目录
一、打包项目
二、修改Nginx的配置
三、部署
四、开放端口号
一、打包项目
1. 在 vue.config.js 文件中找到并修改,主要是publicPath 与outputDir 两项配置,若项目中有baseUrl,替换为publicPath (baseUrl, vue cli 3.3 已弃用)
module.exports = {
// 基本路径
publicPath: './',
// 输出文件目录
outputDir: 'dist',
// webpack-dev-server 相关配置
devServer: {
port: 8888
}
}
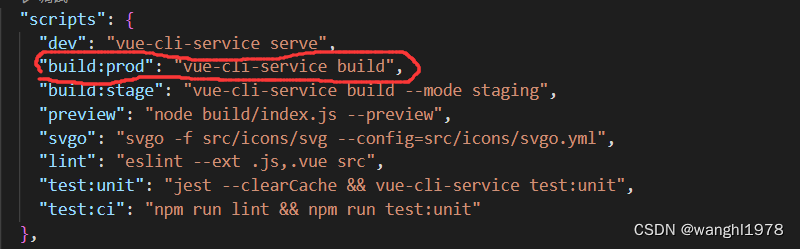
2. 修改完成之后就可以进行打包了,在package.json文件找到下图中的打包命令,如下例打包命令是npm run build:prod
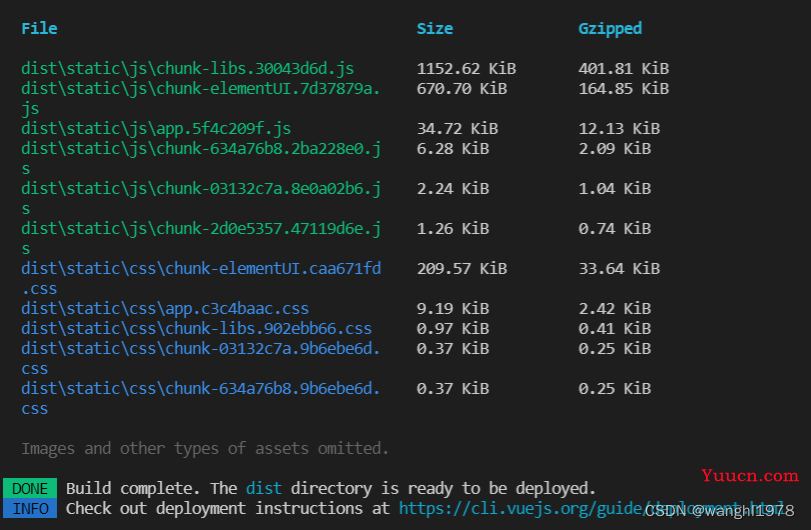
3. 在控制台终端输入该命令,出现下图就成功了 ,如果build出错试一下命令 npm install script-ext-html-webpack-plugin 。

4. 打包完成之后项目中会生成一个dist文件夹,直接访问里面的index.html就可以

二、修改Nginx的配置
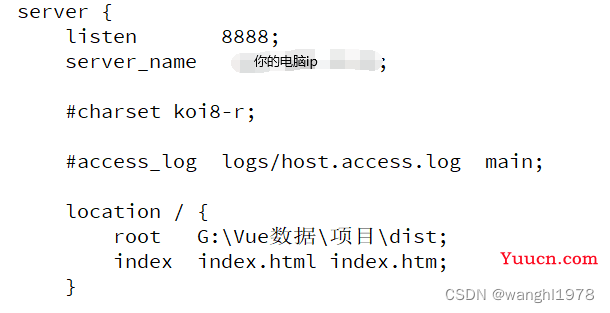
1. 找到http下的server,修改Nginx的代理端口号listen配置,如8888, 修改项目的存放地址location的root配置为 存放dist的位置,server_name改为你的电脑ip(打开cmd输入ipconfig找到)
2. 配置完成后,去启动你的nginx(打开cmd,cd进入nginx安装目录,输入start nginx/start nginx启动nginx ),然后访问就可以了。


3. nginx停止命令:nginx -s quit/stop nginx重启命令: nginx -s reload
4. 启动:直接点击Nginx目录下的nginx.exe 或者 cmd运行start nginx
三、部署
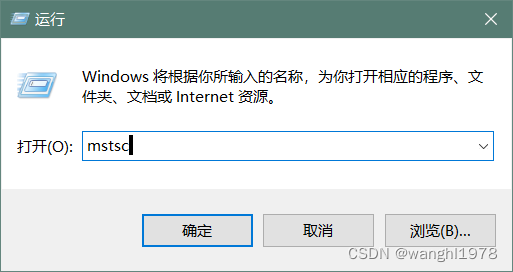
1. WIN+R打开运行,输入mstsc,点击确定

