基于elementui的工作日,休息日的日历组件
- 功能要求
- DatePicker 日期选择器
-
- 国际化
- 周六,周日所在列背景颜色修改
- 添加节假日,工作日
- 代码
功能要求
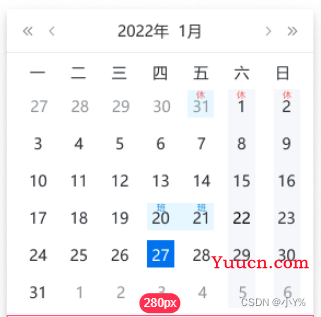
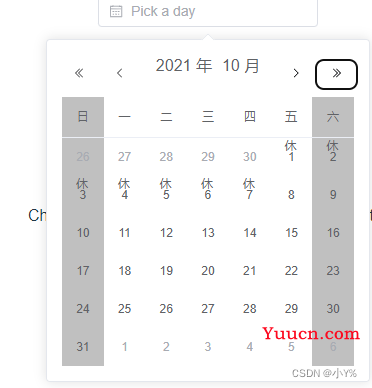
在这里插入图片描述,如图要求做一个可以显示休息日和工作日的组件。我基于element-ui已有的组件进行修改。

DatePicker 日期选择器
以”日“为基本单位,基础的日期选择控件。

