目录🎐
- 1. 实现博客列表页
- 2. 创建 common.css
- 3.实现博客正文页
- 4. 实现博客登陆页
- 5. 实现编辑区
-
- 5.1 引入 editor.md
在本篇文章中,实现一个简单的博客系统.,当前先完成页面设计的部分, 通过前面学习的前端知识来构建出网页.
主要分成四个页面:
- 博客列表页
- 博客正文页
- 博客登陆页
- 博客编辑页
1. 实现博客列表页
创建 blog_list.html, 编写博客列表页.
源码如下: (相关解释在代码中以注释形式给出)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="img/风景.jpeg" alt="">
<span>我的博客系统</span>
<!-- 空白元素 实现占位 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="#">注销</a>
</div>
<!-- 这里的.container作为页面的版心 -->
<div class="container">
<!-- 左侧个人信息 -->
<div class="left">
<!-- 表示整个用户的信息区域 -->
<div class="card">
<img src="img/萌萌宝宝.jpg" alt="">
<h3>萌萌宝宝</h3>
<a href="#">github地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧内容详情 -->
<div class="right">
<!-- .blog就对应表示一个博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">
我的第一篇作文
</div>
<!-- 博客发布时间 -->
<div class="date">
2022-05-22 15:34:00
</div>
<!-- 博客的摘要 -->
<div class="desc">
所有的流浪都是归程
红尘路远,岁月无声,我们不过是行路之人,以过客身份,找寻归依。远方,应该是有诗的。——题记
从山脚到山顶需要走多久?从望岳到登高,便是杜甫的一生。李白天赋难学,
</div>
<a href="#">查看全文 >></a>
</div>
<div class="blog">
<!-- 博客标题 -->
<div class="title">
我的第二篇作文
</div>
<!-- 博客发布时间 -->
<div class="date">
2022-05-22 15:34:00
</div>
<!-- 博客的摘要 -->
<div class="desc">
一草一木皆是情
人生中最好的境界,来自于内心的丰盈。——题记
读《人间草木》,感受的是作者汪曾祺的草木情怀,更是他的诗意人生。《人间草木》是汪曾祺禁
</div>
<a href="#">查看全文 >></a>
</div>
</div>
</div>
</div>
</body>
</html>
博客列表页(blog_list.css)相关样式:
/* 这个文件中专门写和博客列表页相关的样式 */
.blog{
width: 100%;
/* 高度如果不设置, 就取决于里面的内容高度的综合 */
padding: 20px;
}
.blog .title{
text-align: center;
font-size: 22px;
font-weight: bold;
padding: 10px 0;
}
.blog .date{
text-align: center;
color: rgb(231, 24, 186);
padding: 10px 0;
}
.blog .desc{
text-indent: 2em;
}
.blog a{
/* 设置成块级元素,方便设置尺寸和边距 */
display: block;
width: 140px;
height: 40px;
margin: 10px auto;
border: 2px black solid;
color: black;
line-height: 40px;
text-align: center;
text-decoration: none;
/* 过渡效果 */
transition: all 0.5s;
}
/* 伪类选择器 表示光标移动到元素上的效果 */
.blog a:hover{
background: rgb(97, 84, 84);
color: #fff;
}
效果:

2. 创建 common.css
对于导航栏来说, 每个页面都需要, 因此把样式提取出来.
- 先清除浏览器默认样式
- 准备一个 喜欢的图片 作为背景图.
- 需要把 html 和 body 高度都设为 100%, 使背景的高度和浏览器窗口高度一样.
- 导航栏 nav 内部使用 flex 布局, 用来排列 logo 和一些按钮.
