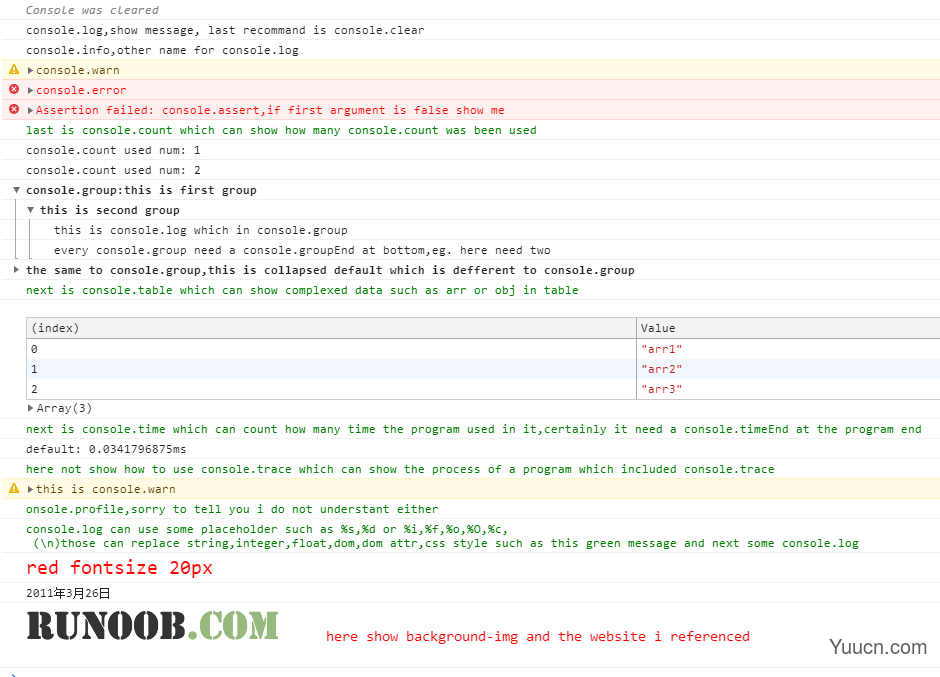
// js console console.clear(); console.log("console.log,show message, last recommand is console.clear"); console.info("console.info,other name for console.log"); console.warn("console.warn"); console.error("console.error"); console.assert(1 === 2, "console.assert,if first argument is false show me"); console.log( "%clast is console.count which can show how many console.count was been used", "color:green" ); console.count("console.count used num"); console.count("console.count used num"); console.group("console.group:this is first group"); console.group("this is second group"); console.log("this is console.log which in console.group"); console.log( "every console.group need a console.groupEnd at bottom,eg. here need two" ); console.groupEnd(); console.groupEnd(); console.groupCollapsed( "the same to console.group,this is collapsed default which is defferent to console.group" ); console.log("this need end too,use console.groupEnd too"); console.groupEnd(); console.log( "%cnext is console.table which can show complexed data such as arr or obj in table", "color:green" ); console.table(["arr1", "arr2", "arr3"]); // console.table([['arr1','arr2','arr3'],['a1','a2','a3']]) // console.table({'firstkey':'firstvalue','secondkey':'secondval'}) console.log( "%cnext is console.time which can count how many time the program used in it,certainly it need a console.timeEnd at the program end", "color:green" ); console.time(); for (var i = 0; i < 1000; i++) {} console.timeEnd(); console.log( "%chere not show how to use console.trace which can show the process of a program which included console.trace", "color:green" ); console.warn("this is console.warn"); console.log( "%console.profile,sorry to tell you i do not understant either", "color:green" ); console.log( "%cconsole.log can use some placeholder such as %s,%d or %i,%f,%o,%O,%c,\n (\\n)those can replace string,integer,float,dom,dom attr,css style such as this green message and next some console.log", "color:green" ); console.log('%cred fontsize 20px','color:red;font-size:20px') console.log("%d年%d月%d日",2011,3,26); // console.log('%o',document.body.firstElementChild); // console.log('%O',document.body.firstElementChild); console.log("%chere show background-img and the website i referenced","background:url(https://assets.yuucn.com/wp-content/uploads/2022/08/1660113460-0718c7366c91a87.png) no-repeat;padding:10px;line-height:40px;color:red;padding-left:300px;font-size:15px");
运行出来: