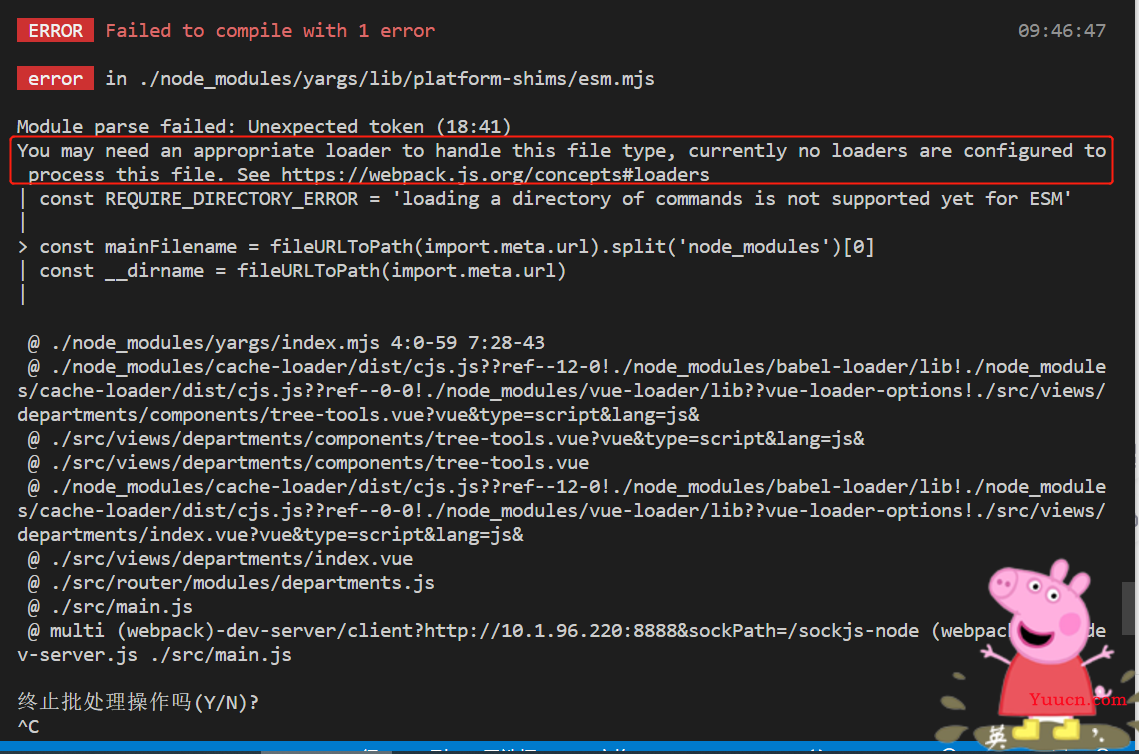
error in ./node_modules/yargs/lib/platform-shims/esm.mjs
Module parse failed: Unexpected token (18:41)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See
https://webpack.js.org/concepts#loaders
| const REQUIRE_DIRECTORY_ERROR = 'loading a directory of commands is not supported yet for ESM'
|
> const mainFilename = fileURLToPath(import.meta.url).split('node_modules')[0]
| const __dirname = fileURLToPath(import.meta.url)
|
背景
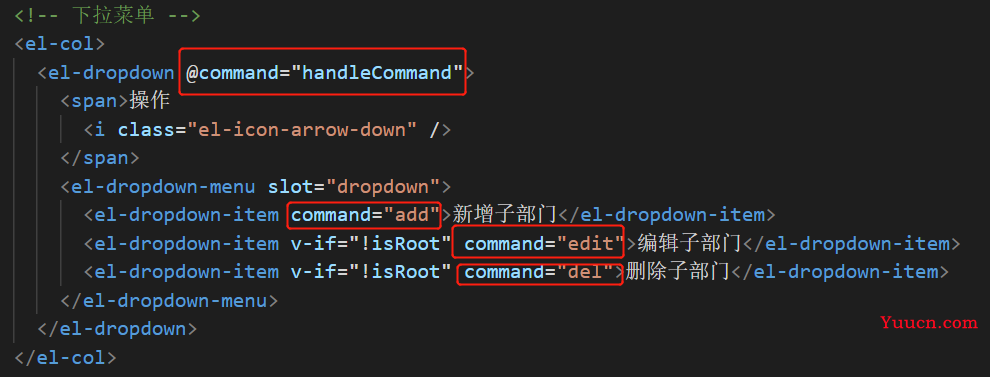
基于Vue-element-admin的后台管理项目:在使用element下拉菜单绑定一个办法时候,运行报错。报错截图如下。



解决思路
借助网上搜索,发现是webpack缺失一个loader加载器,网上其他博客的解决方法都是在webpack.js里面进行修改代码。可是我这个是基于vue-element-admin的后台管理项目,只有webpack.json,此时我的思路陷入了僵局......
但是我又在想,之前都能正常运行的程序,咋我绑定了一个方法,就不行了嘞。
于是,把我写的几句代码慢慢注释掉,定位是哪里的问题。
接着回看代码...
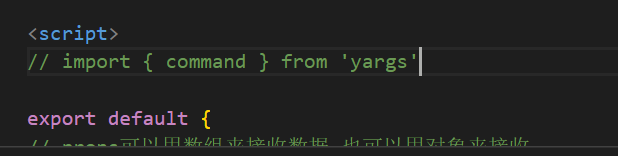
😮果然!!写command的时候,vscode偷偷给我引入了command方法😅。注释掉以后,重启项目后,不报错了可以运行了。

总结
回看自己写的糟心代码也很重要 :)