源码如下:
/* 去掉浏览器页面默认样式 */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 给整个页面加上背景图 */
html, body{
height: 100%;
}
body{
background-image: url(../img/背景.jpeg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
.nav{
width: 100%;
/* 一般来说这里的详细尺寸, 都是设计稿中已经标注清楚的了. 此处没设计稿, 具体的尺寸取决于我自己的喜好 */
height: 50px;
background-color: rgba(51,51,51,0.4);
color: white;
/* 导航栏内部的内容, 都是一行排列的. 就需要使用 flex 布局来进行操作 */
display: flex;
/* 实现子元素垂直居中效果 */
align-items: center;
}
.nav img{
width: 40px;
height: 40px;
border-radius: 50%;
margin-left: 30px;
margin-right: 10px;
}
.nav .spacer{
/* 相对于父元素的宽度, 如果父元素(.nav) 宽度是 1000px, 此时 .spacer 就是 700px */
width: 70%;
}
.nav a{
color: white;
text-decoration: none;
padding: 0 10px
}
/* 版心相关样式 */
.container{
/* 当前版心并不是和窗口一样宽的 */
width: 1600px;
height: calc(100% - 50px);
/* 水平居中 */
margin: 0 auto;
display: flex;
justify-content: space-between;
}
.container .left{
height: 100%;
width: 200px;
}
.container .right{
height: 100%;
width: 1395px;
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
overflow: auto;(实现多出来的正文部分显示在一页当中,给元素加滚动条)
}
/* 接下来实现card部分样式 */
.card{
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
/* 通过这里的内边距,就可以头像居中 */
/* 这里设置的30px,意思就是四个方向都是30px */
padding: 30px;
}
.card img{
width: 140px;
height: 140px;
border-radius: 50%;
}
.card h3{
text-align: center;
padding: 10px;
}
.card a{
/* a 默认是行内元素. 行内元素的很多边距不生效. 为了简单起见, 直接设为块级元素. */
display: block;
text-align: center;
text-decoration: none;
color: #999;
padding: 10px;
}
.card .counter{
display: flex;
justify-content: space-around;
padding: 5px;
}
不要忘记在blog_list.html中引入common.css :
<link rel="stylesheet" href="css/conmmon.css">
3.实现博客正文页
创建 blog_detail.html
源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_detail.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="img/风景.jpeg" alt="">
<span>我的博客系统</span>
<!-- 空白元素 实现占位 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="#">注销</a>
</div>
<!-- 这里的.container作为页面的版心 -->
<div class="container">
<!-- 左侧个人信息 -->
<div class="left">
<!-- 表示整个用户的信息区域 -->
<div class="card">
<img src="img/萌萌宝宝.jpg" alt="">
<h3>萌萌宝宝</h3>
<a href="#">github地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧内容详情 -->
<div class="right">
<!-- 使用这个 div 来包裹整个博客的内容详情 -->
<div class="blog-content">
<!-- 博客标题 -->
<h3>我的第一篇博客</h3>
<!-- 博客的时间 -->
<div class="date">2022-05-22 19:00:00</div>
<!-- 正文 -->
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium harum possimus optio, consectetur natus earum omnis reiciendis saepe illum facilis tempora, ratione ducimus eligendi vero quasi quos voluptas temporibus. Non!
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae sapiente quaerat autem! Maiores itaque quis, beatae repudiandae enim rem earum ratione, ullam, officiis consequatur dolore voluptatibus. Delectus voluptates pariatur quasi!
</p>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ab ex, inventore nisi culpa eum facilis expedita iure esse eius ad perferendis iste molestiae optio. Fugit corporis nam sit maxime dignissimos?
</p>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ab ex, inventore nisi culpa eum facilis expedita iure esse eius ad perferendis iste molestiae optio. Fugit corporis nam sit maxime dignissimos?
</p>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ab ex, inventore nisi culpa eum facilis expedita iure esse eius ad perferendis iste molestiae optio. Fugit corporis nam sit maxime dignissimos?
</p>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ab ex, inventore nisi culpa eum facilis expedita iure esse eius ad perferendis iste molestiae optio. Fugit corporis nam sit maxime dignissimos?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum, qui. Adipisci, maiores molestiae ea ipsam natus eum minus repudiandae voluptatibus nisi, omnis id unde consequuntur, esse voluptatem consequatur ipsa repellat!
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum, qui. Adipisci, maiores molestiae ea ipsam natus eum minus repudiandae voluptatibus nisi, omnis id unde consequuntur, esse voluptatem consequatur ipsa repellat!
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum, qui. Adipisci, maiores molestiae ea ipsam natus eum minus repudiandae voluptatibus nisi, omnis id unde consequuntur, esse voluptatem consequatur ipsa repellat!
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum, qui. Adipisci, maiores molestiae ea ipsam natus eum minus repudiandae voluptatibus nisi, omnis id unde consequuntur, esse voluptatem consequatur ipsa repellat!
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum, qui. Adipisci, maiores molestiae ea ipsam natus eum minus repudiandae voluptatibus nisi, omnis id unde consequuntur, esse voluptatem consequatur ipsa repellat!
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum, qui. Adipisci, maiores molestiae ea ipsam natus eum minus repudiandae voluptatibus nisi, omnis id unde consequuntur, esse voluptatem consequatur ipsa repellat!
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum, qui. Adipisci, maiores molestiae ea ipsam natus eum minus repudiandae voluptatibus nisi, omnis id unde consequuntur, esse voluptatem consequatur ipsa repellat!
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum, qui. Adipisci, maiores molestiae ea ipsam natus eum minus repudiandae voluptatibus nisi, omnis id unde consequuntur, esse voluptatem consequatur ipsa repellat!
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum, qui. Adipisci, maiores molestiae ea ipsam natus eum minus repudiandae voluptatibus nisi, omnis id unde consequuntur, esse voluptatem consequatur ipsa repellat!
</p>
</div>
</div>
</div>
</body>
</html>
相关样式如下(blog_detail.css):
/* 给博客详情页使用的样式文件 */
.blog-content{
padding: 30px;
}
.blog-content h3{
text-align: center;
padding: 20px 0;
}
.blog-content .date{
text-align: center;
color: rgb(0,128,255);
padding: 20px 0;
}
.blog-content p{
text-indent: 2em;
padding: 10px 0;
}
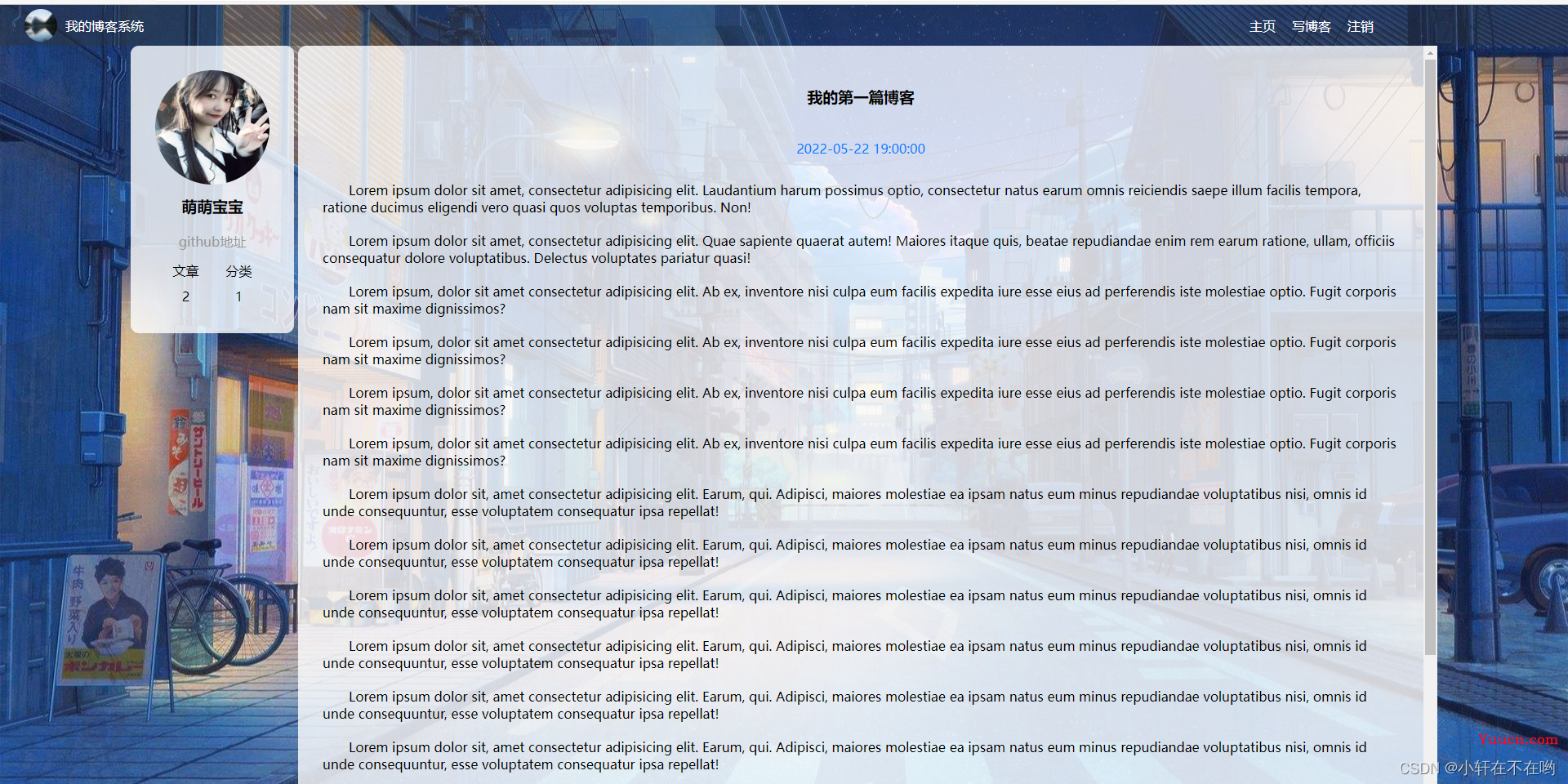
效果展示:

4. 实现博客登陆页
创建 blog_login.html :
