开始我们后台篇的内容,前面处理了一些事情,去学校完成授位仪式,由校长授位合影,青春不留遗憾,然后还换了一个电脑,征战了四年的神船终于退役了,各种各样的小毛病是真的烦人。
现在正式开始后台篇的内容,做了今天总体的感觉后台部分大难度没有,但是要考虑一点就是对于elementUI的熟练程度,要把这个练得比bootstrap还熟悉,虽然bootstrap也没有多熟悉,但是这个必须熟悉,毕竟工作用得多
一.组件通信高级(面试必备)
1.复习
复习一下目前已经学习过的组件通信
- props:父给子传,但是需要注意的是父给子传的是函数那么这是自定义事件的前兆,只有当父给子传的是非函数才是props传递数据,他有三种书写方式:数组、对象(具体类型type)、对象(默认值default),注意我们的路由也有props也是用来传递数据的,三种方式布尔值(接受所有的params参数)、对象形式(可以传递指定的参数),函数形式(形参$route,就可以接受query参数了),他们三个都是给这个路由组件传递参数且组件也要用props来接受
- 自定义事件:适用于子给父传,父在子的组件标签写上自定义事件回调函数等,子这边规定触发方式并使用api emit来发送数据,和全局事件总线相比就是省略了$on这一步
- 全局事件总线$bus:适用于任何组件通信
- 消息订阅与发布(pubsub-js):适用于任何组件
- vuex:适用于任何组件
- 插槽:使用于父子间,而且一般是与结构有关的
2.自定义事件深入
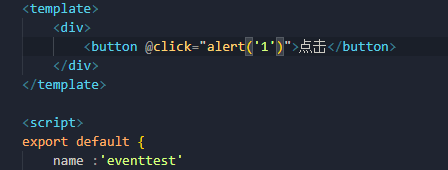
原生DOM绑定原生事件,正常绑定即可

如果这个时候他有一个子组件,也来一个点击事件,你会发现触发不了

其原因是因为原生DOM可以绑定原生事件,不能绑定自定义事件,组件标签可以绑定自定义事件,也可以绑定原生事件,但是绑定原生事件会被当做自定义事件(如果需要让他成为原生事件,需要一个修饰符.native可以将自定义事件转为原生事件)
3.v-model深入
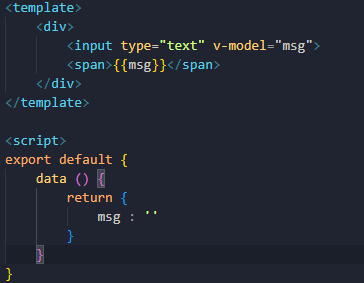
正常使用

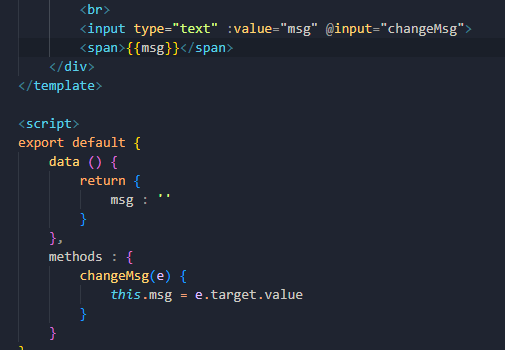
下面来探究一下v-model的原理,他的原理其实就是两个东西 单向绑定value➕input事件的混合使用

父子组件通信
主意给子组件标签一个是传过去的数据,一个是自定义事件,注意:原生事件的$event是事件对象,但是自定时事件的$event是那边传过来的数据

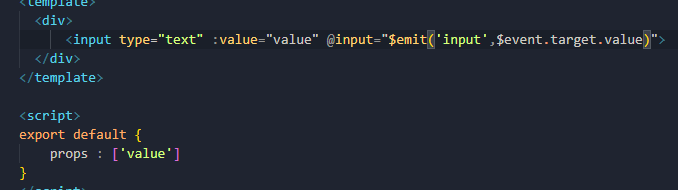
在子组件这边才是真正的单向绑定value➕input事件

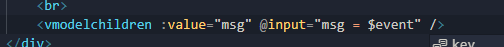
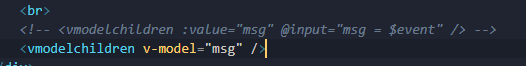
所以既然这是v-model的原理,那我这边就可以用v-model来代替

4.属性修饰符sync
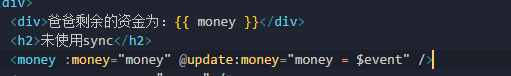
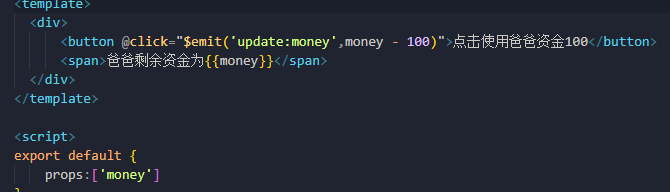
要让父子数据同步,实现父子数据通信,以前的方法,采用props传过来数据,再来一个自定义事件,在子组件修改这个数据,其原理跟v-model的实现原理很类似


