对于一些非科班插画零基础,软件不熟悉的小伙伴们来说,当你想开始学插画的时候,是不是听到很多前辈跟你们说要先临摹,然后要带着想法临摹?你是不是始终不知道“想法”这个东西到底是什么?感觉若隐若现,似懂非懂?
没关系,胖虎整理了这篇半临摹教程,从临摹入手,所谓的带着想法临摹是为了能够让临摹进阶到半临摹,然后再进阶原创,这个过程很重要。胖虎顺便讲解一下AI软件经常用到的几个工具,通过练习临摹是熟悉软件最快的办法!!!我也上传了我这次教程插画的源文件,提供给小伙伴们学习。此次风格临摹借鉴插画图来自追波设计师:Alex Pasquarella 关于临摹的一个需要注意的地方就是需要根据自己的能力去临摹对应的图此次临摹图都是用几何图形构成的,对于无基础的小伙伴,首先心理压力不会那么大,也愿意动手去尝试。(胖虎真是个细心的人~)
关于临摹的一个需要注意的地方就是需要根据自己的能力去临摹对应的图此次临摹图都是用几何图形构成的,对于无基础的小伙伴,首先心理压力不会那么大,也愿意动手去尝试。(胖虎真是个细心的人~)
干货来了,认真看!!!!
在动手开始临摹之前,各位小伙伴们脑子里一定要有以下这几个想法:
- 要临摹的对象是画面元素构成有几个?
