前言
本篇文章会从本地(Windows 10)搭建-主题更换-部署阿里云详细步骤,如果在搭建过程中,遇到问题,可以通过博客页脚下的QQ联系我,或者在下面评论留言
一.本地搭建
1.安装前置
1.1安装git
在git官网下载最新版本的git即可,因为本地是Windows所以下载Windows版本即可,如下图所示,如果你是x64版本的电脑就下载红色箭头所指的版本,如果你是x32的就下载x32版本的。
下载完毕安装包之后全部next下一步即可

1.2安装node.js
安装hexo博客需要nodejs的支持,需要去nodejs官网下载,下载LTS长期支持版本即可,如下图
我这里的版本是16.13.2LTS

下载完毕之后,直接按照自己需求设置即可,或者直接全部下一步,安装完毕之后,检测安装成功输入如下命令,就可以查看node版本,然后里面还带有npm包管理器也是如下命令查看版本
Windows的建议是,使用cmd用管理员的方式启动
使用windows键 + q输入cmd,鼠标右键以管理员的方式启动
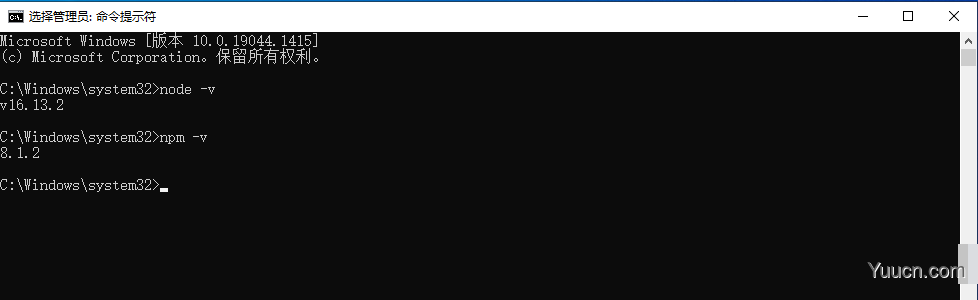
node查看版本
node -v
npm查看版本
npm -v
如下图所示,显示nod版本为v16. 13 .2,npm版本为8. 1. 2

1.3npm换淘宝源
换淘宝源的原因是npm在国外下载速度很卡,淘宝源是国内的就不卡,使用npm下载cnpm来实现换源。
npm下载cnpm命令如下
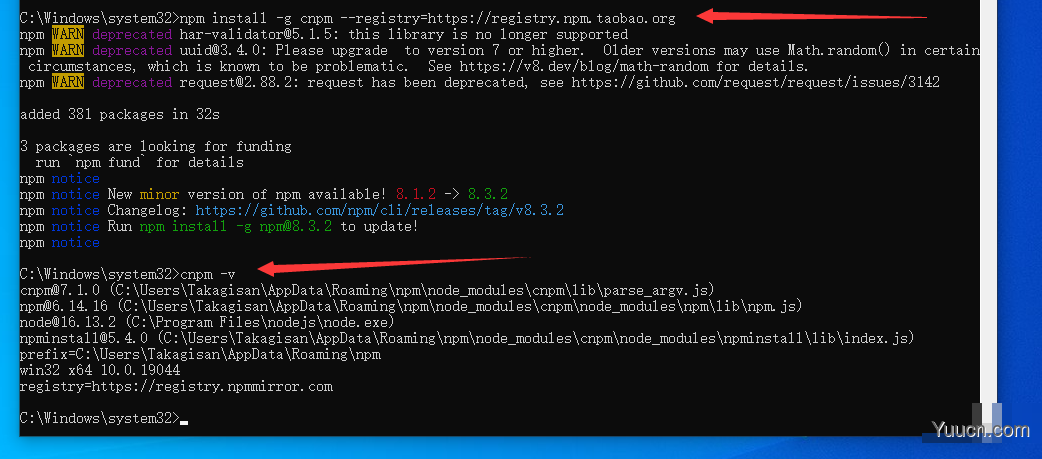
npm install -g cnpm --registry=https://registry.npm.taobao.org
输入这个命令之后,如下图,第一个红色箭头是安装命令,安装可能会稍微有点久,第二个红色箭头是检查是否安装成功,如果和我显示的一样,没有ERR的报错那么就是安装成功了。