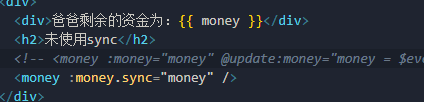
针对于这种情况,我们有一个修饰符,sync,直接加在传过来的数据后面,这样一加两个作用,一个是props过来了一个数据,你可以接受,一个是会给你自动加上一个update开头后面取决于你的数据名叫什么的自定义事件

5. $attrs 和 $listeners
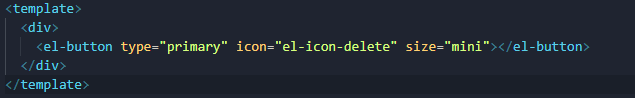
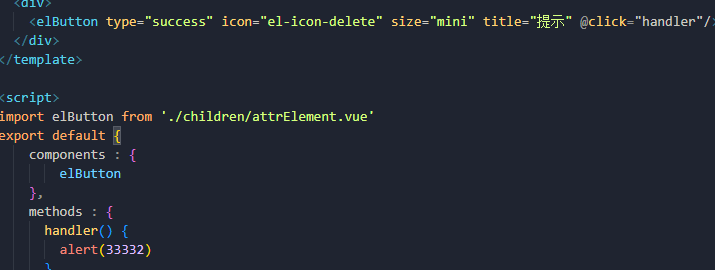
使用一下elementUI的button

我们可以封装一个,比如我要用什么样的按钮直接传数据进去

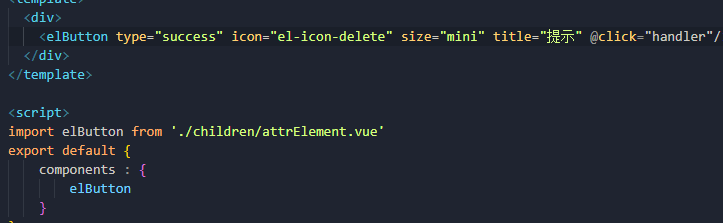
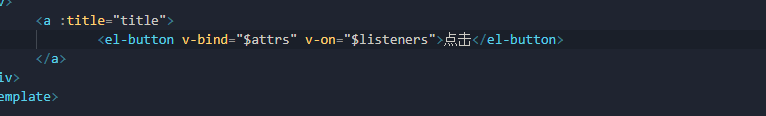
首先要注意的是,我们的组件是没有提示这个功能的,要使用提示可以在外面包一个a标签,然后利用a标签的title来提示

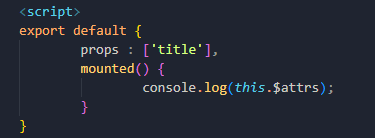
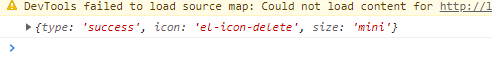
按理说子组件这边应该一个一个都props过来,我们每个组件其实有有一个api叫做$attrs他保存了所有来自于父组件的props的数据


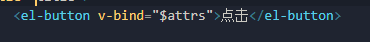
值得注意的是,我们通过props已经获取的数据,$attrs是获取不到的,当然有了这些数据后还可以用一个简便方法,把他们统一绑定上去,用v-bind,注意只能用v-bind不能简写形式

然后我们这个是按钮,肯定可以有点点击事件,给组件来一个点击事件,它会变成自定义事件,这里不考虑用native的做法

那么自定义事件过来,就只有子组件来emit了,这里说一个api $listeners,它是用来保存父组件给子组件传递过来的自定义事件


可以给她理解为是一个事件整体,包括触发方式,所以子组件这边就直接用v-on来绑定这个事件触发包括回调都有了,同样的这里不能用简写形式

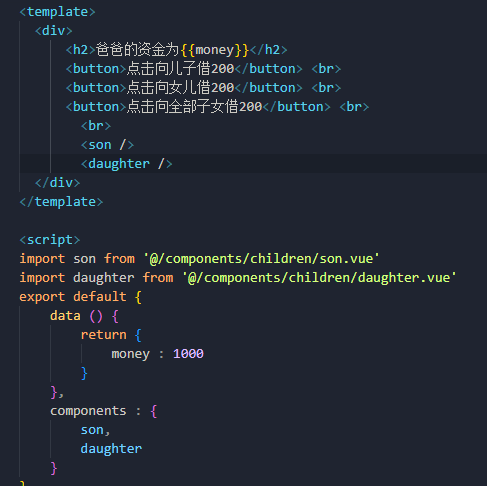
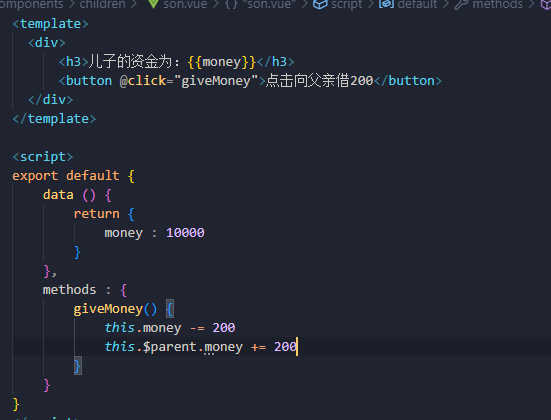
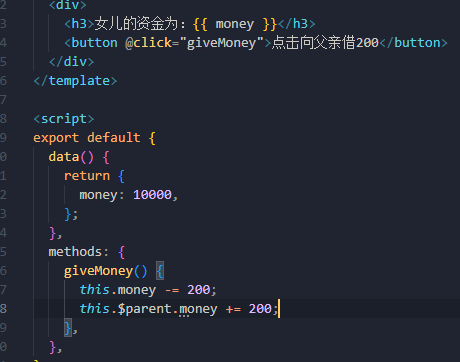
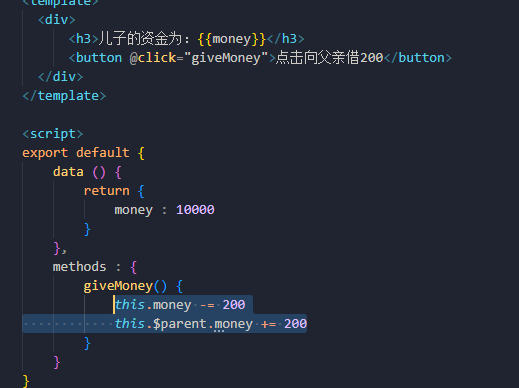
6.$children和$parent