- 大概有几种颜色,颜色的布置规律?(这一点不需要精确,但是要想)
- 构图风格
记着这几个,每次临摹前都要想,要养成习惯关于临摹图,根据以上3个想法提示,做出总结
- 房子,树,山坡
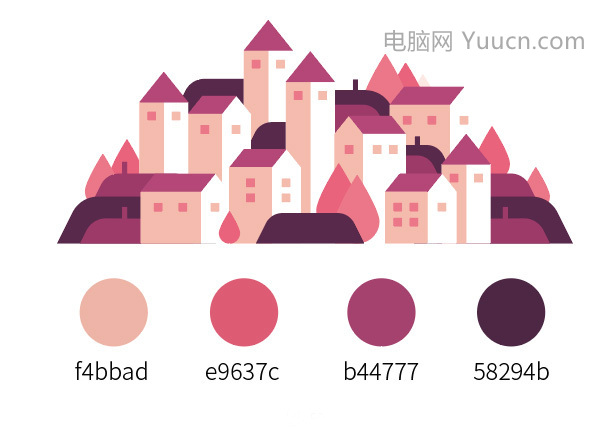
- 大概5个颜色,颜色布置在相同的物体上(比如房子的屋顶都是同样的颜色),屋顶颜色最重。
- 扁平
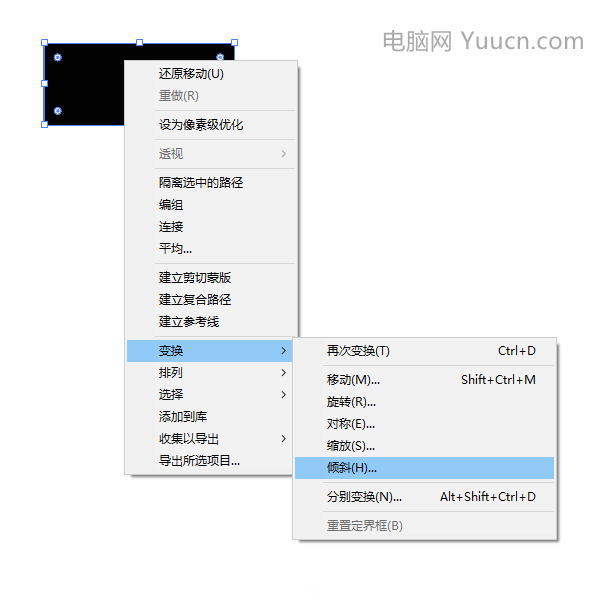
经过一个简单的思考,我们就可以开始动手画了。首先打开AI,新建一个画布1920X1080,RGB,分辨率为72 由于我们在开始画之前就已经分析过临摹图的元素构成分别有房子,树,山坡。所以我们可以先画出3个元素的基础图形,后面有需要可以在这基础图形上做下修改。首先我们先画房子屋顶:用矩形工具(W)画一个矩形,右键调出菜单,选择倾斜
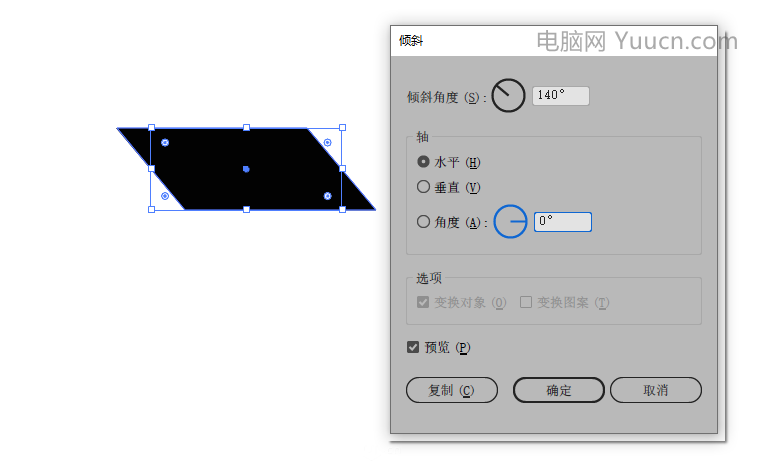
由于我们在开始画之前就已经分析过临摹图的元素构成分别有房子,树,山坡。所以我们可以先画出3个元素的基础图形,后面有需要可以在这基础图形上做下修改。首先我们先画房子屋顶:用矩形工具(W)画一个矩形,右键调出菜单,选择倾斜 我的倾斜数值是根据我想画成什么角度所以调整的,不是固定的数值,小伙伴们可以多试试其他角度和方向看看是什么样子,这样子也可以进一步熟悉软件。