国际化
使用element-ui的国际化功能将星期一到星期日设置为中文

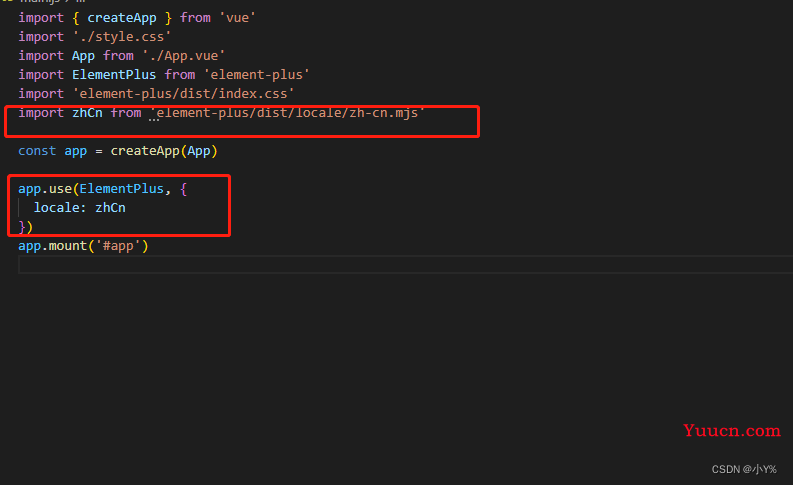
在vue组件里面引入el-date-picker

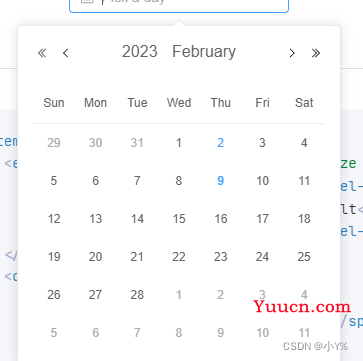
得到中文配置的容=日期选择器

周六,周日所在列背景颜色修改
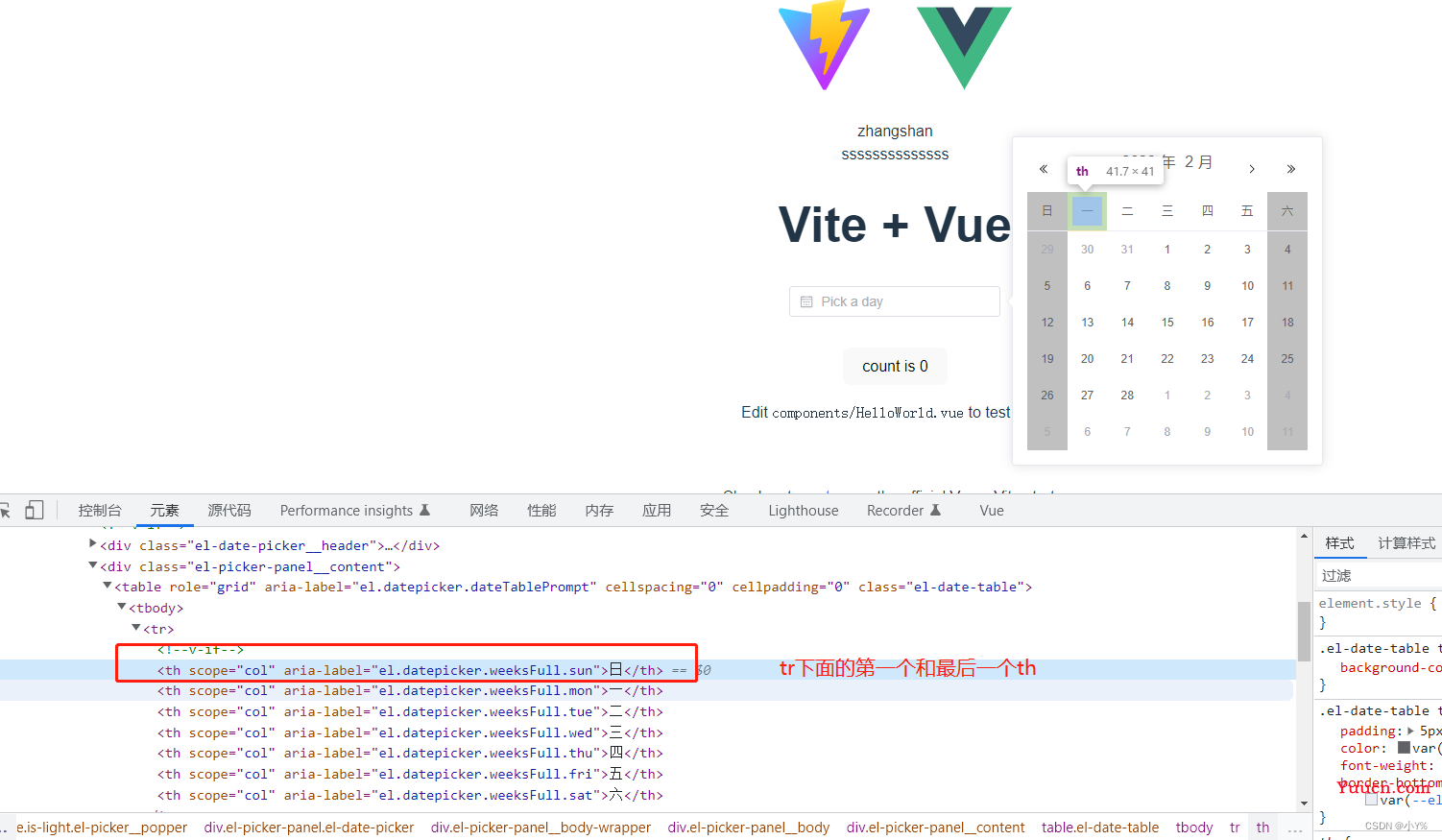
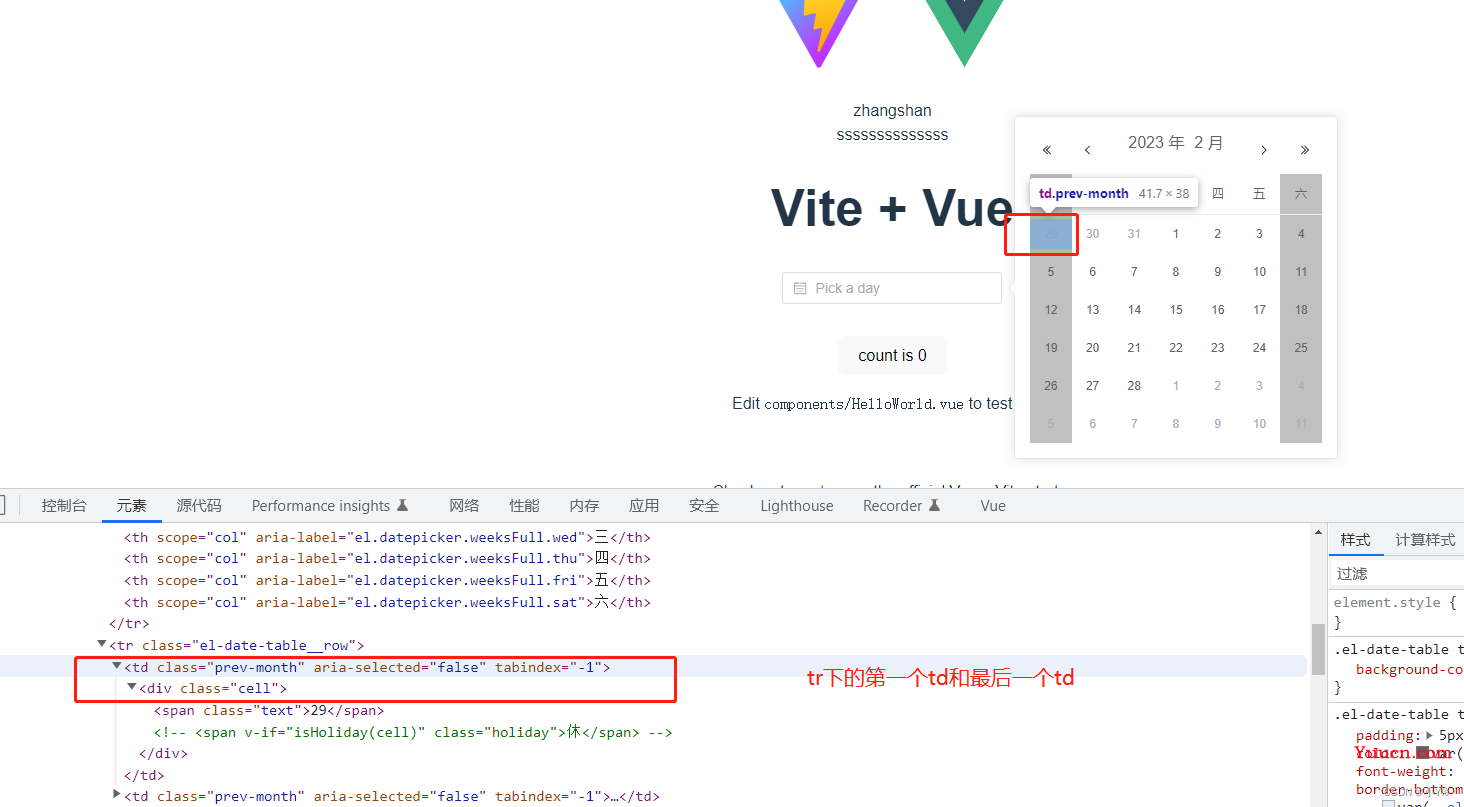
打开控制台查看周一到周日的样式