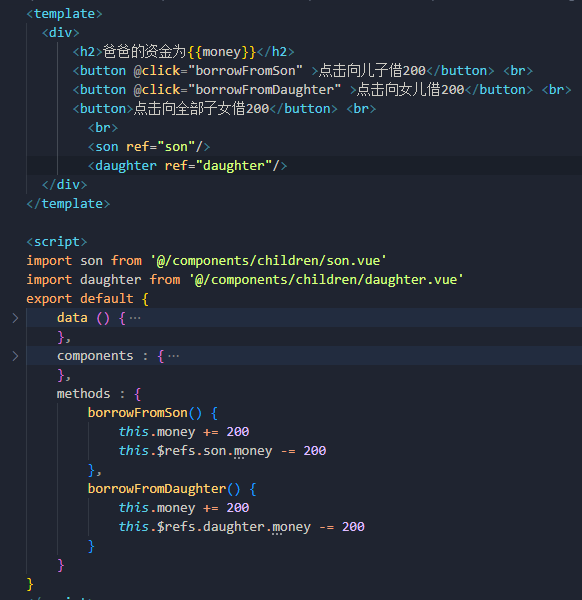
当我点击儿子200应该给爸爸资金➕200,儿子减200,爸爸这里好说,儿子这里可以用ref来做,我们说过ref给原生DOM是获取这个DOM节点,但是给到组件标签就会获取到这个vc实例组件实例对象

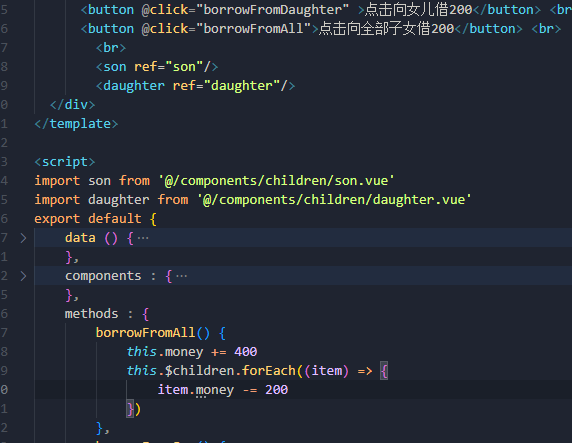
点击向全部子女借两百,也可以用这种方法,一个一个来,一个用一个新的方法,一个全新的api,$children,他可以获取到当前这个组件所有的子组件,以数组的形式展示,里面是每一个vc实例

注意虽然是数组,但是最好不要用下表的形式来写,因为它里面的每个组件实例对象是不按顺序来的,你也不知道哪个是第一个

当我们点击子组件里面的借钱,自己会增加,同时父组件得钱也会减少,这个时候也用到一个api,$parent,可以获取到当前组件的父组件

6.1混合
当我们结构一样那就是复用,当我们js一样那就是mixin混合
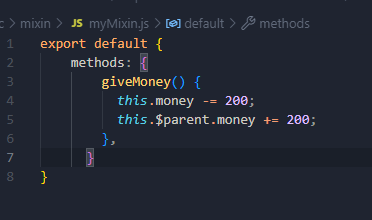
先复习一下混合,一个单独的文件夹,一个js文件,里面直接暴露相同的配置项,只要是能写在js里面的都可以放进来,比如这里son和daughter都有相同的methods


那就可以直接提出来


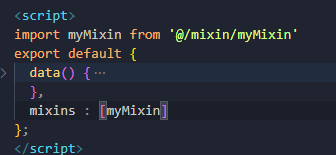
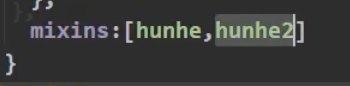
用的时候直接导入,然后配置项mixins注意是数组形式来写,而且没有引号

