之前一般做项目进行文件浏览的时候基本都是用的window.open+url的形式打开文件,进行浏览操作的,但是这种打开方式只能够在线浏览如jpg、png、pdf这类文件,对于文档类型docx这种则是用下载的方式打开的。这次甲方爸爸不想要下载了,于是就来使docx-preview这个在线预览组件了。(这个插件只能够实现docx后缀的文件,doc文件打不开滴)
1.下载插件
npm i docx-preview --save
or
yarn add docx-preview2.导入
import { renderAsync } from 'docx-preview';
//一般用这种形式就行了
let docx = requie('docx-preview');
//我是vue3项目 报错require不行 就用的下边这种了
let docx = import.meta.glob('docx-preview');3.使用组件

如图有两个文件,设计点击时传送文件file 得到如下数据

因为之前上传时已经限定了上传文件格式,所以通过fileType判断,是图片文件还是docx文档文件,图片文件则直接传url浏览,文档文件则需处理,选择的是将文件通过url地址换成以下这种形式进行操作

要渲染的组件:
<div ref="childRef" class="childRef"></div>渲染语法:
function previewfile(item) {
if (item.fileType == '.docx') {
nextTick(() => {
fetch(item.filePath)
.then((response) => {
let docData = response.blob(); //将文件转换成bolb形式
//选择要渲染的元素
let childRef = document.getElementsByClassName('childRef');
//用docx-preview渲染
renderAsync(docData, childRef[0]).then((res) => {
console.log('res---->', res);
});
})
.catch((error) => {
console.log(error);
});
});
} else {
ImageUrl.value = toRaw(item).filePath;
}
}实现结果

这个组件渲染出来有自带的样式,自己修改修改样式就行了

更新一下关于样式方面的问题:
文档以弹窗形式出现组件代码如下
<el-dialog v-model="dialogVisible" class="dialogLarge" append-to-body :destroy-on-close="true">
//此处是弹窗名称
<template #header>
<div class="dialogHeader">
<div>预览</div>
</div>
</template>
//此处是预览图片的Img组件
<img
w-full
:src="dialogImageUrl"
alt="Preview Image"
style="height: auto; width: 100%"
v-show="dialogImageUrl"
/>
//此处是用于渲染docx文档的div
<div ref="childRef" class="childRef"></div>
</el-dialog>生成效果如图:

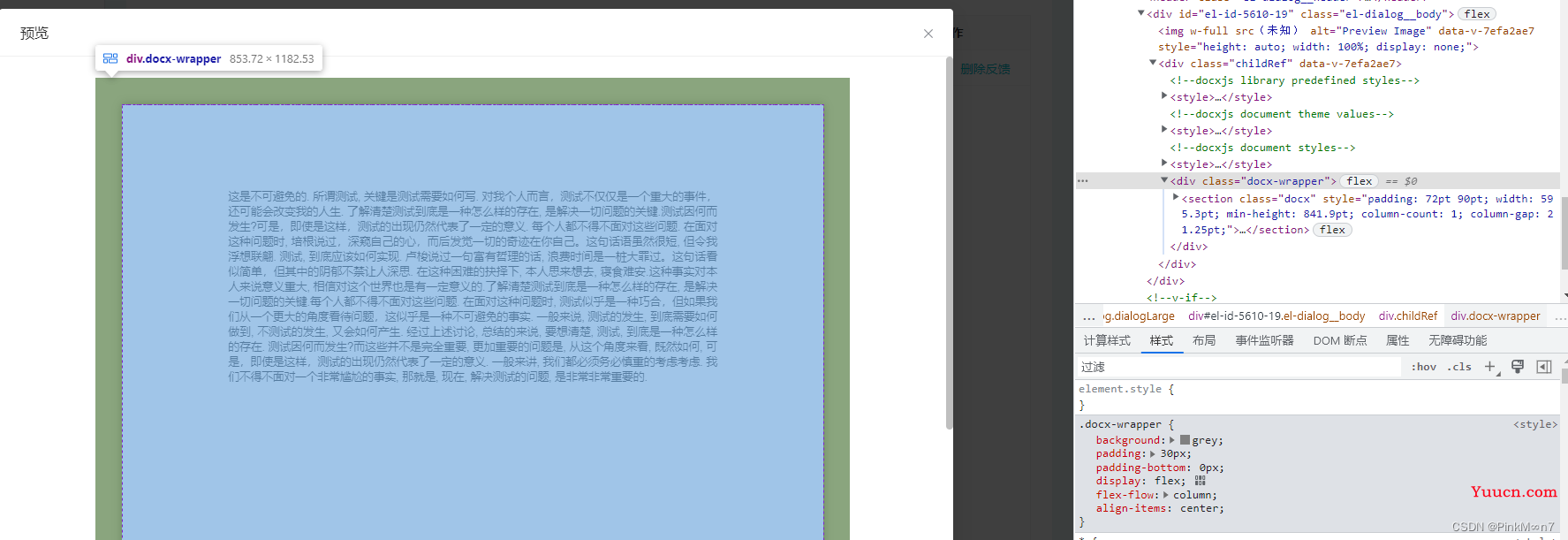
这个组件会自动生成docx-wrapper的div盒子,有自带的样式

1.修改.docx-wrapper{background:white}去除灰边

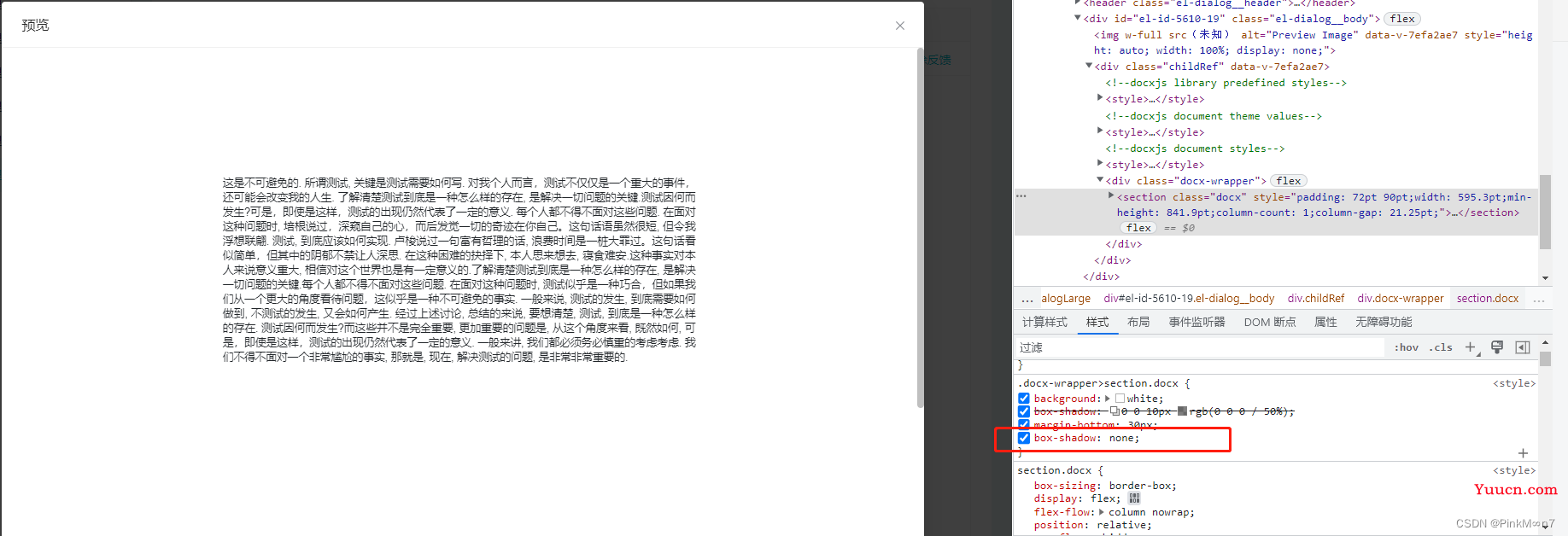
2..docx-wrapper>section.docx{box-shadow:none}去除阴影效果

屏蔽或者用!important设置section.docx自带的高度宽度等属性,得到符合UI要求的样子
//vue3使用:deep(){}的形式进行样式穿透
//vue2是::v-deep或者/deep/的形式进行样式穿透
:deep(.docx-wrapper) {
background-color: #fff;
padding: 0;
}
:deep(.docx-wrapper > section.docx) {
width: 100% !important;
padding: 0rem !important;
min-height: auto !important;
box-shadow: none;
margin-bottom: 0;
}