目录
HTML-基本标签
第一关 创建第一个HTML标签
第二关 创建h2>-h6>标签
第三关 创建p标签
第四关 创建a标签
第五关 创建img标签
第六关 创建div标签
第七关 添加注释
HTML-文本
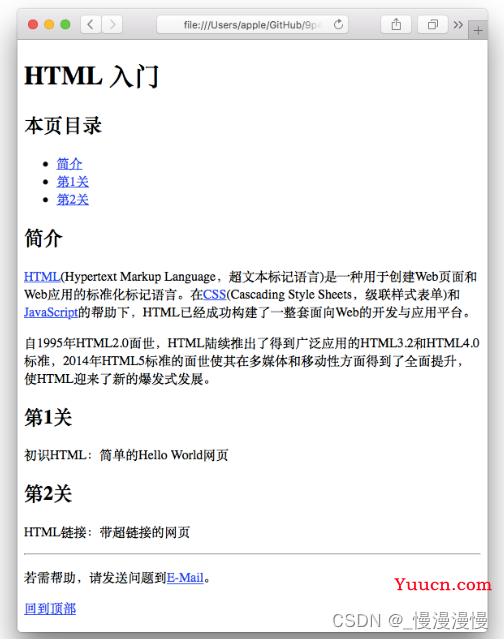
第一关:HTML链接:带超链接的网页
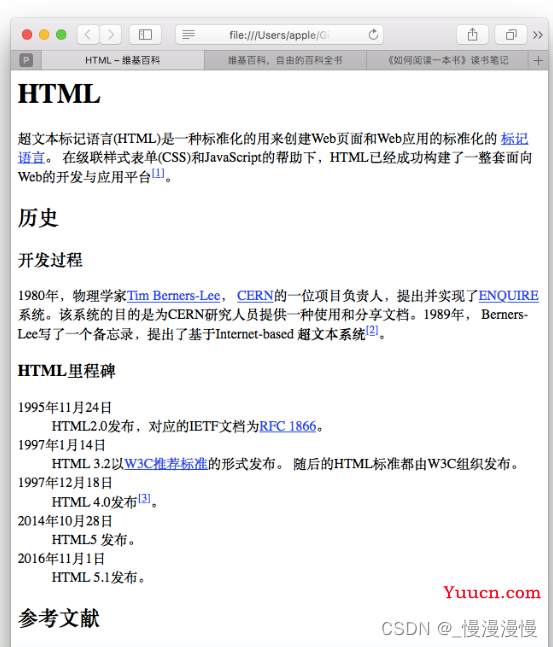
第二关:HTML标题与段落:网络文章网页
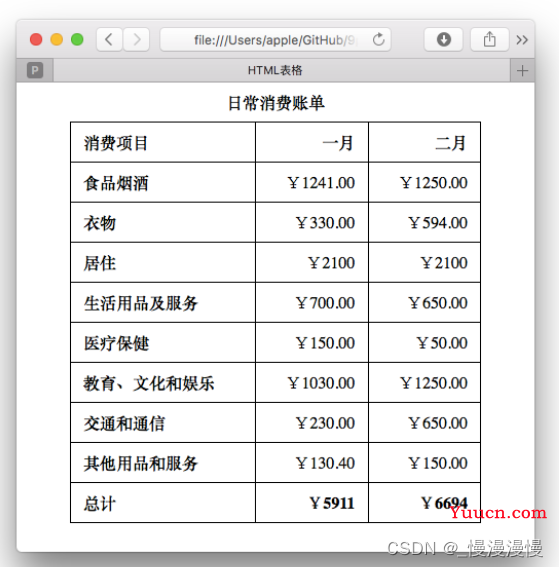
第三关:HTML表格:日常消费账单表格展示网页
HTML-基础
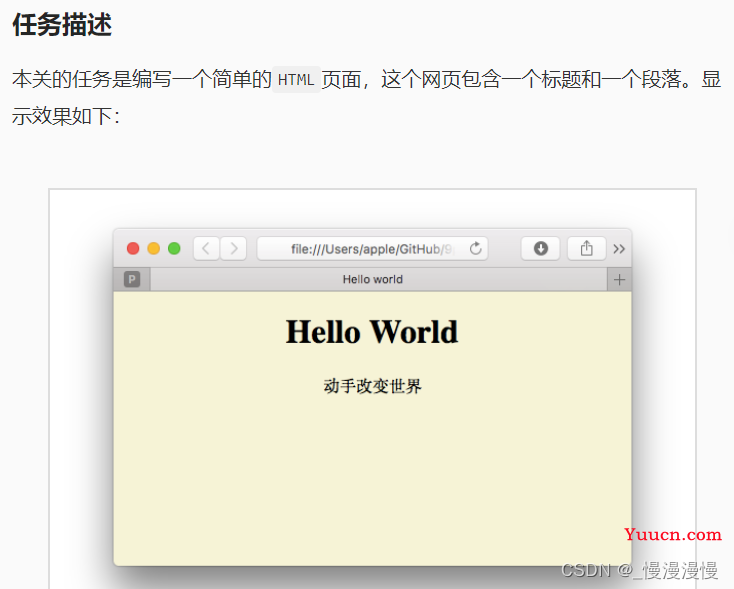
第一关:初识HTML:简单的Hello World网页制作
第二关:HTML结构:自我简介网页
HTML-表单类标签
第一关:表单元素——文本框
第二关:表单元素——密码框
第三关:表单元素——单选框
第四关:表单元素——多选框
第五关:表单元素——checked属性
第六关:表单元素——disabled 属性
第七关:表单元素——label 标签
第八关:表单元素——下拉列表
第九关:表单元素——文本域
第十关:表单元素——提交按钮
第十一关:表单元素的综合案例
HTML-基本标签
第一关 创建第一个HTML标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello</h1>
<!-- ********* Begin ********* -->
<h1>welcome to Educoder</h1>
<!-- ********* End ********* -->
</body>
</html>第二关 创建h2>-h6>标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>创建不同字体大小的标题</h1>
<!-- ********* Begin ********* -->
<h2>创建不同字体大小的标题</h2>
<h3>创建不同字体大小的标题</h3>
<h4>创建不同字体大小的标题</h4>
<h5>创建不同字体大小的标题</h5>
<h6>创建不同字体大小的标题</h6>
<!-- ********* End ********* -->
</body>
</html>第三关 创建p标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<p>我是一个段落</p>
<!-- ********* End ********* -->
</body>
</html>第四关 创建a标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<a href="https://www.educoder.net">Educoder平台</a>
<!-- ********* End ********* -->
</body>
</html>第五关 创建img标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<img src="https://www.educoder.net/attachments/download/207801" alt="小狗走路"/>
<!-- ********* End ********* -->
</body>
</html>第六关 创建div标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h2>我是h2标签</h2>
<p>我是p标签</p>
<!-- ********* Begin ********* -->
<div>我是div标签</div>
<!-- ********* End ********* -->
</body>
</html>第七关 添加注释
平台受限,简单注释就成!
HTML-文本
第一关:HTML链接:带超链接的网页