1.4使用cnpm安装hexo博客框架
到这里已经完全安装完毕前置,就可以正式开始安装hexo博客框架,输入如下命令来安装hexo博客框架。
安装博客框架命令
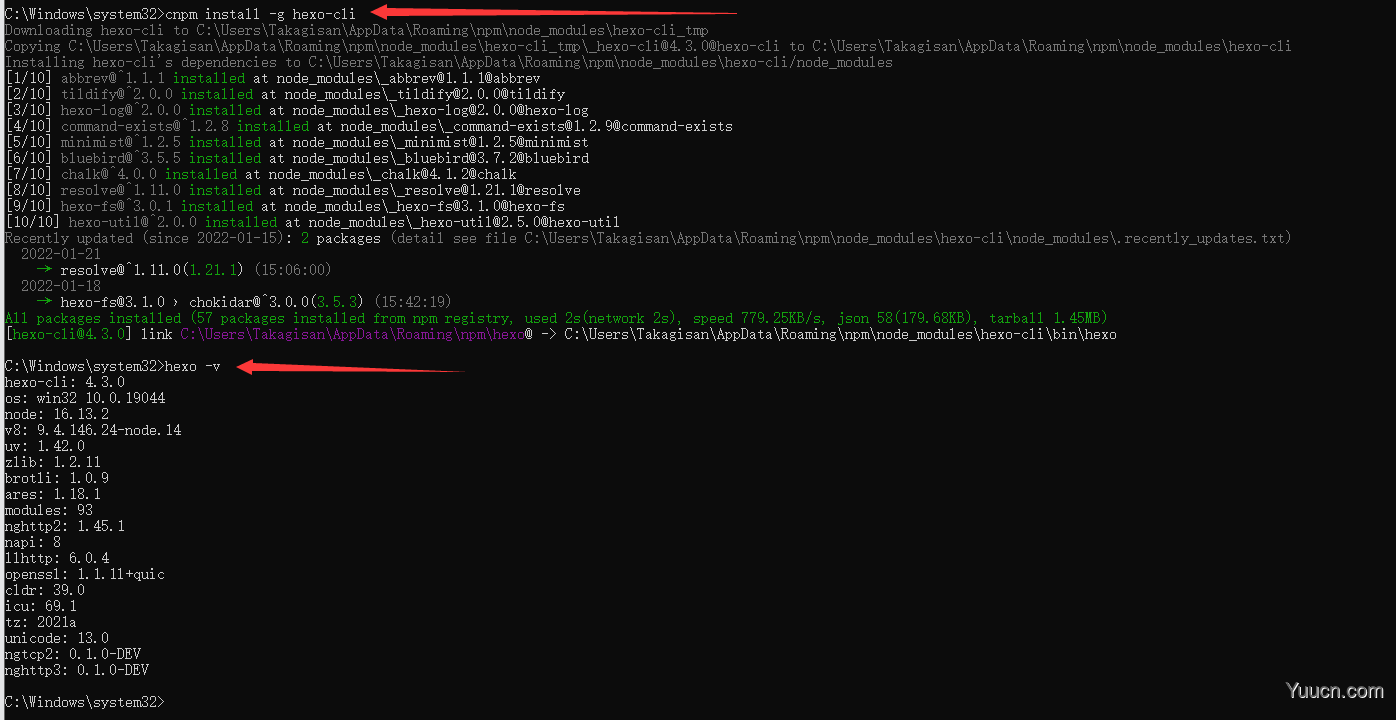
cnpm install -g hexo-cli
输入完如上命令之后如下图,第一个红色箭头是上面的安装博客框架命令,第二个红色箭头是检查是否安装成功,如果你和我一样,那么就是安装成功了。