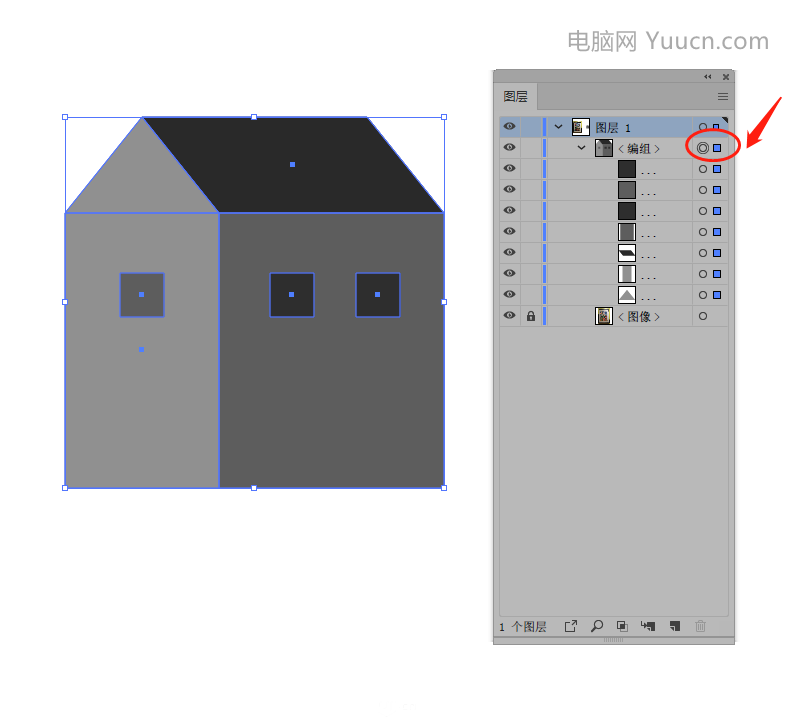
我的倾斜数值是根据我想画成什么角度所以调整的,不是固定的数值,小伙伴们可以多试试其他角度和方向看看是什么样子,这样子也可以进一步熟悉软件。 画好屋顶,我们接着用矩形画出房子的其他地方,然后用选择工具(V)选中房子,进行编组(Ctrl+G),方便我们后面操作。
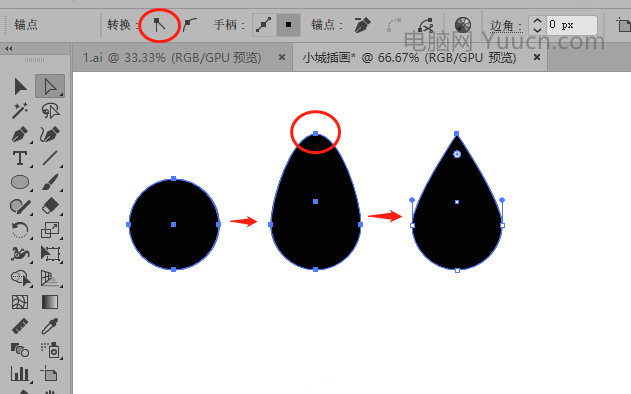
画好屋顶,我们接着用矩形画出房子的其他地方,然后用选择工具(V)选中房子,进行编组(Ctrl+G),方便我们后面操作。 在这里要重点说下AI的图层功能,要去熟悉他,因为到后面做复杂的场景插画的时候,图层的作用就非常明显,图层的调用在顶部菜单-窗口-图层。选中了编组,如上图圈红所示,会有蓝色点显示。然后我们接着画树和山坡树:用椭圆工具(E),按住Shift,画出一个正圆,用直接选择工具(A)选中圆上面的锚点,然后往上拉,再将锚点变为尖角。
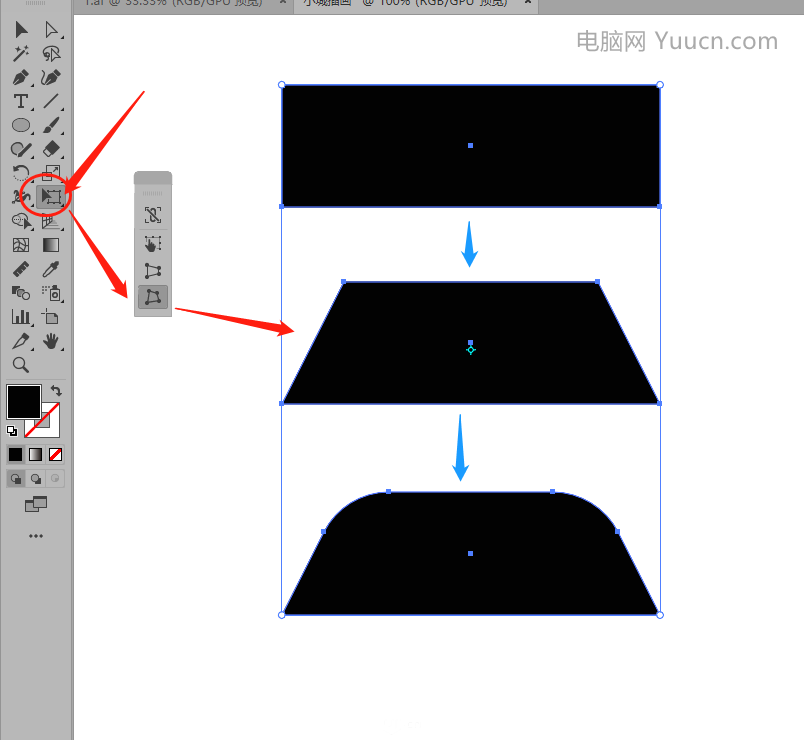