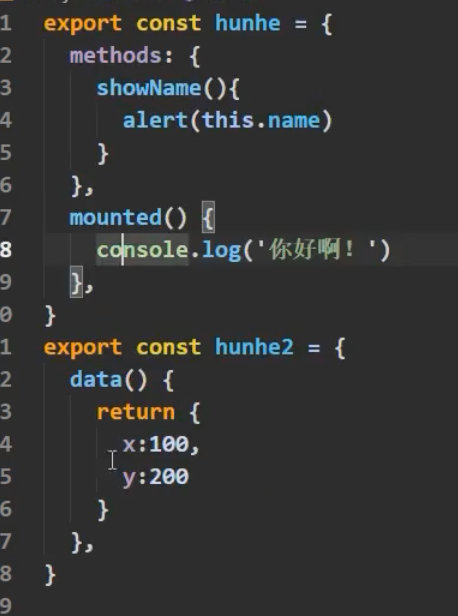
然后他的一些注意事项:混合文件里面可以暴露多个配置项,只是要定义名字,导入的时候也要写好名字


然后就是你没有的混合都可以给你,但是你有的配置,以你自己的为准
然后生命周期钩子如果混合也有你也有,两个都会执行并不会执行一个,而且会先执行混合的
最后注意一下,混合可以全局混合

7.插槽
回顾一下
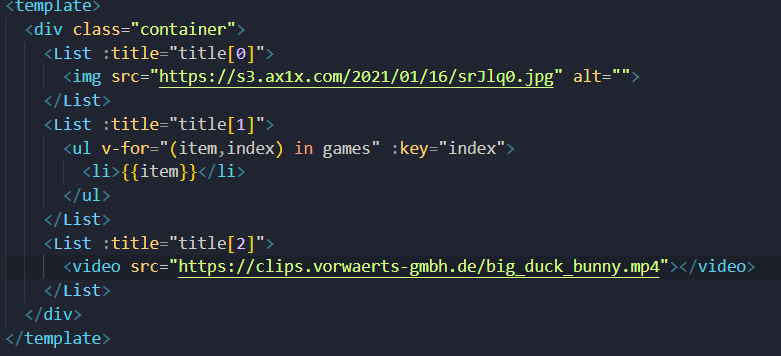
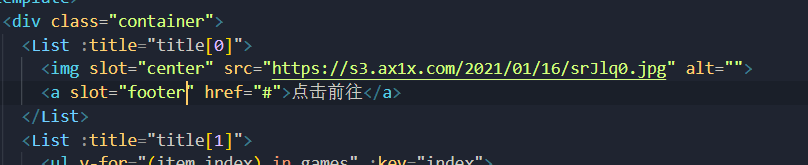
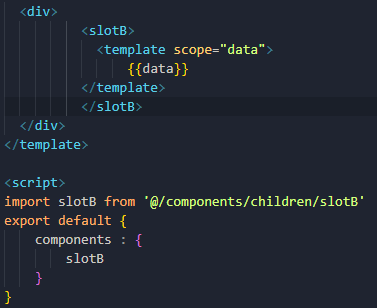
默认插槽,就是直接在标签组件写结构,组件写slot占位,如果父组件有数据要传到子组件,就不用传了,直接在这里用


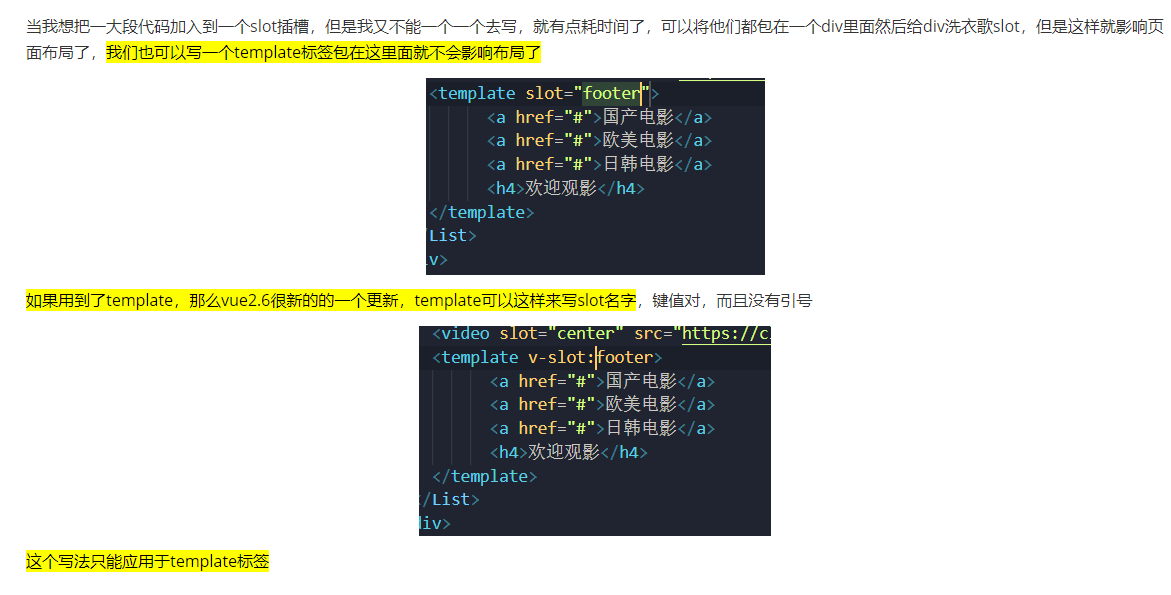
具名插槽就是可以给slot添加name,然后我们的结构也可以slot去指定的slot



