前台部分到此结束,一路走来还挺怀念,今天主要是对整个项目的完成做一个最后的收尾工作,对于功能上的需求没有什么了,主要就是项目上线的一些注意事项。
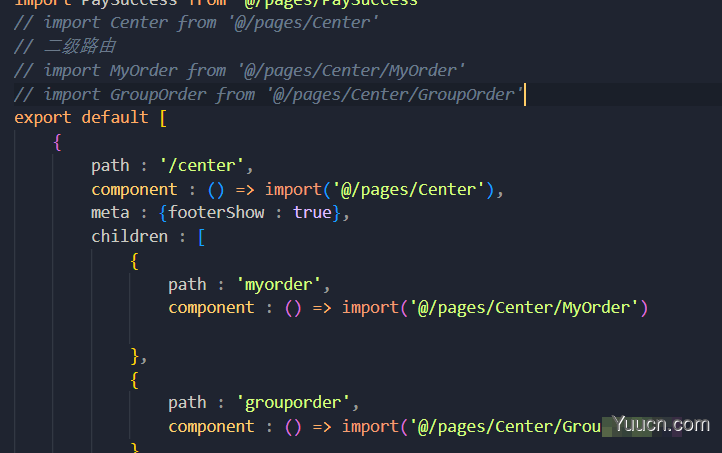
一.个人中心二级路由
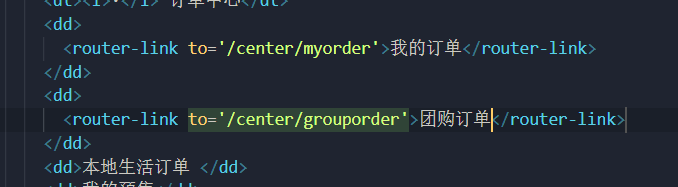
当我们点击查看订单应该跳转到个人中心
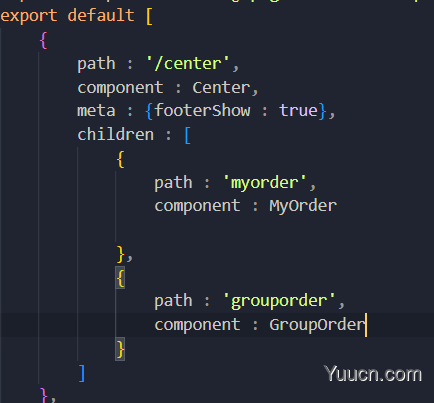
个人中心拆分两个子路由组件
分好组件后,在routes里面父组件写上childre配置项

