前言:我这里只使用了html和css,js没有使用
项目源代码:https://pan.baidu.com/s/1alnekYEu5F9XwHTW7dO5RA?pwd=qjhd
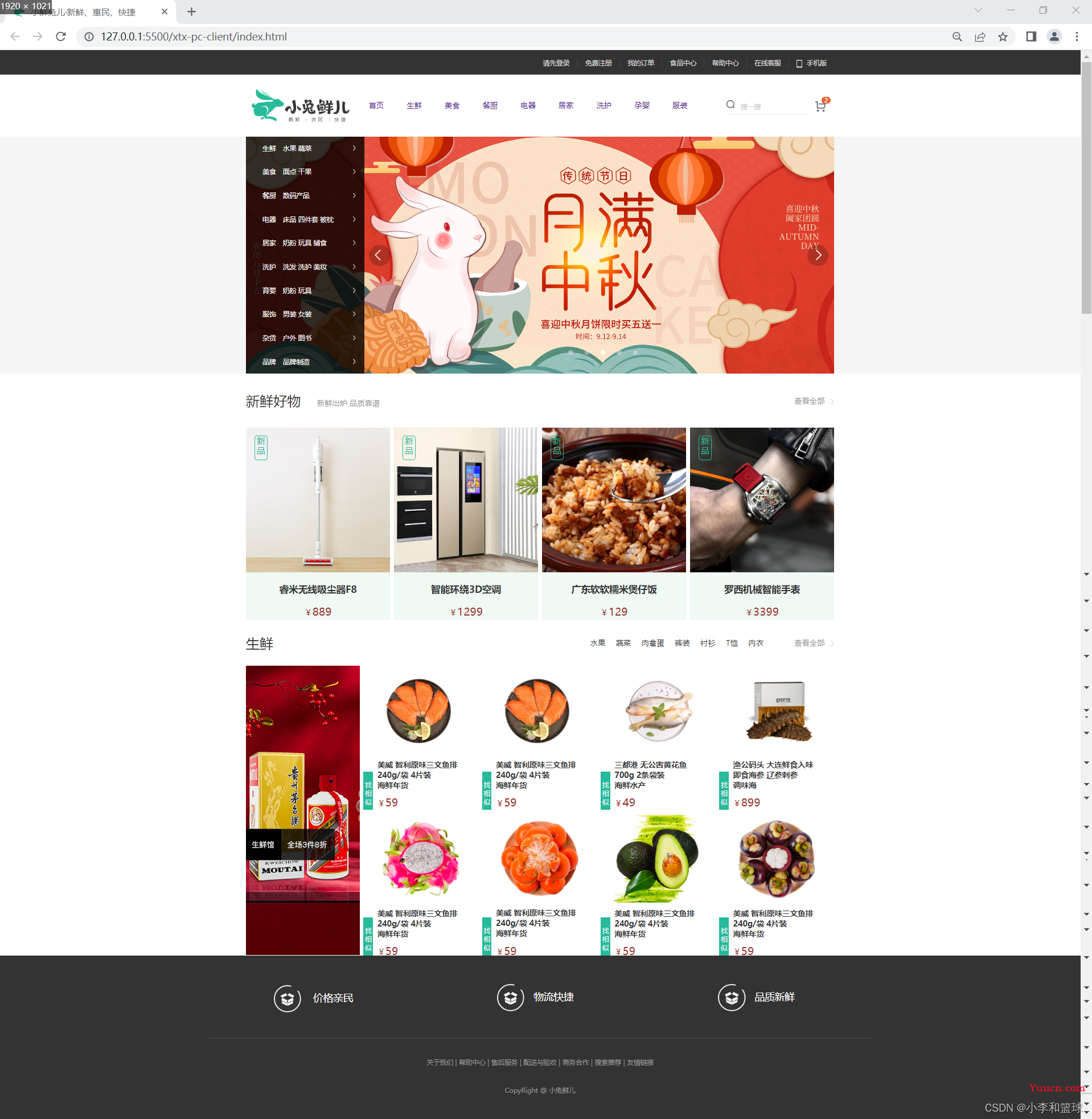
页面效果:

项目准备阶段:
1.准备项目相应的图片素材,设计稿。
2.创建项目:

