本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦耗时操作,可有效简化流程。本文实战演练配置 Webpack Dev Server 的方法与步骤。
在本地开发前端应用时,每次都手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 是一件非常麻烦耗时的事情,可以通过配置 Webpack Dev Server 来解决这个问题。实际上 vue-cli 中也配置了 Webpack Dev Server,每次启动 Vue 应用的命令 yarn serve,本质上就是启动 Webpack Dev Server。
webpack-dev-server 官网地址:https://webpack.js.org/configuration/dev-server/
1 安装依赖
由于我们使用的 webpack 版本是当前最新的5.73.0、 webpack-cli 版本是4.9.2, webpack-dev-server 的版本也要使用最新的 4.x:
yarn add webpack-dev-server -D
当前版本为 4.9.3。
2 添加运行命令
在 package.json 文件的 scripts 节点中添加启动 webpack dev server 的命令:
"scripts": {
"build": "webpack",
"serve": "webpack-dev-server"
},
3 修改 webpack 配置
在 webpack.config.js 中 entry、 plugins、mode 同级新增节点 devServer,基本的配置如下:
// ...
module.exports = {
// ...
devServer: {
port: 9000,
host: '0.0.0.0',
hot: true
},
// ...
}
该配置表示通过url:http://localhost:9000 来访问应用。除了配置端口、允许访问的 host 外,还可以配置 proxy 实现跨域等。更多配置在上面的官网中查看。
4 启动服务
前面已经在 package.json 中配置了 serve 命令,执行 yarn serve 命令启动 webpack dev server。启动成功后在浏览器中访问 http://localhost:9000 即可访问应用。
注意:
- 修改了 webpack 的配置(
webpack.config.js)需要重启 webpack dev server 才会生效。- devServer 的配置只对本地开发调试有效,不影响编译打包构建(yarn build)的效果。
5 高效开发的配置
5.1 devtool
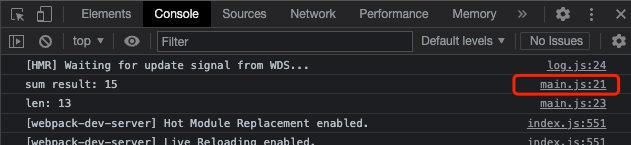
默认情况下,如果在 js 代码中通过 console.log 打印日志,或程序报错时,浏览器 console 中输出的内容是经过 webpack 打包编译后的代码位置,如下图所示:

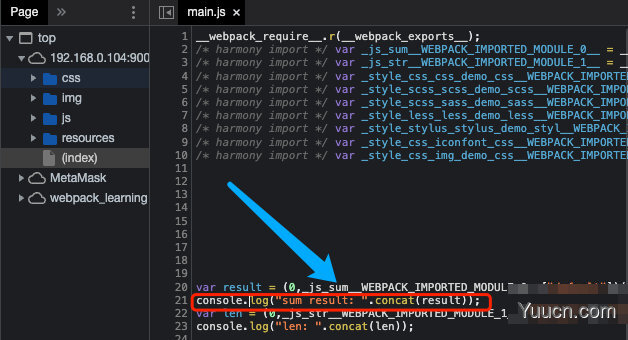
点击上图中的 main.js:21,显示的代码如下:

当代码较多时较难定位问题。可把 devtool 的配置为 source-map :
// ...
module.exports = {
// ...
devServer: {
// ...
},
devtool: 'source-map',
// ...
}
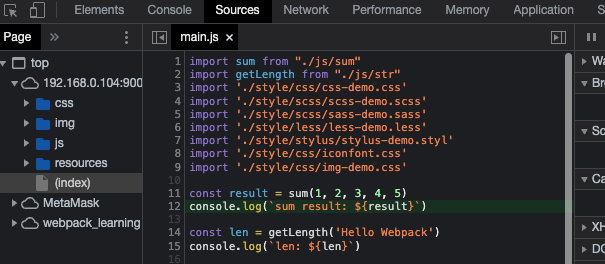
配置后,重启 webpack-dev-server,点击浏览器控制台中输出的 console.log ,会进入源码对应的位置:

source-map 源码映射,webpack 会自动生成源代码与打包构建后的代码的映射关系的文件(xxx.map),通过该映射文件,找到打包构建后的代码对应的源码,从而使浏览器提示源码文件的位置。
5.2 HMR
HMR:Hot Module Replacement 热模块替换。当修改代码时, webpack 默认会将所有模块全部重新打包编译,整个页面重新加载,速度很慢。HMR 热模块替换支持在程序运行中(webpack-dev-server 已启动),修改哪个模块,就自动修改(替换、添加、删除)该模块,需用全部打包所有模块。
上面 devServer 的配置的 hot: true 已经开启了HMR。开启 HMR 后,修改样式整个页面不会刷新,但 JS 不生效。不过在现代化开发中,vue-loader 等实现了 HMR,例如你修改了 vue 的某个组件,保存后只会替换该组件。

今日优雅哥(youyacoder)学习结束,期待关注留言分享~~