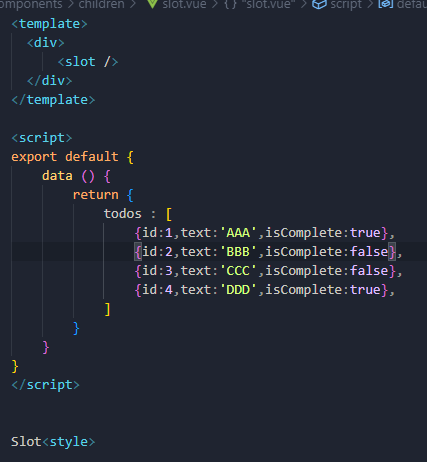
作用域插槽
我的理解是,因为我们前面使用插槽,一般是数据都在定义插槽这里,也就是并不在slot这里,他只是起一个占位的作用,真正我们要怎么用数据是在标签这里来决定怎么用,而作用域插槽就好像数据的作用域发生了变化,到了slot这边也就是子组件这边,作用域发生变化,这就是作用域插槽


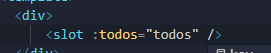
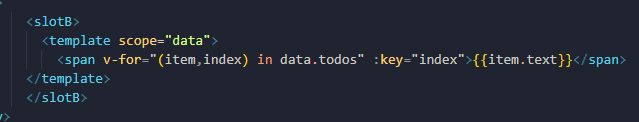
插槽是可以传数据的,子给父传,直接通过slot标签传,父组件这边需要通过插槽的使用者来接受(注意什么叫做插槽的使用者,就是谁用标签来替代slot占位这个标签谁就是使用者,在这里template标签就是使用者)


可以看到接受过来的数据是一个键值对,前面是我们传过来的数据名,后面是值


二.后台管理系统
1.简介
什么是后台管理?就是通过可视化的界面对数据库进行增删改查,并且根据不同的角色(老板、员工)看到的界面,操作的权限是不同的,一般而言这个项目是不需要注册功能的
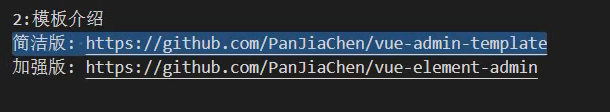
2.后台模板介绍

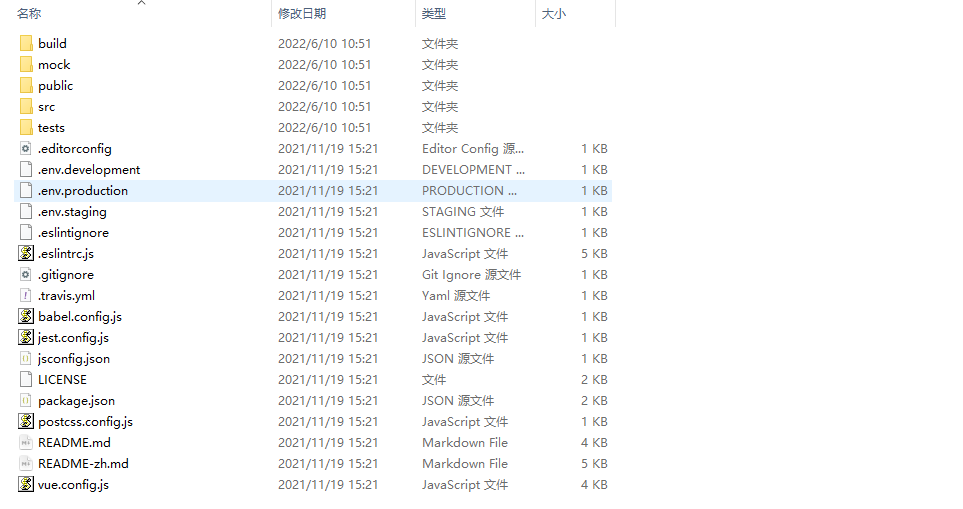
首先模板下下来会发现,缺少依赖需要安装依赖(没有node_modules)

安装完毕之后查看package.json文件可以看到这个项目启动命令为dev

这样就可以将项目成功跑起来了
3.模板文件解析
-
build,是webpack的一个配置文件,比较少去触碰

-
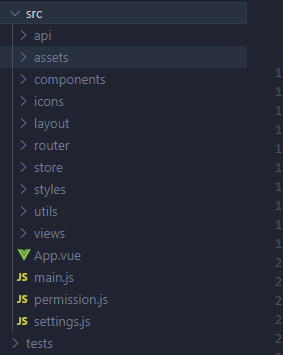
src

-
api,与一些接口,请求相关的文件,他这里也是封装了一个axios然后通过函数的方式可以直接请求

-
assets,放置一些静态文件
-
icons,放置一些svg矢量图
-
layout,放置了一些组件和混入
-
router,路由相关文件,注意一下他的路由配置方式与以往有所不同,它是直接在这里对外暴露一个数组放我们的routes,然后一个函数new一个router实例,里面设置了路由滚动配置,注册了路由,然后调用这个函数在暴露出去

