目录
一、问题
二、解决方法
三、总结
一、问题
1.今天写代码遇到了一个很奇葩的问题:写了很多个输入框,其他输入框都没有问题,就最后一个单独处理的有问题,输入框里面输入不了东西。着实不明白为什么,一遍又一遍抱怨,重复输入,里面还是除了原有的值什么都输不了。

二、解决方法
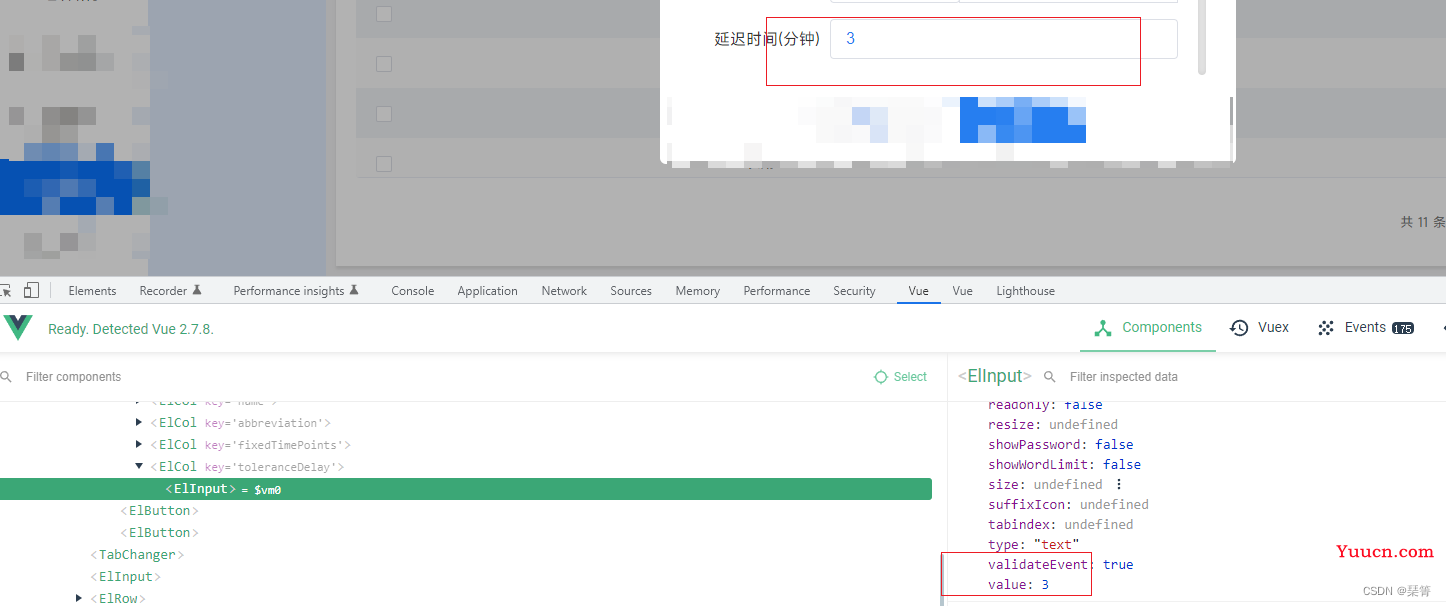
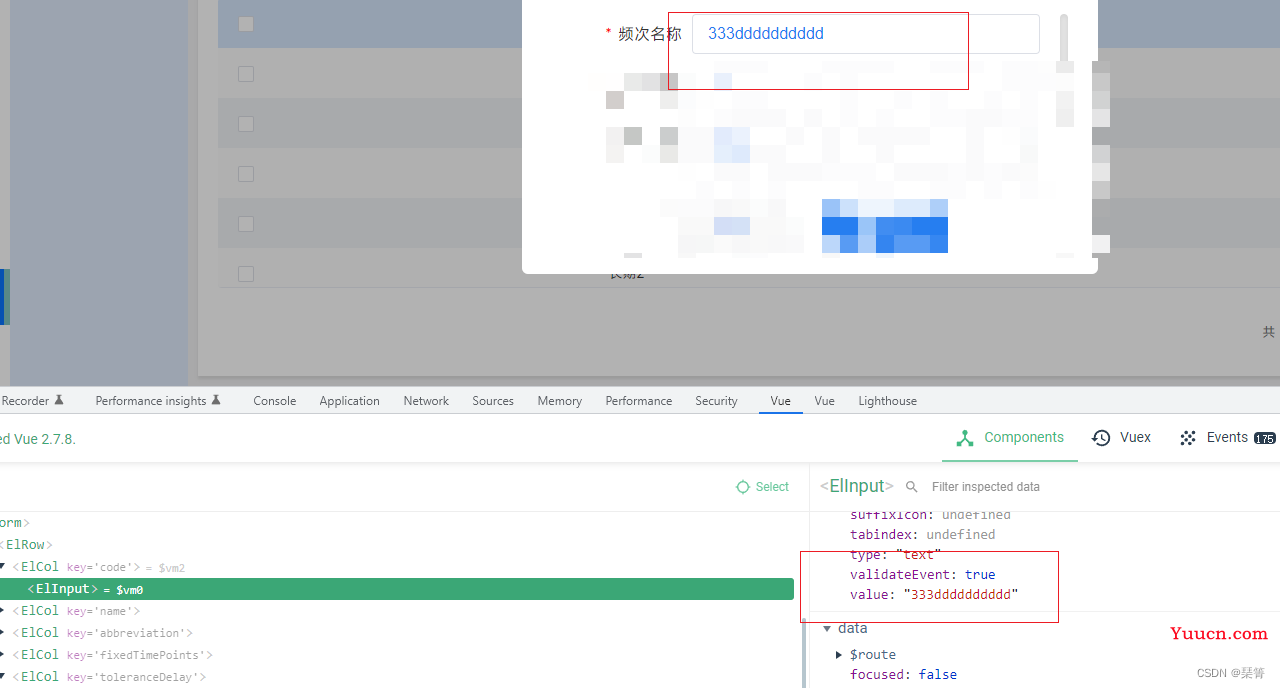
1.用vue dev-tools审查了才发现这个输入框无论输入什么,value值都是不变化,尽管 也触发了input事件(和html没有关系)
html的逻辑也完全相同,定义的对象的value和v-model绑定
<!-- 输入框 -->
<template v-if="item.type === 'input'">
<el-input
class="col"
:id="key"
v-model="item.value"
:clearable="item.inputClearable"
@input="handleInput($event, item)"
></el-input>
</template>

