我电脑上的node版本是16.13.1,运行刚克隆下来的项目时,npm install 报错,gyp err,百度之后确定是node-sass版本兼容性问题。
项目的package.json文件版本如下:
"devDependencies": {
"node-sass": "^4.0.0",
"sass-loader": "^8.0.1"
},
问题 1:
将node-sass的版本改为6.0.1,npm install之后运行项目出现:
Node Sass version 6.0.0 is incompatible with ^4.0.0
经过各个渠道排查,需要同时安装node-sass 6版本 和sass-loader 10版本才能将问题解决,因此将sass-loader版本改为10.0.1,再次npm install之后尝试运行项目 ,然后就出现了新问题,没关系遇到问题解决问题
问题 2:

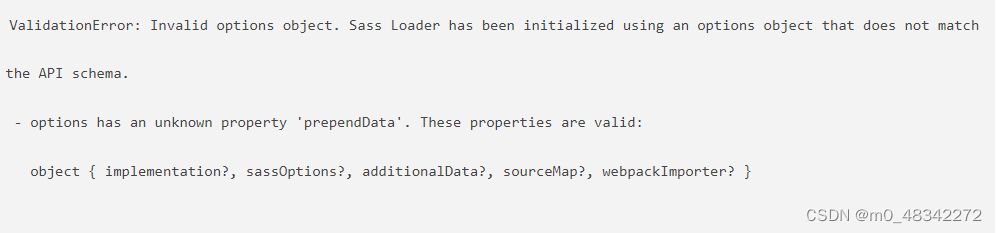
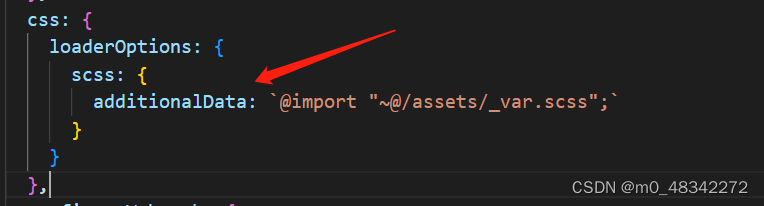
sass-loader 版本10不再支持data方式或者prependData的引入了,需要改成additionalData。打开vue.config.js文件,将prependData改为additionalData:

我们继续运行项目,有点意外的是又有新的问题出现了。。
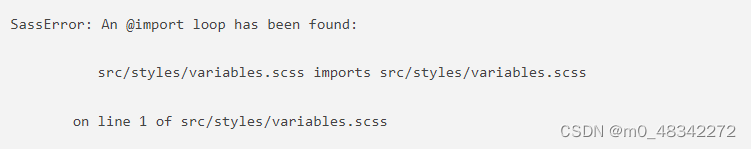
问题 3:

报错原因是因为sass-loader 10版本在vue.config.js中引入了variables.scss后,不需要在main.js中引入了(根据自己控制台的报错信息确定自己项目中问题出现的文件位置,此处是本人遇到的),打开main.js将重复引用注释掉:

再次运行项目:成功。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。