在这里要重点说下AI的图层功能,要去熟悉他,因为到后面做复杂的场景插画的时候,图层的作用就非常明显,图层的调用在顶部菜单-窗口-图层。选中了编组,如上图圈红所示,会有蓝色点显示。然后我们接着画树和山坡树:用椭圆工具(E),按住Shift,画出一个正圆,用直接选择工具(A)选中圆上面的锚点,然后往上拉,再将锚点变为尖角。 山坡:画一个矩形,然后使用下图圈红的自由变换工具将矩形变成一个梯形,接着用选择工具将梯形上边2个锚点拉成圆角。
山坡:画一个矩形,然后使用下图圈红的自由变换工具将矩形变成一个梯形,接着用选择工具将梯形上边2个锚点拉成圆角。 我们已经将临摹图的基础图形画出来了,接下来我们要开始构图了(做画面了)在打算开始做画面的时候,希望你能稍微停下来,思考一下,是要继续临摹原图,把画面完完全全的临摹出来,还是说希望能够稍微改变一下,跟原图不太一样(从临摹慢慢过度到半临摹)。我的建议是希望能够稍微改变一下,因为只有带着稍微改变一下的思维,你才会去想为什么要这么做,需要注意什么?(这个道理我领悟了大半年才领悟出来,真的是踩过的坑都帮你们避了)在我们想改变却又不知道怎么变的时候,我们可以多看看原图设计师的其他作品,从中获取灵感。下面的这个是我找的另外一个参考图,也同样来自追波插画师:Alex Pasquarella