写路由不需要写/了,写跳转路由需要写全地址

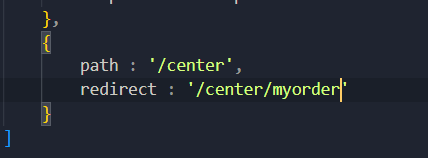
路由重定向

二.我的订单
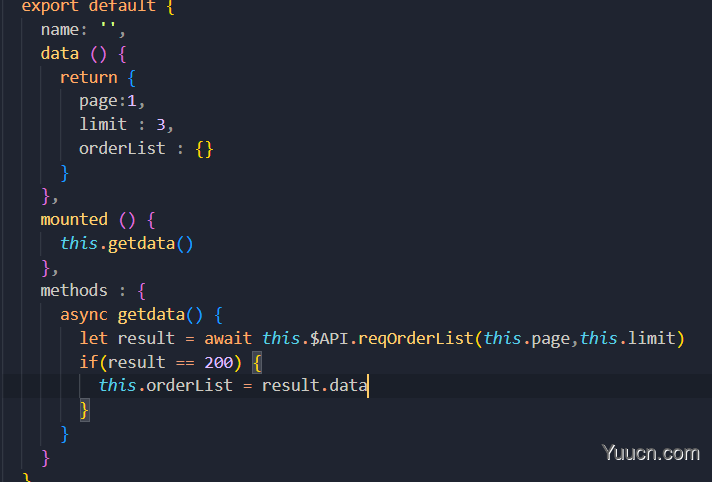
获取订单列表详情,保存数据

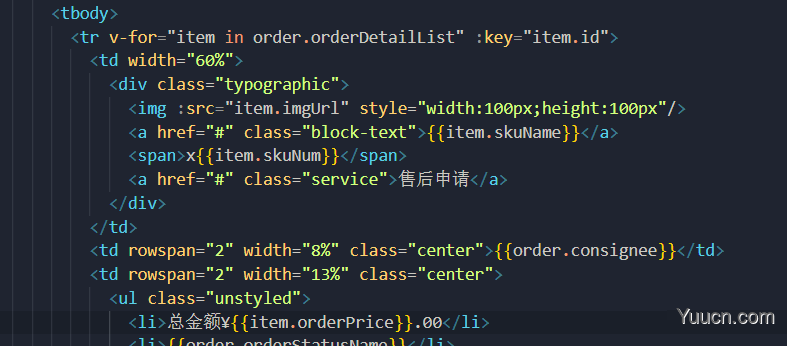
注意这里的布局是采用的table,里面每一个订单为一个table

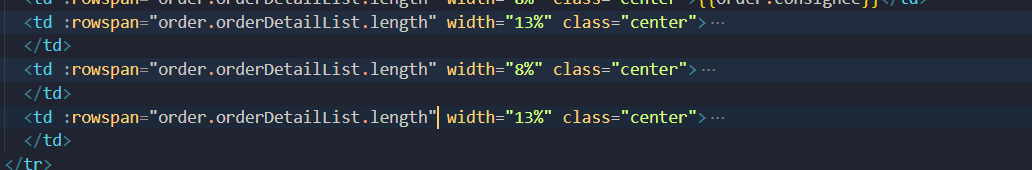
一个订单里面可一次性买多个东西吧,所以一行就是一件物品,这里的rospan要动态改为物品数组的长度
同时由于我们后面这些内容是集中显示,所以只需要显示一个的就可以了,并非每个遍历出来都有一个这些列

三.未登录的导航守卫判断
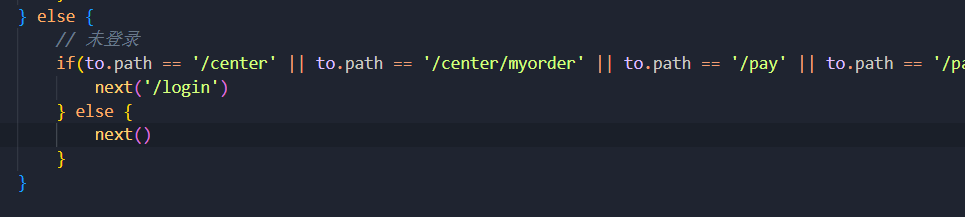
在未登录的状态下不应该能够随便进入订单、购物车、个人中心等界面,所以需要到全局前置路由守卫设置权限

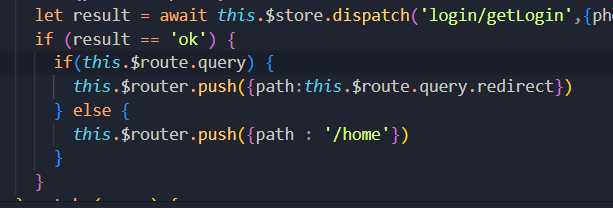
但是有个问题我们正常应该是点击谁,然后提示登录登录完成后继续进入的是这个页面而并非是进入home
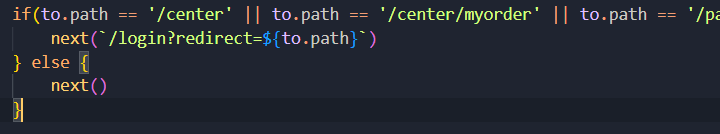
可以给我们往login跳的地方来一个query参数

然后去我们点击登录按钮这个判断一下,不是直接跳到home界面了

四.登录的独享守卫
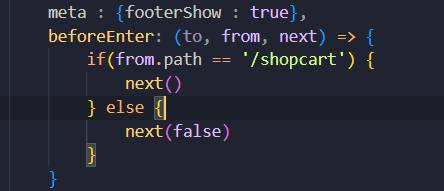
我们进入交易界面,只能从购物车进入,其他地方不能进来,这里会用到next第三种用法next(false)表示从哪来回哪去

