你有多久没吃过早餐了?你是否每天忙碌到很晚,结果导致早上起来也很晚,匆匆忙忙来不及吃早餐,更别说自己做了。一直到现在,你有多久没有吃到过母亲做的早饭了?我们在外奔波,希望家人安康?你有多久没有给自己的爱人做过早餐了?害,谁的婚后日子不是刀光剑影的,还奢望早餐?哈哈,开个玩笑,你别当真!

目录
实现思路
平底锅的实现
锅把儿的实现
煎蛋的实现
完整源代码
实现思路
本案例为纯CSS3代码特效,已省去HTML5的DOM元素部分,而是基于body元素开发的,也是偷了个懒,小伙伴真实情况下还是要做一个DIV元素的;
为BODY背景填充颜色,因为主要区域是在BODY元素上实现的,所以设置了width和height;
设置平底锅,主要采用背景圆角边框border-radius的角度设置;
平底锅的锅把(抓手还是锅把比较好听?),也不需要单独使用某个元素,直接采用::after伪类元素进行控制;
煎蛋氛围蛋清和蛋黄,哈哈,这大半夜的,我都饿了,口水流到了键盘上,但蛋黄必定不能是纯圆角的,需要有一定的平缓度,这就需要对border-radius设置更多的属性值
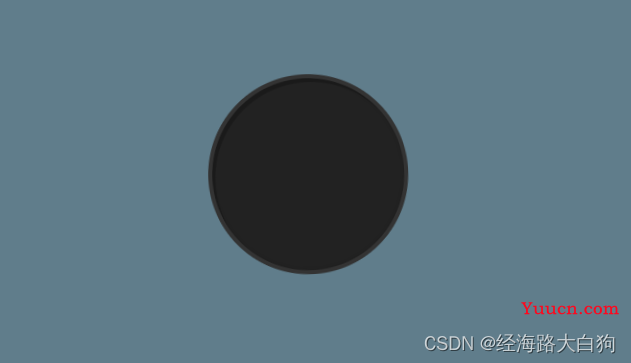
平底锅的实现
平底锅设置一定的width和height属性,直接设定border-radius使其改变圆角边框的值,而且煎蛋嘛,肯定会有一个动画的过程,就像我们手拿平底锅,上下滑动,就需要animation的动画效果加持,CSS3代码如下:
@-webkit-keyframes panmov {
0%, 10% {
transform: rotate(5deg);
}
90%, 100% {
transform: rotate(-5deg);
}
}
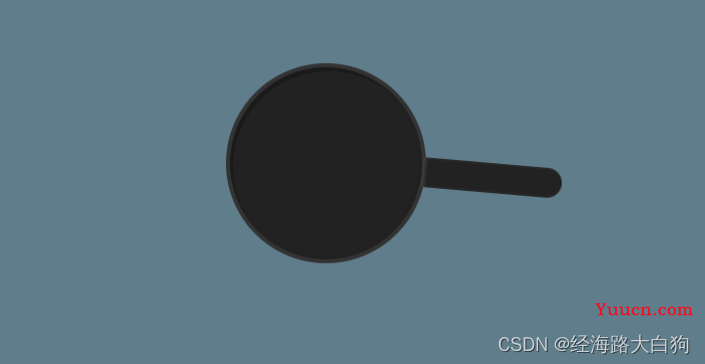
锅把儿的实现
锅把儿其实就是一个长方形,但这里采用::after的伪类元素进行布局,需要添加border-raidus做为圆角设置,box-shadow做一定的阴影效果,而采用transform做一定的偏移,去与平底锅定位,CSS3部分重点代码如下:
border-radius: 0 20px 20px 0;
box-shadow: 3px 0 3px #eee2 inset;
transform: rotate(5deg);
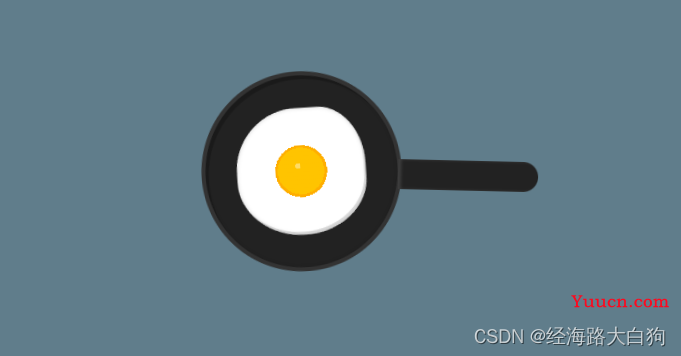
煎蛋的实现
煎蛋有没有见过,没见过赶紧煎一个试试就看到了,蛋清铺开,一个圆,蛋黄不铺开,还是一个圆形,我这个锅里有2个圆,一个是鸡蛋,另一个还是鸡蛋,哈哈,这段话咋这么熟悉,好像上学的时候学过。
采用::before的伪类元素进行布局,transform进行位置偏移,蛋清也就是白色,设置一定的width和height,然后重要的是圆角边框的border-radius元素的值要有一定的大小不同,才能显得比较随和,不是那么纯圆,蛋黄采用background-image进行设置,为了和平底锅一起上下移动,显得像是真的在被人拿在手里,也采用animation动画进行设置,部分CSS3代码如下:
background: #fff;
background-image: radial-gradient(circle 3px, #fff6 90%, transparent 10%), radial-gradient(circle 25px, #ffc400 90%, transparent 10%), radial-gradient(circle 25px, #ffae00 100%, transparent 0);
background-repeat: no-repeat;
background-position: -4px -6px, -2px -2px, -1px -1px;
box-shadow: -2px -3px #0002 inset, 0 0 4px #0003 inset;
border-radius: 47% 36% 50% 50%/49% 45% 42% 44%;
-webkit-animation: ylmov 0.6s ease-in-out infinite alternate;
animation: ylmov 0.6s ease-in-out infinite alternate;
完整源代码
