文章目录
- 前言
- 准备工作
-
- 视频demo
- 官方文档
- 官方工具
- 开源工具
- 开始开发
-
- 效果
- 问题点
前言
本篇章只针对官方提供个h5player工具,做播放和分屏demo。
当然本篇章也是针对已经接触了海康视频对接的开发者。
准备工作
视频demo
官方文档
API https://open.hikvision.com/docs/docId?productId=5c67f20bb254d61550c2f63e&version=%2F658c4efa2595486c9ff140401628ff41&curNodeId=39e50b5c0aa84b47995614c9a102b75f
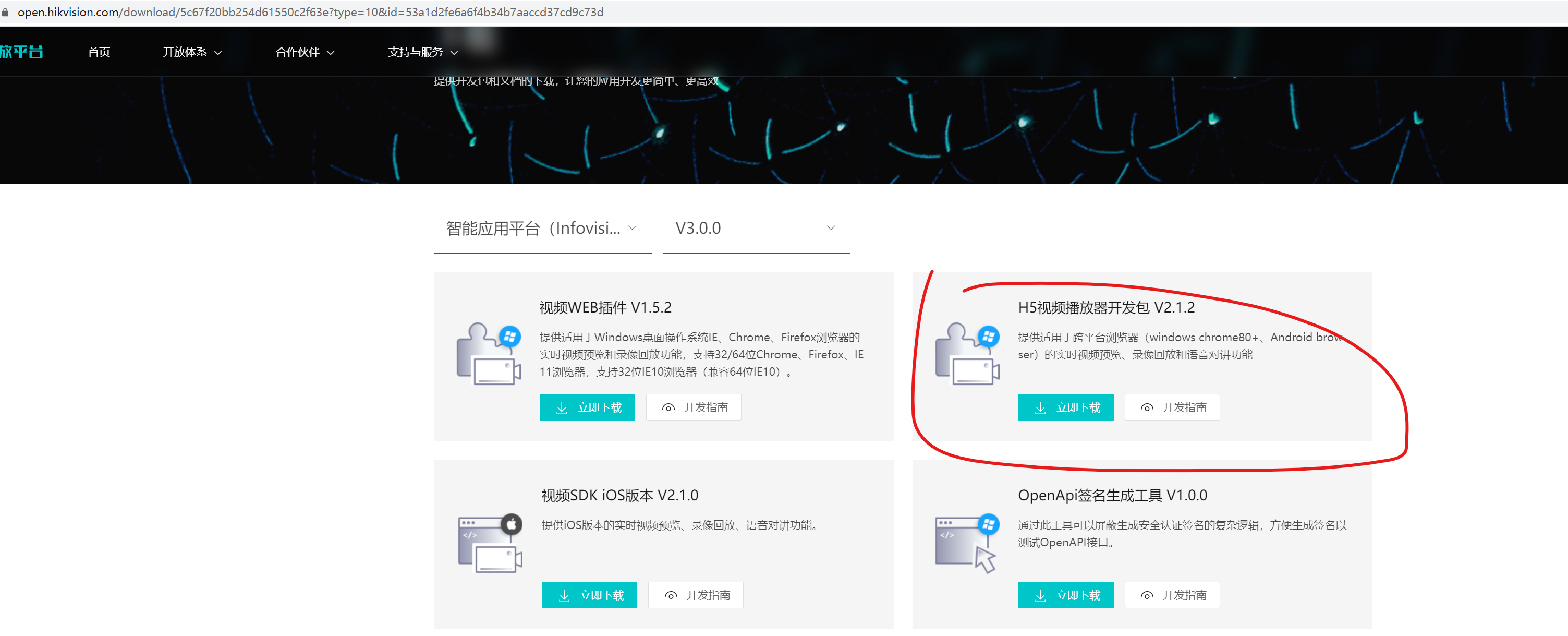
官方工具
https://open.hikvision.com/download/5c67f20bb254d61550c2f63e?type=10&id=53a1d2fe6a6f4b34b7aaccd37cd9c73d
开源工具
Dplayer:https://dplayer.diygod.dev/,这个支持的格式也很多,不过需要MSE支持
开始开发
代码比较简单,就直接上了,先看代码
<template>
<div id="app">
<el-container>
<el-row>
<el-input v-model="code" placeholder="输入监控点编码" @change="onChangeCode"></el-input>
<el-button @click="onSubmit">默认预览</el-button>
<el-button @click="onTwoSubmit(2)">4分屏</el-button>
<el-button @click="onTwoSubmit(4)">16分屏</el-button>
<el-button @click="onTwoSubmit(8)">64分屏</el-button>
</el-row>
<el-row>
<div id="player" style="width: 800px;height: 800px;"></div>
</el-row>
</el-container>
</div>
</template>
// 请求工具
import http from '@/http/http2.js'
// 官方提供的播放工具
import '@/static/util/h5player.min.js'
export default {
name: 'hik',
data () {
return {
// 监控点编码
code: '',
// 播放器对象
player: null
}
},
mounted () {
// 页面加载初始化
this.initPlayer()
},
methods: {
/**
* 初始化播放器
*/
initPlayer () {
this.player = new window.JSPlugin({
// 需要英文字母开头 必填
szId: 'player',
// 必填,引用H5player.min.js的js相对路径
szBasePath: './static/util',
// 当容器div#play_window有固定宽高时,可不传iWidth和iHeight,窗口大小将自适应容器宽高
iWidth: 600,
iHeight: 400,
// 分屏播放,默认最大分屏4*4
iMaxSplit: 16,
iCurrentSplit: 1,
// 样式
oStyle: {
border: '#343434',
borderSelect: '#FFCC00',
background: '#000'
}
})
},
/**
* 获取取流连接
* @returns {*}
*/
getPreviewUrl () {
let tempCode = '61077001001320000018'
if (this.code) {
tempCode = this.code
}
const param = {
'cameraIndexCode': tempCode,
'streamType': 0,
'protocol': 'ws',
'transmode': 1
}
// 这里
return http.post('/ay-video-manage/video/monitor/getRealTimeMonitorVideo', param)
},
/**
* 播放
*/
play (index) {
const _this = this
this.getPreviewUrl().then(res => {
if (res.status !== 200) {
_this.$message.warning('获取视频流失败!')
return
}
let preUrl = res.data.data.url
const param = {
playURL: preUrl,
// 1:高级模式 0:普通模式,高级模式支持所有
mode: 1
}
// 索引默认0
if (!index) {
index = 0
}
_this.player.JS_Play(preUrl, param, index).then(() => {
// 播放成功回调
console.log('播放成功')
},
(err) => {
console.log('播放失败')
})
})
},
/**
* 监控点更新
* @param data
*/
onChangeCode (data) {
this.code = data
this.play()
},
/**
* 默认预览
*/
onSubmit () {
