轮播图:就是多张图片按照一定的时间和顺序依次从某个窗口来向用户展示图片
轮播图的实现代码:
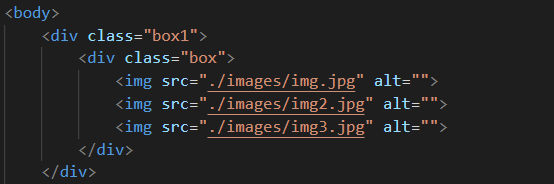
1)创建一个容器来进行轮播图的展示
这里的容器就是最外部的盒子
注意最外部盒子设置宽高时要与我们进行展示的图片的宽高保持一致,这样就可以保证一次轮播一张图片
最外部的盒子
<div class="box1></div>最外部盒子的css样式
.box1{
width:722px;
height:358px;
margin:0 auto;
overflow: hidden;
}
/* overflow: hidden; 溢出隐藏 并且不占有位置 当没有添溢出隐藏时 图片的展示如上图所示 */
溢出隐藏 并且不占有位置 当没有添溢出隐藏时 图片的展示如上图所示 */
2)创建一个盒子来存存储所有的图片
<div class="box"></div>放置所有的图片的容器的样式的设置 这里为了让所有的图片在一行显示如上图所示,需要给盒子足够的宽,
.box{
width:2200px;
height:352px;
}同时第一个盒子添加 overflow: hidden; 呈现出来的总体样式是

这是因为其他图片隐藏了
3)添加图片

这里为盒子里面的图片设置样式:
.box img{
float: left;
height: 352px;
width: 722px;
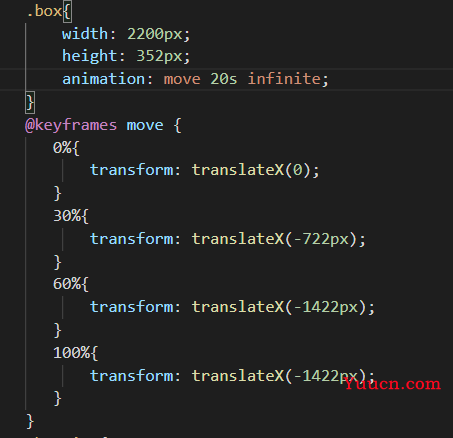
}4)这是最重要的一步 css动画的添加实现图片轮播
CSS 动画用于实现元素从一个 CSS 样式配置转换到另一个 CSS 样式配置。
动画包括两个部分:描述动画的样式规则和用于指定动画开始,结束以及中间

animation: move 20s infinite; 这里使用了 animation 的简写属性,将动画与div 元素绑定
然后利用:@keyframes 规则进行图片轮播。
transform:translate();的应用 请参考:
http://t.csdn.cn/o8Wns
上完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
</head>
<!-- style 里面是css样式 因为代码较少就没有再次创建 -->
<style>
/* 盒子1的样式 */
.box1{
width:722px;
height:358px;
margin: 0 auto;
/* 超出的位置将隐藏并且不占位 */
overflow: hidden;
}
.box{
width: 2200px;
height: 352px;
animation: move 20s infinite;
}
@keyframes move {
0%{
transform: translateX(0);
}
30%{
transform: translateX(-722px);
}
60%{
transform: translateX(-1422px);
}
100%{
transform: translateX(-1422px);
}
}
.box img{
float: left;
height: 352px;
width: 722px;
}
</style>
<body>
<div class="box1">
<div class="box">
<img src="./images/img.jpg" alt="">
<img src="./images/img2.jpg" alt="">
<img src="./images/img3.jpg" alt="">
</div>
</div>
</body>
</html>渐变实现轮播图:
渐变实现轮播图相对来说比较简单,这里是把图片叠放在一个盒子里让上面的图片颜色渐渐变淡下面的图片显示出来,这里我把图片放进了样式里面这是一种比较取巧的方法
建议叠放图片参考
http://t.csdn.cn/8HEk3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
</head>
<!-- style 里面是css样式 因为代码较少就没有再次创建 -->
<style>
/* 盒子1的样式 */
.focus{
margin:0 auto;
width: 700px;
height: 322px;
animation: focus 20s infinite;
}
@keyframes focus {
0%{
background-image: url("./images/img.jpg");
}
50%{
background-image: url("./images/img2.jpg");
}
100%{
background-image: url("./images/img3.jpg");
}
}
</style>
<body>
<div class="focus">
</div>
</body>
</html>作者是一个萌新小白如果有什么错误欢迎指出,互相交流共同成长,文章有借鉴下面两位大大的博客,勿见怪!!!!
http://t.csdn.cn/DBjqm 自动轮播图的借鉴
http://t.csdn.cn/cjcxz 渐变轮播图的借鉴
图片来源:王者荣耀官方网站