喜欢的小伙伴可以复制源代码到自己的HTML文档中,不需要添加DOM元素,直接完全复制即可,代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>CSS3煎制荷包蛋</title>
<style>
html {
height: 100vh;
width: 100%;
background: #607D8B;
display: grid;
place-items: center;
}
body {
width: 200px;
height: 200px;
position: relative;
background: #222;
border-radius: 50%;
box-sizing: border-box;
transform-origin: 340px 100px;
border: 4px solid #333;
box-shadow: 3px 4px #0003 inset, 0 0 6px #0002 inset;
-webkit-animation: panmov 0.4s ease-in-out infinite alternate;
animation: panmov 0.4s ease-in-out infinite alternate;
}
body::before {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) skew(-15deg, 15deg) rotate(-15deg);
width: 125px;
height: 123px;
background: #fff;
background-image: radial-gradient(circle 3px, #fff6 90%, transparent 10%), radial-gradient(circle 25px, #ffc400 90%, transparent 10%), radial-gradient(circle 25px, #ffae00 100%, transparent 0);
background-repeat: no-repeat;
background-position: -4px -6px, -2px -2px, -1px -1px;
box-shadow: -2px -3px #0002 inset, 0 0 4px #0003 inset;
border-radius: 47% 36% 50% 50%/49% 45% 42% 44%;
-webkit-animation: ylmov 0.6s ease-in-out infinite alternate;
animation: ylmov 0.6s ease-in-out infinite alternate;
}
body::after {
content: "";
position: absolute;
left: 100%;
top: 96px;
height: 30px;
width: 140px;
background: #222222;
border-radius: 0 20px 20px 0;
box-shadow: 3px 0 3px #eee2 inset;
transform: rotate(5deg);
}
@-webkit-keyframes panmov {
0%, 10% {
transform: rotate(5deg);
}
90%, 100% {
transform: rotate(-5deg);
}
}
@keyframes panmov {
0%, 10% {
transform: rotate(5deg);
}
90%, 100% {
transform: rotate(-5deg);
}
}
@-webkit-keyframes ylmov {
to {
border-radius: 50% 36% 50% 50%/49% 50% 45% 45%;
background-position: -2px -4px, 2px 2px, 1px 1px;
}
}
@keyframes ylmov {
to {
border-radius: 50% 36% 50% 50%/49% 50% 45% 45%;
background-position: -2px -4px, 2px 2px, 1px 1px;
}
}
</style>
</head>
<body>
</body></html>不管怎么样,大家早餐一定记得吃,哪怕稍微吃一点,身体是一切的本钱嘛