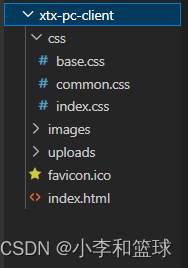
2.1 项目名字为:xtx-pc-client
2.2 css里面创建了三个分别为
base.css 这个是全局设置的元素
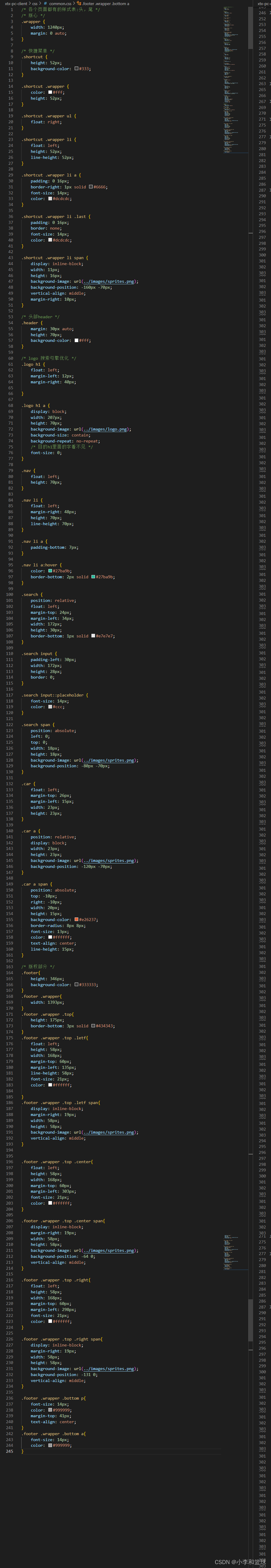
common.css 这个是有公用部分的元素
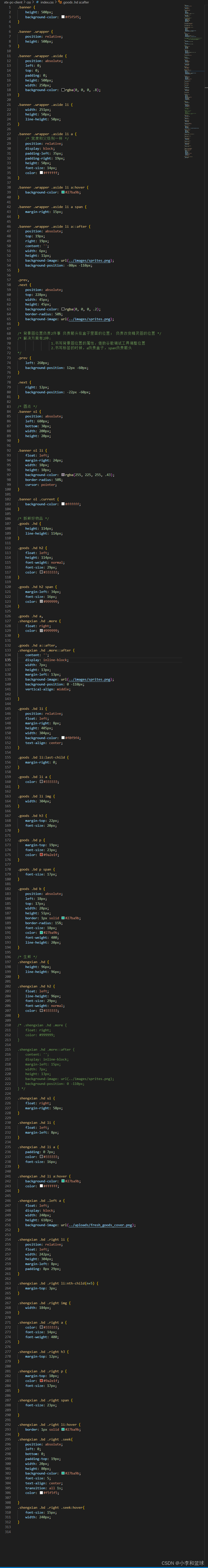
index.css这个是首页要用到的元素
2.3 images这个里面放网站设计需要固定的图片 网站logo、精灵图等.......
2.4 uploads整个里面放网站设计那些变动的图片 网站商品图片、广告等......
2.5 favicon整个放网页标题图标
2.6 index.html整个就是我们网站的首页
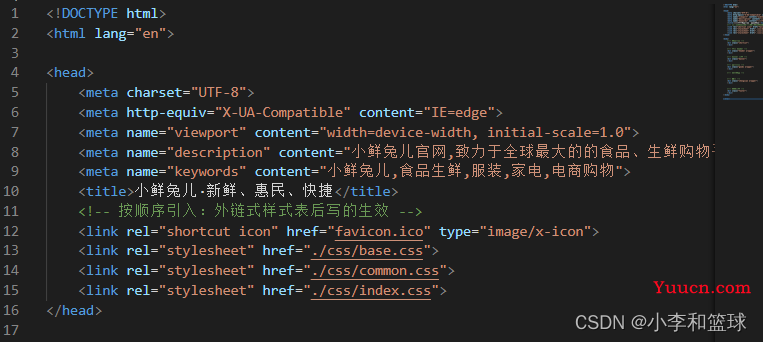
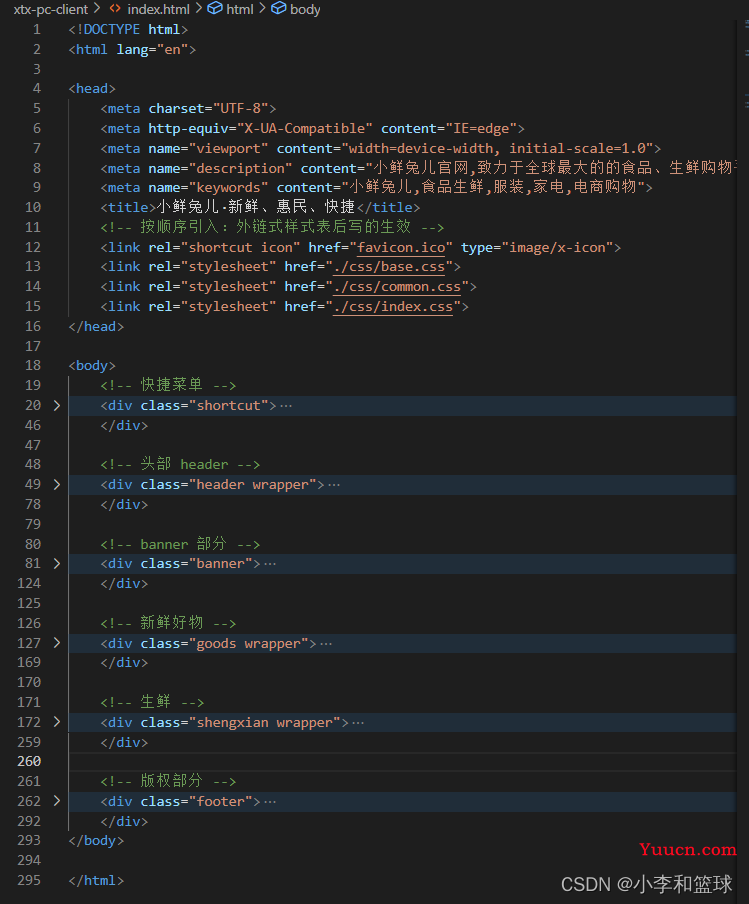
3.准备ndex.html的dead部分