1.组件内守卫
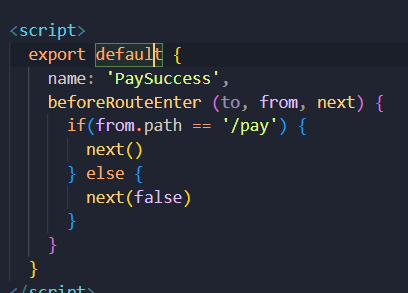
我们支付成功界面只能从支付界面来,所以同样的事情也可以由组件守卫完成

五.图片懒加载
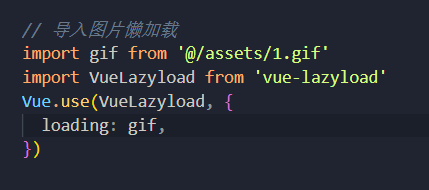
vue-lazyload
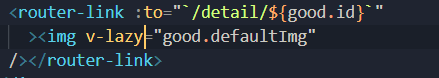
它是一个插件,所以需要Vue.use,注意这里我们的图片需要引入,才能用

然后给我们需要懒加载的图片添加自定义指令

来回顾一下自定义插件和自定义指令
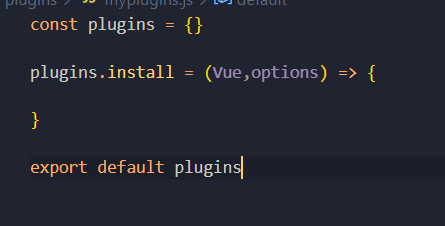
首先自定义指令必须是暴露的一个对象,然后这个对象肯定是要封装一个install方法,而且他接受两个参数,一个是Vue,有了他可以做很多事情Vue.component、Vue.directive等,第二个参数是我们在注册那里传进来的值

参数可以为对象等任意形式

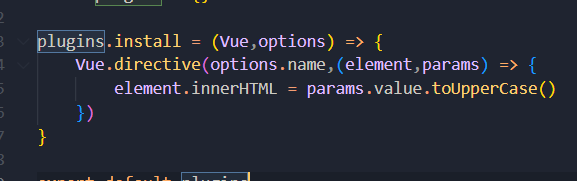
那么就可以用这个插件里面来定义一个全局自定义指令,将这个指令的语法修改为传进来的参数,后面是指令的回调,接受两个参数,第一个是绑定这个指令的元素,第二个是这个元素的一些信息也可以拿到他的元素体内容

六.vee-validate表单验证
用的是vee-validate2版本
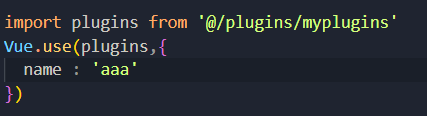
首先需要安装并注册,因为是一个插件,由于main入口文件内容已经过多,这里可以把这个模块单拎出来然后直接导入进入口文件