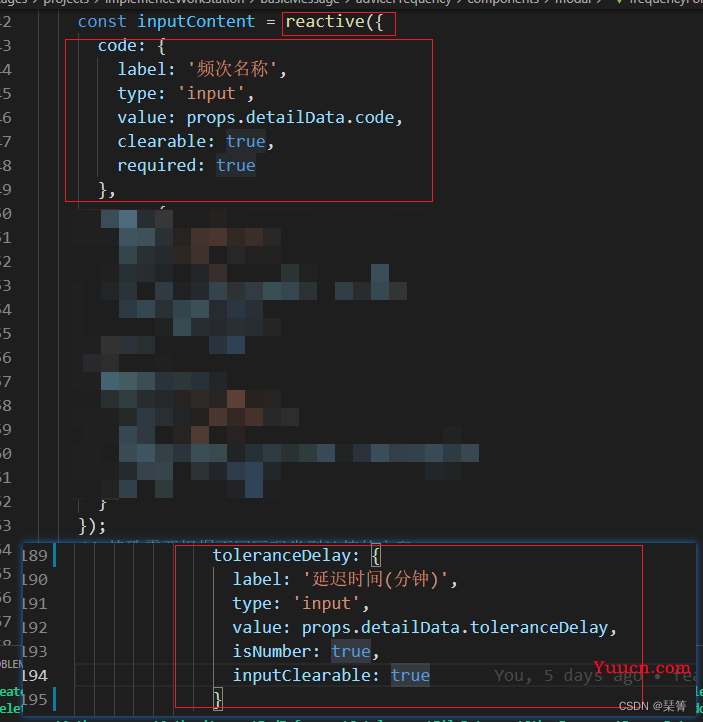
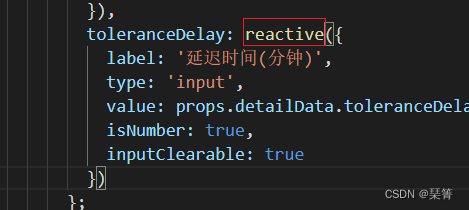
2.仔细比较两个地方有什么不同,好像也没有什么区别,如图2-1所示。
终于突发奇想,看到了下面没有reactive,可能是响应性丢失(根本原因)了。

3.于是在下面的声明上也加上了reactive,竟然好了,可以输入了!!!

三、总结
1.天哪,我也是没有料到竟然是因为响应式丢失,导致无法输入的(value无法更新);世界很大,无奇不有,掉进坑里很迷茫。
2.遇到输入框无法输入可以:
1)先检查html,查看input输入事件是否触发;触发了,则html是正确的
2)检查v-model绑定的值:必须是响应式的(在data选项中定义的,或是setup函数中用reactive或ref显示声明为响应式数据)
/*
希望对你有帮助!
如有错误,欢迎指正!非常感谢!
*/