首先在你需要使用form组件的Vue文件里引入
import type { FormInstance } from 'element-plus'
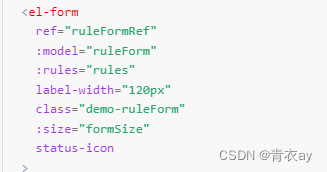
拿这一张图解释一下属性,第一项ref="ruleFormRef",,ruleFormRef就是我们定义并使用各个属性的必要条件,const ruleFormRef = ref<FormInstance>() 在引入FormInstance之后,也就是说FormInstance就是一个接口,用来规定每一项属性,第二个:model="ruleForm"就是我们定义验证规则对象的集合,:rules="rules"就是验证规则的实现,包含是否必填required,触发事件,包括change和blur ,label-width="120px" 就是一个label的宽度,el-form下的label标签会自动继承el-form的宽度,也就是相当于我们自定义了一个label标签并把他的宽度设置为了120px,class就是我们自定义的类名,可以自定义样式,size属性就是输入框的大小,包含default large small 三个属性,status-icon就是验证是否输入正确时,输入框尾部会有相应的icon图标提示,默认是false,
label-position 标签对齐的方式,有left right top三个属性。
下面是的el-form-item属性,上面我们说到ruleForm是验证规则的集合,那么如何去验证用户输入的是否符合规则呢?需要设置两个属性,第一个是在el-form-item标签上设置prop属性,比如说我这里的ruleForm对象里有一个name验证规则,
![]()
第二步就是el-input标签上设置 v-model='ruleForm.name'
类似于这样
现在已经知道规则用的位置了。下面是自定义规则,
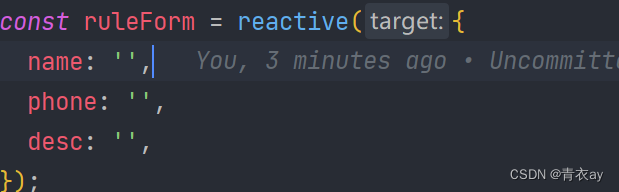
首先是定义ruleForm,他是一个reactive对象,是所有规则的对象集合

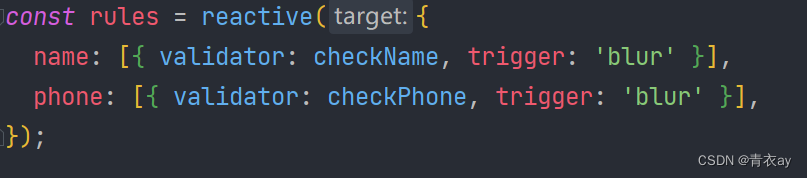
具体的规则是这样的

首先是validate 是对整个表单的内容进行验证,后面就是具体的规则实现,trigger是触发的事件,上面已经讲过了。

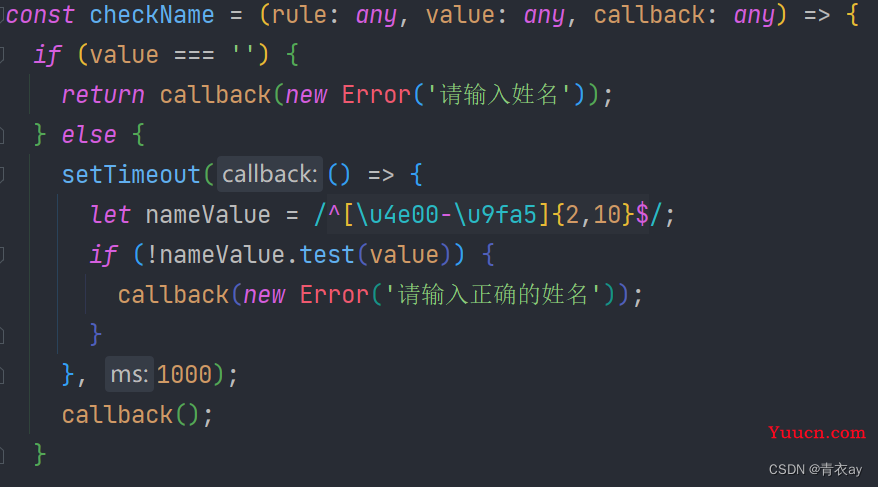
他接收三个参数,rule就是下面的规则,value就是输入的内容,callback就是一个回调函数,
我们可以自己写正则表达式来验证输入的内容。
注意:callback(),这个回调参数一定要放在最后写上,不写的话,他就会一直验证中,即使你输入的内容是符合规则的。