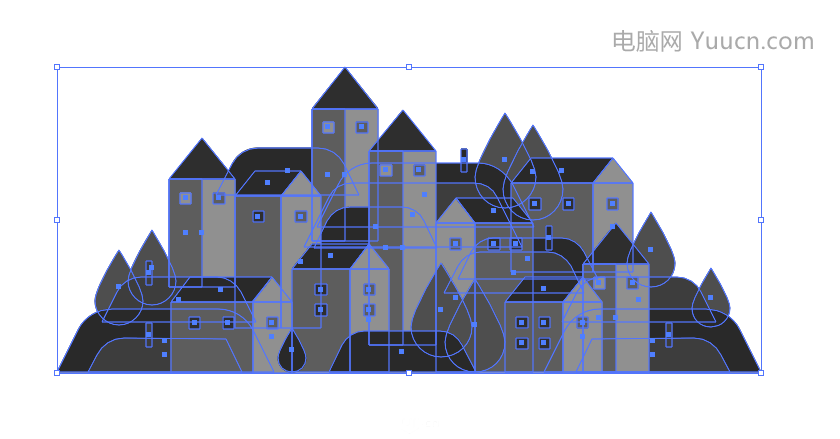
我们已经将临摹图的基础图形画出来了,接下来我们要开始构图了(做画面了)在打算开始做画面的时候,希望你能稍微停下来,思考一下,是要继续临摹原图,把画面完完全全的临摹出来,还是说希望能够稍微改变一下,跟原图不太一样(从临摹慢慢过度到半临摹)。我的建议是希望能够稍微改变一下,因为只有带着稍微改变一下的思维,你才会去想为什么要这么做,需要注意什么?(这个道理我领悟了大半年才领悟出来,真的是踩过的坑都帮你们避了)在我们想改变却又不知道怎么变的时候,我们可以多看看原图设计师的其他作品,从中获取灵感。下面的这个是我找的另外一个参考图,也同样来自追波插画师:Alex Pasquarella 我们会发现这个参考图比上面的更有层次和细节,更耐看,但跨度没有那么大。所以我们找参考图一定要把握好度。按照新的参考图的三角构图方式,我开始将上面做的3个元素开始构图,并根据需要稍微做一下改变。在构成画面的过程中,需要自己反复的去尝试,元素的摆放要怎么样才比较有节奏感、舒适感和平衡感。然后可以根据参考图或者自己的想法给加点其他小元素。关于节奏感、舒适感和平衡感需要平时自己多看多想,这一块真的需要积累。
