一. 在iview中写一个submenu
<Col span="3" type="flex" v-if="showCids">
<Menu
ref="menus"
theme="light"
active-name="0"
@on-select="selectMenu"
width="auto"
>
<MenuGroup title="cid">
<MenuItem v-for="(cid, index) in cids" :key="index" :name="index">
{{ cid }}
</MenuItem>
</MenuGroup>
</Menu>
</Col>
因为这个subMenu是动态生成的, 他的name我设置为动态生成过程中的index, 所以第一个subMenu的name是0.
根据上述设定, 参考官网的说明,使用activeName="0"来表示激活的name, 还特别注意力name是string而不是int基本数据类型. 所以就通过这种方式让subMenu0呈现激活态. 很好, 并不work下面是高能的踩坑过程, 如果不想看可以直接跳转 "三. 解决方法"
二. 踩坑全过程
根据网上的资料, 我迅速的发现了解决问题的路径. "因为subMenu是动态展开的"--->所以需要调用updateActiveName()方法, 在subMenu的数据填充之后进行调用. 然后我就根据网上的教程和iview官网的描述吭呲吭呲学了半个多小时. 因为在调用这个函数的时候我碰到了很多问题. 最重要的问题就是我根本找不到这个函数的调用入口, 说人话就是谁来调用这个函数. 教程上说是this.$refs.menu.updateActiveName(). 这行话含义就深了, 作为前端菜鸟根本把握不住. 首先refs是社么? 其次menu又是什么? 最后this.$nextTick() 为社么在这个函数里没有出现? 当然更新的新手会问this.$nextTick()是什么, 他为什么要在这里出现.
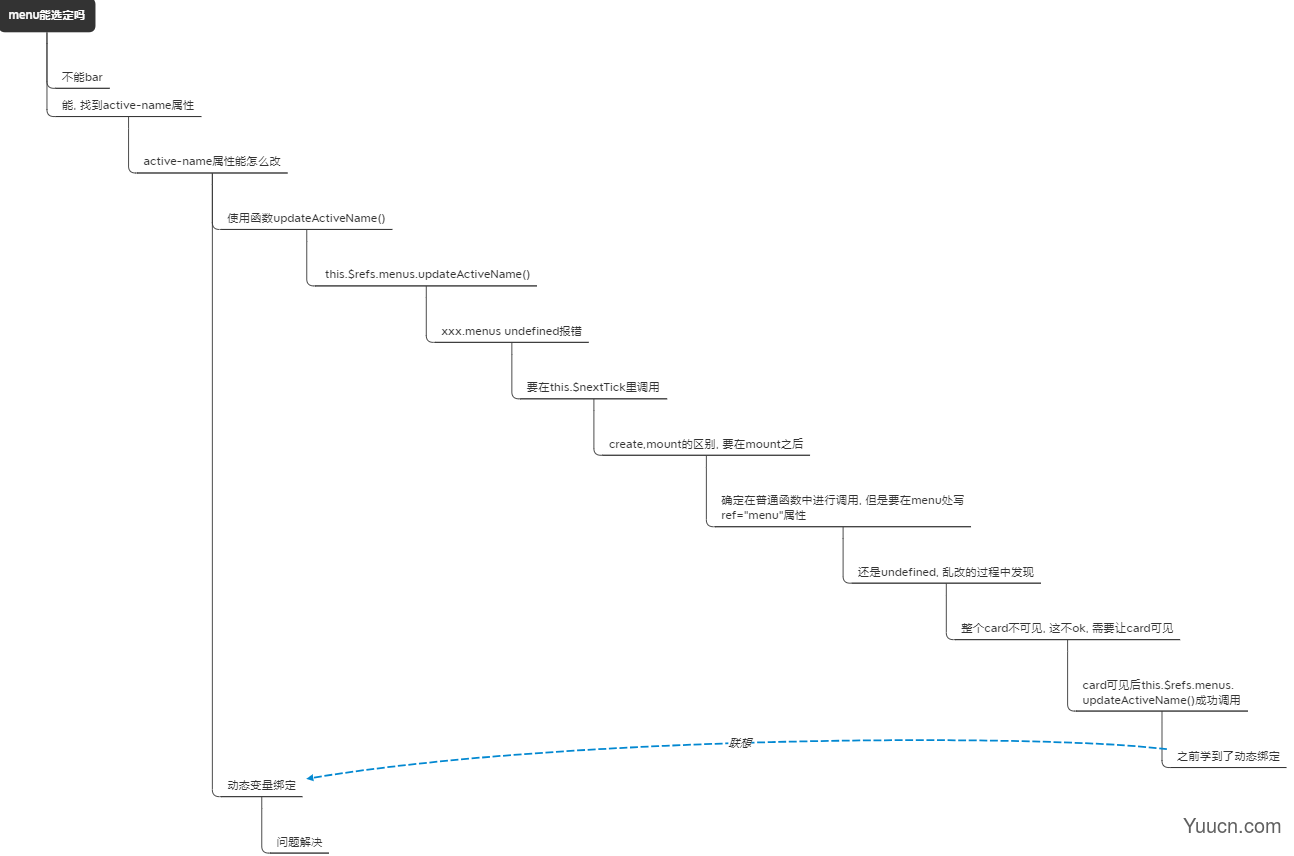
所以这个问题递归的层数真的够多的, 有多多呢? 看图吧.?

所以首先需要解决的就是找到找到$refs的问题, 怎么找呢?
找个傻得得儿, 根本就不可能找到好嘛. 因为这是自己定义的,而恰好官网的示例中没有定义这个属性. 就是这行代码了
<Menu ref="menu">
<MenuGroup>
//...