this.play()
},
/**
* 分屏,这里我太懒了,就循环了一个视频流
*/
onTwoSubmit (num) {
const _this = this
// 这里的分屏,是以列来算的,如果这里参数2,那么就是横竖两列,就是4格
this.player.JS_ArrangeWindow(num).then(
() => {
// 循环取流
for (let i = 0; i < num * num; i++) {
_this.play(i)
}
},
e => { console.error(e) }
)
}
}
}
这里用的js是海康工具里下的

下载之后,将/bin目录下的文件复制到项目static下,这个工具的说明文档(API)在上一层的doc下面


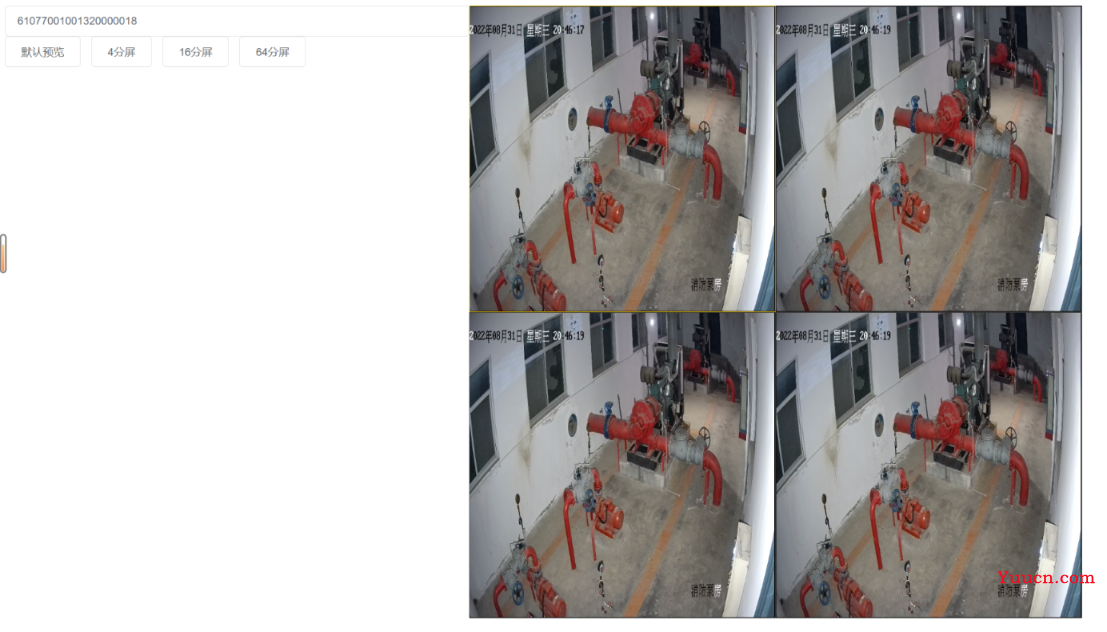
效果

问题点
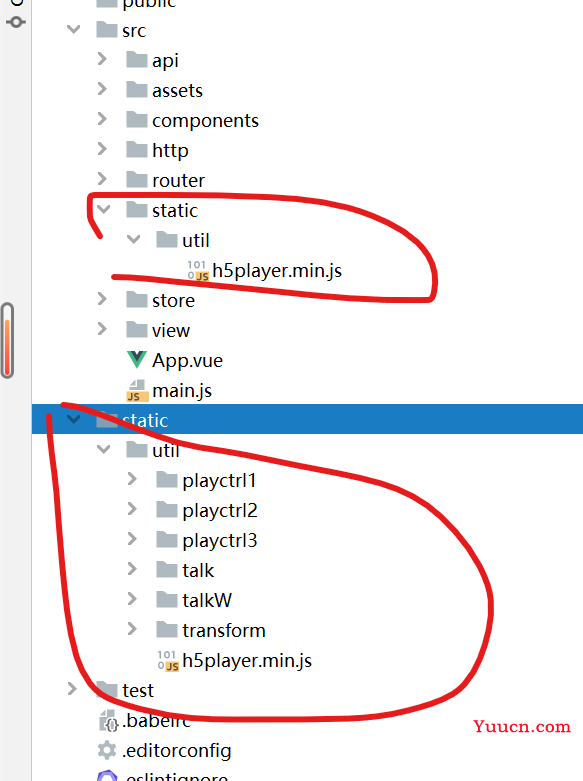
- 官方提供的js文件不止一个,在初始化和播放时都会调用其他的js文件,那么就存在一个路径问题,我这里将所有的
js都放在了src同目录下的static下了,然后在src下,也有一个static目录,不过里面只放了一个h5player.min.js,这样在使用h5player.min.js时就能调用到其他js, - 在初始化播放器时,需要设置js的相对路径属性
szBasePath,所有的js都会添加这个路径前缀 - 海康视频,大部分是
h264编码,但也会存在h265的视频编码,如果使用hls是播放不了h265编码格式的视频的,所有,需要找一个方式,那就是使用官方提供的这个h5player - rtsp和rtmp比较麻烦,我是不想考虑的
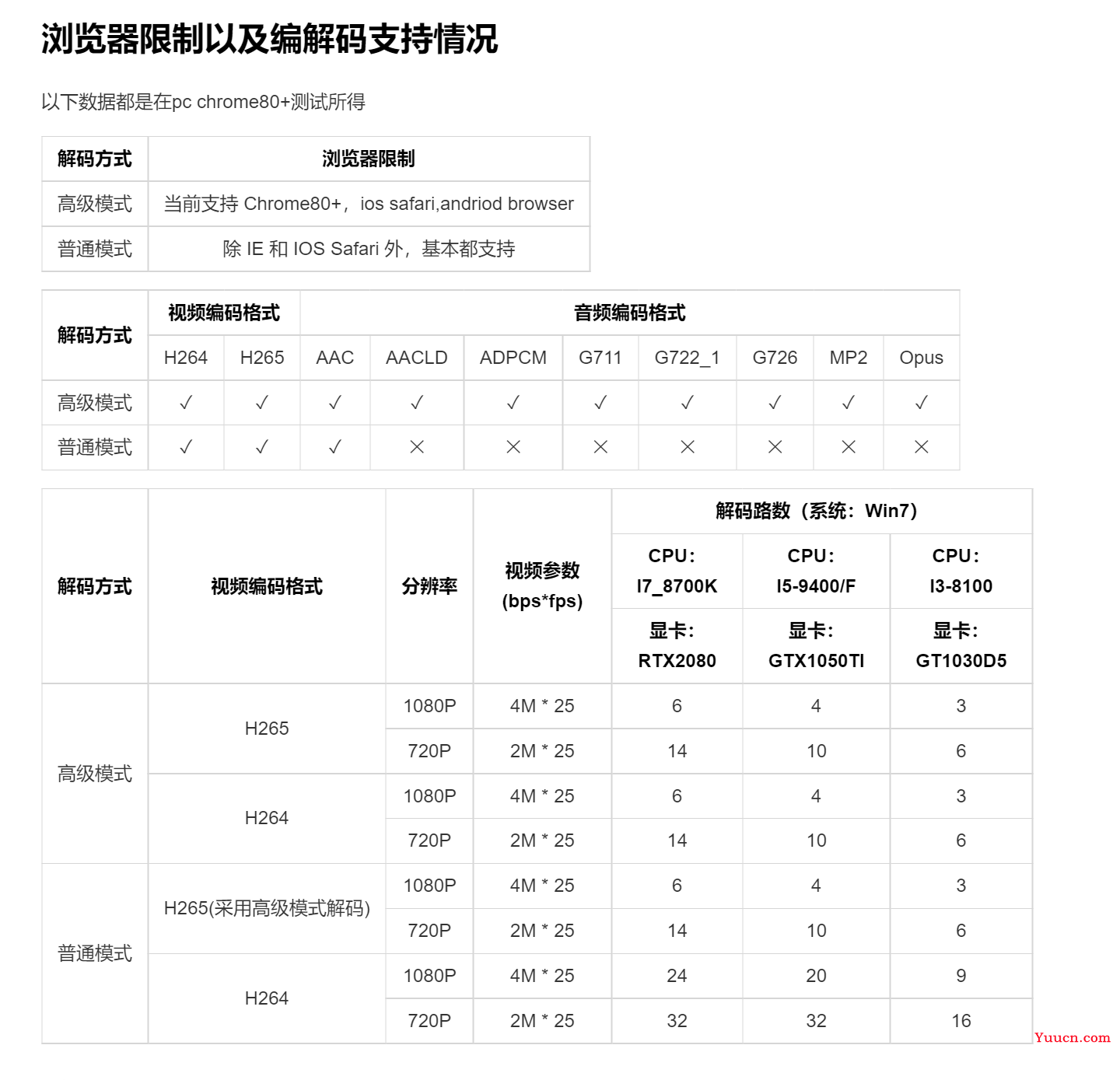
然后这是ws流的对视频流的支持情况

我是个业余的前端,有什么不对还望指出