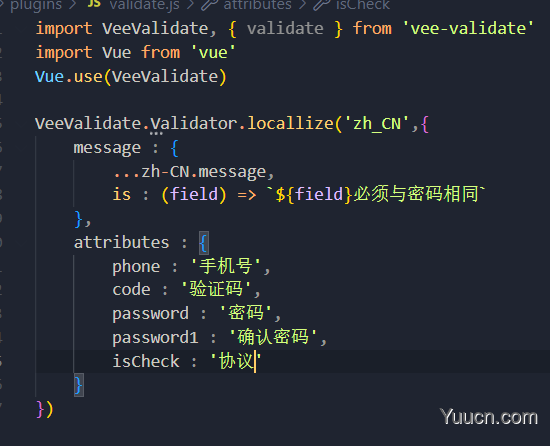
注册之后需要引入一个配置项,后面表单属性会用到主要是用来做中文匹配的。

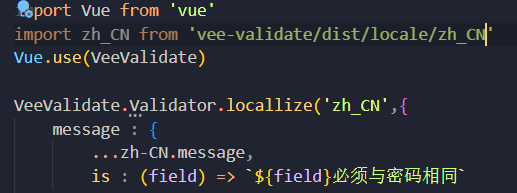
我们需要中文所以还要引入中文包

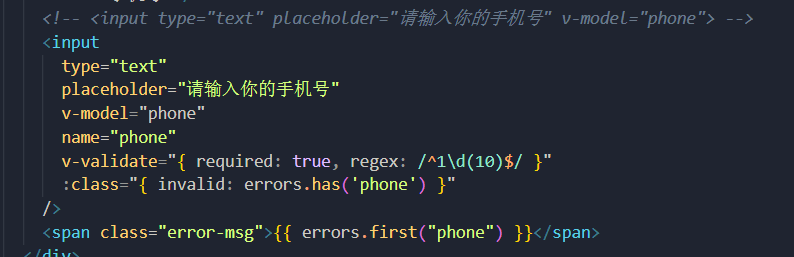
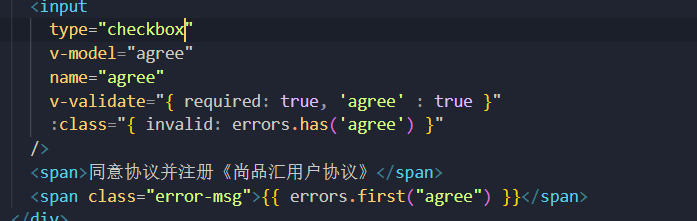
配置好过后就可以对相应的input表单做一些处理了,基本格式没变,加了一个name,一个自定义指令还有一个动态的类名,下面的错误信息也要动态展现,这里规则验证跟node里面的validate差不多

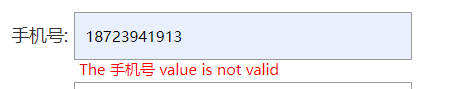
我来说一下匹配规则,首先引入的中文包能保证我们的提示信息除特殊字段也就是phone之外都转换为中文,不要就是这种效果

我们的关键字phone就是我们规定的attr匹配来进行转换,你定义的是什么,提示信息就会转换为什么,表单里面name就是让你去找配置里面对应的什么属性
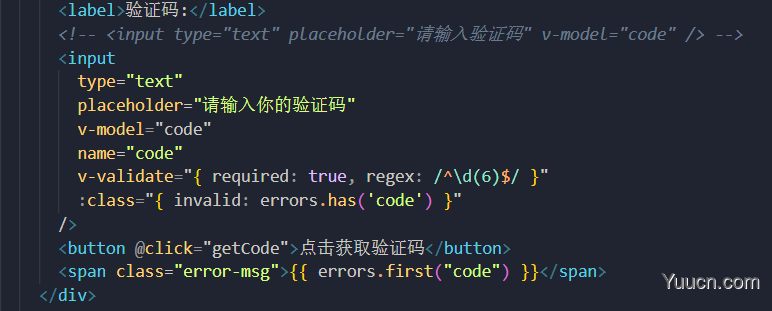
验证码部分同理

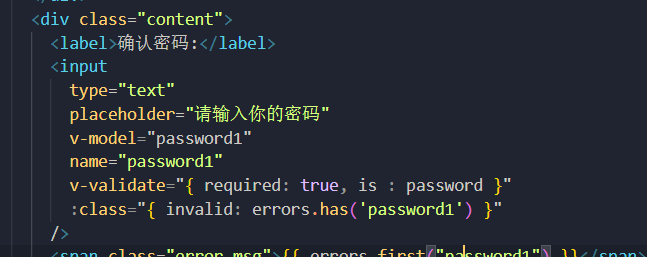
密码这里跟上面差不多,说一下确认密码部分,我们的规则已经在配置文件写好了,这里只需要在匹配规则写上属性名值为要匹配的值