2.生成hexo博客
2.1准备文件夹
到这里就能真正的安装hexo博客了,首先需要准备一个文件夹比如我这里准备的是blog文件夹来放我的hexo博客,输入命令如下。
准备blog文件夹
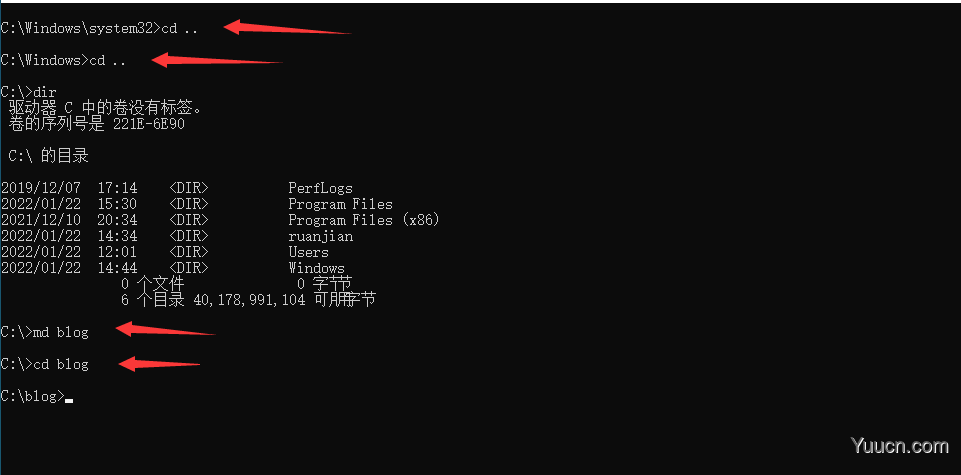
cd ..
cd ..
md blog
cd blog
如下图所示按照从上往下的顺序,第一个箭头是回到上级目录,第二个箭头也是回到上级目录,第三个箭头是创建blog文件夹第四个箭头是进入blog文件夹(是不是写的太详细,废话太多了?)

上图是因为我使用的是虚拟机操作,只有一个C盘,所以只能在C盘下操作,这里我选择的是在C盘根目录下面创建blog文件,如果你是真实机,电脑里面应该有D盘F盘等等...什么盘,如果你要在其他盘创建可以输入如下命令
其他盘创建文件夹命令
> 盘符: #比如 D:
> md `你要创建的文件夹` #比如 md blog
> cd `你创建的文件夹` #比如 cd blog
2.2生成hexo博客文件
在上面操作的blog文件目录下操作,cmd最好是管理员的方式运行,输入如下命令即可在blog文件夹下面生成hexo博客文件。
生成hexo博客文件
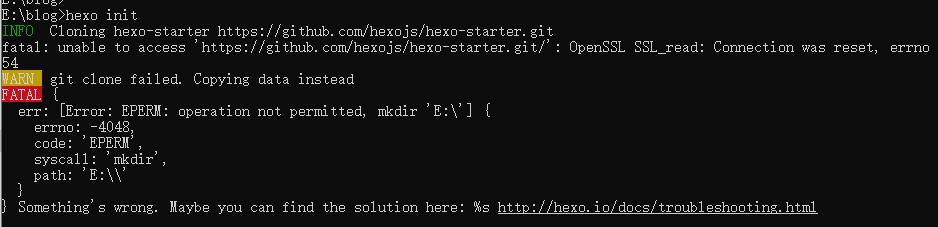
hexo init
因为各种原因,没有在C盘操作了,比如权限问题,下面我都是在虚拟机的E盘操作
然后我遇到了一个问题在这里记录一下,如果你在这个步骤和我遇到了一样的问题也可以参考我的解决办法。如下图报错。