准备好这些之后我们就开始写body部分
body部分:
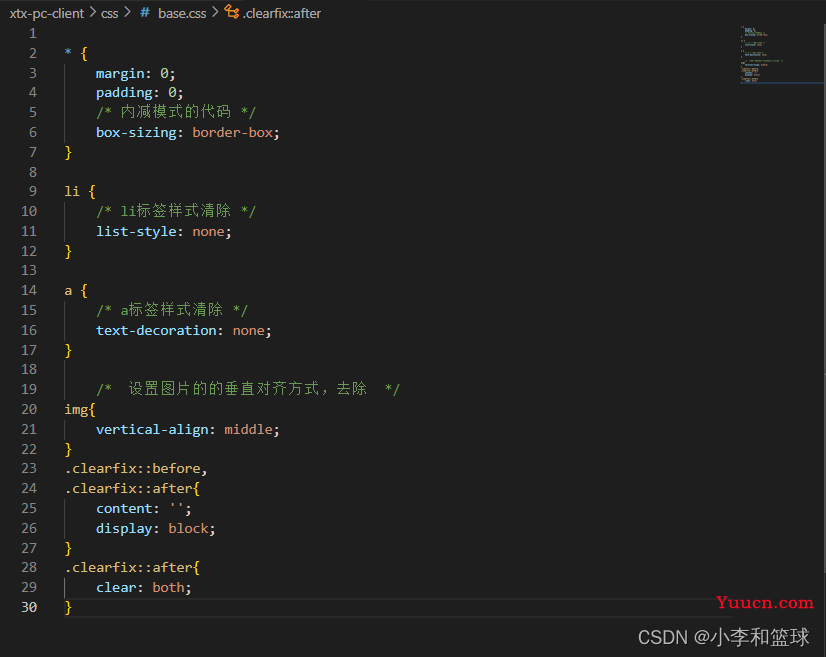
首相我们要写base.css里面的全局公共部分:

然后观察设计图发现:快捷菜单和版权部分是每一个页面都需要的所以我们在 common.css写样式

然后首页中其他的部分都是index.html中独有的我们就写在index.css中:

这个是整个页面的简单框架 :

这里是一个简单的小兔鲜儿首页的页面,适合刚学完html+css的同学来练练手,上面的项目源代码在连接里面 是免费的哦 有兴趣的可以去看看。