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML链接</title>
<meta name="description" content="HTML链接知识讲解">
<meta name="keywords" content="HTML, Link">
</head>
<!--------- Begin-------->
<body>
<h1>HTML 入门</h1>
<h2>本页目录</h2>
<ul>
<li><a href="#toc1">简介</a></li>
<li><a href="#toc2">第1关</a></li>
<li><a href="#toc3">第2关</a></li>
</ul>
<h2 id="toc1">简介</h2>
<p>
<a href="https://en.wikipedia.org/wiki/HTML" target="_blank">HTML</a>(Hypertext Markup Language,超文本标记语言)是一种用于创建Web页面和Web应用的标准化标记语言。在
<a href="https://en.wikipedia.org/wiki/CSS" target="_blank">CSS</a>(Cascading Style Sheets,级联样式表单)和
<a href="https://en.wikipedia.org/wiki/JavaScript" target="_blank">JavaScript</a>的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台。</p>
<p>自1995年HTML2.0面世,HTML陆续推出了得到广泛应用的HTML3.2和HTML4.0标准,2014年HTML5标准的面世使其在多媒体和移动性方面得到了全面提升,使HTML迎来了新的爆发式发展。</p>
<h2 id="toc2">第1关</h2>
<p>初识HTML:简单的Hello World网页</p>
<h2 id="toc3">第2关</h2>
<p>HTML链接:带超链接的网页</p>
<hr>
<p>若需帮助,请发送问题到<a href="mailto:someone@email.com">E-Mail</a>。</p>
<p><a href="#">回到顶部</a></p>
</body>
<!--------- End-------->
</html>第二关:HTML标题与段落:网络文章网页


