一、小程序注册
1、首先,到小程序官网注册自己的小程序账号,以下附有地址和教程:
小程序官网
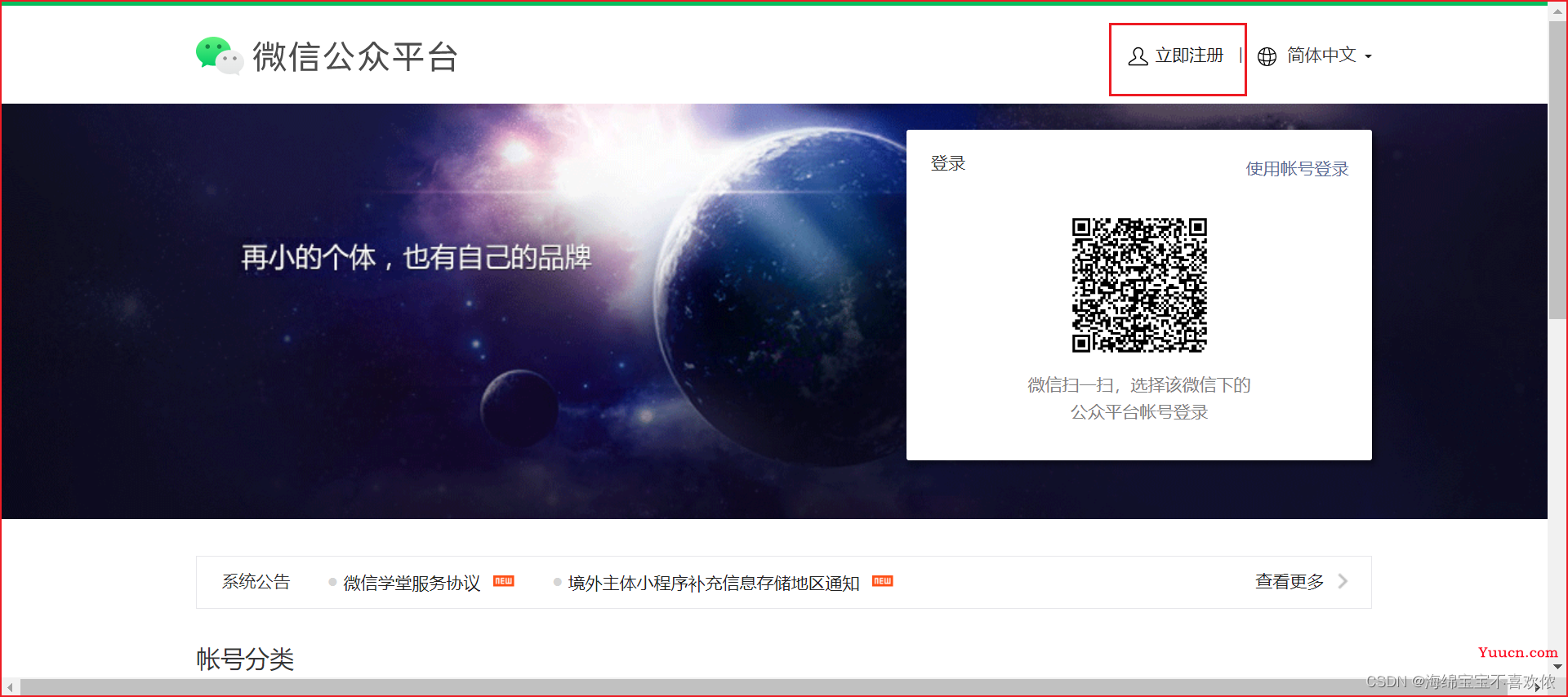
进入这个地址之后,会看到这样的页面,点击立即注册按钮

