一个奇怪的 Bug
非常感谢小赵同学给我反馈的这个 Bug ??
在开始讲解前先考考你们 Javascript 基础,单看代码你觉得它会输出什么内容?答案后面揭晓。
'Hello'.replace('ello', '#$&%')
话说某一天我突然收到一封邮件,一位同学跟我说我的站点炸代码了,吓得我突然就从床上翻了个身——感觉充电线有点勒脖子我又翻了回去……
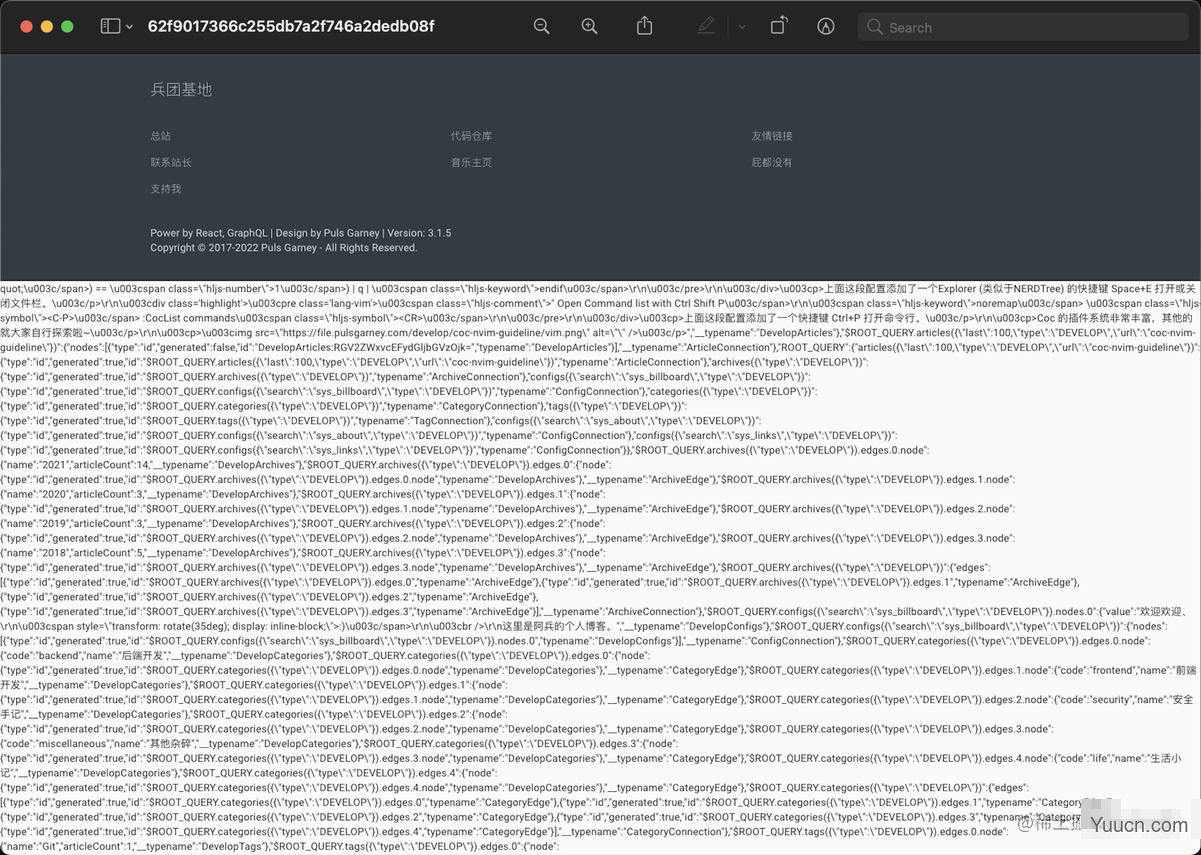
一波详询过后我了解到是我的自建博客站点,也就是现在在写文章的这个,它在某个页面上会显示一部分代码在页面的下方。像这样:

心情突然就不好了——死去的 Bug 突然又回来攻击我了。。
这个问题其实之前出现过,但我后来给修好了,今天又出现了我第一时间就抓紧复现,但发现我自己访问好像没啥问题,定位到最后发现是我的服务端的渲染脚本的问题。所以如果你是直接进入站点再浏览文章是不会遇到的,多半我之前就是这样才以为它修复了吧。复现的方式也很简单:你得直接由某个链接进入到某一篇博文才会触发,这就很有意思啦!基本可以说明它是由于数据的原因才会触发的。
因为我这个服务端渲染是自己用 Express 写的,不是用的现成的框架,所以有的地方可能是会有问题的也正常。在一波探索之后定位到一处代码块,调试的结果非常奇怪。大致就是:
// 我的页面模板
const template = fn();
// 渲染出来的页面样式
const css = fn();
// 当前访问页面所用到的 React state
const state = fn();
// 将所有内容由不同的锚点定位,替换到模板中去,每个锚点有且只有一个
const page = template
.replace('css anchor', css)
.replace('state anchor', state)
console.log(template.includes('state anchor'))
// true
console.log(page.includes('state anchor'))
// true
console.log(state.includes('state anchor'))
// false
见鬼了!页面中的描点在替换后还是存在?然后我就在后面又给加了另外一条测试:
const page = template
.replace('css anchor', css)
.replace('state anchor', state)
.replace('state anchor', 'f*** me')
console.log(template.includes('state anchor'))
// true
console.log(page.includes('state anchor'))
