起因
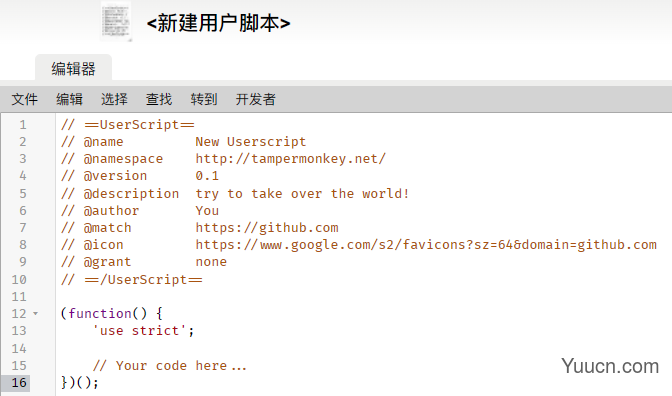
一直以来,我都是直接在浏览器 Tampermonkey 扩展页面直接新建用户脚本来开发的: 对于一些简单的脚本,这没有什么问题,即改即看。但当代码多了以后问题就来了,自带编辑器开发体验确实不太舒服,没有格式化,没有代码补全,无法模块化编写代码等等,这时候我就想寻找一个打包方案,让我们可以在自己的编辑器如 VSCode 里开发,这样就可以充分利用前端工程化的便利,提升开发体验。常见的打包工具比如 webpack、parcel、rollup 等,首先排除 webpack(笑),然后试了下 parcel,效果不太理想,之后试了 rollup 感觉还可以。转眼想到要用 vue 开发,那就直接上 vite 吧 ?,vite 也是用 rollup 来打包生产代码的。直接打开 npm,看看有没有人造轮子,然后发现下面几个包:
对于一些简单的脚本,这没有什么问题,即改即看。但当代码多了以后问题就来了,自带编辑器开发体验确实不太舒服,没有格式化,没有代码补全,无法模块化编写代码等等,这时候我就想寻找一个打包方案,让我们可以在自己的编辑器如 VSCode 里开发,这样就可以充分利用前端工程化的便利,提升开发体验。常见的打包工具比如 webpack、parcel、rollup 等,首先排除 webpack(笑),然后试了下 parcel,效果不太理想,之后试了 rollup 感觉还可以。转眼想到要用 vue 开发,那就直接上 vite 吧 ?,vite 也是用 rollup 来打包生产代码的。直接打开 npm,看看有没有人造轮子,然后发现下面几个包:
- gorilla (rollup 插件)
- vite-plugin-tampermonkey
- vite-plugin-monkey
这几个都符合基本需求,其中 gorilla 不能打包样式,另外两个插件都差不多,选了 vite-plugin-tampermonkey 进行改造。修改后的插件: Github | npm
插件特点
- 通过单独的配置文件或者
package.json中的tmHeader字段来配置 Tampermonkey 的 Userscript Header - 构建生产时支持自动分析代码用到的
grant - 开发模式时默认导入所有
grant,并且把所有的grant方法加入到unsafeWindow - 可通过简单配置,把引入的外部包
require化,自动引入 jsdelivr CDN ,详情见下面的插件配置
开始之前
Vite 官方中文文档Tampermonkey 文档gorillavite-plugin-tampermonkeyvite-plugin-monkey
初始化项目
兼容性注意Vite 需要 Node.js 版本 >= 12.0.0。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
使用 NPM:
$ npm create vite@latest使用 Yarn:
$ yarn create vite使用 PNPM:
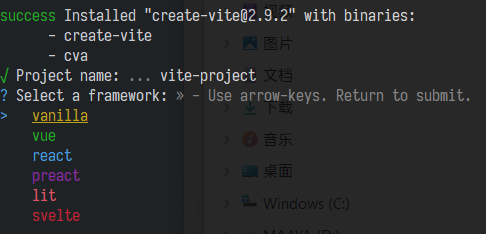
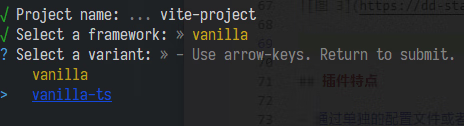
$ pnpm create vite按需选择框架 推荐使用 TypeScript
推荐使用 TypeScript 然后到项目目录开始安装依赖
然后到项目目录开始安装依赖
插件使用
安装
yarn add vite-plugin-tm-userscript -D# ORnpm install vite-plugin-tm-userscript -D配置 vite.config.ts
import { defineConfig } from 'vite'import Userscript from 'vite-plugin-tm-userscript'// https://vitejs.dev/config/export default defineConfig({ plugins: [ Userscript({ externalGlobals: ['vue'] }) ]})配置 Userscript Header