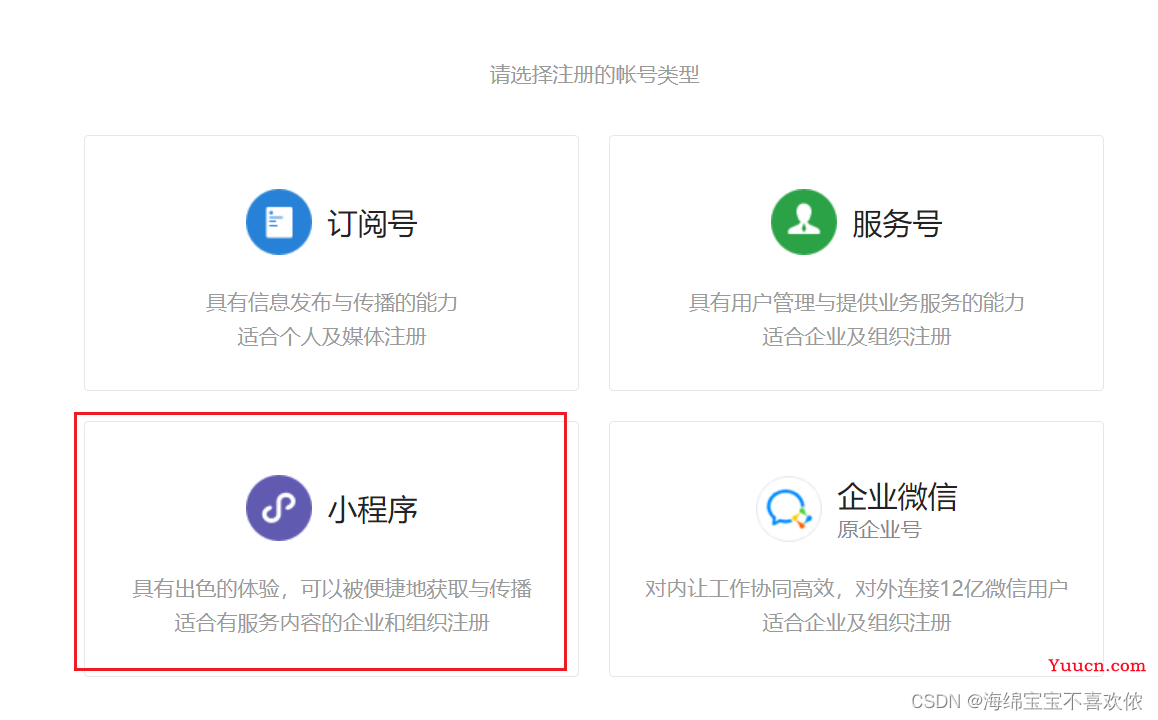
2、在接下来的页面,选择小程序

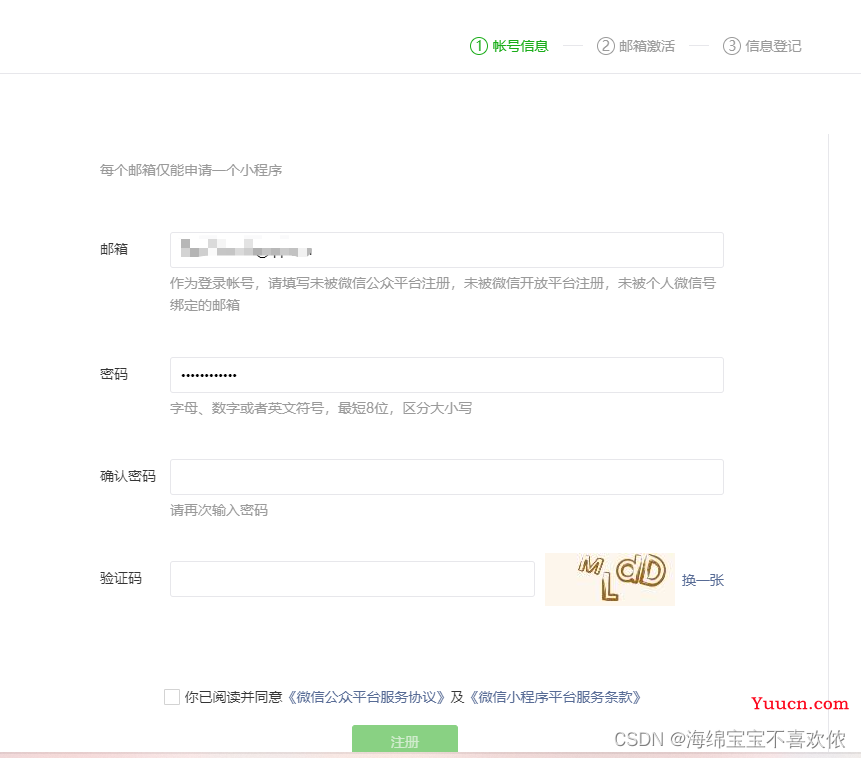
3、然后根据提示完成三个注册步骤,(1).填写正确的邮箱和密码格式;(2).进行邮箱激活,在自己的邮箱里会收到一条验证信息,点击激活即可;(3).填写信息,进行信息登记,完成三个步骤即注册完成。