-
style,放置了一些样式相关的文件
-
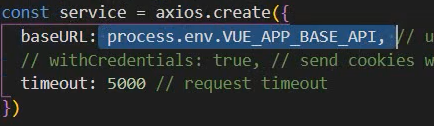
utils,放置了一些其余配合文件,其中request.js就是二次封装axios,并放置了请求和响应拦截器
-
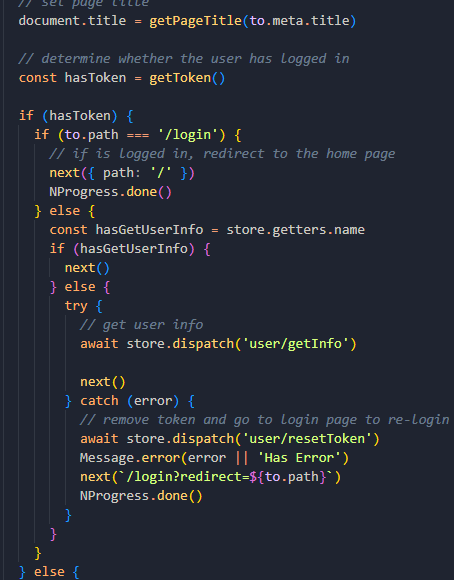
permission.js,可以看为权限守卫,这个文件设置了一些路由守卫来做权限管理

-
settings.js,后台项目配置文件,title可以改我们的网页标题


fledHeader可以控制我们的表头是否固定


slidebarLogo可以控制我们左边的logo是否显示


-
-
test,一些测试文件
-
开发环境三大配置文件,可以被webpack检测到,分别是开发环境、上线环境和测试环境

里面的这个配置里面的内容可以在通过 process.env来获取,根据不同的环境获取不同的内容


用处:根据不同的环境接口路径也会不同

-
postcss.js,css相关配置文件

4.登录业务
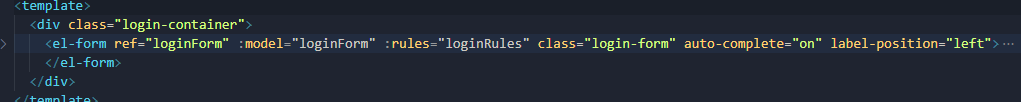
他已经做好我们需要去修改,它采用的是elementUI的组件,所以越学后台项目就会越对elementUI一些组件越来越熟悉,登录业务整体由一个form组件完成,上面的model表示收集账号密码,rules表单验证规则

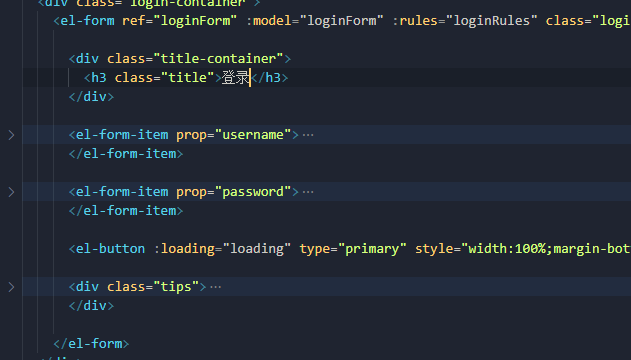
继续深入可以看到里面表单的每一项是由el-form-item组成,所以要注意 一般el-form和el-form-item是配套使用的

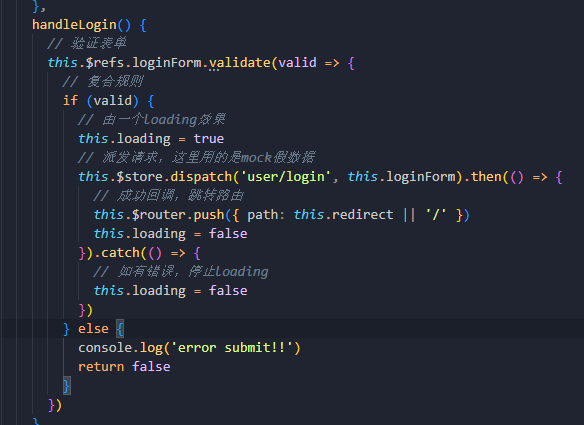
然后看到他的点击登陆的操作

点击登录按理应该是派发请求,获得token等,逻辑全在函数里面

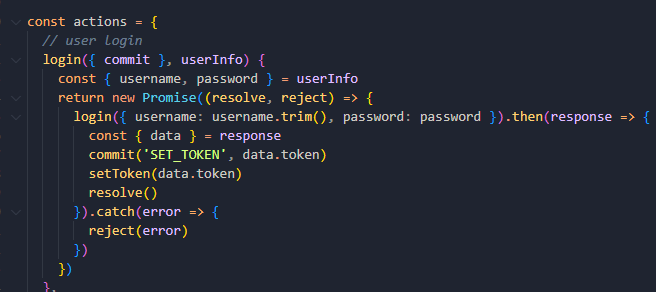
继续走,看到他的actions里面login这个处理函数,先是获取用户名和密码,然后做了一个因为后面这个login是封装的登录请求函数,所以会返回一个promise,反正就跟我们原来的async加await一样,判断登录成功失败,只是我们的技术更新,那个时候async还没出来

