-
- 组件上使用v-model
官网解释:允许一个自定义组件在使用 v-model 时定制 prop 和 event。
默认情况下,一个组件上的 v-model 会把 value 用作 prop
且把 input 用作 event,
但是一些输入类型比如单选框和复选框按钮可能想使用 value prop 来达到不同的目的。
使用 model 选项可以回避这些情况产生的冲突。
简单来讲就是将组件实现数据双向绑定的效果,
需要注意的是自定义组件字眼表明其主要的使用场景是在组件内部,
后面的那一大段是说明缘由的
————————————————
原文链接:https://blog.csdn.net/seimeii/article/details/121854665
-
- 组件上使用v-model
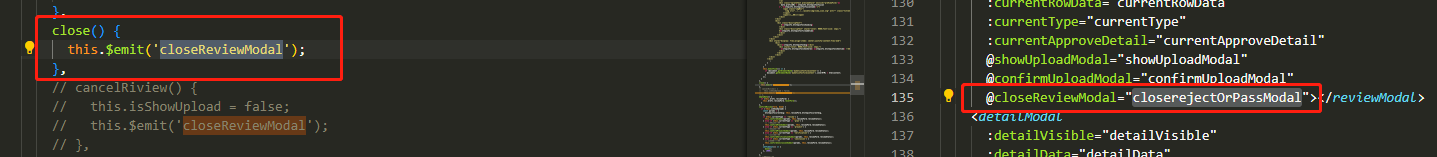
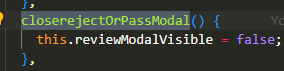
之前我们要在子组件改变父组件里面控制子组件状态的字段,需要$emit一个方法,还需要在父组件绑定方法就非常麻烦,像如下写法

父组件中

用model这种方式就显得极为简单,只要在父组件中v-model绑定,在子组件定义model的prop和event就可以实现子组件内部改变父子组件关联的值,不需要再emit出方法到父组件
父组件中:
<followUpModal ref="followUpModal" v-model="followUpModalVisible"></followUpModal>子组件中:


这样写省去了父组件绑定方法,简单了好多
代码再粘贴一下下啦,有的小懒虫可以直接复制
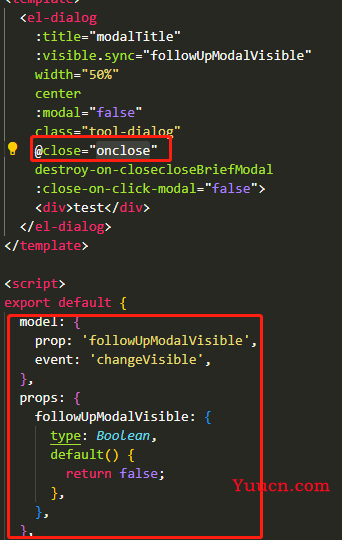
<el-dialog
:title="modalTitle"
:visible.sync="followUpModalVisible"
width="50%"
center
:modal="false"
class="tool-dialog"
@close="onclose"
destroy-on-closecloseBriefModal
:close-on-click-modal="false">
<div>test</div>
</el-dialog> model: {
prop: 'followUpModalVisible',
event: 'changeVisible',
},
props: {
followUpModalVisible: {
type: Boolean,
default() {
return false;
},
},
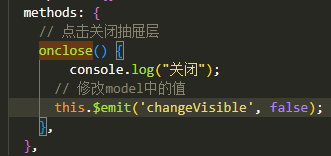
}, methods: {
// 点击关闭抽屉层
onclose() {
// 修改model中的值
this.$emit('changeVisible', false);image.png
},
},