4、注册完成后,返回首页进行登录,用自己的微信扫描首页的二维码即可登录。

5、登录成功之后,按下面步骤找到自己的微信小程序 Id 账号。

二、下载微信开发者工具
1、下载
微信开发者工具就是开发微信小程序的一个编译工具,点击以下官网地址进行下载和安装。
微信开发者工具下载(稳定版)
2、安装
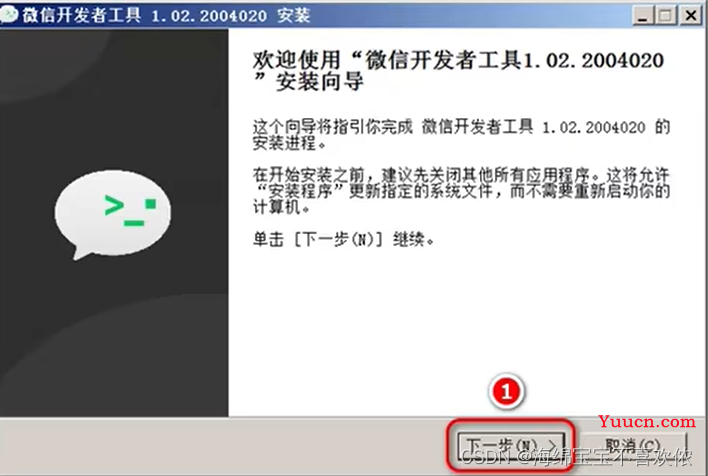
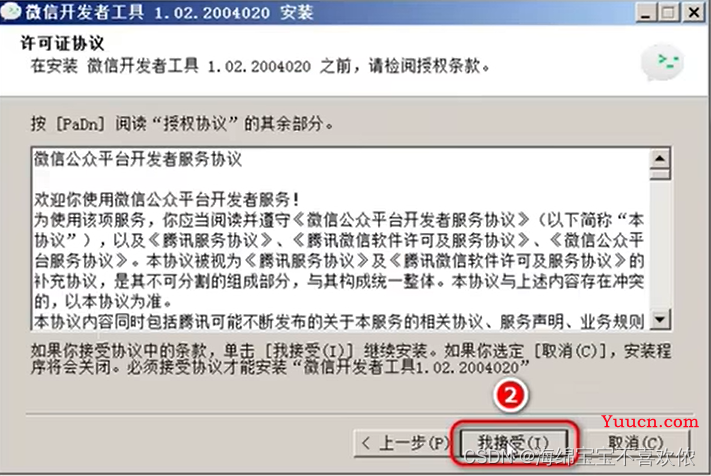
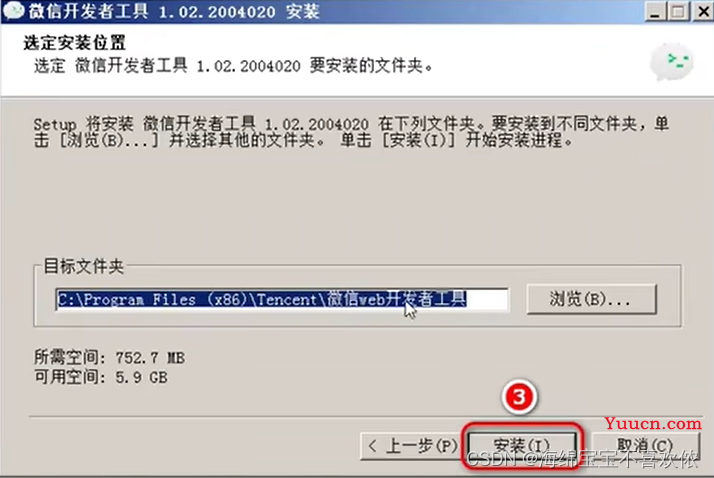
进入链接之后,选择适合自己系统的进行下载,下载完成之后,双击安装包进行安装,步骤如下:




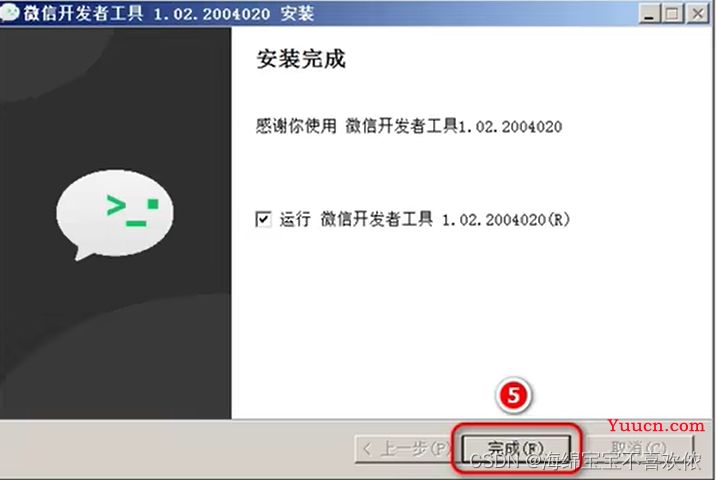
3、完成
点击完成之后会弹出一个二维码,用自己的微信扫描二维码,然后再手机上确认,就会弹出这样一个页面,接下来就可以新建第一个项目了。