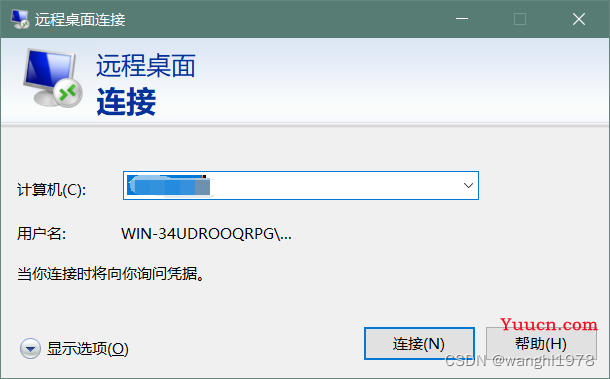
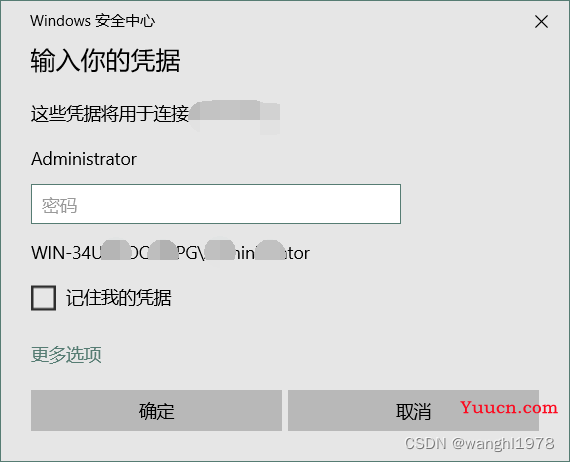
2. 远程桌面连接:输入远程地址ip、密码、远程设备的名称等,连接


3. 将刚打包好的dist文件压缩成ZIP、RAR等格式的包,之后要实现在远程桌面中拿到主机的压缩后的dist文件,
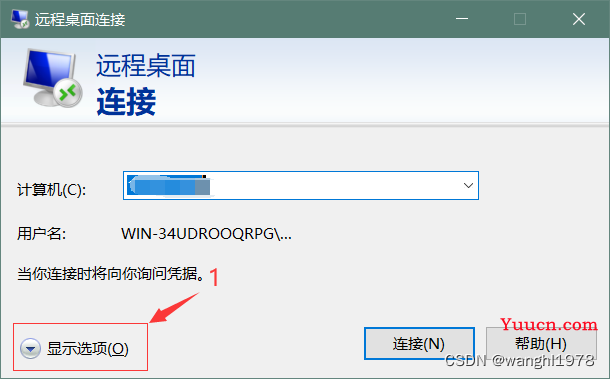
(1)关掉远程桌面 ,WIN+R,输入mstsc,回车

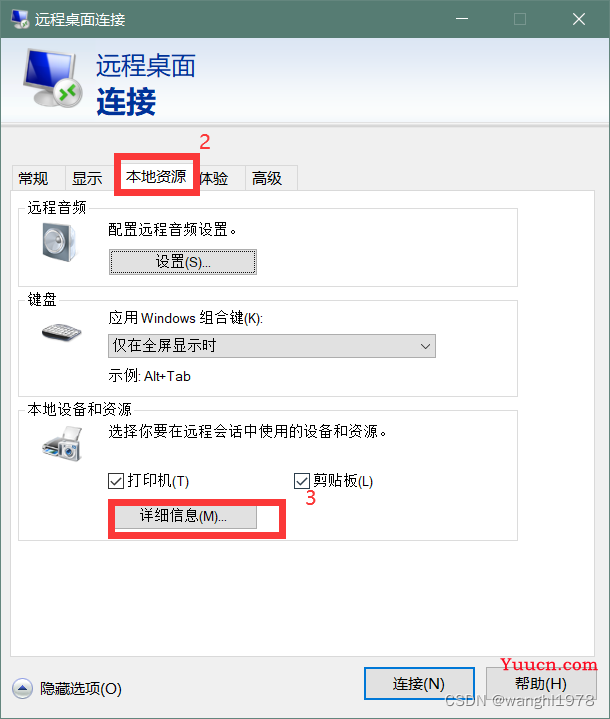
(2)点击‘本地资源’-‘详细信息’

