味视觉的的层面的乐趣,实用性并没有考虑在内,我们的角色给了我们自己最大化的轻松感。创作的过程始终要让轻松自在来引导的。