<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>HTML – 维基百科</title>
</head>
<!--------- Begin-------->
<body>
<h1>HTML</h1>
<p>超文本标记语言(HTML)是一种标准化的用来创建Web页面和Web应用的标准化的
<a href="https://en.wikipedia.org/wiki/Markup_language" title="Markup language" target="_blank">标记语言</a>。 在级联样式表单(CSS)和JavaScript的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台<sup><a href="#ref1">[1]</a></sup>。
</p>
<h2>历史</h2>
<h3>开发过程</h3>
<p>1980年,物理学家<a href="https://en.wikipedia.org/wiki/Tim_Berners-Lee" title="Tim Berners-Lee" target="_blank">Tim Berners-Lee</a>,
<a href="https://en.wikipedia.org/wiki/CERN" title="CERN" target="_blank">CERN</a>的一位项目负责人,提出并实现了<a href="https://en.wikipedia.org/wiki/ENQUIRE" title="ENQUIRE" target="_blank">ENQUIRE</a>系统。该系统的目的是为CERN研究人员提供一种使用和分享文档。1989年, Berners-Lee写了一个备忘录,提出了基于Internet-based
<strong>超文本系统</strong><sup><a href="#ref2">[2]</a></sup>。
</p>
<h3>HTML里程碑</h3>
<dl>
<dt>1995年11月24日</dt>
<dd>HTML2.0发布,对应的IETF文档为<a class="external mw-magiclink-rfc" rel="nofollow" href="https://tools.ietf.org/html/rfc1866" target="_blank">RFC 1866</a>。</dd>
<dt>1997年1月14日</dt>
<dd>HTML 3.2以
<a href="https://en.wikipedia.org/wiki/W3C_Recommendation" class="mw-redirect" title="W3C Recommendation" target="_blank">
<abbr title="World Wide Web Consortium">W3C</abbr>推荐标准</a>的形式发布。 随后的HTML标准都由W3C组织发布。</dd>
<dt>1997年12月18日</dt>
<dd>HTML 4.0发布<sup><a href="#ref3">[3]</a></sup>。</dd>
<dt>2014年10月28日</dt>
<dd>HTML5 发布。</dd>
<dt>2016年11月1日</dt>
<dd>HTML 5.1发布。</dd>
</dl>
<h2>参考文献</h2>
<ol>
<small>
<li id='ref1'>Flanagan, David. <i>JavaScript - The definitive guide</i> (6 ed.). p. 1. "JavaScript is part of the triad of technologies that all Web developers must learn: HTML to specify the content of web pages, CSS to specify the presentation of web pages, and JavaScript to specify the behaviour of web pages."</li>
<li id="ref2">Tim Berners-Lee, "Information Management: A Proposal." CERN (March 1989, May 1990). </li>
<li id="ref3">"HTML 4.0 Specification — W3C Recommendation — Conformance: requirements and recommendations". World Wide Web Consortium. December 18, 1997. Retrieved July 6, 2015.</li>
</small>
</ol>
</body>
<!--------- End-------->
</html>
第三关:HTML表格:日常消费账单表格展示网页


<!DOCTYPE html>
<html>
<!--------- Begin-------->
<head>
<meta charset="utf-8">
<title>HTML表格</title>
<meta name="description" content="HTML表格知识讲解">
<meta name="keywords" content="HTML,表格, Table">
<style type="text/css">
table {
border-collapse: collapse;
}
caption {
font-weight: bold;
margin-bottom: .5em;
}
th,
td {
padding: .5em .75em;
border: 1px solid #000;
}
tfoot {
font-weight: bold;
}
</style>
</head>
<body>
<table border="1" style="margin:auto" width="400">
<caption>日常消费账单</caption>
<thead>
<!-- 表格头部 -->
<tr>
<th align="left" scope="col">消费项目</th>
<th align="right" scope="col">一月</th>
<th align="right" scope="col">二月</th>
</tr>
</thead>
<tbody>
<!-- 表格主体 -->
<tr>
<th align="left" scope="row">食品烟酒</th>
<td align="right">¥1241.00</td>
<td align="right">¥1250.00</td>
</tr>
<tr>
<th align="left" scope="row">衣物</th>
<td align="right">¥330.00</td>
<td align="right">¥594.00</td>
</tr>
<tr>
<th align="left" scope="row">居住</th>
<td align="right">¥2100</td>
<td align="right">¥2100</td>
</tr>
<tr>
<th align="left" scope="row">生活用品及服务</th>
<td align="right">¥700.00</td>
<td align="right">¥650.00</td>
</tr>
<tr>
<th align="left" scope="row">医疗保健</th>
<td align="right">¥150.00</td>
<td align="right">¥50.00</td>
</tr>
<tr>
<th align="left" scope="row">教育、文化和娱乐</th>
<td align="right">¥1030.00</td>
<td align="right">¥1250.00</td>
</tr>
<tr>
<th align="left" scope="row">交通和通信</th>
<td align="right">¥230.00</td>
<td align="right">¥650.00</td>
</tr>
<tr>
<th align="left" scope="row">其他用品和服务</th>
<td align="right">¥130.40</td>
<td align="right">¥150.00</td>
</tr>
</tbody>
<tfoot>
<!-- 表格尾部 -->
<tr>
<th align="left" scope="row">总计</th>
<th align="right">¥5911</th>
<th align="right">¥6694</th>
</tr>
</tfoot>
</table>
</body>
<!--------- End-------->
</html>
HTML-基础
第1关:初识HTML:简单的Hello World网页制作

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello world</title>
</head>
<!--------- Begin-------->
<body bgcolor="F6F3D6">
<!--用HTML语言向世界打声招呼吧!-->
<h1 align="center">Hello World</h1>
<p align="center">动手改变世界</p>
</body>
<!--------- End-------->
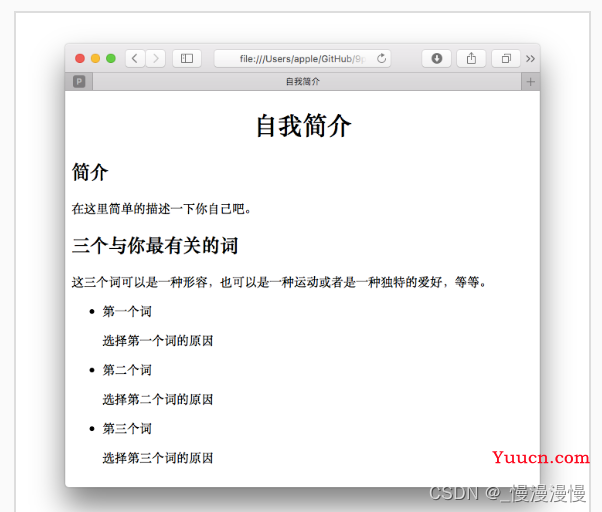
</html>第二关:HTML结构:自我简介网页


<!DOCTYPE html>
<html>
<!--------- Begin-------->
<head>
<meta charset="utf-8">
<title>自我简介</title>
<meta name="description" content="XXX的自我简介网站">
<meta name="keywords" content="自我简介,关键词一,关键词二,关键词三">
</head>
<body>
<h1 align="center">自我简介</h1>
<h2>简介</h2>
<p>榆木脑袋!</p>
<h2>三个与你最有关的词</h2>
<p>这三个词可以是一种形容,也可以是一种运动或者是一种独特的爱好,等等。</p>
<ul>
<li>听歌</li>
<p>喜欢听歌</p>
<li>游戏</li>
<p>喜欢玩游戏</p>
<li>唱歌</li>
<p>喜欢唱歌</p>
</ul>
</body>
<!--------- End-------->
</html>
HTML-表单类标签
第一关:表单元素——文本框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<input type="text" name="nickName" />
<!-- ********* End ********* -->
</body>
</html>第二关:表单元素——密码框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<input type="password" name="check" value="123" />
<!-- ********* End ********* -->
</body>
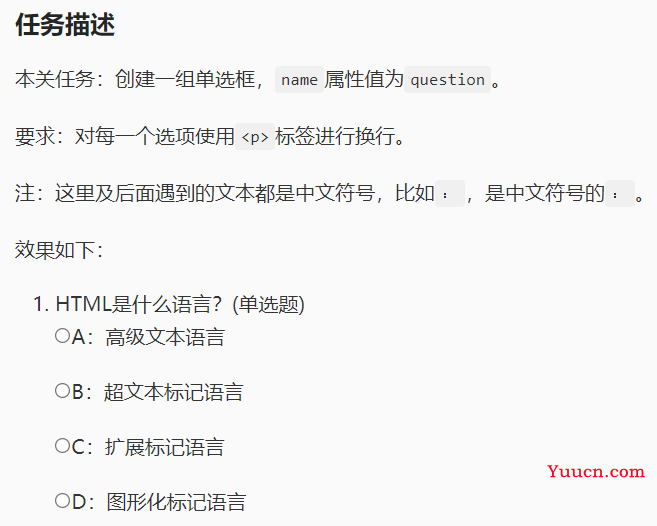
</html>第三关:表单元素——单选框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
1. HTML是什么语言?(单选题)<br>
<!-- ********* Begin ********* --><p>
<input type="radio" name="question" />A:高级文本语言 <p>
<input type="radio" name="question" />B:超文本标记语言 <p>
<input type="radio" name="question" />C:扩展标记语言 <p>
<input type="radio" name="question" />D:图形化标记语言
<!-- ********* End ********* -->
</body>
</html>第4关:表单元素——多选框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
休闲方式:<br>
<!-- ********* Begin ********* --><p>
<input type="checkbox" name="relax" />逛街 <p>
<input type="checkbox" name="relax" />看电影 <p>
<input type="checkbox" name="relax" />宅
<!-- ********* End ********* -->
</body>
</html>第五关:表单元素——checked属性