源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_login.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="img/风景.jpeg" alt="">
<span>我的博客系统</span>
<!-- 空白元素 实现占位 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
</div>
<div class="login-container">
<div class="login-dialog">
<h3>登录</h3>
<div class="row">
<span>用户名</span>
<input type="text" id="username">
</div>
<div class="row">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row">
<button>提交</button>
</div>
</div>
</div>
</body>
</html>
相关样式(blog_login.css )如下:
.login-container{
width: 100%;
height: calc(100% - 50px);
/* 需要让里面的子元素, 垂直水平居中, 需要用到 flex 布局 */
display: flex;
align-items: center;
align-content: center;
justify-content: center;
}
.login-dialog{
width: 400px;
height: 350px;
background-color: rgba(255,255,255, 0.8);
border-radius: 10px;
}
.login-dialog h3{
text-align: center;
padding: 50px 0;
}
.login-dialog .row{
height: 50px;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.login-dialog .row span{
/* 把 span 转成块级元素, 方便设置后续尺寸 */
display: block;
width: 100px;
font-weight: 700;
}
#username, #password{
width: 200px;
height: 40px;
font-size: 22px;
line-height: 40px;
padding-left: 10px;
border-radius: 10px;
/* 去边框 */
border: none;
/* 去轮廓 */
outline: none;
}
.row button{
width: 300px;
height: 50px;
border-radius: 10px;
color: white;
background-color: rgb(0, 128, 0);
border: none;
outline: none;
margin-top: 50px;
}
.row button:active{
background-color: #666;
}