// false
console.log(state.includes('state anchor'))
// false
就挺奇怪的,我再替换了一次它就舒服了不见了。。接着我顺着描点替换的位置找去,最终发现它在某段文本中的这个位置:
" Use <Space-E> to open explorer
" Using Coc-explorer
noremap <space>e :CocCommand explorer<CR>
" Close Coc-explorer if it is the only window
autocmd BufEnter * if (&ft == 'coc-explorer' && winnr("$") == 1) | q | endif
这段是我之前讲 Vim 和 Coc 的文章。重点注意这个 winnr("$"),由于页面在渲染中做了转义处理,所以拿到的数据其实是 "$". 也就是两个引号给替换成 " 了。而我上面用的是 replace 去替换的内容。而在 replace 方法的替换文本中你猜怎么着?$& 代表的是匹配内容本身!所以我的实际替换结果会是:winnr("f*** mequot;)...
开始讲解咯 ~
其实 Javascript 中字符串的 replace 函数,在传入参数为字符串时是有特定的转义字符(变量名)的。比如上面的,如果你写 '$&' 那它就会把你的查找符给替换进去。类似的还有其他一些:
$$
是插入一个 "$"。
$&
是插入匹配的子串。
$`
是插入当前匹配的子串左边的内容。
$'
是插入当前匹配的子串右边的内容。
$n
假如第一个参数是 RegExp 对象,并且 n 是个小于 100 的非负整数,
那么插入第 n 个括号匹配的字符串。提示:索引是从 1 开始。如果不存在第 n 个分组,
那么将会把匹配到到内容替换为字面量。比如不存在第 3 个分组,就会用“$3”替换匹配到的内容。
$<Name>
这里 Name 是一个分组名称。如果在正则表达式中并不存在分组(或者没有匹配),
这个变量将被处理为空字符串。只有在支持命名分组捕获的浏览器中才能使用。
当然你也可以不传字符串传函数进去。这就不展开了,可以到这里仔细了解:MDN - String.prototype.replace()
换到实际情况就是因为我插入状态的锚点是个 script 标签,所以 Html 的内容就给截断了。跟跨站攻击(XSS)的原理有点像吧,所以它才只是页面下方出现了被断开的代码块而正文的显示是正常的。
知道是什么问题就好修了嘛!自己写一个不会被任何字符串转义的替换函数就好了嘛。
具体怎么写你可以自己想想看 ?
然后就是开篇的问题,现在知道答案是什么了吗?
'Hello'.replace('ello', '#$&%')
// 'H#ello%'
好了今天就聊到这儿了~