三、新建项目
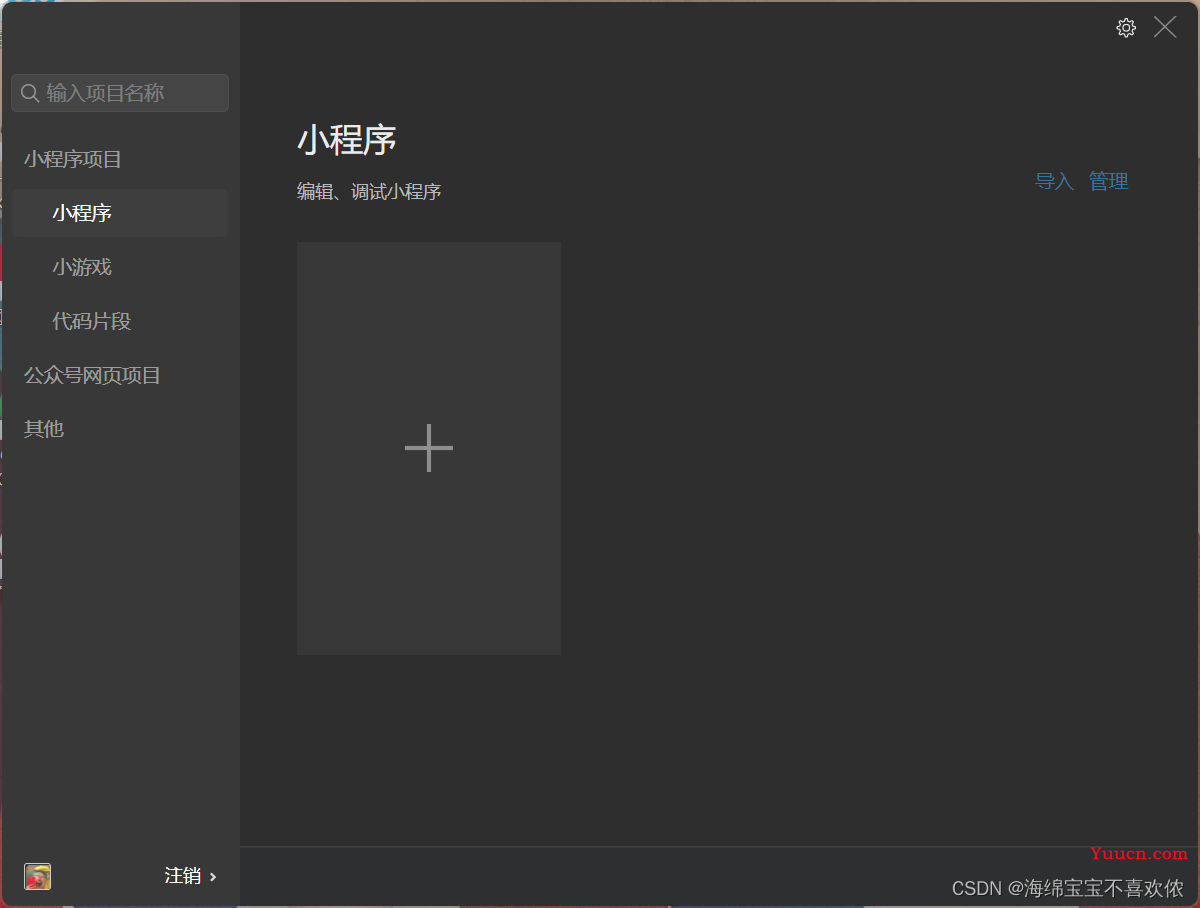
1、如果微信开发者工具下载完成之后没有弹出以上新建页面,就双击打开微信开发者工具,图标如下所示:

2、可以在桌面或者某一个文件夹里面创建一个空的文件夹,名字任意英文字母组成,例如:

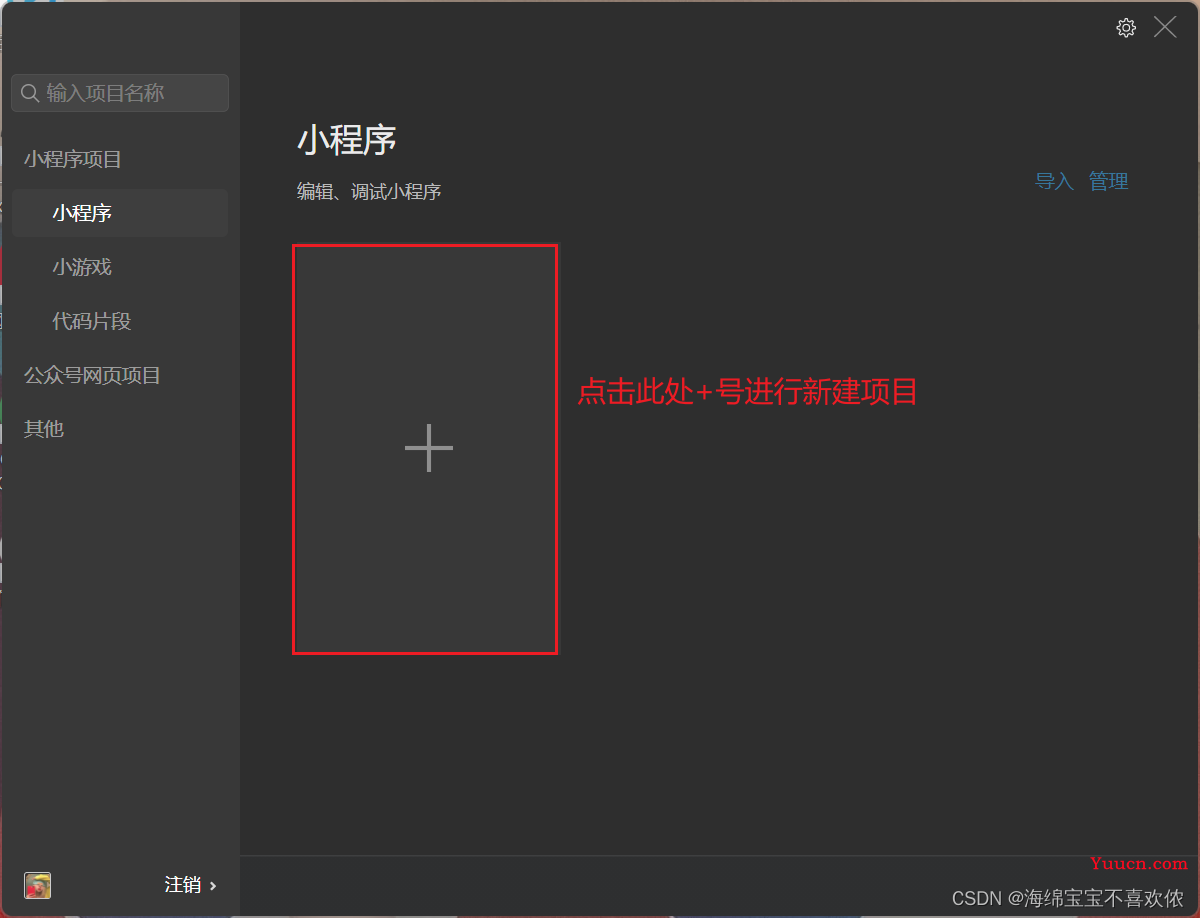
3、点击+号,新建第一个项目

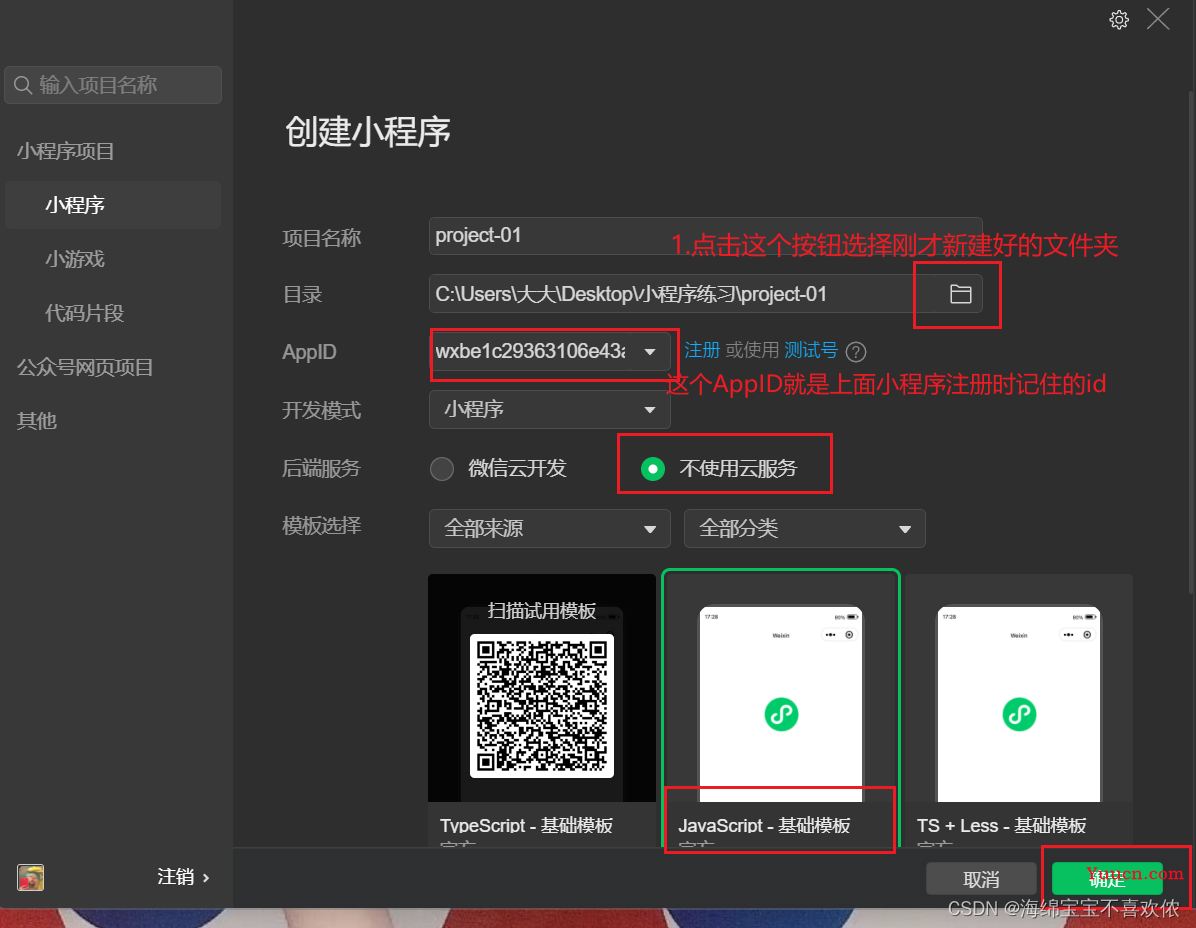
4、选择自己创建的文件夹目录,AppID 是刚才注册小程序的 ID 账号,复制粘贴即可,然后后端服务选择 