解决办法是找到nodejs的安装目录,右键属性,点击安全,设置users用户完全控制权限
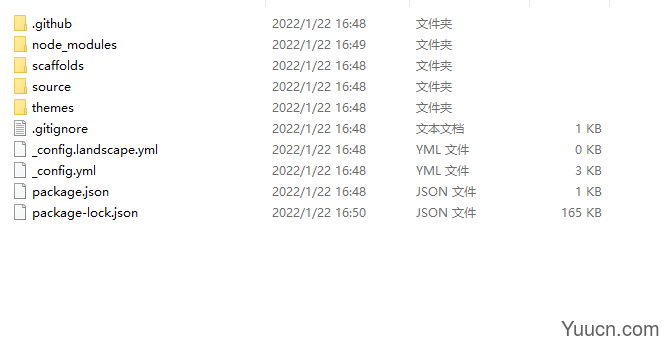
输入完成生成命令之后,可以在生成的目录下面看见这些文件,如下图,后门做博客全部都是基于如下图的文件来修修改改

2.3启动hexo博客
现在什么都做完了,就差启动了,输入如下命令即可启动,前提是必须是在你生成hexo博客的文件夹下面输入如下命令
启动hexo博客
hexo s
输入完成这个命令之后你应该能看见如下图所示的样子

