一、前言
因为最近练习Vue3项目的时候,发现Chrome浏览器的devtools插件不起作用了,这才想起当前安装的devtools是5版本的,而Vue3项目需要6版本才支持。
二、安装
1. 在Github上搜索devtools项目,直达车

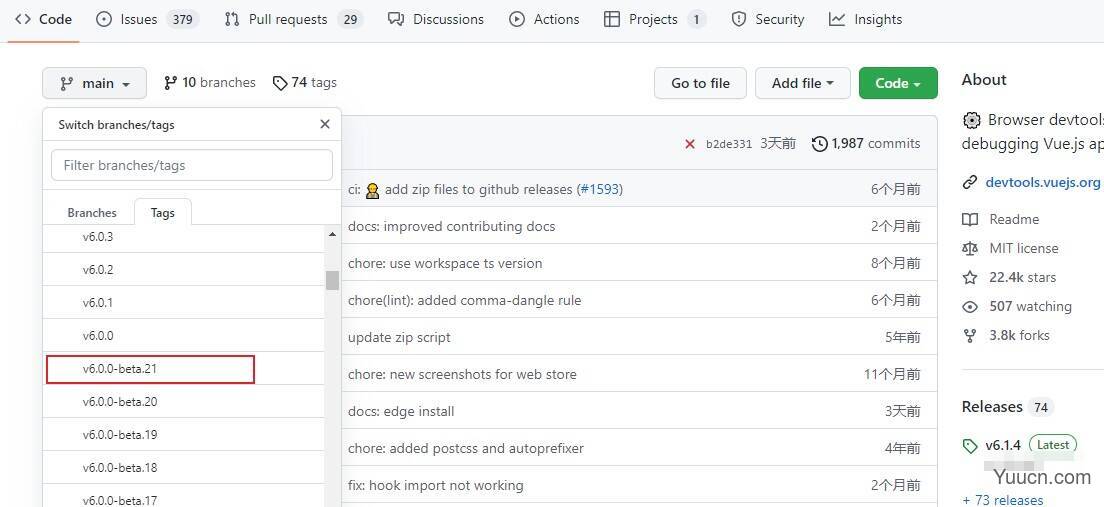
2. 找到devtools项目tags的6.0版本以上的的beta版本,下载到本地

3. 解压后,用编辑器打开,因为这个项目是用yarn管理的,而我本地没有安装yarn,因此需要安装yarn工具,如果不了解yarn的推荐看这里
npm install -g yarn
4. 执行yarn install下载项目依赖,这里如果不成功的话,推荐使用淘宝镜像
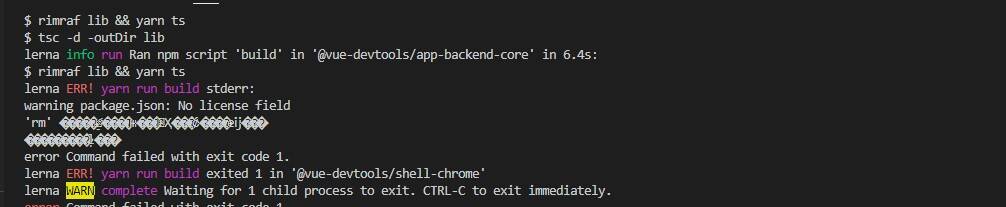
5. 执行yarn run build打包项目,但是这里报错了

这是因为我用的windows,识别不了rm,在windows环境下要是用rimraf
因此需要安装rimraf,参考npm包--rimraf:丫丫0721的博客
npm install rimraf --save-dev
安装完成后,需要把所有的rm -rf替换成rimraf,只有两个文件夹有,一个就是我们需要的packages\shell-chrome\package.json,另一个在packages\shell-electron\package.json
修改完成后在执行yarn run build,就可以打包成功了,这个时候packages\shell-chrome文件夹里面会有一个build文件件,这就是我们打包好的文件
6. 打开Chrome浏览器的扩展程序,点击加载已解压的扩展程序,然后找到刚才的shell-chrome文件夹并选择它就可以了。