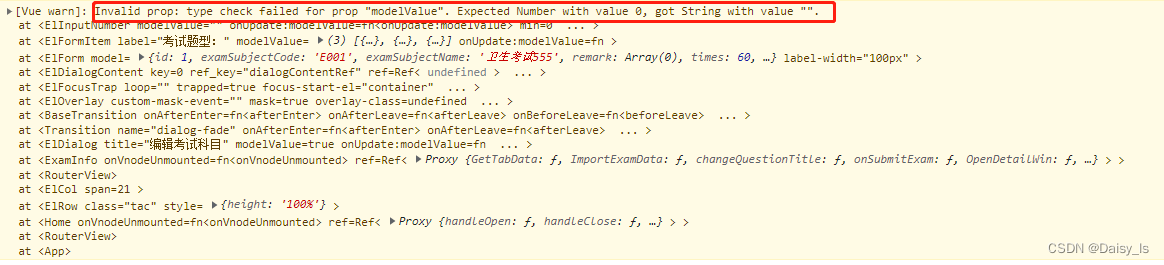
Invalid prop: type check failed for prop "modelValue". Expected Number with value 0, got String with value "0".

检查项目时发现了控制台报这个警告
用有道翻译过来是:无效的道具:道具“modelValue”的类型检查失败。期望值为0的数字,得到值为“0”的字符串。
一开始我还看不懂它这个意思,可能遇到过或者做了一段时间的开发者都知道这是什么意思,但是我作为初入行的小菜鸟,这个警告我一点也看不懂,还是问了大佬才知道这是什么意思,简单来说,就是:希望得到的是数字,但是你传过来的是字符串。
我第一时间想到的是:是不是我往里面添加数据时,不应该自己在外面定义一个数组?结果我搞了半天发现,根本不是数组的问题,而是数组里面的数据结构问题!
后端给我的数据结构是:[
{
"questionTitle": "单选题",
"examSubjectCode": "5e6234a8-6bf0-43cd-8256-b81ce18d06fc",
"questionCount": 20,
"score": 3
},
{
"questionTitle": "判断题",
"examSubjectCode": "5e6234a8-6bf0-43cd-8256-b81ce18d06fc",
"questionCount": 30,
"score": 2
},
{
"questionTitle": "多选题",
"examSubjectCode": "5e6234a8-6bf0-43cd-8256-b81ce18d06fc",
"questionCount": 20,
"score": 4
}
]
而我自己定义的数据结构是这样的:
把圈出来的改成数字就行啦
好了,成功解决了那一串黄色的警告