然后就可以根据地址到浏览器去访问,http://localhost:4000/
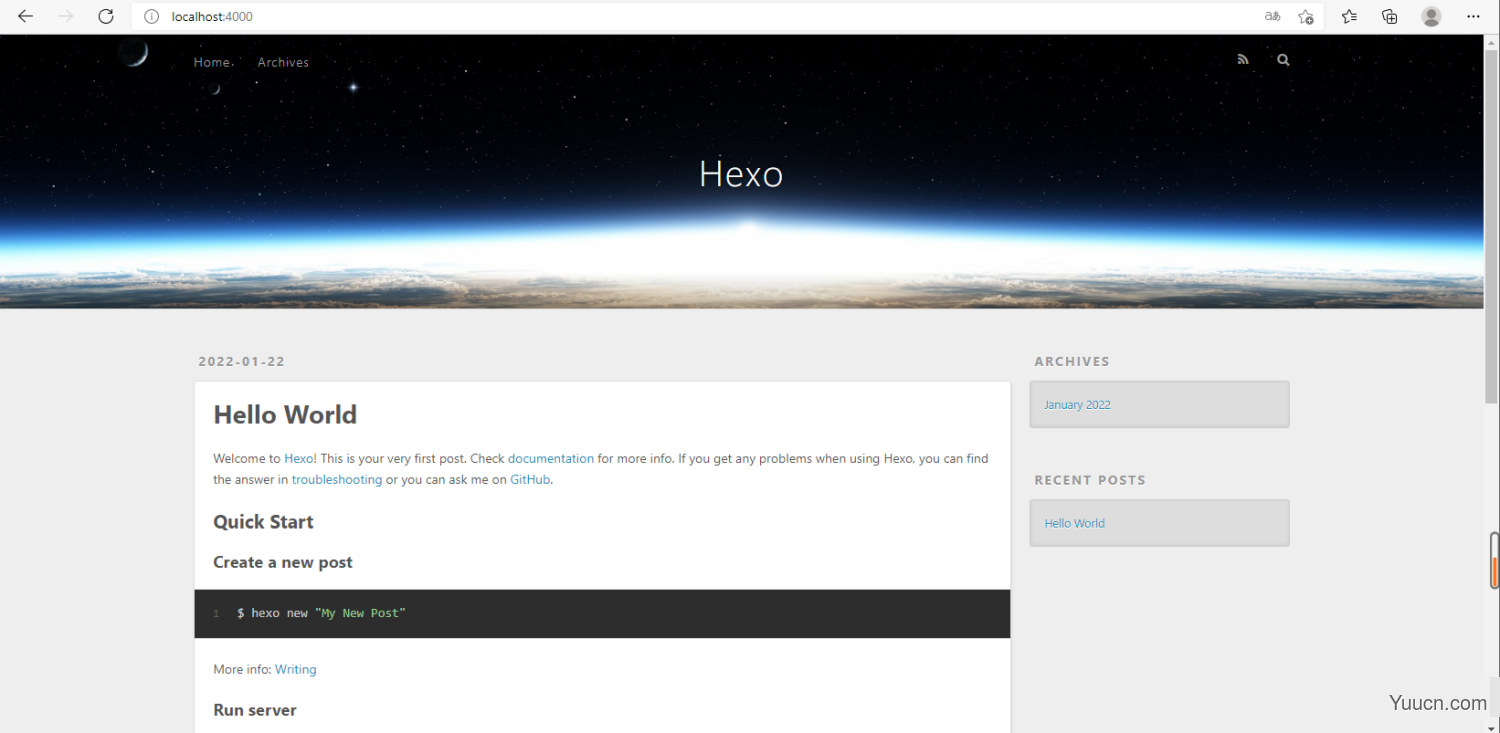
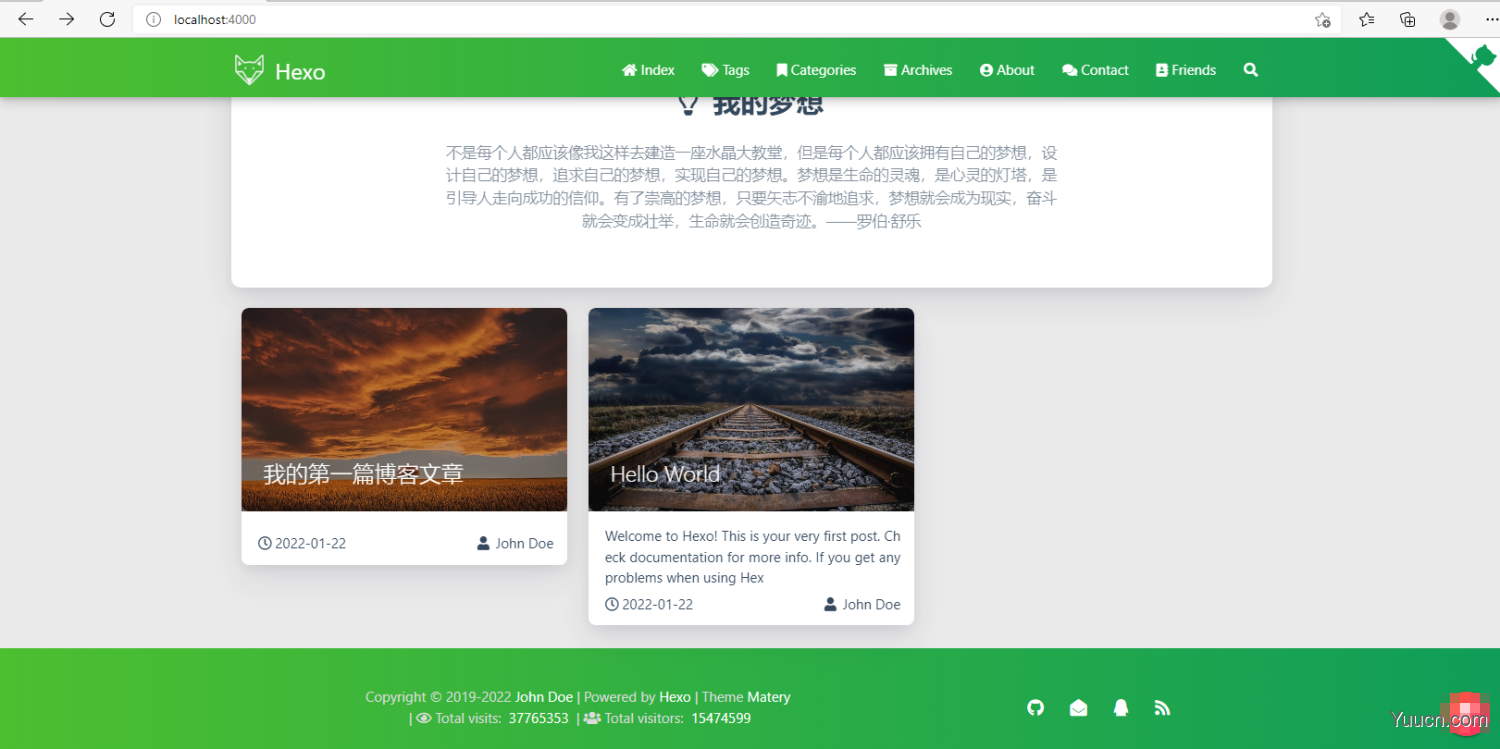
如下图,成功画面。