有四种方式来配置 Userscript Header, 优先级如下所示
header.config.jsonheader.config.jsheader.config.txtpackage.json中的tmHeader字段
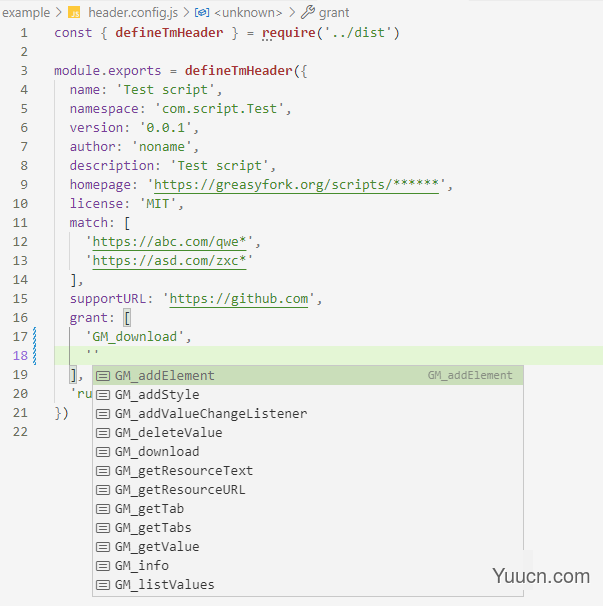
其中 header.config.txt 使用 Tampermonkey 头部注释配置,不会经过处理,直接插入脚本头部作为 Header 使用其他三种格式按 json 格式配置,多个属性配置如 match 用数组表示,经过处理自动添加 grant 与 require示例配置见 example/header.config.js使用 js 文件来配置的好处是可以有自动补全: 具体属性配置见 Tampermonkey 文档
具体属性配置见 Tampermonkey 文档
插件配置
export interface TMPluginOptions { entry?: string; autoGrant?: boolean; externalGlobals?: string[] | Record<string, string | string[]>;}externalGlobals
配置外部包,比如 vue,axios 等,减少打包体积,并且会自动声明 require ,如下配置:三种配置形式,可自定义 CDN,不配置 CDN 的话默认使用 jsdelivr CDN
// 1TMPlugin({ externalGlobals: ['jquery']})// 2TMPlugin({ externalGlobals: { 'jquery': 'jQuery' }})// 3TMPlugin({ externalGlobals: { 'jquery': ['jQuery', 'https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js'] }})// =>return { rollupOptions: { external: ['jquery'] output: { globals: { jquery: 'jQuery' } } }}// @require https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.jsautoGrant
boolean 类型,默认为 true自动分析代码中使用的 Tampermonkey 的 grant,并加入 Userscript Header 声明中
entry
入口文件,默认为 src/main.js 或者 src/main.ts
开发启动
npm run dev 或 yarn dev 运行开发服务,然后点击下图所示链接安装
生产打包
npm run build 或 yarn build 进行生产模式打包,打包文件放在 dist 文件夹里然后可以发布到插件市场或者直接安装到浏览器
示例
https://github.com/asadahimeka/vite-plugin-tm-userscript/tree/master/example
说明
vite 配置额外说明
生产构建模式将强制配置 config.build:
- 构建的包名为
package.json的name(必须填写)属性的驼峰模式,构建的文件名也与其相关 - 文件打包格式为
iife,不压缩,不分离css文件 - 额外配置了
rollupOptions,以支持其他功能
禁止 CSP(Content-Security-Policy)
在开发模式下,需要通过 script 标签注入 vite 的脚本,有些网站开启了 CSP(Content-Security-Policy),导致报错,可以安装 Chrome 插件 Disable Content-Security-Policy 或者 Always Disable Content-Security-Policy,来禁止 CSP(Content-Security-Policy),在开发时开启插件即可(其他时间记得关闭以保证网页浏览的安全性)。
https://www.nanoka.top/posts/3a8bdf22/fin.