我们会发现这个参考图比上面的更有层次和细节,更耐看,但跨度没有那么大。所以我们找参考图一定要把握好度。按照新的参考图的三角构图方式,我开始将上面做的3个元素开始构图,并根据需要稍微做一下改变。在构成画面的过程中,需要自己反复的去尝试,元素的摆放要怎么样才比较有节奏感、舒适感和平衡感。然后可以根据参考图或者自己的想法给加点其他小元素。关于节奏感、舒适感和平衡感需要平时自己多看多想,这一块真的需要积累。

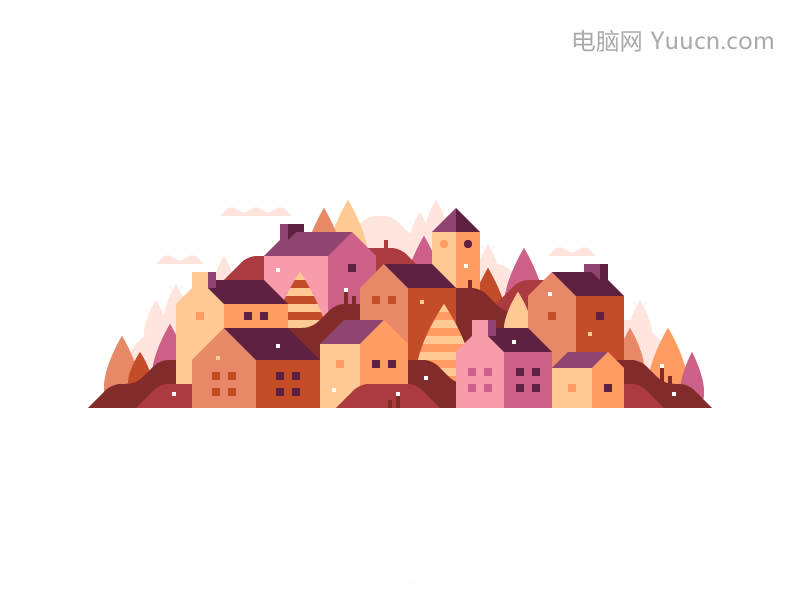
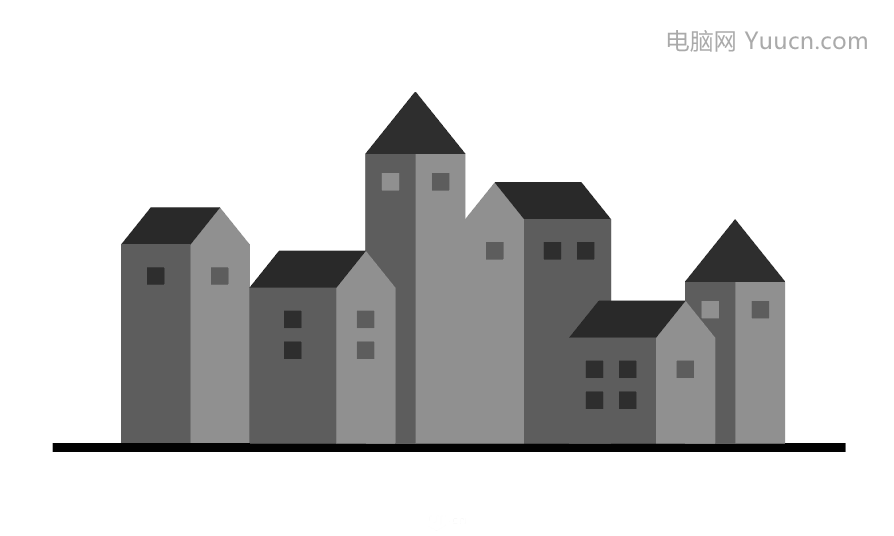
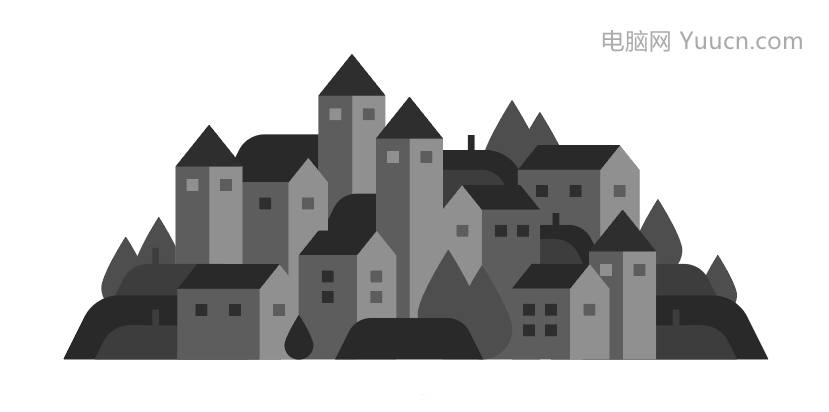
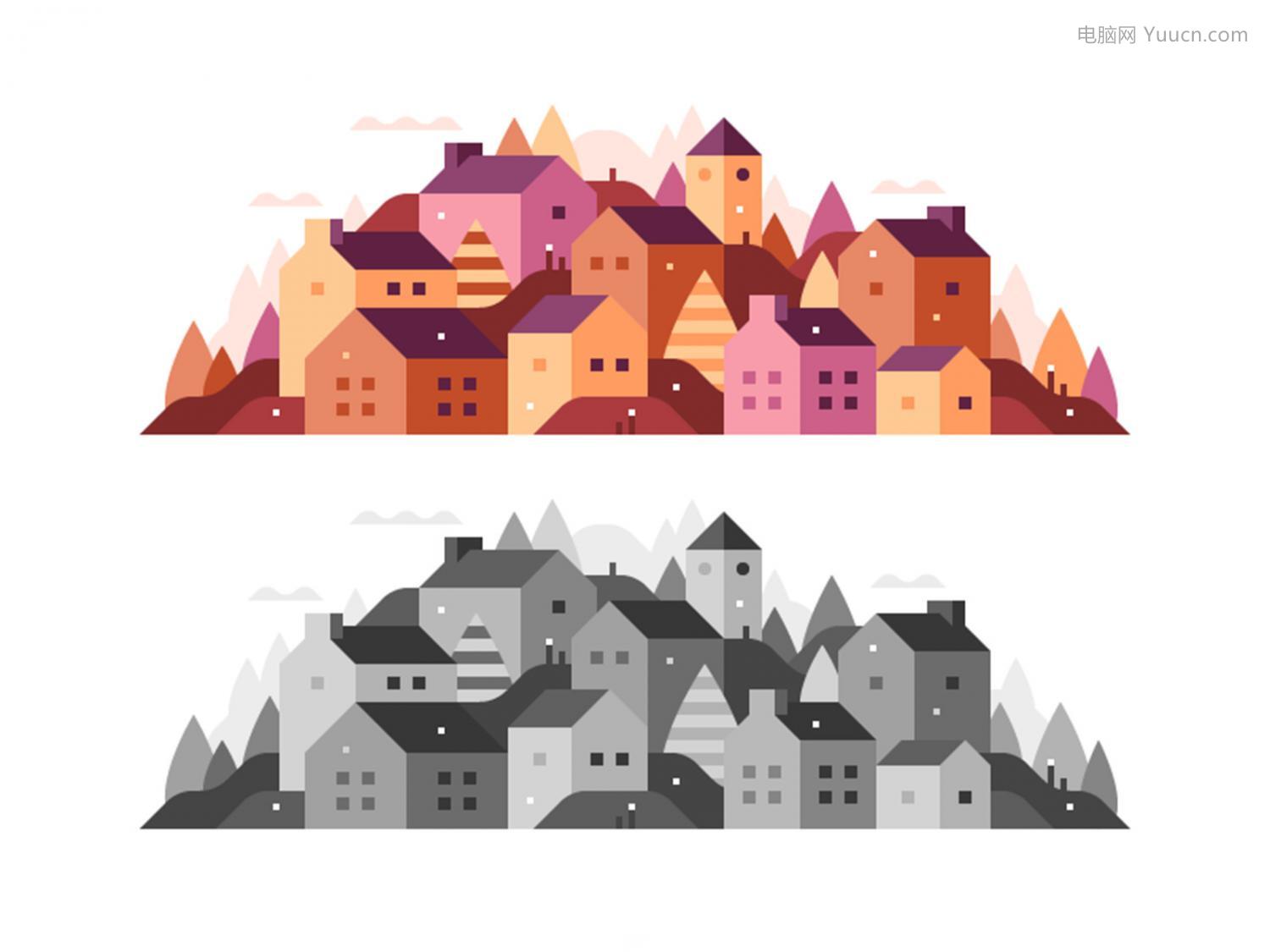
 等到我们构图觉得OK了,我们就可以开始上色了。这个时候会有小伙伴有疑问,为什么我上面的图都是黑白灰的。因为通过黑白灰,我们可以发现画面中的光影关系(讲白点,就是哪里的颜色比较重,哪里比较亮),对于后面我们的配色上色选择有比较大的帮助。我放张对比图给你们观察下思考下