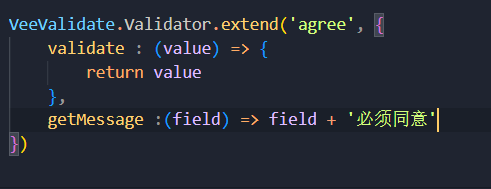
单选框需要用到自定义规则,true就返回true,false就走否定规则


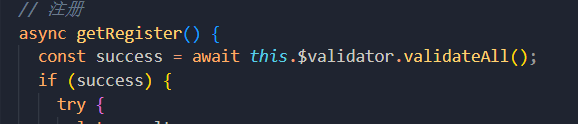
最后一步关键,要全部验证成功才能点击注册去发请求,他返回的是一个布尔值

七.路由懒加载
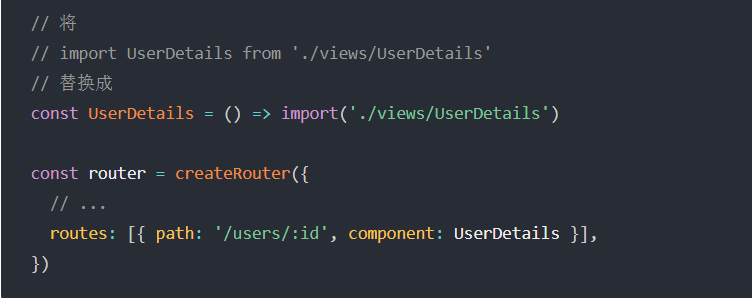
当打包的时候,js包会变得非常大,加载也会很慢,我们可以把不同的路由对应的组件分割成不同的代码块,当路由访问时再去加载
原理上是这样

可以简写为

八.打包上线
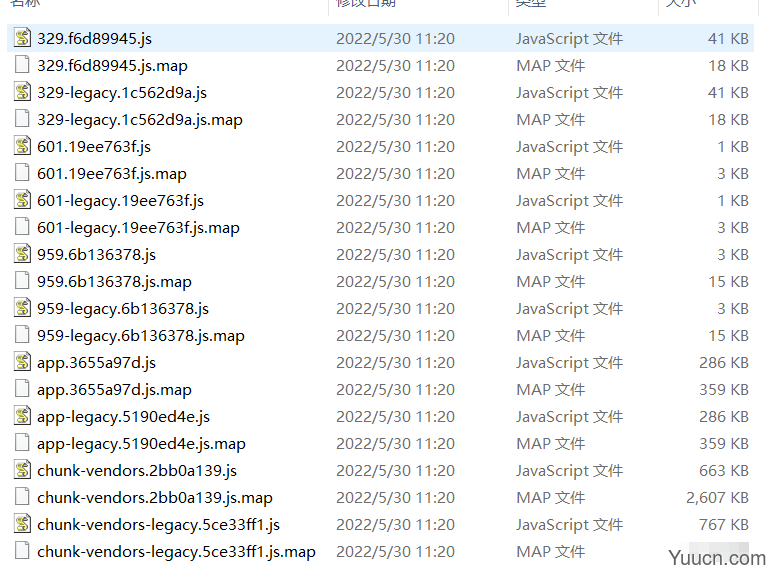
1.map文件处理
当我们项目完成准备上线打包后,可以看到在我们的js文件夹里面有很多的map文件

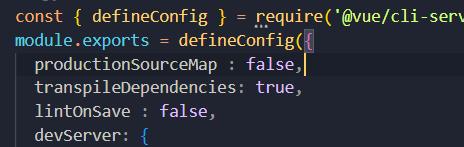
先了解他是干嘛的,因为我们打包之后,所有的js文件都是压缩且加密的,如果出现错误无法提示哪一行哪一列有错,而我们的map文件就是来做这件事情的,项目上线后会给你提示哪一行哪一列有错误,但是我们项目都上线了,一般也不需要提示错误信息了,所以一般是可以删除的,也可以在vue.config.js里面配置productionSourceMap为false也是可以的