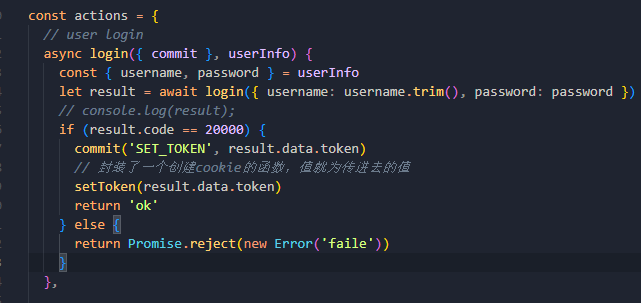
所以可以改改

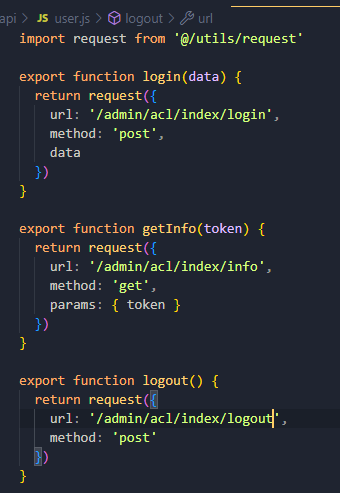
换成我们自己的真实接口地址

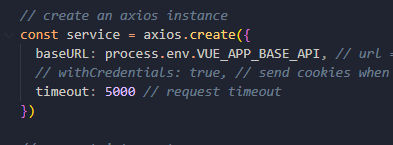
这里一改封装的axios请求响应拦截器也要改
baseurl不变

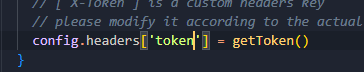
请求头的变量名跟后端沟通好的

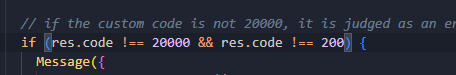
响应头要注意成功不一定是20000也有可能200

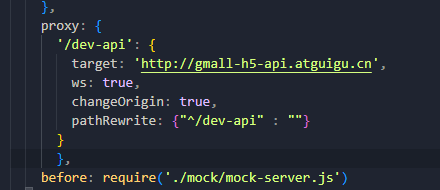
修改请求服务器,并且匹配规则为我们的baseUrl,但是服务器里面没有这个路径,所以要路径替换

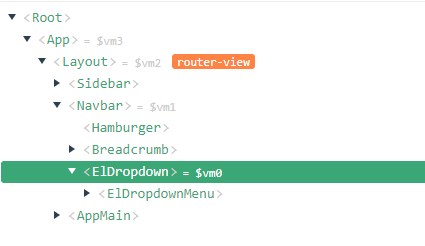
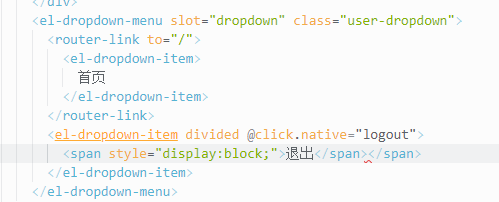
5.退出登录
位于layout组件的navbar组件里面


三.路由的搭建
首先我们的模板除了主页之外都可以删掉


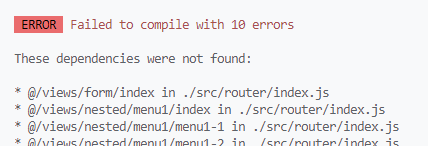
这个时候启动会发现报错,都是路由里面的,原因是因为路由还注册这些删掉的组件

进入路由删掉已经删掉的组件配置就可以启动成功
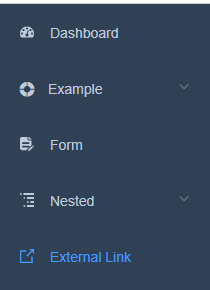
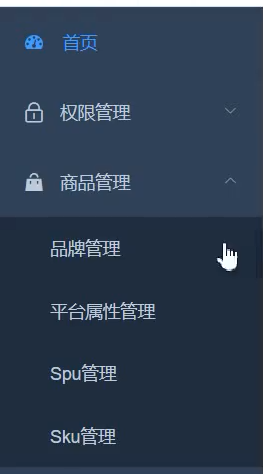
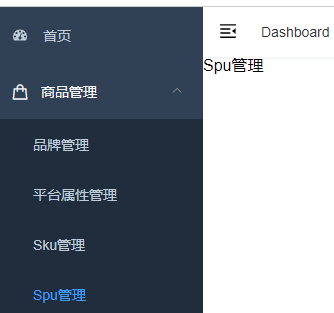
然后可以看到我们要做到的效果

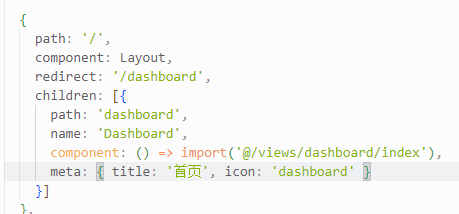
首先首页的名字是通过路由元信息来改,后面那个是旁边的图标可以用svg也可以用elementUI的icon