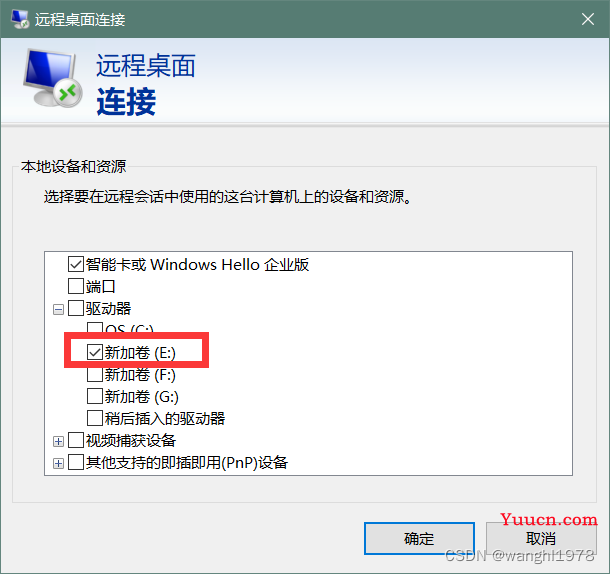
(3)勾选中放置dist压缩包的盘,点击确定,然后点击连接

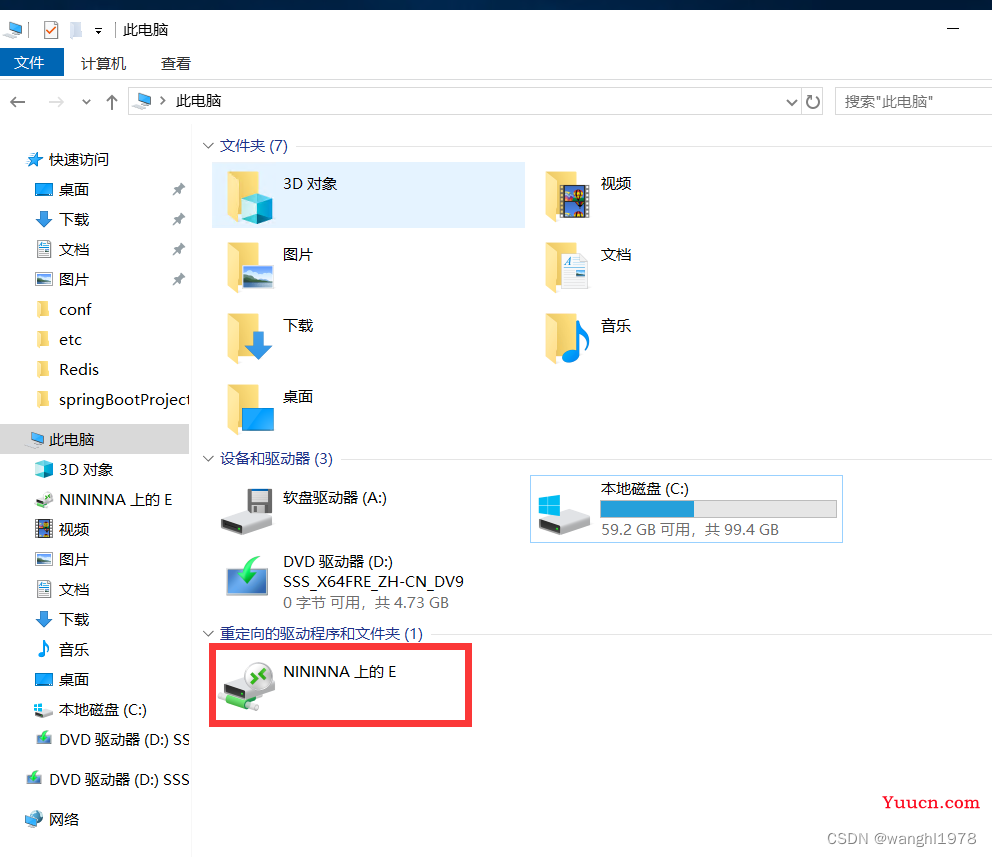
(4)接上远程服务器后,就可以在远程桌面中的‘我的电脑’,访问到刚刚勾选的本地磁盘了,如下图。

(5)然后就可以将磁盘中的dist压缩包复制到指定位置,然后解压部署了,部署完成后就可以退出远程了,然后在浏览器上输入你刚刚的服务器地址IP进行线上测试 (记得开放你的端口号)。
四、开放端口号
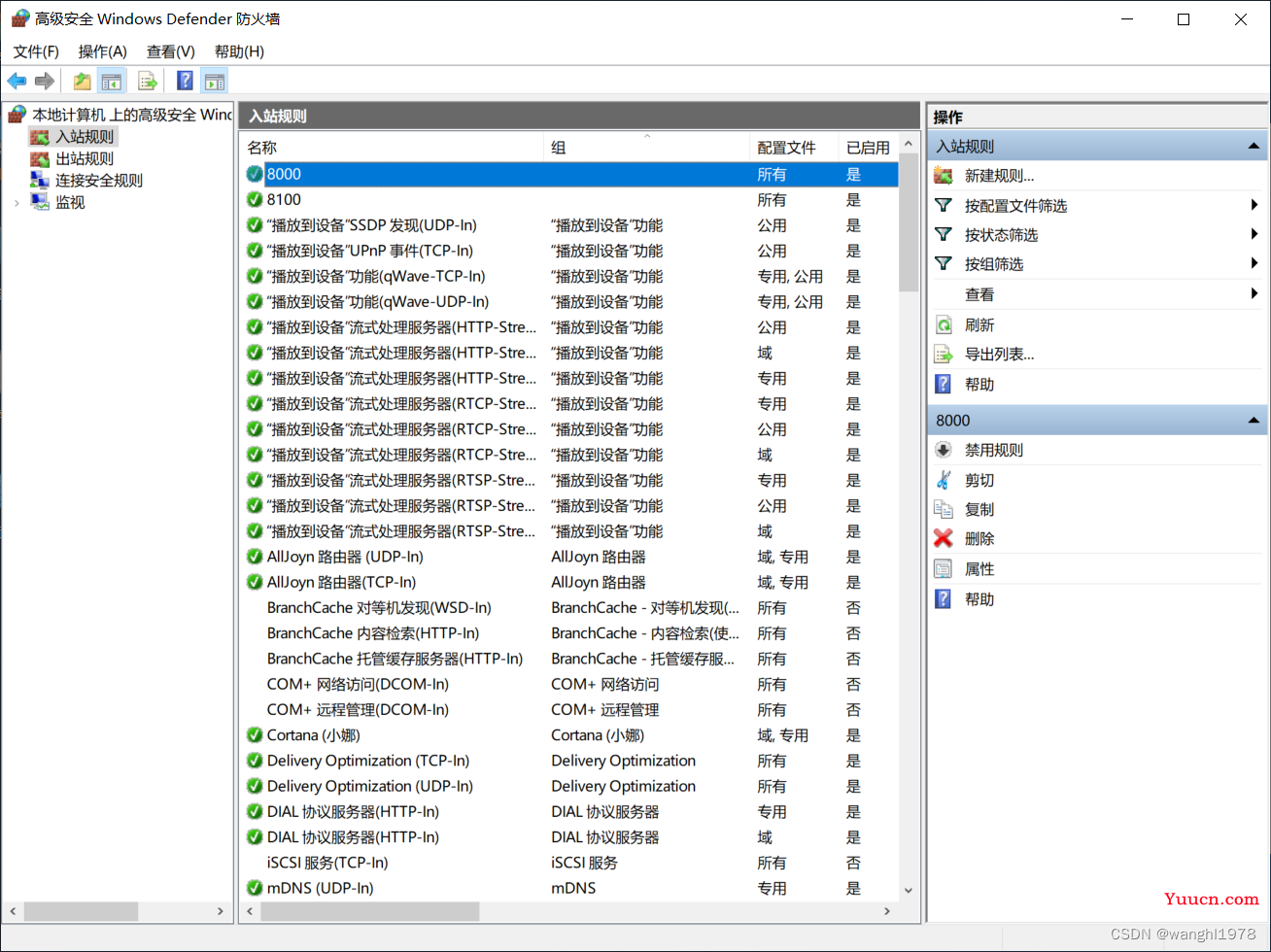
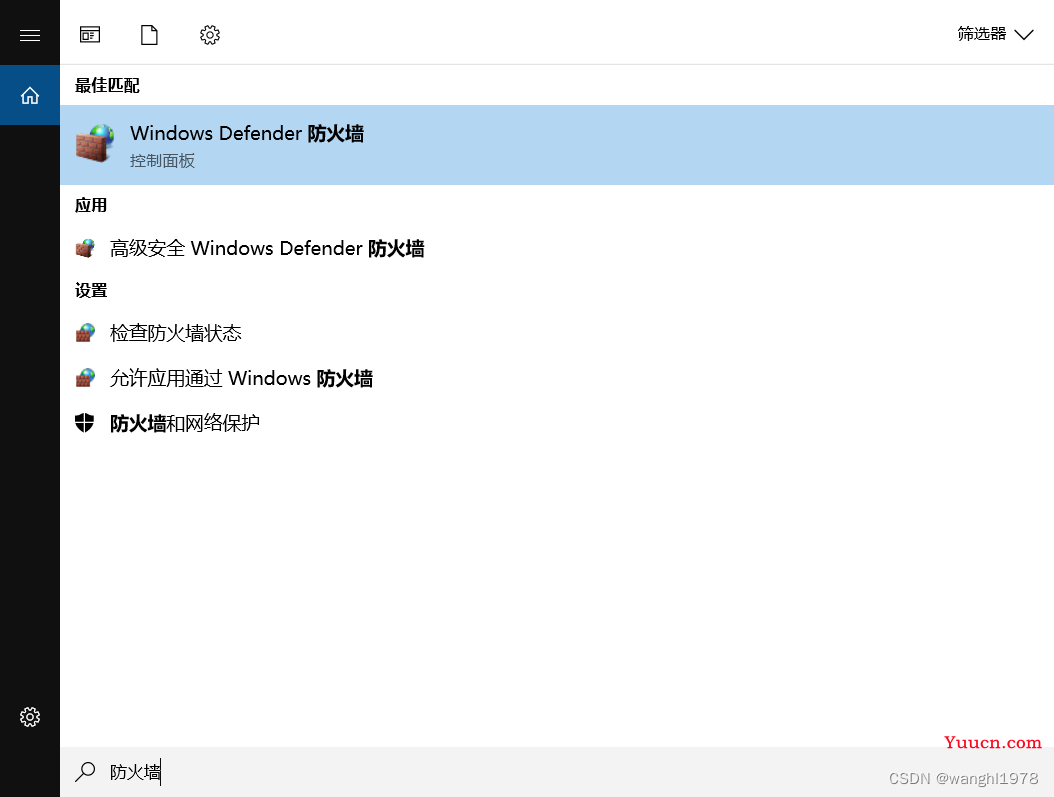
1. 打开防火墙

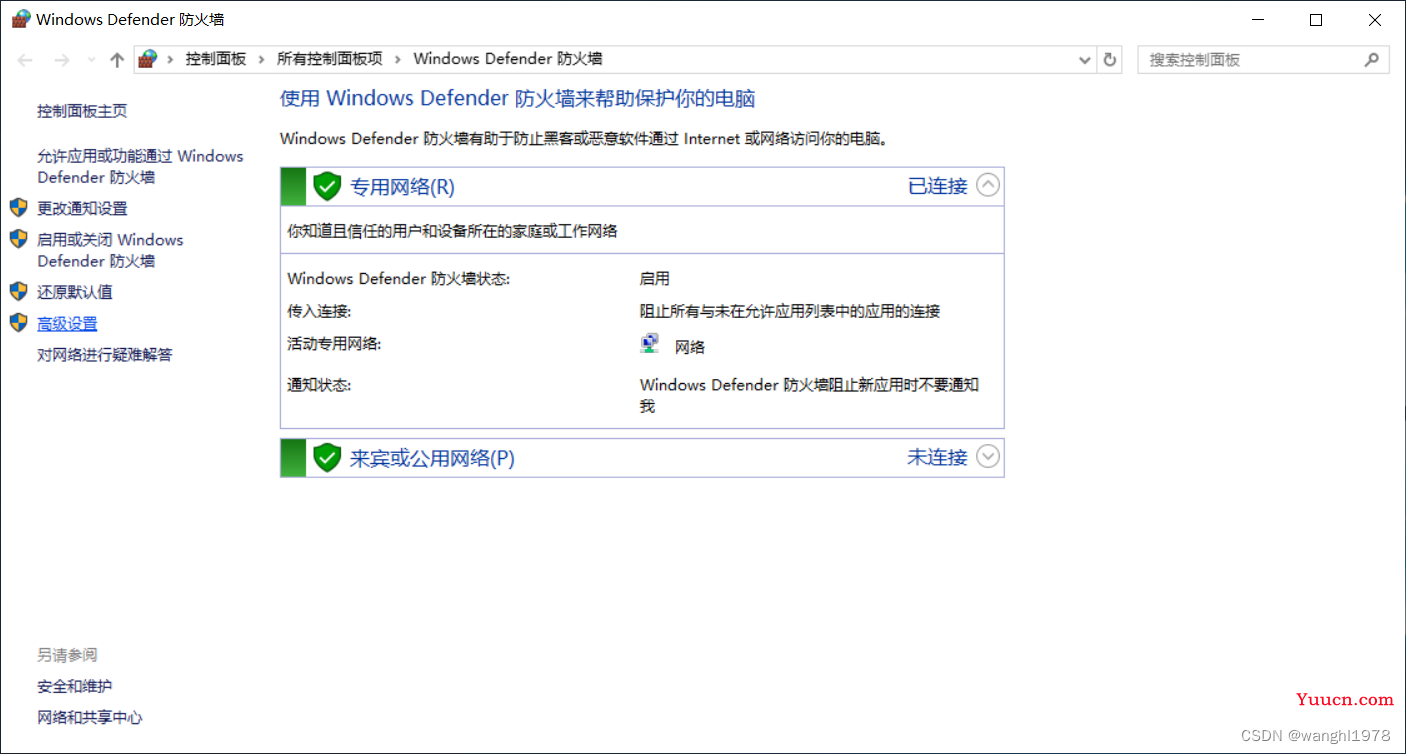
2. 高级设置

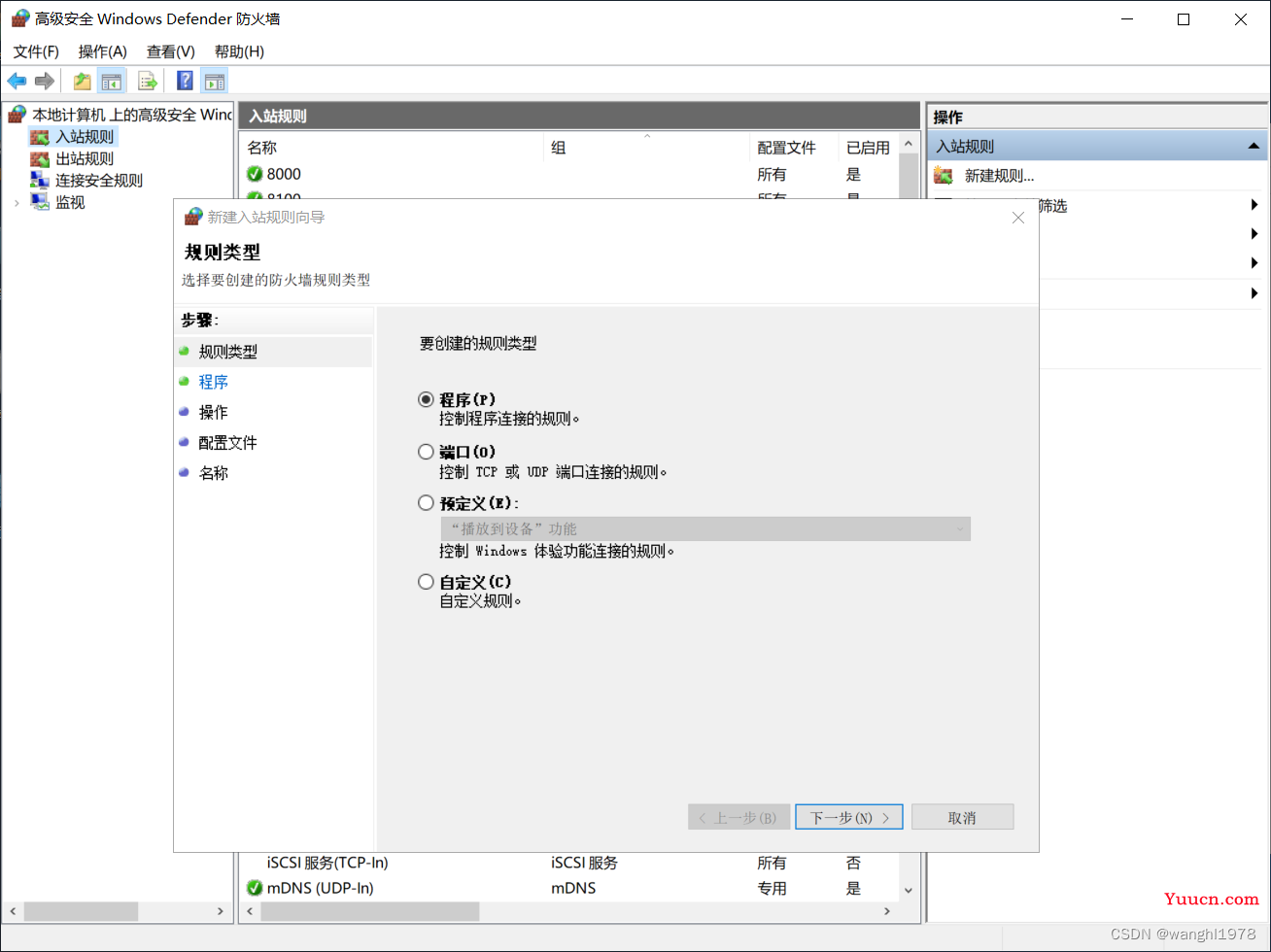
3. 入站规则——新建规则