这样打包出来就不会有map文件了。
2.服务器
购买服务器之后
- 先修改密码
- 然后打开安全组,把那些端口号打开
- 然后就可以通过xshell或者xftp去操作你的服务器了
3.Nginx反向代理
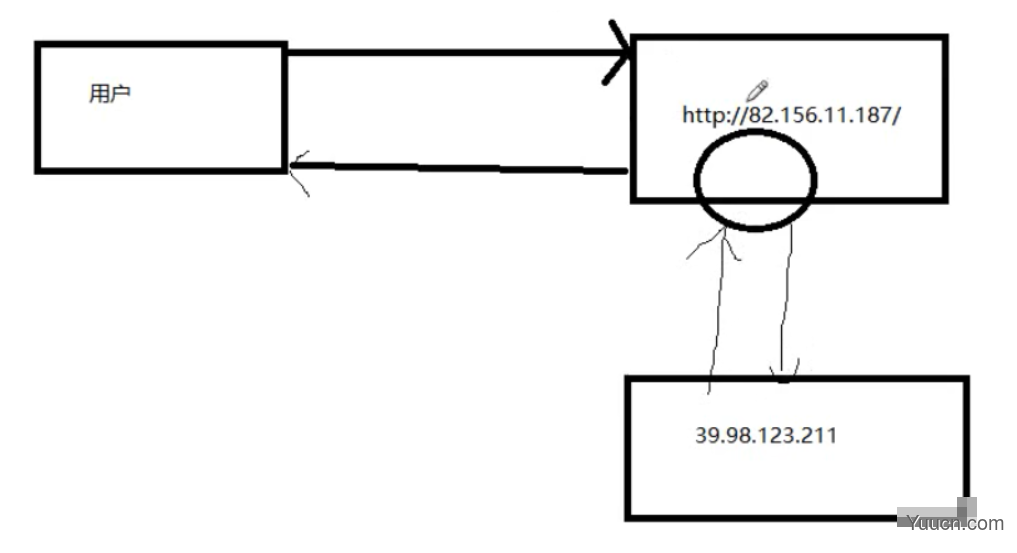
先抛出一个问题:当用户一访问你这个服务器的地址,怎么就能直接访问到你dist打包下的index.html,也就是怎么就能找到你的项目,毕竟一个centos里面有那么多目录
然后了解一个概念:我们用户访问的是买来的服务器的地址,而我们项目里面所有的数据接口都是向另一个服务器要来的资源,我们买来的服务器能向接口的服务器要资源的这种行为就是Nginx反向代理,Nginx是一个服务器,反向代理是一种行为

流程:
-
xhell进入根目录下的etc下的Nginx文件夹
-
如果里面只有四五个文件说明还没有安装Nginx(yum install nginx)
-
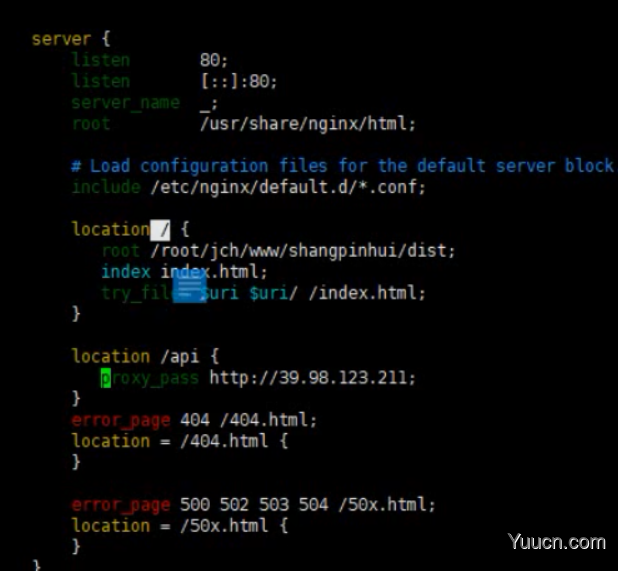
安装完nginx服务器之后,打开nginx.conf文件,添加两个配置项
-
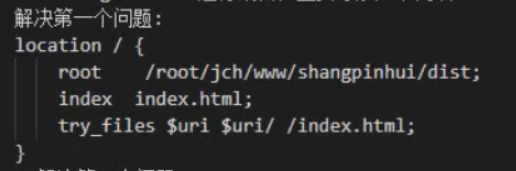
这个可解决用户一访问服务器就访问我们的项目设置

-
这个可解决nginx反向代理问题


-
最后 service nginx start让nginx服务器跑起来即可