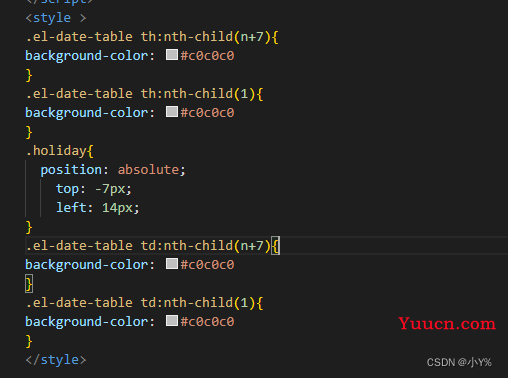
然后我们修改组件的样式

得到如图效果:

添加节假日,工作日
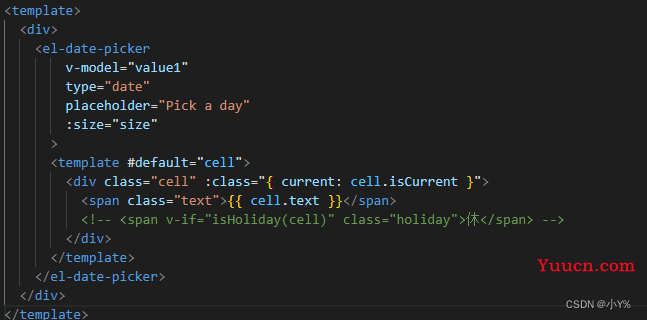
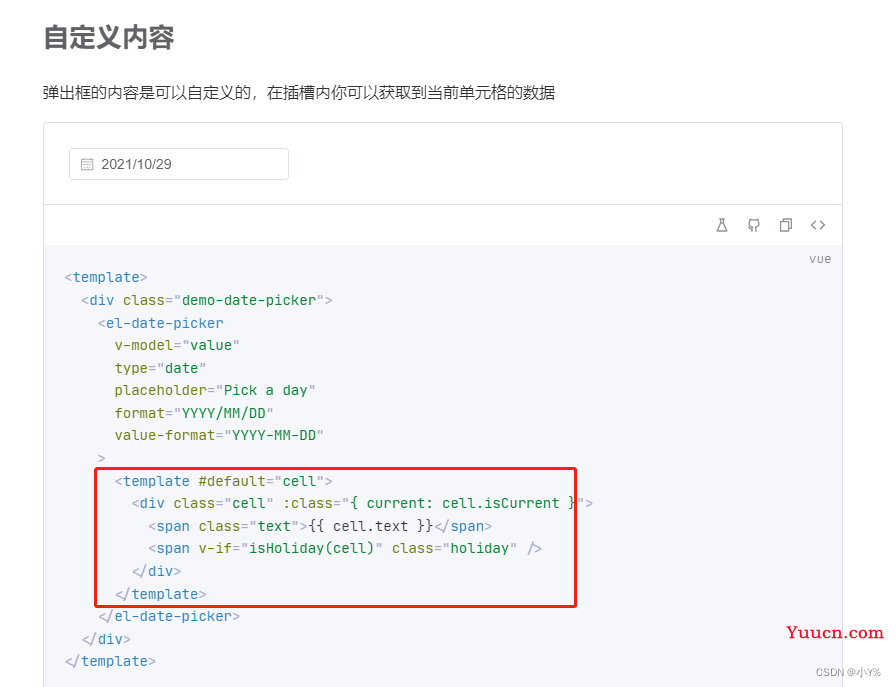
使用element-ui的自定义功能

