实现思路:
用户登录时若勾选“记住我”功能选项,则将登录名和密码(加密后)存入本地缓存,下次登录页面加载时自动获取保存好的账号和密码(需解密),回显到登录输入框中。
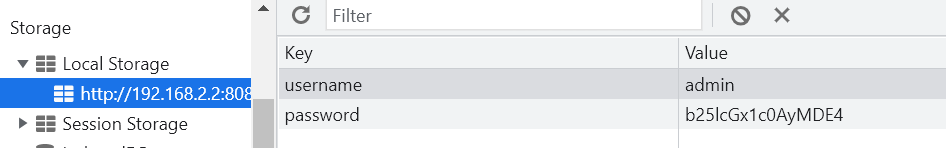
说到存入本地缓存,大家想到的一定是cookies、localStorage、sessionStorage,不过后者我是不推荐使用的,咱们既然需求是记住密码那肯定是长时间或到下次取消时失效,但sessionStorage仅在当前会话下有效,关闭浏览器窗口后就被清除了,所以并不适用于我们当前的需求,cookies呢可以手动设置过期时间,超过有效期则失效。未设置过期时间,关闭浏览器窗口后就被清除了,显然是符合我们开发需求的,localStorage呢除非主动清除localStorage里的信息,否则将永远存在,关闭浏览器窗口后下次启动任然存在,这个也是符合我们开发需求的,根据业务需求我选择的是localStorage,下面是我实现的具体步骤,废话不多说直接开干。

1 <el-form 2 ref="loginForm" 3 :model="loginForm" 4 :rules="loginRules" 5 class="login-form" 6 auto-complete="on" 7 label-position="left" 8 > 9 <div class="user-login"> 10 <div class="title-container"> 11 <span class="title">用户登录</span> 12 <span class="annotation">BACKGROUND LOGIN</span> 13 </div> 14 <div class="core-container"> 15 <el-form-item prop="username"> 16 <span class="svg-container"> 17 <i class="icon el-icon-user" /> 18 </span> 19 <el-input 20 ref="username" 21 v-model="loginForm.username" 22 placeholder="请输入用户名称" 23 name="username" 24 type="text" 25 tabindex="1" 26 auto-complete="on" 27 /> 28 </el-form-item> 29 <el-form-item prop="password"> 30 <span class="svg-container"> 31 <i class="icon el-icon-lock" /> 32 </span> 33 <el-input 34 :key="passwordType" 35 ref="password" 36 v-model="loginForm.password" 37 :type="passwordType" 38 placeholder="请输入密码" 39 name="password" 40 tabindex="2" 41 auto-complete="on" 42 @keyup.enter.native="handleLogin" 43 /> 44 <span class="show-pwd" @click="showPwd"> 45 <img 46 src="@/icons/png/pawyc.png" 47 v-if="passwordType === 'password'" 48 /> 49 <i class="el-icon-view" v-else></i> 50 </span> 51 </el-form-item> 52 <el-checkbox 53 v-model="checked" 54 label="记住密码" 55 name="type" 56 ></el-checkbox> 57 </div> 58 <el-button 59 class="loginBtn" 60 :loading="loading" 61 type="primary" 62 style="width: 100%; margin-bottom: 30px" 63 @click.native.prevent="handleLogin(loginForm)" 64 >立即登录</el-button 65 > 66 </div> 67 </el-form>
记住账号密码实现流程
密码加密:为提高安全性,密码存储前需进行加密处理。目前加密方式有很多种,我这里选用了base64。
npm安装base64依赖
//安装
npm install --save js-base64
//引入
const Base64 = require("js-base64").Base64
1 const Base64 = require('js-base64').Base64 2 export default { 3 data() { 4 return { 5 loginForm: { 6 username: '', 7 password: '', 8 }, 9 checked: false, 10 }; 11 }, 12 mounted () { 13 let username = localStorage.getItem('username') 14 if (username) { 15 this.loginForm.username = localStorage.getItem('username') 16 this.loginForm.password = Base64.decode(localStorage.getItem('password'))// base64解密 17 this.checked = true 18 } 19 }, 20 // 立即登录 21 handleLogin (loginForm) { 22 this.$refs.loginForm.validate(async (isOK) => { 23 if (isOK) { 24 /* ------ 账号密码的存储 ------ */ 25 if (this.checked) { 26 let password = Base64.encode(this.loginForm.password) // base64加密 27 localStorage.setItem('username', this.loginForm.username) 28 localStorage.setItem('password', password) 29 } else { 30 localStorage.removeItem('username') 31 localStorage.removeItem('password') 32 } 33 try { 34 let encrypt = new JSEncrypt() // 新建JSEncrypt对象 35 encrypt.setPublicKey(this.publicKey) // 设置公钥 36 let password = encrypt.encrypt(this.loginForm.password) // 对密码进行加密 37 this.loading = true 38 await this['user/login']({ 39 username: this.loginForm.username, 40 password: password, 41 captcha: this.captchaKey + ':' + this.loginForm.captcha, 42 isRememberMe: this.loginForm.isRememberMe, 43 isScanLogin: this.loginForm.isScanLogin ? 1 : 0 44 }).then((res) => { 45 this.$router.push( 46 { 47 path:'/transitionPage', 48 query:{ 49 username:this.loginForm.username 50 } 51 } 52 ) 53 }) 54 } catch (error) { 55 this.$message.error('用户名或密码错误!') 56 } finally { 57 // 不论执行try 还是catch 都会执行finally 去关闭转圈 58 this.loading = false 59 } 60 } 61 }) 62 } 63 }, 64 };

进行到这里也就算是完成这个需求了
这个需求的核心代码我标一下
1 /* ------ 账号密码的存储 ------ */ 2 if (this.checked) { 3 let password = Base64.encode(this.loginForm.password) // base64加密 4 localStorage.setItem('username', this.loginForm.username) 5 localStorage.setItem('password', password) 6 } else { 7 localStorage.removeItem('username') 8 localStorage.removeItem('password') 9 }