不适用云服务,模板可以选择JavaScript基础模板,(如果你会 TypeScript ,也可以选择TypeScript 基础模板),然后点击确定即可创建第一个项目。

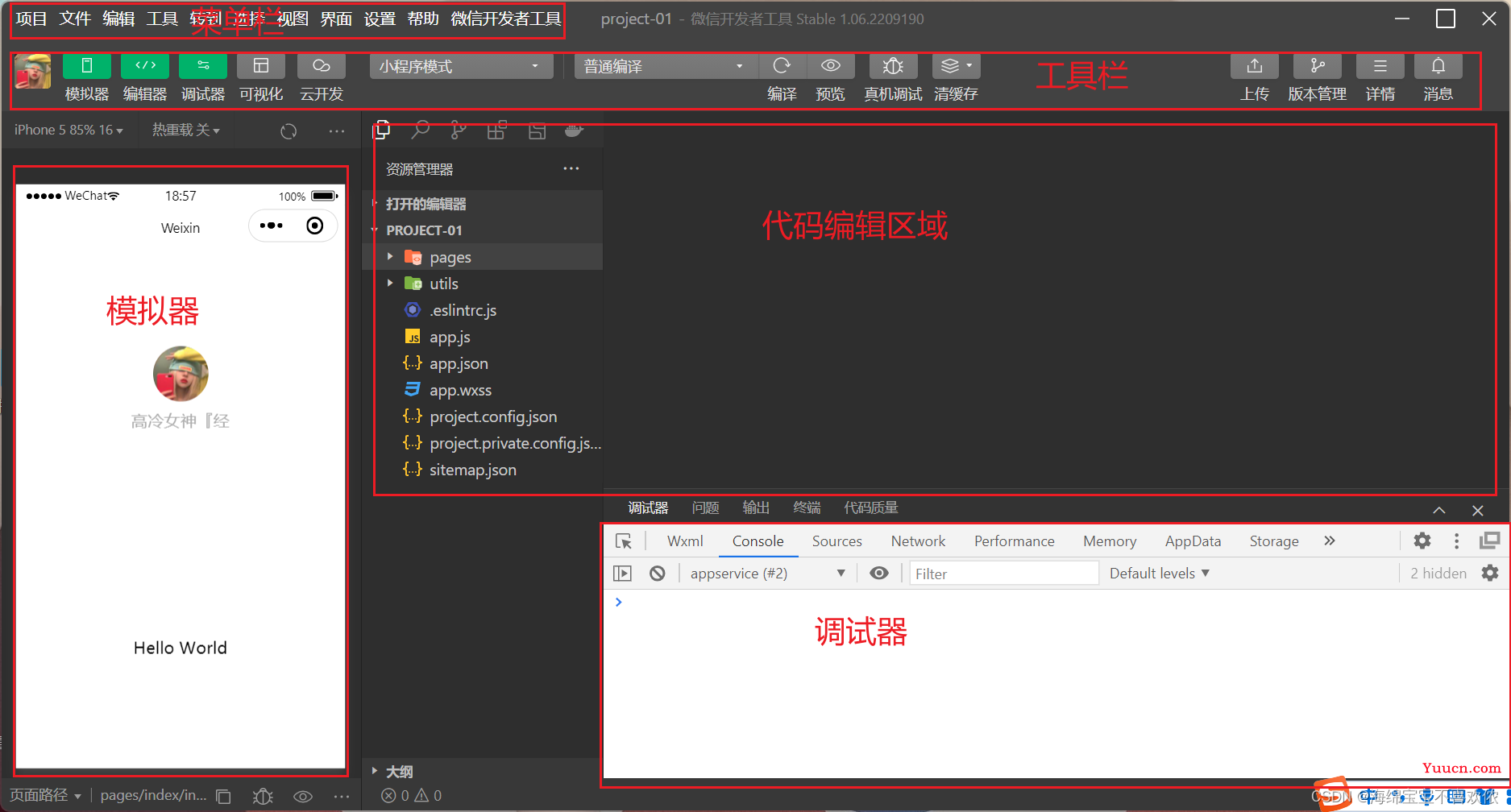
5、创建完成之后,进入到项目页面,如下所示:

四、项目目录介绍
1、工具介绍

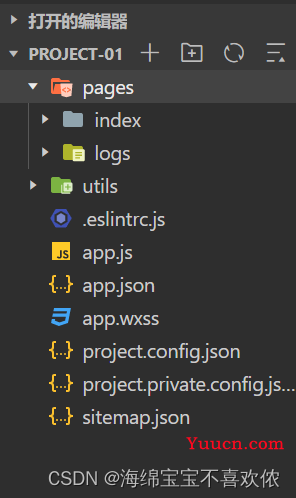
2、项目目录介绍

- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- .eslintrc.js 检测代码样式格式的文件
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- project.private.config.json 项目私有配置文件
- sitemap.json 用来配置小程序以及页面是否允许被微信索引
3、创建新页面
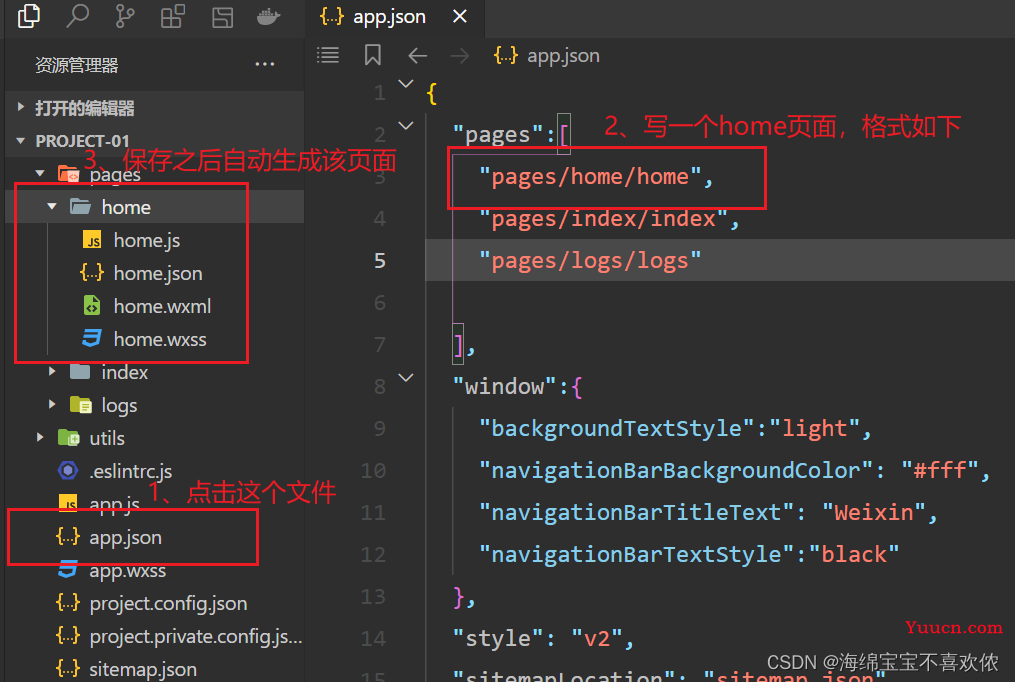
在 app.json 文件中,pages 目录下,添加 home 页面,写在最上面就会显示在模拟器中,保存之后会自动生成home页面。不要忘了加英文逗号!!!