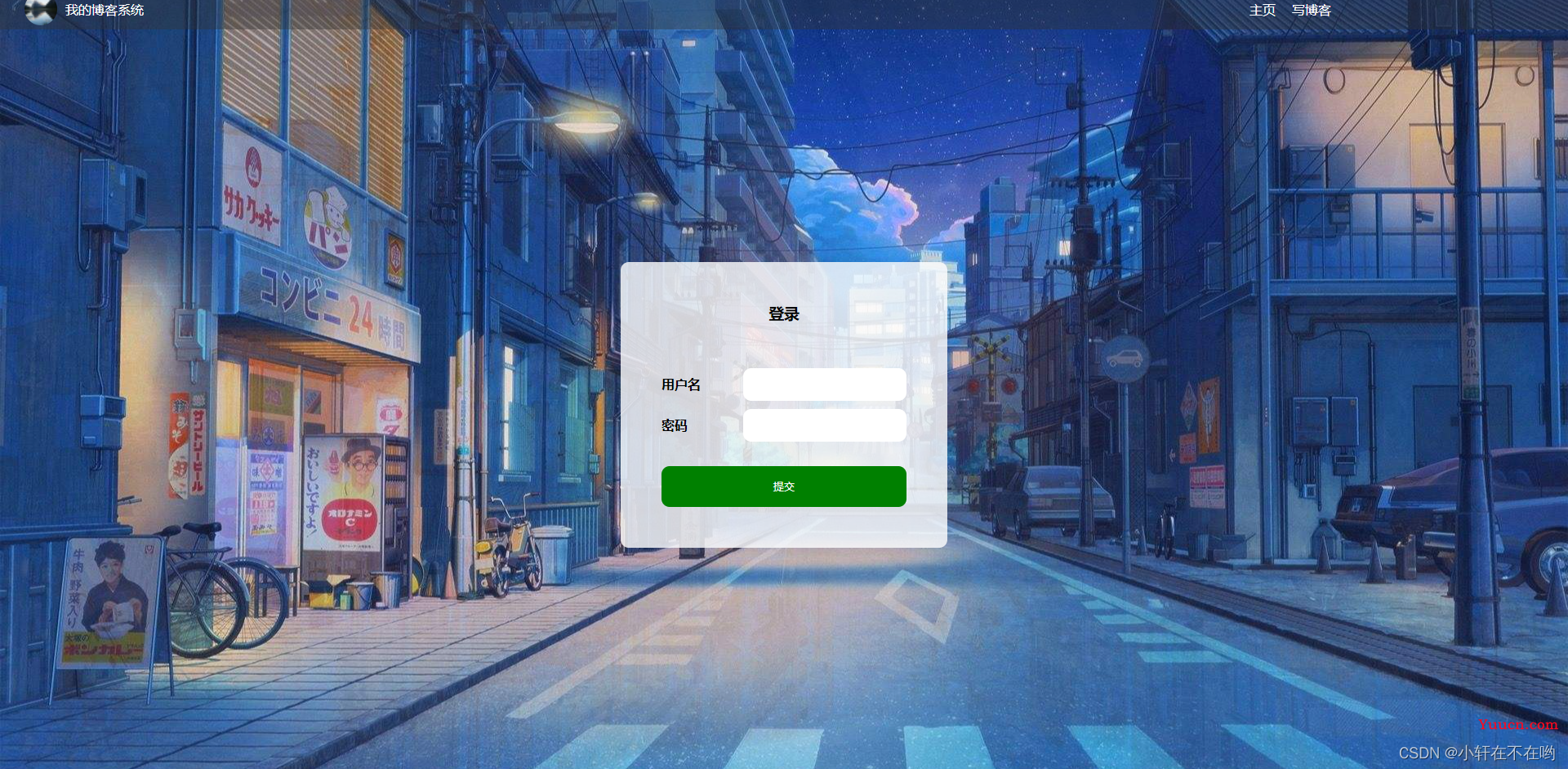
效果如下:

5. 实现编辑区
编辑 blog_edit.html
- 整个编辑区放到 div.blog-edit-container 中.
- 里面包含一个标题编辑区, 和内容编辑区.
- 标题编辑区, 包含一个 input, 用来填写标题, 以及一个 button 按钮用于提交.
- 内容编辑区先创建一个 div#editor, 后面将使用 editor.md 进行初始化.
源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="js/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="img/风景.jpeg" alt="">
<span>我的博客系统</span>
<!-- 空白元素 实现占位 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="#">注销</a>
</div>
<!-- 包裹整个博客编辑页内容的顶级容器 -->
<div class="blog-edit-container">
<div class="title">
<input type="text" placeholder="在此处写下文章标题">
<button>发布文章</button>
</div>
<!-- 放置md编辑器 -->
<div id="editor">
</div>
</div>
<script>
// 初始化编辑器
let editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>
</body>
</html>
相关样式如下:
/* 这是博客编辑页专用的样式文件 */
.blog-edit-container{
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title{
width: 100%;
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
}
.blog-edit-container .title input{
width: 895px;
height: 40px;
border-radius: 10px;
border: none;
outline: none;
font-size: 22px;
line-height: 40px;
padding-left: 10px;
background-color: rgba(255, 255, 255, 0.8);
}
.blog-edit-container .title button{
width: 100px;
height: 40px;
border-radius: 10px;
color: white;
background-color: orange;
border: none;
outline: none;
}
.blog-edit-container .title button:active{
background-color: #666;
}
#editor{
border-radius: 10px;
opacity: 80%;
}
5.1 引入 editor.md
editor.md 是一个开源的页面 markdown 编辑器组件.