</MenuGroup>
</Menu>
其中ref的值可以任意修改. 只要this.$refs.menu和ref=menu对应就可以.
然后就要集中经历解决this.nextTick()在哪里调用的问题. 好吧这其实不成为问题. 只不过因为当时错误的归因, 所以在这条路上走的深入了一些.
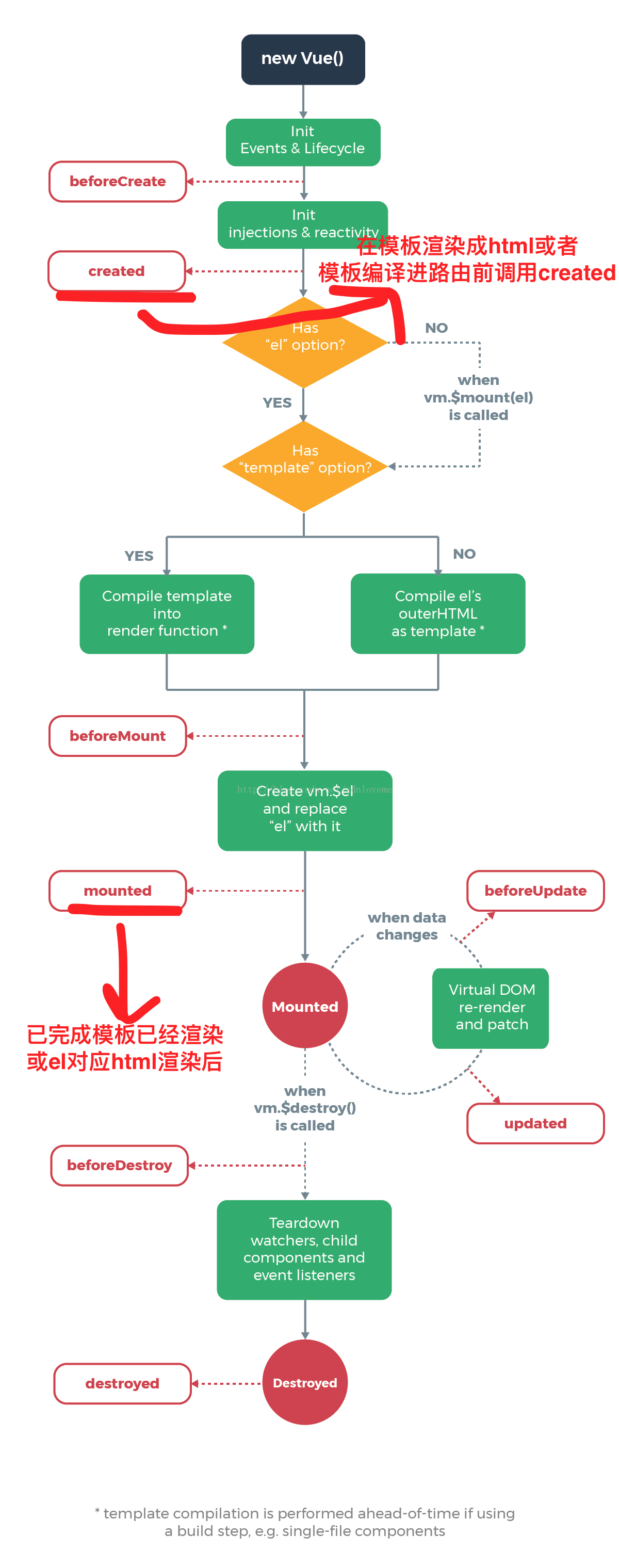
那么view渲染的过程会有create, before mount, mount这些步骤. 于是我又简单学习了一下他们的区别. 主要的区别就是数据是否已经append到变量中. 只有mount成功才能确保数据mount成功.

后来发现时机不是问题. 只要在调用数据的函数后面调用. 但是一定一定要在之前让v-if的判断条件为真. 毕竟我之前给自己埋了个坑. 为了让界面美观, 在subMenu 没有数据的时候我是隐藏它的. 所以...总之, 埋坑这件事我一直可以的.如果不做程序员改行作家, 我应该能顺便卖刀片. 哈哈哈发家致富新途径说不定央视致富经都得找我做节目的那种.
所以this.$refs.menu一直是undefined就很合理了, 毕竟都没有visible啊, 当然不会渲染啊, 不渲染怎么会被拿到$refs.啊啊啊, 坑王竟是我自己.
然后就顺理成章在拿到数据之后, 调用?
menuChange(_index) {
this.activeName = _index.toString();
this.$nextTick(() => {
console.log("menuChange ", this.activeName, this.$refs.menus.currentActiveName, this.$refs.menus)
this.$refs.menus.updateActiveName()
})
非常完美的发现还得用this.activeName?????既然如此, 为什么不直接动态数据绑定呢? 我这一圈子图啥呢? 图样图森破吧.
当然上述代码去掉 this.activeName = _index.toString();也是能运行良好的. 但是那样每次调用menuChange就标识默认值. 函数名最好换成defaultSubMenu
三. 解决方法
法一
defaultSubMenu() {
this.$nextTick(() => {
this.$refs.menus.updateActiveName()
})
获取完数据之后调用, 指向默认subMenu-->name='0'
法二
<Col span="3" type="flex" v-if="showCids">
<Menu
ref="menus"
theme="light"
:active-name=dynamicAcName
@on-select="selectMenu"
width="auto"
>
<MenuGroup title="cid">
<MenuItem v-for="(cid, index) in cids" :key="index" :name="index">
{{ cid }}
</MenuItem>
</MenuGroup>
</Menu>
</Col>
动态修改一下acitve-name属性. 接收完数据之后, 为this.dynamicAcName赋值.