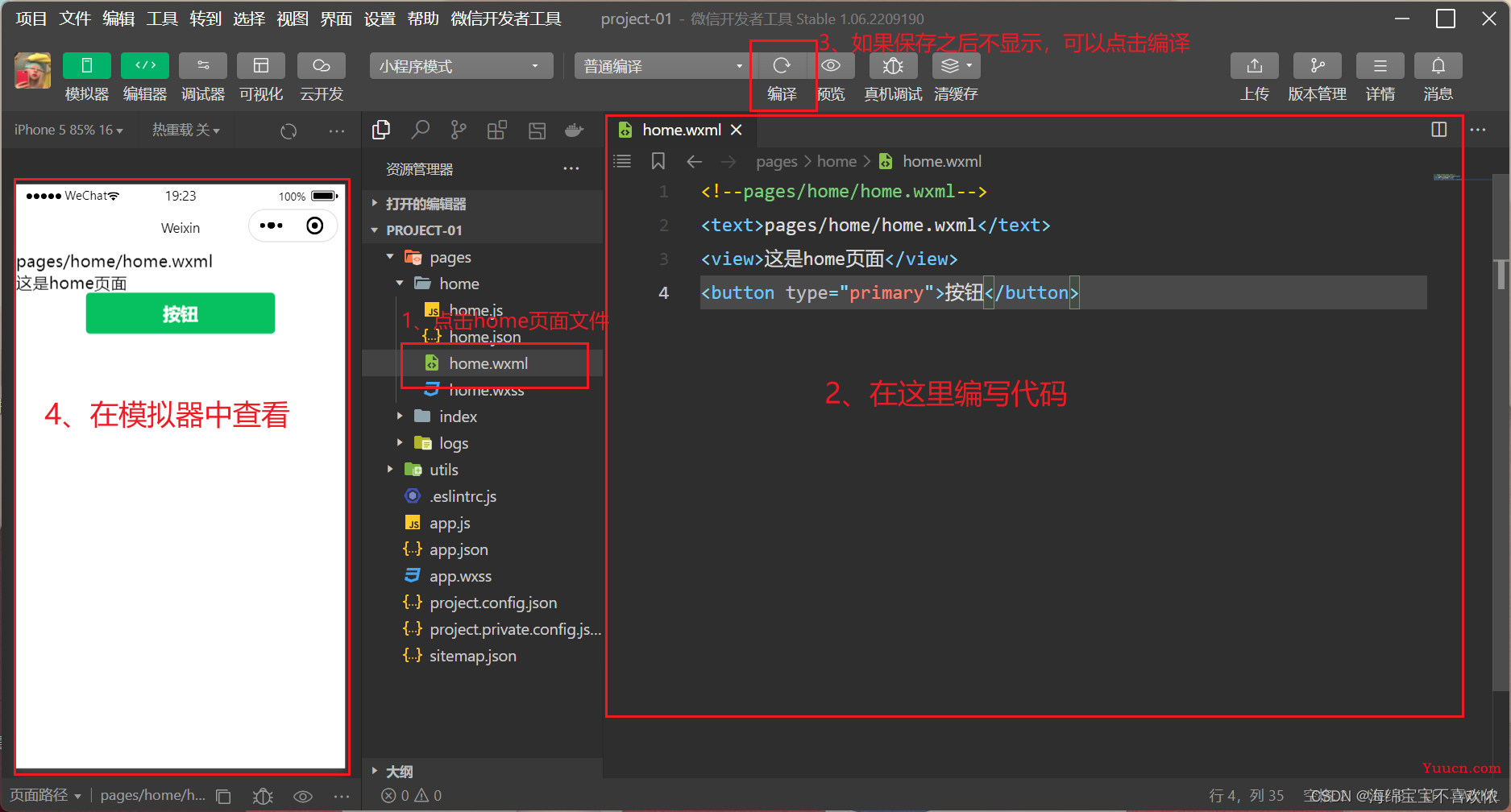
4、书写简单样式
以下是简单的页面编写示范:接下来就可书写代码了,下面是随意创建了一个页面,演示了一些简单的代码,更多基础内容详解可查看首页其他文章。

五、微信小程序开发文档
微信小程序开发文档
上面这个☝是微信小程序开发文档的地址链接, 有各种不懂的问题都可以去查阅文档,有微信小程序开发步骤,各种 API 和组件等等。

这些是小程序入门教程,更多基础内容,可点击我的头像去个人中心查看,后续会持续更新~
希望各位不要吝啬,给个小赞赞~