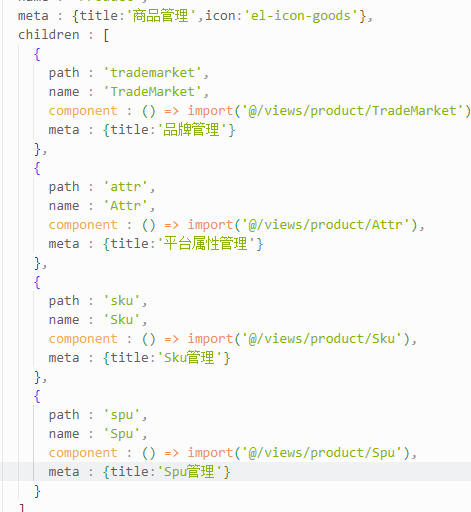
然后先做商品管理,先去views创建组件

去路由注册,注意我们这里按照他的规矩来,一级路由Component都是layout,只要搞准这一点,后面该怎么弄怎么弄,name、meta

然后继续他下面的二级路由

有一个小bug(spu和属性这边太近了),这个样式在哪里改

将他的名字改回来,组件里面其实是叫app-main



1.品牌管理静态组件
首先一个添加按钮

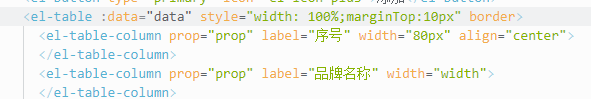
然后用到一个表格,里面table-column是每一列的意思,这里需要四列

修改单个列的宽度,并且居中显示,整个表格有边框

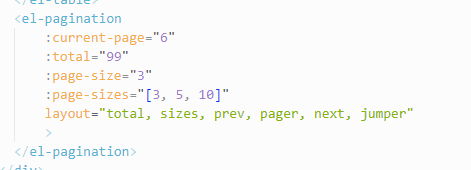
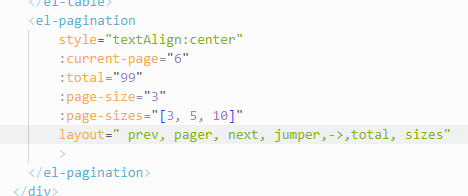
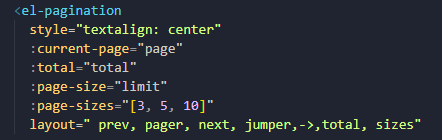
下面是一个分页器
首先我们需要的数据,当前页、总共数据、每页显示多少数据

继续往下是一个数组,他可以选择每页显示多少数据,就是你可以选择一页显示3条或者5条或者10条,后面这个layout是分页器的布局,我要让total、sizes显示在后面就放到后面来,注意怎么居中,怎么让total、sizes到达的最右边

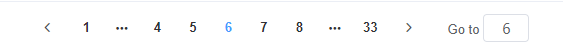
最后连续页码用pager-count,但是它是表示 页码 的总数量,比如我为七,那么连续页码应该是5,页码个数总共就有七个

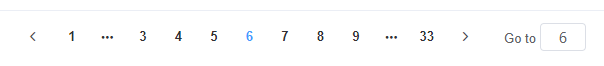
我为9,除去前后两个,中间连续页码就为7

2.品牌管理列表展示
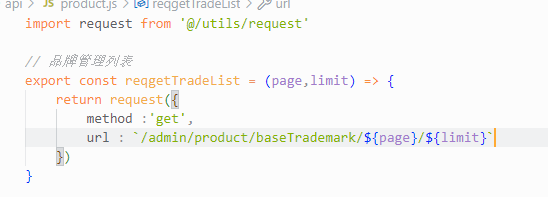
涉及到接口相关

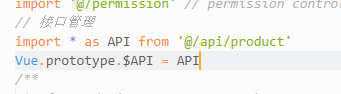
这里不同vuex来做,那就要做一个全局接口管理

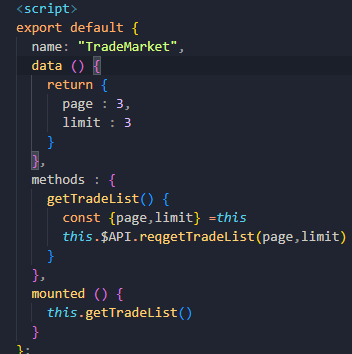
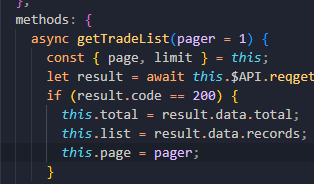
因为我们后续应该配合分页器来做,所以封装一个函数,直接调用,而且我们的当前页码等数据应该是活的

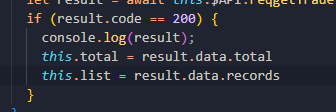
数据拿过来

前面说过el-table有动态数据现在就可以将动态数据绑定在这上面

可以发现我们原来定好的列,数据绑定上来展示三条数据就是三行

添加内容
序号 type

名称 不用写前缀list prop

品牌logo,这里要注意我们需要添加图片标签来放图片,但是这里是组件标签,所以就要用slot插槽来做,并且子组件那边会传回来两个数据直接解构赋值获得,注意这两个变量名字是固定的

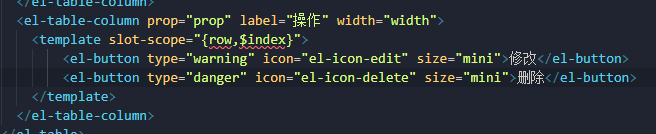
下面操作,要添加两个按钮所以也需要slot

跟分页器连动起来
首先数据要绑定上,单向绑定

然后分页器有一些事件
-
current-change 当前页发生变化会触发,她就接受一个参数pager,就是你当前点击的这个页码


-
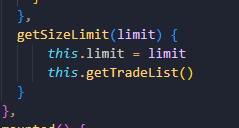
size-change pageSize 改变时会触发 ,他也会接受一个参数limit,就是当前一页展示几条数据