数组
数组概述:数组固定一类数据的组合 (- 般情况下我们数组里面的数据类型一致)
数组的声明(引用数据类型)与数组的长度
var关键字声明
var arr = [];//声明一个空数组
new关键字声明
var arr = new Array(10);//new关键字声明 arr为数组名 长度为10 console.log(arr.length);//输出10 arr.length为数组arr的长度
数组的赋值
new关键字可以省略建议加上
var arr = new Array();//声明数组 arr[0] = 1;//赋值 arr[1] = 1; arr[2] = 1; console.log(arr);
var arr1 = new Array(1,2,3,4);//new关键字声明数组赋值给arr1的同时赋值 var arr2 = [5,6,7,8];//var关键字直接声明数组的同时赋值 console.log(arr1); console.log(arr2);
数组的遍历
for循环(传统)
var arr = [1,2,3];//利用顺序表的特点 有序 下标 for(var i = 0;i<arr.length;i++){ console.log(arr[i]); }
for in遍历对象(下标 迭代器 next方法)
var arr = [1,2,3]; for(var index of arr){//index为下标 console.log(arr[index]); }
for of遍历数组(迭代器)
var arr = [1,2,3]; for(var value of arr){//value为数组里的值 console.log(value); }
数组中常用函数
数组是一个存储结构(增删改查的操作)
栈方法(先进后出,后进先出)
栈方法push()在数组最后增加(入栈)数组元素
var x = [1,2,3]; x.push(10);//push栈方法 因为后进先出所以插入在3后面 console.log(x);//1,2,3,10 console.log(x.push());//返回长度
栈方法pop()删除(出栈)数组最后一个元素
var arr = [1,2,3] arr.pop() //下标不写的 console.log(arr) //[1,2]
队列方法(先进先出 后进后出)
unshift方法(添加到第一个)
var arr = [1,2,3,4] arr.unshift(6,7) console.log(arr);//6,7,1,2,3,4 console.log(arr.unshift());//返回数组长度
shift方法(删除第一个)
var arr = [1,2,3,4] console.log(arr.shift());//返回删除的值 console.log(arr);//2,3,4
修改 (replace替换 update 更新)
反转 reverse(将最后一个变到第一个 一个个对应的换位置)会改变原本数组
//改变原本的数组 var arr = [1,2,3,4,8] var arr1 = arr.reverse(); //返回一个数组 这个数组就是反转后的数组 arr1.unshift(10) //返回的反转后的数组其实就我们原本的数组 console.log(arr) //反转后的结果 [8,4,3,2,1] console.log(Object.is(arr1,arr));//true
排序 sort()方法
//sort方法排序 //默认情况下他是根据第一个字符的ACSII码进行排序 (ACSII码排序) var arr2 = [15,20,11,4,5] arr2.sort() //返回一个数组 这个数组是排序好的数组 他跟上面一样 就是返回的这个数组其实就是原本的数组 console.log(arr2); // sort 其实是一个高阶函数 高阶函数就是里面用函数做为参数的函数 var arr3 = [15,20,11,4,5] arr3.sort(function(a,b){ //1 和 -1来进行大小区分和排序规则 return b-a //a-b是正序 b-a就倒序 }) console.log(arr3);
不影响原本数组的方法
concat (连接数组)
//不会影响原本数组的方法 返回新的数组 var arr1 = [1,2,3,4,5] var arr2 = [1,2,3,4,5] var arr3 = [1,2,3,4,5] // concat 连接 把多个数组变成一个数组 返回 ...扩展运算符 打开数组取出里面的值(...证明可以写任意个) ?表示可写可不写 var newArr1 = arr1.concat(arr2,arr3); var newArr2 = arr1.concat(arr1,arr1); console.log(newArr1);//结果一样 console.log(newArr2);//结果一样
slice (截取)