我就在这里简单说下hexo的命令用法
启动服务
hexo s
删除缓存
hexo clean
重构文件
hexo g
部署到远程站点
hexo d
在这个页面上面,也详细说明了,怎么创建文章,启动服务,到此,一个基础的hexo博客就已经搭建完毕。
二.更换主题
官方给的主题不太好看怎么办,换主题呗!这里我以Matery主题来做演示,当然你现在看见的这个博客就是用Matery主题来修改的。
1.下载主题
Matery官方文档当然你也可以去官方文档查看,里面有如何修改,配置,当然大多数还是需要自己去修改。
在你的hexo目录下面有一个themes文件夹,cd进去,然后下载matery主题,命令如下
安装matery主题
git clone https://github.com/blinkfox/hexo-theme-matery.git
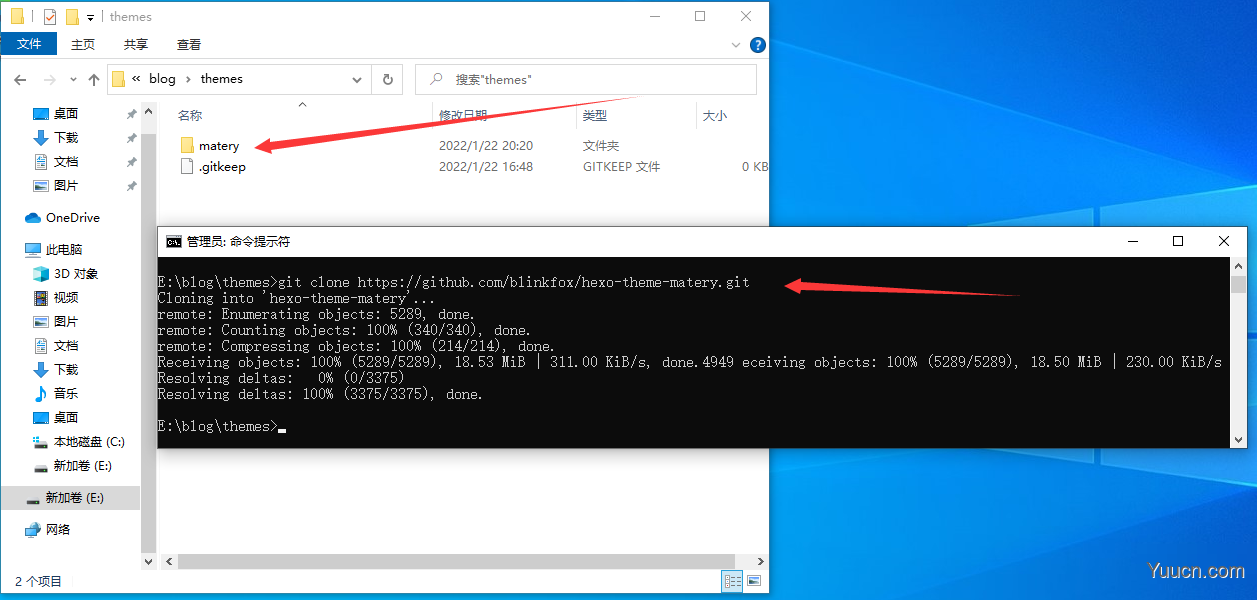
如下图,如果你和我一样那么就是下载成功了,从上往下,我们先看第二个箭头,第二个箭头是安装matery主题命令,然后下载完毕之后,把themes文件夹里面的主题名字改为matery原名是hexo-theme-matery,这样的好处是方便操作