等到我们构图觉得OK了,我们就可以开始上色了。这个时候会有小伙伴有疑问,为什么我上面的图都是黑白灰的。因为通过黑白灰,我们可以发现画面中的光影关系(讲白点,就是哪里的颜色比较重,哪里比较亮),对于后面我们的配色上色选择有比较大的帮助。我放张对比图给你们观察下思考下 在配色的选择上,也是一个自己思考的关键点建议新手先从同类色或者近似色开始练习,容易上手。先给建筑物体上色
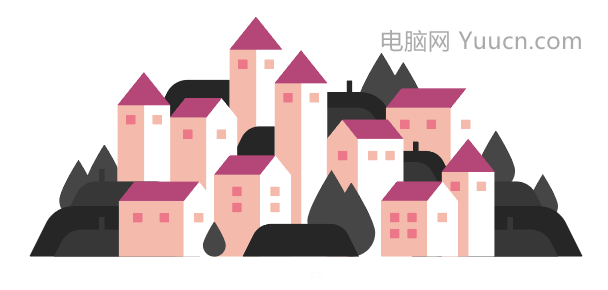
在配色的选择上,也是一个自己思考的关键点建议新手先从同类色或者近似色开始练习,容易上手。先给建筑物体上色 完善其他颜色
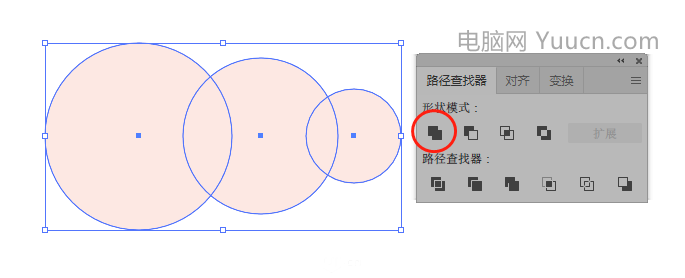
完善其他颜色 最后我们给画面加上背景和云朵装饰一下云朵:用椭圆工具画出3个圆,然后用路径查找器-联集合并。
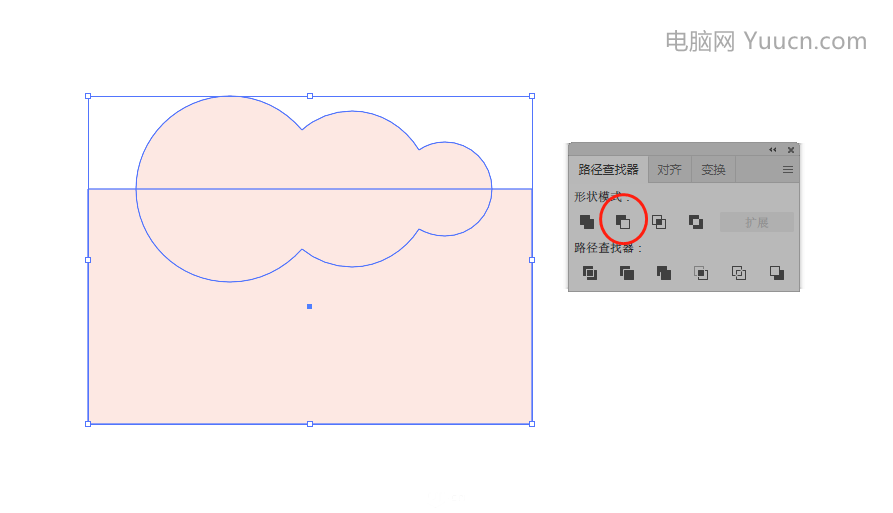
最后我们给画面加上背景和云朵装饰一下云朵:用椭圆工具画出3个圆,然后用路径查找器-联集合并。 接着再上面画一个矩形,然后也是用路径查找器减去顶层图形。
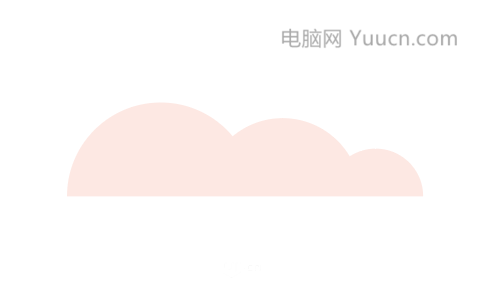