// slice 切片 把一个数组里面东西提出 返回的新的数组 var sliceArr = arr.slice()//全切 console.log(sliceArr); var sliceArr1 = arr.slice(0)//从0开始切到最后 如果下标不存在返回一个空数组 console.log(sliceArr1); var sliceArr2 = arr.slice(2,3)//包含结束的下标 包含开始的下标 console.log(sliceArr2);
splice 方法 (删除)
//splice会影响之前的数组 删除 截取 插入 var arr = [12,13,45] //参数 开始位置 删除的个数(可以写可以不写 数组的length) 返回一个新的数组 // var newArr = arr.splice(0) //从开始删 // console.log(newArr); console.log(arr); var newArr = arr.splice(1,2) //从开始删 console.log(newArr); //获取删除的内容 其实就截取里面的内容(不足是会改变之前的数组)
排序算法
- 冒泡排序 (最基础的排序) O(n^2)
//函数封装冒泡排序 //冒泡排序核心点 俩个for循环嵌套 第一个躺数 相当于length-1 第二个每躺比较是递减 //相邻的俩个相比 j和j+1相比 function sort2(arr) { //外层循环控制比较轮数 for (var i = 1; i < arr.length; i++) { //内层循环控制比较次数 for (j = 0; j < arr.length - i; j++) { //判断 如果后面的值比最最小值小,交换位置 if (arr[j] > arr[j + 1]) { var temp = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = temp; } } } return arr;//返回排序后的数组 } var re = sort2([55, 44, 33,33,55,11, 22, 11]); console.log(re);
- 选择排序 (选择最大值的下标(或者最小值的下标)进行比较的排序)O(n^2)
function selecter(arr){ //遍历数组 for(var i=0;i<arr.length;i++){ var min = i //记录最小下标 默认当前的i for(var j=i+1;j<arr.length;j++){ //遍历后面的内容 //如果当前值比最小值还小 if(arr[j]<arr[min]){ //记录一下这个下标 min = j } } //判断当前最小下标是否为开始的默认下标 不是就换位置 if(min!=i){ //换位置 var temp = arr[min] arr[min] = arr[i] arr[i] = temp } } return arr }
- 快速排序 (在数据量不多最快的 冒泡排序的进阶)二分 O(nLogn)
function speed(arr) { ////定义左边数组 基数 右边数组 var left = [], middle = arr[0], right = []; if (arr.length <= 1) { return arr; } else { ////遍历数组 for (var i = 1; i < arr.length; i++) { //比middle大的放到右边,小的放到左边 arr[i] > middle ? right.push(arr[i]) : left.push(arr[i]); } } return speed(left).concat([middle], speed(right));//递归调用函数speed } console.log(speed(arr));
- 4.希尔排序 (插入排序的进阶)
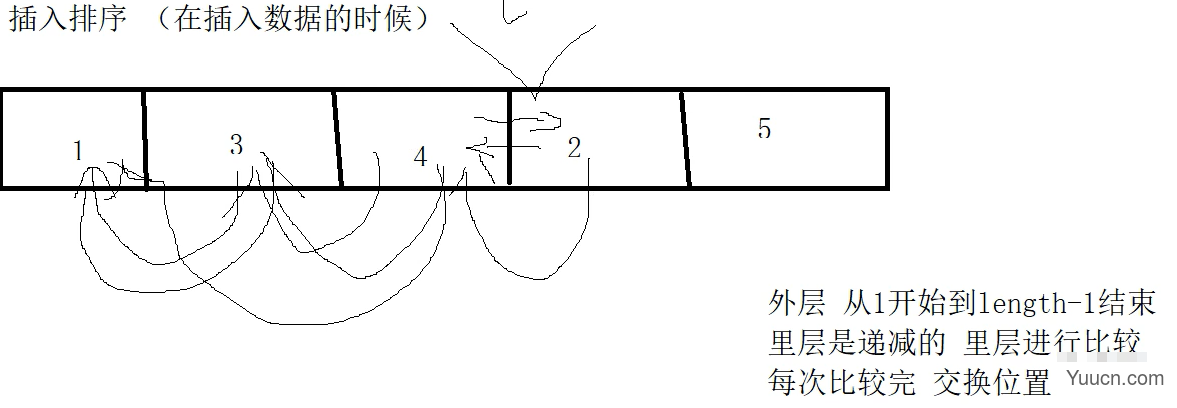
- 5.插入排序 (插入数据的时候进行排序 安全)

//插入排序 function fn(arr) { for (var i = 1; i < arr.length; i++) {//下标从1开始往前比 for (var j = i; j > 0; j--) {//比较次数一次比一次少 if (arr[j - 1] > arr[j]) { var temp = arr[j - 1]; arr[j - 1] = arr[j]; arr[j] = temp; } } i < 12 ? arr.push(i) : 0//对比冒泡排序,在排序过程中插入数据不会影响排序 } return arr; } var arr = [23, 2, 45, 4, 6, 11, 3, 44, 5] console.log(fn(arr));
- 6.归并排序 (大数据排序的常用排序算法)
- .....