1.1安装主题
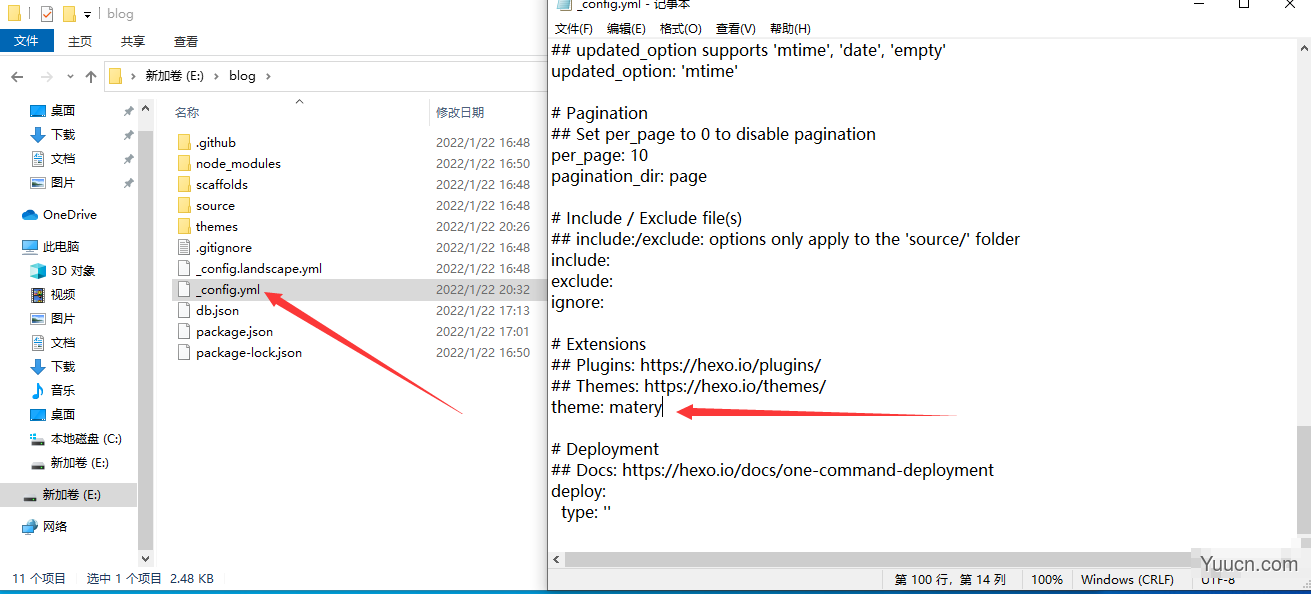
下载完毕之后还需要做配置文件的修改才能生效,首先我们打开hexo博客目录下的_config.yml文件,如下图,从左往右,打开第一个红色箭头所指的_config.yml文件然后,右边的红色箭头是打开文件过后的样子,找到底部theme选项,然后把原本的值修改成matery

如下图查看效果,发现就变好康了很多?,这里查看的时候,先ctrl+c停止运行,然后输入hexo clean清理缓存,在然后输入hexo g重构,最后输入hexo s运行服务即可

下一篇文章将是把本地博客部署到阿里云服务器上面