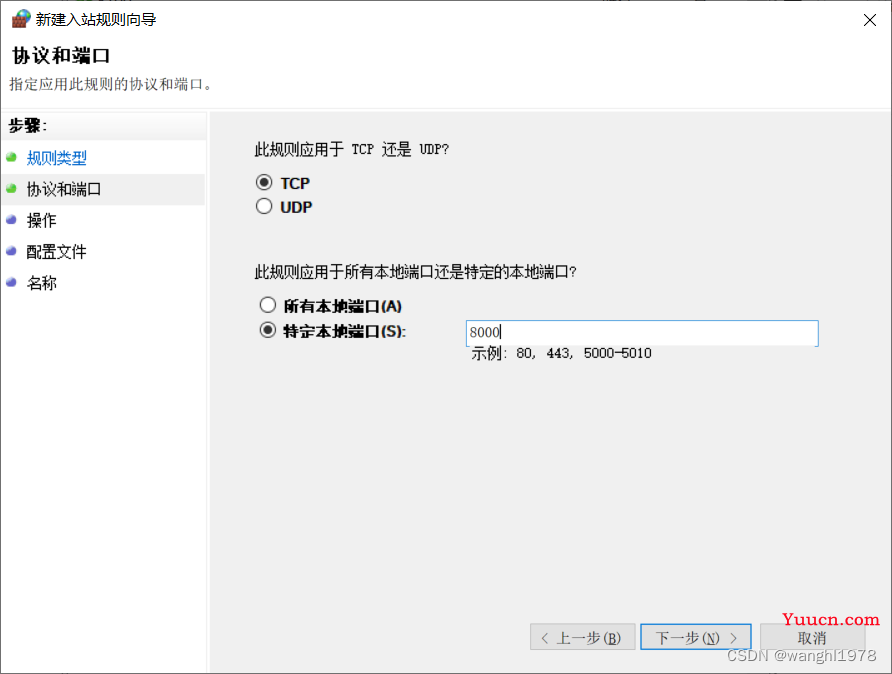
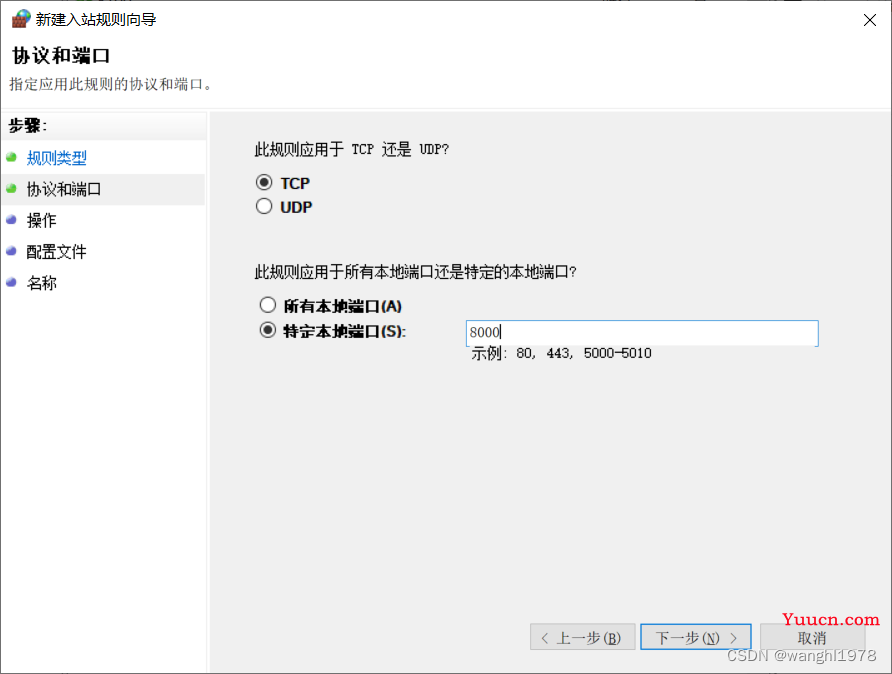
4. 端口——下一步

5. 如图选择——输入开放端口号(输入你的项目端口号)