官网参见: editor.md官网链接
引入 editor.md:
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="js/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
(注意修改名称,名称与代码需要匹配才能引入成功)

导入 jquery.min.js :
bin搜索 jquery cdn:
打开网站:

打开jQuery压缩后(网络传输节省带宽)的源码:


全选复制,粘贴到 jquery.min.js 文件中 :
![]()
至此jQuery包导入成功 ~
初始化 editor.md:
<script>
// 初始化编辑器
let editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>
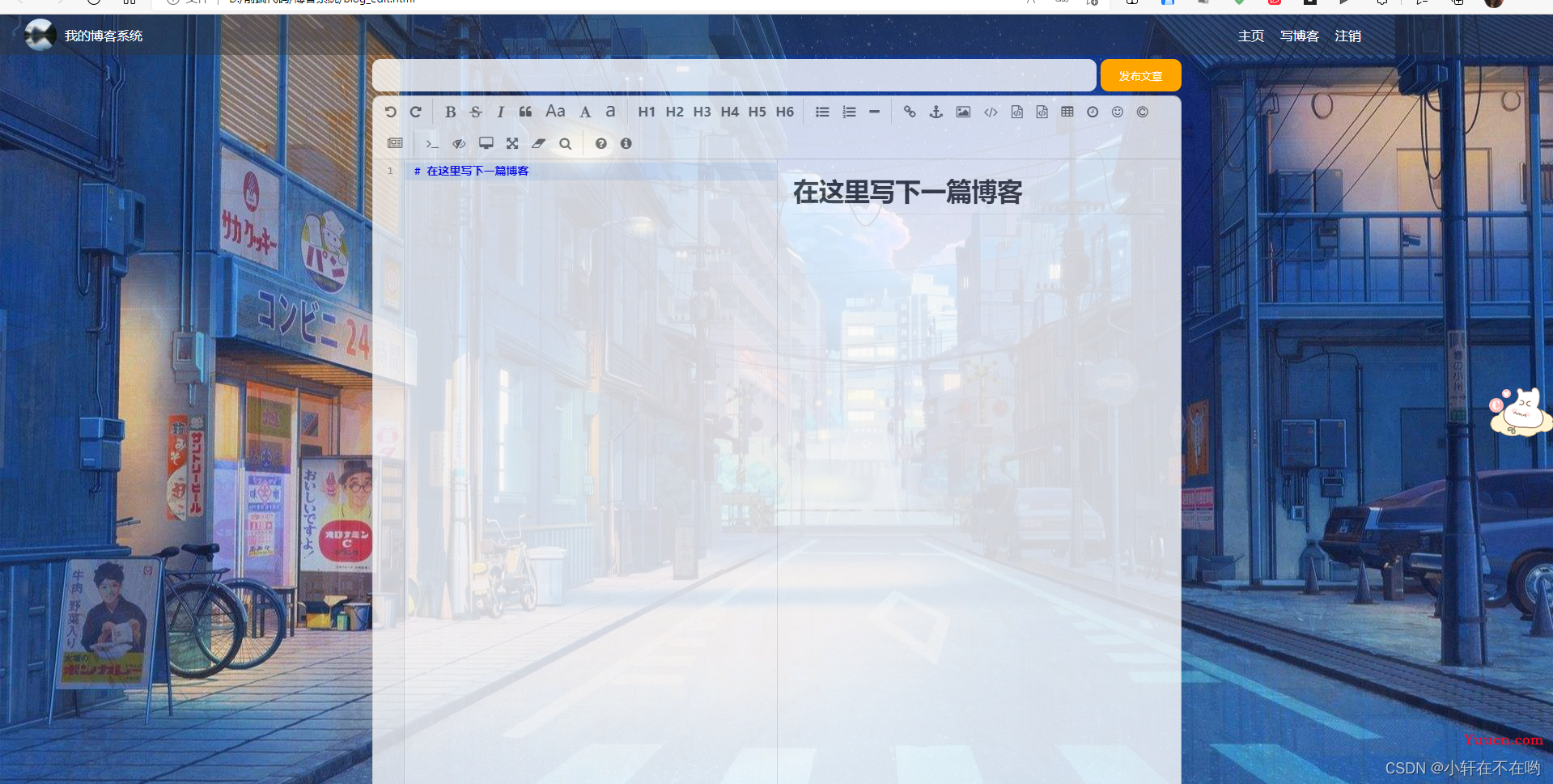
效果展示,Markdown编辑器导入成功 :

gitee代码链接✨
- over ~ ✅