vue中,右键菜单组件v-contextmenu的使用
1、效果
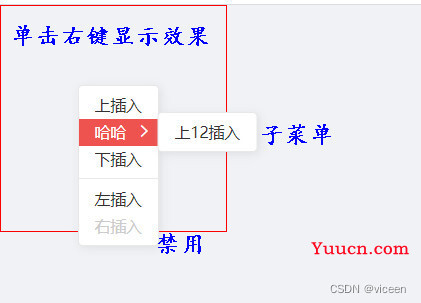
右键菜单之禁用和子菜单

2、流程
第一步:安包
npm install v-contextmenu --save-dev
npm install --save vue-runtime-helpers
第二步:引入
src/main.js
import contentmenu from 'v-contextmenu'
import 'v-contextmenu/dist/index.css'
Vue.use(contentmenu)
package.json
"dependencies": {
"vue-runtime-helpers": "^1.1.2",
}
"devDependencies": {
"v-contextmenu": "^2.9.0",
}
第三步:使用
效果1-右键菜单之禁用和子菜单
index.vue
<template>
<div class="wrap" v-contextmenu:contextmenu>
<v-contextmenu ref="contextmenu" theme="bright">
<v-contextmenu-item ><i class="fa fa-search"></i>上插入</v-contextmenu-item>
<v-contextmenu-submenu title="哈哈">
<v-contextmenu-item ><i class="fa fa-search"></i>上12插入</v-contextmenu-item>
</v-contextmenu-submenu>
<v-contextmenu-item><i class="fa fa-search"></i>下插入</v-contextmenu-item>
<v-contextmenu-item divider></v-contextmenu-item>
<v-contextmenu-item><i class="fa fa-search"></i>左插入</v-contextmenu-item>
<v-contextmenu-item disabled><i class="fa fa-search"></i>右插入</v-contextmenu-item>
<div class="flag">
<span><i class="fa fa-star"></i></span>
</div>
</v-contextmenu>
</div>
</template>
<style>
.wrap{
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
效果2-基本效果

index.vue
<template>
<div class="wrap" v-contextmenu:contextmenu>
<v-contextmenu ref="contextmenu">
<v-contextmenu-item>菜单1</v-contextmenu-item>
<v-contextmenu-item>菜单2</v-contextmenu-item>
<v-contextmenu-item>菜单3</v-contextmenu-item>
</v-contextmenu>
</div>
</template>
<style>
.wrap{
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
3、使用说明api
npm地址——https://www.npmjs.com/package/v-contextmenu
另一个参考组件地址——https://www.npmjs.com/package/v-contextmenu-directive
3.1、指令
v-contextmenu:ref
其中 ref 为一个 VContextmenu 的实例,例如
<v-contextmenu ref="contextmenu">
<v-contextmenu-item>菜单</v-contextmenu-item>
</v-contextmenu>
<div v-contextmenu:contextmenu></div>
3.2、组件
VContextmenu-根元素
根组件
Attributes属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| eventType | 触发其显示的事件类型 | String | 事件名 | contextmenu |
| theme | 主题 | String | default / bright | default |
-
v-contextmenu: 根元素default: 根元素-默认主题(蓝背景)
bright: 根元素-亮色主题(红背景)
另外可自行根据 classnames 进行样式覆盖
<v-contextmenu ref="contextmenu" theme="bright">
Methods方法
| 方法名称 | 说明 | 参数 |
|---|---|---|
| show | 显示菜单 |
{ top: number, left: number },top 和 left 均为菜单相对浏览器窗口的值 |
| hide | 隐藏菜单 | – |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| show | 菜单显示时触发的事件 | 菜单组件的 vm
|
| hide | 菜单隐藏时触发的事件 | 菜单组件的 vm
|
VContextmenuItem-单个菜单
单个菜单,只能在 VContextmenu, VContextmenuSubmenu 和 VContextmenuGroup 下使用
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| divider | 是否为分隔符 | Boolean | true / false | false |
| disabled | 是否禁用 | Boolean | true / false | false |
| autoHide | 被点击后菜单是否自动隐藏 | Boolean | true / false | true |
-
v-contextmenu-item: 单个菜单hover: 单个菜单激活状态
disabled: 单个菜单禁用状态
divider: 分割线
<v-contextmenu-item divider></v-contextmenu-item>
<v-contextmenu-item :auto-hide="false">不自动关闭1</v-contextmenu-item>
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| click | 菜单被点击时触发的事件 | 第一个参数是 vm, 第二个参数是该菜单的 event
|
| mouseenter | 鼠标移动到菜单上时触发的事件 | 第一个参数是 vm, 第二个参数是该菜单的 event
|
| mouseleave | 鼠标从菜单上离开时触发的事件 | 第一个参数是 vm, 第二个参数是该菜单的 event
|
VContextmenuSubmenu-子菜单容器
子菜单,可嵌套使用
Attributes属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| title | 菜单名 | String | – | – |
| disabled | 是否禁用 | Boolean | true / false | false |
-
v-contextmenu-submenu: 子菜单容器
title: 子菜单标题
icon: 子菜单标题 icon
Events事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| mouseenter | 鼠标移动到菜单上时触发的事件 | 第一个参数是 vm, 第二个参数是该菜单的 event
|
| mouseleave | 鼠标从菜单上离开时触发的事件 | 第一个参数是 vm, 第二个参数是该菜单的 event
|
Slots
| Slot 名 | 说明 |
|---|---|
| title | 菜单名,和 title 属性二选一 |
VContextmenuGroup-按钮组根元素
菜组单,嵌套 VContextmenuItem 使用
Attributes属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| maxWidth | 最大宽度 | Number / String |
`-按钮组根元素
菜组单,嵌套 VContextmenuItem 使用
Attributes属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| maxWidth | 最大宽度 | Number / String |
-
v-contextmenu-group__menus: 按钮组按钮容器