我们稍加修改


此时已经能展示休息日了,在实际开发中,休息日的数组可以由后端返回,以及工作日的数组。
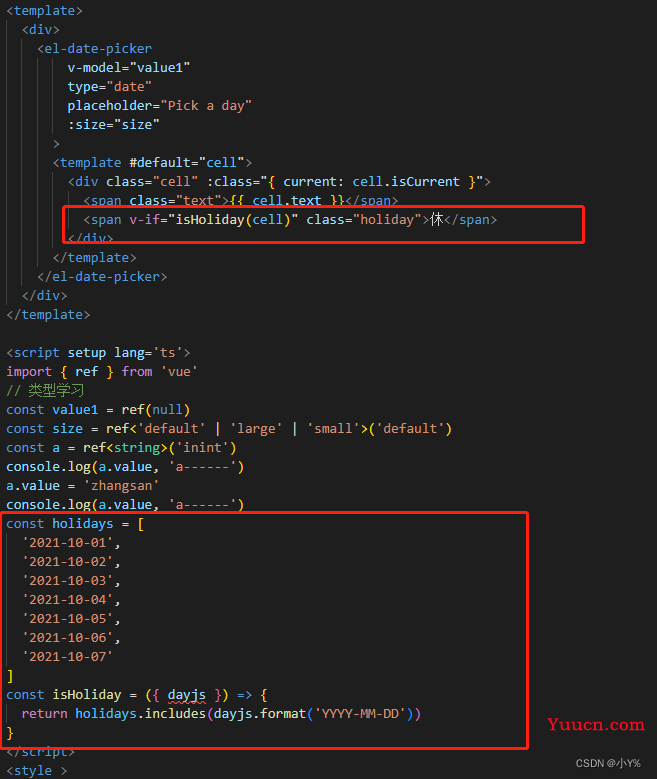
代码
<template>
<div>
<el-date-picker
v-model="value1"
type="date"
placeholder="Pick a day"
:size="size"
>
<template #default="cell">
<div class="cell" :class="{ current: cell.isCurrent }">
<span class="text">{{ cell.text }}</span>
<span v-if="isHoliday(cell)" class="holiday">休</span>
</div>
</template>
</el-date-picker>
</div>
</template>
<script setup lang='ts'>
import { ref } from 'vue'
// 类型学习
const value1 = ref(null)
const size = ref<'default' | 'large' | 'small'>('default')
const a = ref<string>('inint')
console.log(a.value, 'a------')
a.value = 'zhangsan'
console.log(a.value, 'a------')
const holidays = [
'2021-10-01',
'2021-10-02',
'2021-10-03',
'2021-10-04',
'2021-10-05',
'2021-10-06',
'2021-10-07'
]
const isHoliday = ({ dayjs }) => {
return holidays.includes(dayjs.format('YYYY-MM-DD'))
}
</script>
<style >
.el-date-table th:nth-child(n+7){
background-color: #c0c0c0
}
.el-date-table th:nth-child(1){
background-color: #c0c0c0
}
.holiday{
position: absolute;
top: -7px;
left: 14px;
}
.el-date-table td:nth-child(n+7){
background-color: #c0c0c0
}
.el-date-table td:nth-child(1){
background-color: #c0c0c0
}
</style>