1.为什么使用虚拟滚动?
首先提到一个现象,前端的性能瓶颈那就是页面的卡顿,当然这种页面的卡顿包含了多种原因。例如HTTP请求过多导致数据加载国漫,下载的静态文件非常大导致页面加载时间很长,js中一些算法响应的时间过长等。很多前端工程师都花费很多的精力在dom渲染上来优化页面加载。
2.浏览器渲染原理
在我们讨论今天的这个虚拟滚动原理之前需要了解一下浏览器的渲染原理。
浏览器渲染页面的过程分为以下几步:
-
解析html文件并生成 Dom Tree。
-
CSS解析生成CSS Rule Tree。
-
在渲染阶段,浏览器会把DOM Tree 和 CSS Rule Tree 给DOM Tree上的每个节点添加样式,并生成Render Tree。
-
Render Tree(layout/reflow),绘制元素尺寸、位置计算。
-
将计算好的信息发给GPU并显示在页面。
具体的浏览器原理在这篇文章不做过多的介绍,有兴趣的话可以去看我的另一篇文章《一篇文章理解浏览器渲染原理和机制》。
3.浏览器渲染瓶颈
首先大家要明重绘和回流(重排)的概念:
-
重绘(repaint):当Render Tree 中的一些元素需要更新元素本身的属性,只影响外观样式和颜色等,不影响整个布局。
-
回流(reflow):当Render Tree 中的某些元素因为规模、尺寸、位置等改变时,会影响整个布局。
回流必定发生重绘,重绘不一定发生回流,所以大家可以知道,回流所造成的影响是比较大的,如果页面中频繁的触发回流的操作,那么最终造成页面卡顿也是肯定的。
造成回流和重绘的操作有以下类别:
-
页面初始化
-
添加或者删除页面上的可视区DOM元素
-
元素位置发生改变,定位和浮动,盒模型
-
页面文本内容发生变化,影响输入框的大小改变。
-
图片显示加载,如果没有加载图片又会被替换成相应提示文字信息。
-
浏览器窗口尺寸大小变化(回流是根据视口大小来计算页面元素的位置和大小)。
其实对于这些需要考虑的因素,一些浏览器也是做出了相应的处理,因为每次回流可能会造成巨大的影响,浏览器本身会实现一个队列记录每次回流时操作,当存放的操作数量达到一定值或者达到一定时间后会对队列中的操作进行清空,并一次性进行一次回流,让多次回流操作压缩成一次回流操作执行,提高效率。
本文章将着重讲述关于滚动事件scroll event造成的影响。滚动事件本身不会造成太多的性能消耗,而是因为滚动事件伴随有大量的元素参与进来一起进行回流的操作才会影响浏览器的性能。例如一个表格有上万行数据,如果一次性展示在页面中,并且在滚动时显示对应偏移的数据,那么每一次滚动都会对这几万个元素进行回流,那么性能肯定会很差。
浏览器的瓶颈主要在于:
1.无法一次性渲染太多的DOM元素。
2.每次滚动事件将会让对应的DOM中所有元素重新渲染。
针对于浏览器的瓶颈问题,有三种解决办法:数据分页、无限滚动、虚拟滚动。
4.数据分页
许多网页和应用程序都会用到这样的方,对需要展示的大量数据进行分割分页,后端已经做好了分页,前端只需要调用后端的接口传入相应的第几页的参数就能获取到,减少了一次性需要渲染的行数,但是如果查询的表列数非常多,还是可能会渲染很多元素,不是一个很稳定的方法。
5.无限滚动
该方法是在页面渲染一次性所能成手最大范围的数据量,当滚动条快接近底部时,再去追加渲染下一批需要渲染的元素,但是该方法的明显缺血在于,如果数据量过大,无限滚动下去那么最终所造成渲染的元素越来越多,性能也不会很好。
6.虚拟滚动
虚拟滚动其实就是综合数据分页和无限滚动的方法,在有限的视口中只渲染我们所能看到的数据,超出视口之外的数据就不进行渲染,可以通过计算可视范围内的但单元格,保证每一次滚动渲染的DOM元素都是可以控制的,不会担心像数据分页一样一次性渲染过多,也不会发生像无限滚动方案那样会存在数据堆积,是一种很好的解决办法。
假设实际开发中服务端一次响应20万条列表数据,此时设备屏幕只允许容纳20条,那么用户理论上只可以看见20条数据,其他的数据不会进行渲染加载。如果前端将20万条数据全部渲染成DOM元素,可能造成程序卡顿,占用较大资源,非常影响用户体验,那么虚拟滚动技术就完美的解决了这一问题。

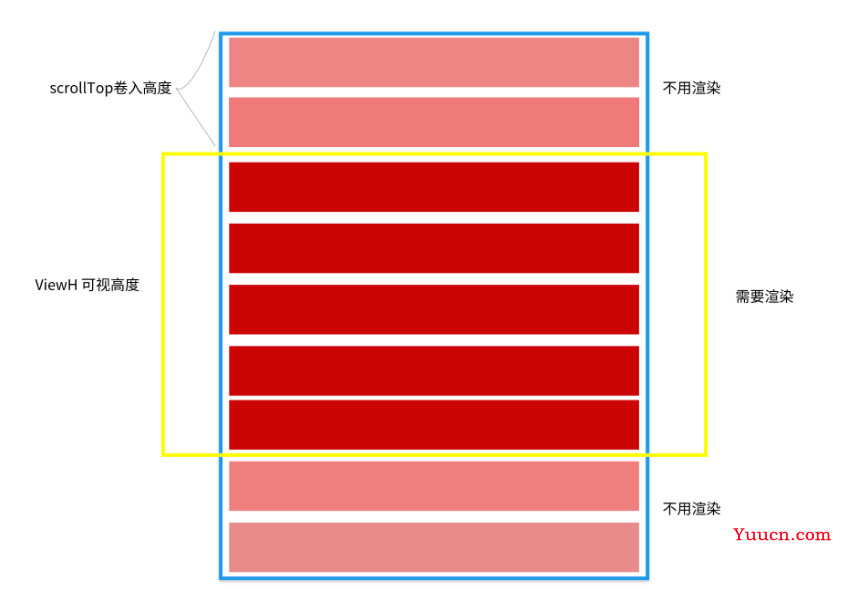
如图所示,当我们进行滚动时,可视区域大小不变,渲染的元素数量也是可以控制的,合理的减少了不必要的DOM渲染,提高浏览器的性能。
可以计算:卷入行数 = scrollTop(卷入高度) / 每行的高度(itemH)
黄色边框内为可视区域,可视区域内的红色行表示在页面能展示的数据,每次滚动时,计算scrollTop的值,可视区域内的红色渲染部分高度可以略大于黄色边框可是高度,避免滚动的时候直接替换。
如何计算可视区域渲染的元素以及实现虚拟滚动,步骤如下:
-
统一设置每一行的高度需要相同,方便计算。
-
需要计算渲染数据数量(数组的长度),根据每行的高度以及元素的总量计算整个DOM渲染容器的高度。
-
获取可视区域的高度
-
触发滚动事件后,计算偏移量(滚动条据顶距离),再根据可视区域高度计算本次偏移的截止量,得到需要渲染的具体数据。
-