接着再上面画一个矩形,然后也是用路径查找器减去顶层图形。

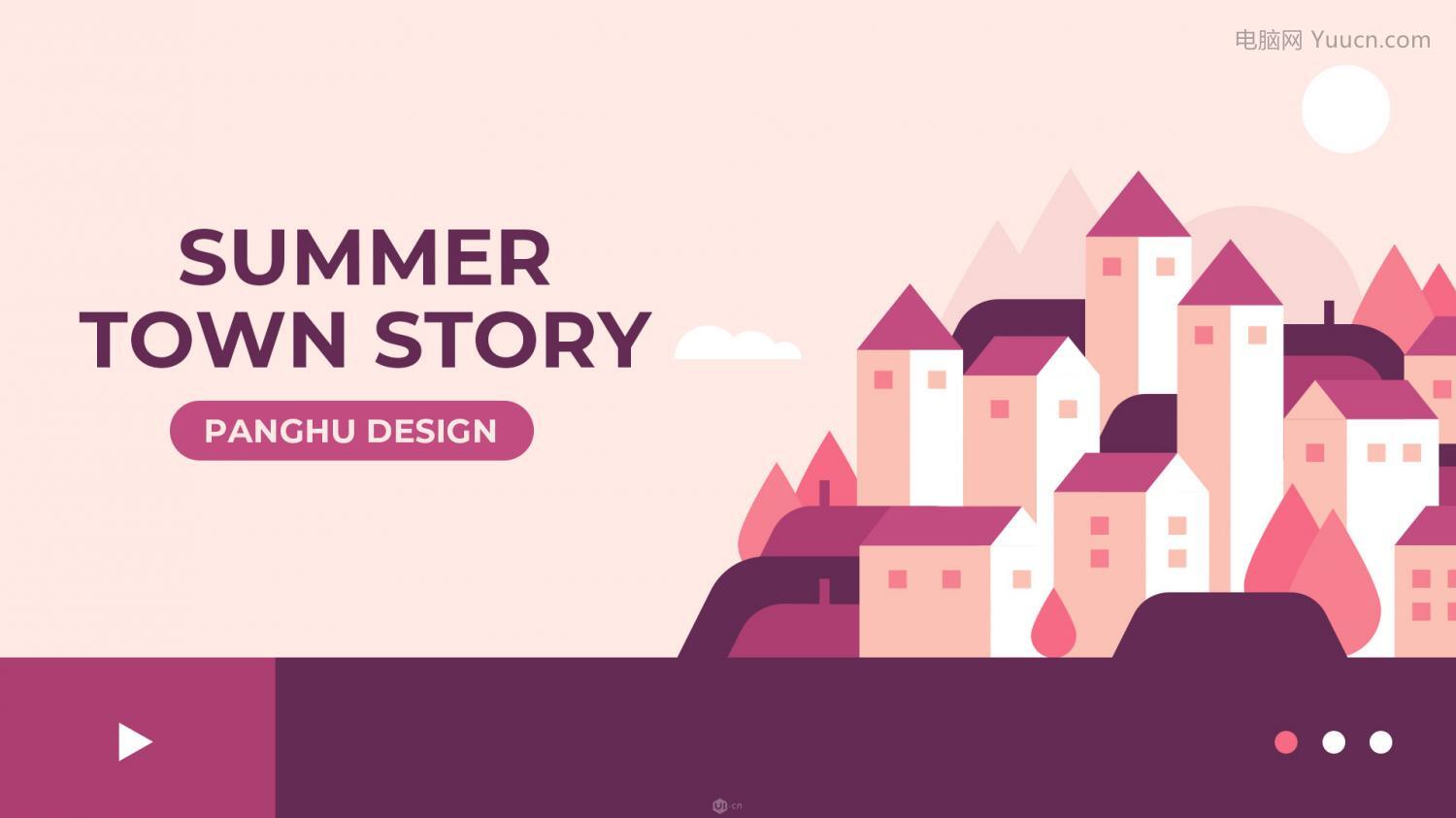
最终效果
插画应用
总结回顾
这是一篇从临摹到半临摹的思路过程解析,需要小伙伴们多加练习,零基础的小伙伴不可能只练习一次就能达到半临摹的效果。软件无基础的,建议先完完整整临摹1~2次,已达到熟悉软件的基本操作。切勿心急,循环渐进。关于软件的操作,这篇教程跟大家初步了解了一下AI软件的倾斜功能,图层,路径查找器,自由变换工具,矩形工具,锚点工具。关于临摹思路的总结:1.寻找符合自己水平的参考图进行临摹。2.临摹过程中需要思考原作者的画面元素构成与颜色搭配原因。3.画面元素可以试着做一些稍微改变(修改或者增加细节),试着在颜色光影搭配的理论基础下去修改颜色。一点点开始改变。4.画面基本构成:主题+背景+点缀
写在最后
假如画得不好,不理想。不要灰心,不要难过,不要放弃。觉得画得烦了,可以休息一下。细水长流的努力永远比3分钟的奋发图强重要。念念不忘,必有回响。我是胖虎,感谢阅读。https://pan.baidu.com/s/1VTdSMrXFA0_zhvQUUlCfXA提取码: w2mr