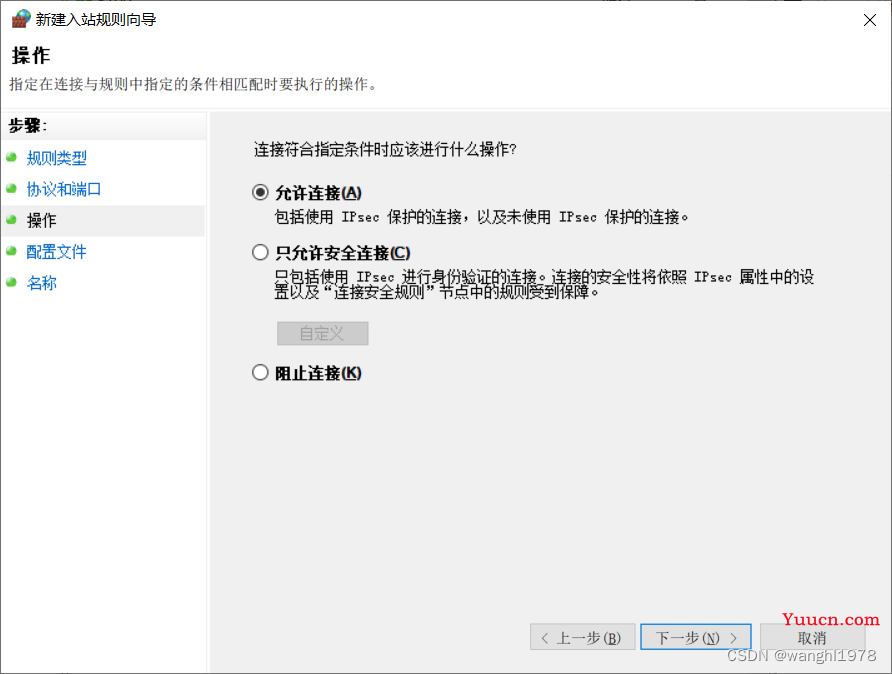
6. 允许连接

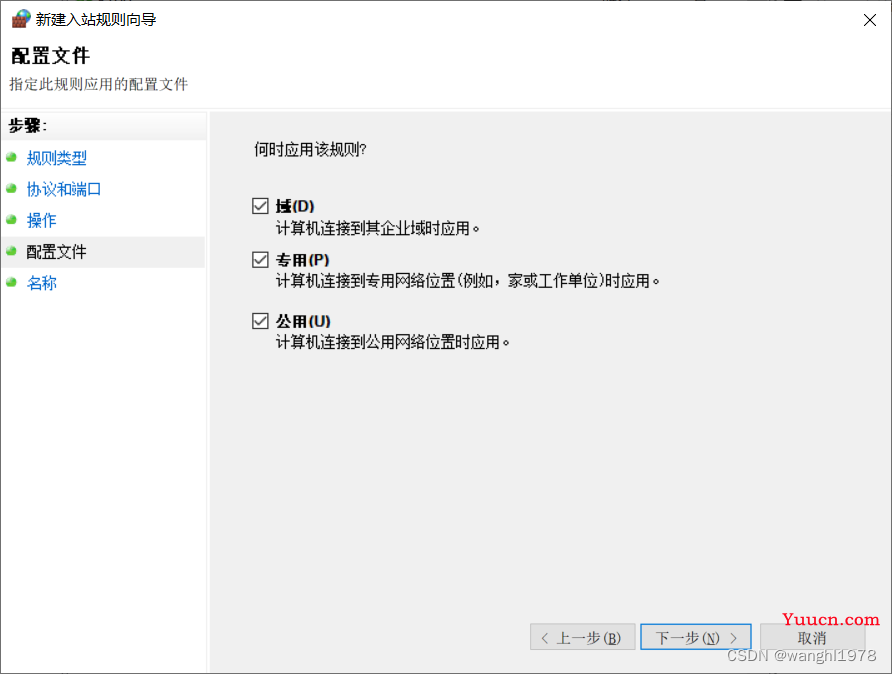
7. 下一步

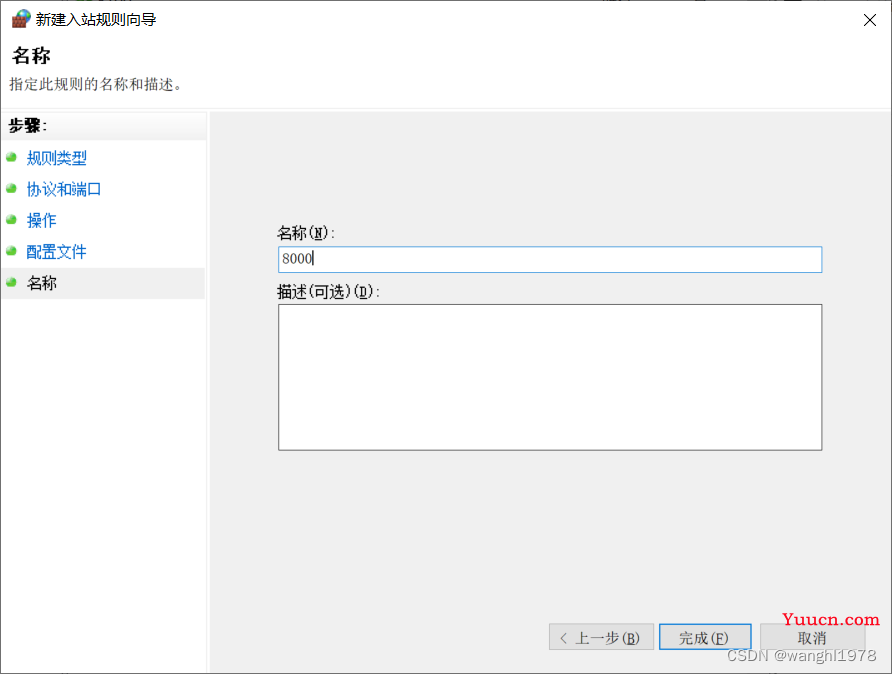
8. 输入名称

9. 看到已开放的端口