对于与表格的列来说,需要做虚拟滚动的话,在x轴同样可以根据以上步骤执行,实现横向虚拟滚动。
7.自定义封装一个虚拟滚动组件:
子组件:
<template>
<!-- 可视区盒子 -->
<div :style="`height:${viewH}px;overflow-y:scroll`"
@scroll="handleScroll"
class="container">
<div :style="`height:${scrollH}px`"
class="list">
<div class="item_box"
:style="`transform:translateY(${offsetY}px)`">
<div class="item"
:style="`height:${itemH}px`"
v-for="(item,index) in list"
:key="index">
{{ item }}
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'ScrollComponent',
props: {
data: Array, // 列表总数据
viewH: Number, // 外部高度
itemH: Number, // 单项高度
},
data () {
return {
scrollH: '', // 整个滚动列表高度(总高度)
list: [], // 每次显示的数据
showNum: '', // 页面需要显示的数量
offsetY: '',// 动态偏移量- 外层的盒子进行滚动设置
lastTime: '', //最新的时间
}
},
mounted () {
// 初始化计算
this.scrollH = this.data.length * this.itemH
// 计算可视化高度中能存几个列表,可以略多余可视化高度能存放的列表数量避免滚动时被替换
this.showNum = Math.floor(this.viewH / this.itemH) + 1
// 默认展示的几个数据
this.list = this.data.slice(0, this.showNum)
this.lastTime = new Date().getTime()
},
methods: {
// handleScroll 滚动时候触发回调
handleScroll (e) {
// 控制滚动时间间隔
if (new Date().getTime() - this.lastTime > 10) {
let scrollTop = e.target.scrollTop //滚动条高度
// 每一次滚动后 根据scrollTop值获取一个可以整除itemH结果进行偏移
// 例如:scrollTop = 1220,1220 % this.itemH = 20 offsetY = 1220-20 = 1200
this.offsetY = scrollTop - (scrollTop % this.itemH)
console.log('卷入scrollTop值:', scrollTop, '卷入的行数:', scrollTop % this.itemH);
this.list = this.data.slice(
Math.floor(scrollTop / this.itemH), // 计算卷入了多少行
Math.floor(scrollTop / this.itemH) + this.showNum
)
this.lastTime = new Date().getTime() //更新最新时间
}
}
}
}
</script>
<style scoped>
.container {
position: relative;
top: 200px;
left: 500px;
border: 1px solid red;
width: 500px;
}
.item {
border: 1px solid pink;
}
</style>
父组件:
<template>
<div id="app">
<ScrollComponent :data="dataList"
:viewH="viewH"
:itemH="itemH" />
</div>
</template>
<script>
import ScrollComponent from './components/ScrollComponent.vue'
export default {
name: 'App',
components: {
ScrollComponent
},
data () {
return {
dataList: [1, 1, 11, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 11, 1, 1, 1, 1, 11, 1, 1, 1, 1, 1],
viewH: 200,
itemH: 40
}
},
mounted () {
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
</style>
浏览器显示结果: