onlyOffice+vue实现基础案例
因为最近项目中要集成onlyoffice服务,然后参考官网以及其他一些博主的案例分享,自己记录一下

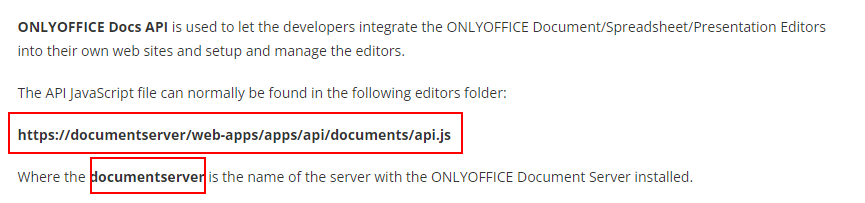
1.首先要将官方文档中的API安装到服务器里面,然后拿到api在服务器的静态地址,用script标签引入到项目的 index.html 文件中
![]()
引入的地址为api在服务器的地址,官方文档的这个地址不可以用,要自己配,配置好这一步才能让后面onlyoffice实例化的时候用起来,如果自己不懂可以问问前辈
2.配置好之后去项目里创建一个新的vue文件,按照官方文档的格式写好,就写一个div然后给绑定一个id就行
![]()
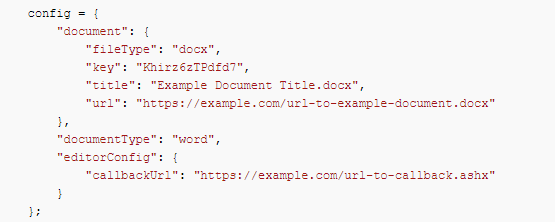
3.现在开始写配置内容,是onlyoffice实例化的一个必要参数

在这里是配置是必填项,也就是官方文档里面的配置写的
fileType:文件类型,必须小写
key:给服务端用的唯一id,同一个id就会获取服务器缓存里的文件(有这个key,就会先根据它去缓存里找),这项如果最开始只是先试用,可以先给个空字符串
title:文件名
url:所要渲染的文件的绝对路径,这个参数很重要,它传的不是文件的本地地址,而是需要把文件传到项目所依赖的服务器,然后拿到文件在服务器的url地址(这个一般情况需要后端支持)才可以用,这个参数决定了能不能实例化出来onlyoffice对象
documentType:打开的文档类型
editConfig:相关编辑器配置
editConfig->callbackUrl:这个参数是文档在保存后的回调url,也就是指定文档存储服务的绝对路径,试用情况可以先传个空字符串,不影响实例化
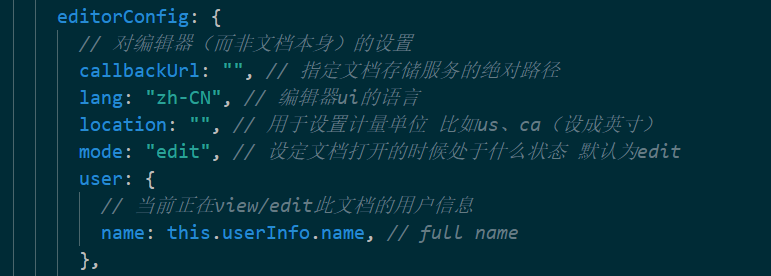
在edifConfig配置中还有一些常用的配置:

有其他需求可以去看官方文档
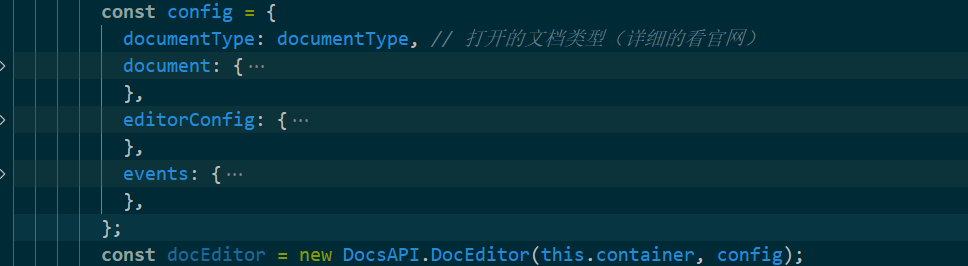
4.最后就是实例化对象:

![]()
这样就好了
5.callbackUrl回调接口:这里可以让后端随意定义一个接口,请求方式为post,onlyoffice在页面关闭后10s或者用户进行编辑完成后会自动调用这个接口,不需要手动触发,在后端接口进行修改后文件的处理,但是接口必须返回
{
"error":0
}
这个返回体,不然实例化完onlyoffice会报错。
这里附一下我自己的整个实例化代码以供参考:
<template>
<div id="office">
<div id="container"></div>
</div>
</template>
<script>
import { mapGetters, mapActions } from "vuex";
export default {
name: "office",
data() {
return {
container: `officeContent${parseInt(Math.random(0, 1) * 100000)}`,
};
},
computed: { ...mapGetters(["cycleInfo", "userInfo"]) },
methods: {
/**
* @description: 实例化onlyoffice对象,渲染到页面
* @params: {Object}
* @author: yanyingxin
*/
initOffice(option) {
// debugger
console.log('init');
try {
let fileType = "xlsx";
let documentType = "spreadsheet";
const config = {
documentType: documentType, // 打开的文档类型(详细的看官网)
document: {
// 这个字段包含了对文档本身的设置
fileType: fileType, // 文件类型,必须小写
key: "", // 给服务端用的唯一id,同一个id就会获取服务器缓存里的文件(有这个key,就会先根据它去缓存里找),文件一旦被保存过或者修改过,就对应一个新的id;url也能做key但是不能有特殊字符并且长度小于128字符长度
title: option.title, // 文件名
url: option.url, // 必须绝对路径,源文件所在的地方
permissions: {
// 权限控制
// fillForms: true,
// comment: false, // 评论功能的开关
copy: true, // 允许复制内容
download: true, // 是否允许下载(其实就是另存为,因为保存就是保存在服务器)
edit: true, // 是否允许编辑文档(这里是历史记录,不允许编辑)
print: true, // 是否允许打印
review: true, // 可编辑时才可用,功能没试过,应该是协同编辑下的评审
save: true,
},
},
editorConfig: {
// 对编辑器(而非文档本身)的设置
callbackUrl: `${process.env.DMS_URL}/xx/xx/config_parser/callback?cycle_id=${option.cycleId}&project_id=${option.projectId}&fileName=${option.title}`,// 指定文档存储服务的绝对路径
lang: "zh-CN", // 编辑器ui的语言
location: "", // 用于设置计量单位 比如us、ca(设成英寸)
mode: "edit", // 设定文档打开的时候处于什么状态 默认为edit
user: {
// 当前正在view/edit此文档的用户信息
name: this.userInfo.name, // full name
},
customization: {
// autosave: false,
forcesave: true, // 启用保存按钮
logo: {
image: "",
imageEmbedded: "",
url: "http://xxx.com.cn",
},
customer: {
address: "xx市xx区xx路700号",
info: "提供高效、协调的团队协作方式",
mail: "xxx@xxx.com.cn",
name: "KR",
www: "http://xxx.com.cn",
},
},
},
events: {
onRequestSaveAs: () => {
console.log("save file>>>>>>>>>>>>>>");
},
},
};
console.log('config', config);
const docEditor = new DocsAPI.DocEditor("container", config);
} catch (error) {
console.log("error", error);
}
},
},
};
</script>
<style>
iframe {
height: 700px !important;
border: 2px #ccd0dc solid;
}
</style>
这个代码不能直接复制粘贴,里面有些参数需要自己配好加进去才可以使用,但是整体的逻辑以及构造就是这样子的,希望对后来人有所帮助