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
婚姻状况:<br>
<!-- ********* Begin ********* --><p>
<input type="radio" name="marry" checked="checked" />未婚<p>
<input type="radio" name="marry" />已婚
<!-- ********* End ********* -->
</body>
</html>第6关:表单元素——disabled 属性

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
难度系数:<br>
<!-- ********* Begin ********* --><p>
<input type="radio" name="degree" />简单<p>
<input type="radio" name="degree" />中等<p>
<input type="radio" name="degree" disabled/>困难
<!-- ********* End ********* -->
</body>
</html>第七关:表单元素——label 标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<label for="user" >用户:</label>
<input type="text" id="user" name="user" /><p>
<label for="pwd" >密码:</label>
<input type="password" id="pwd" name="password" />
<!-- ********* End ********* -->
</body>
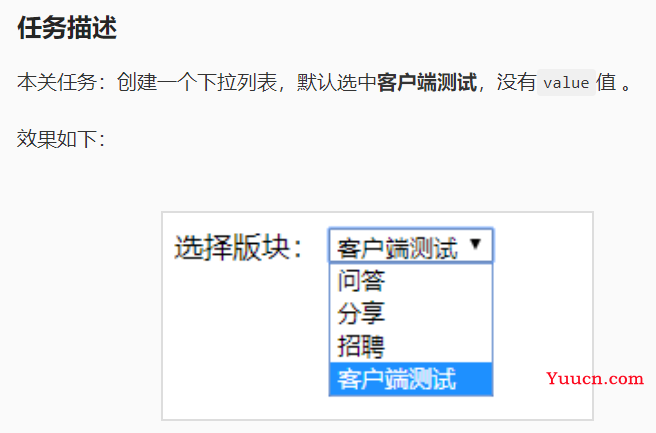
</html>第八关:表单元素——下拉列表

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
选择版块:
<!-- ********* Begin ********* -->
<select>
<option value="" >问答</option>
<option value="" >分享</option>
<option value="" >招聘</option>
<option value="" selected>客户端测试</option>
<!-- ********* End ********* -->
</body>
</html>第九关:表单元素——文本域

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- ********* Begin ********* -->
<style>
textarea {
width:200px;
height:120px;
}
</style>
</head>
<body>
用一句话描述自己的特点:
<textarea maxlength="15" ></textarea>
<!-- ********* End ********* -->
</body>
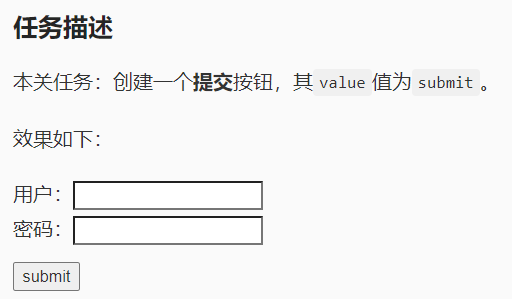
</html>第十关:表单元素——提交按钮

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<label for="user">用户:</label><input type="text" id="user" name="user"/><br>
<label for="pwd">密码:</label><input type="password" id="pwd" name="password" style="margin-bottom: 10px;"/><br>
<!-- ********* Begin ********* -->
<input type="submit" value="submit" />
<!-- ********* End ********* -->
</body>
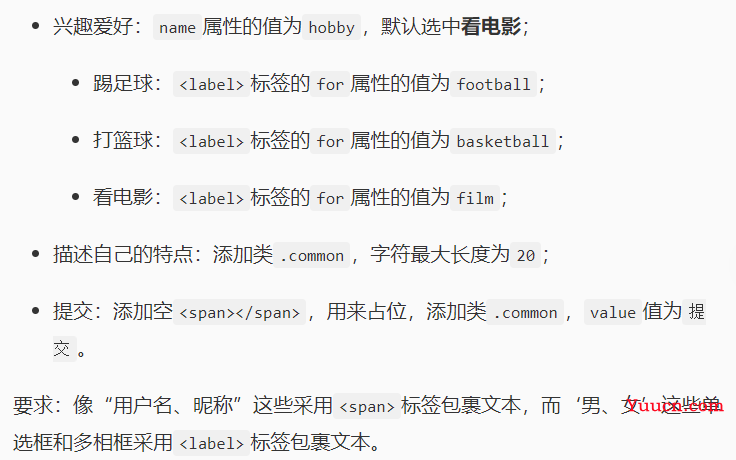
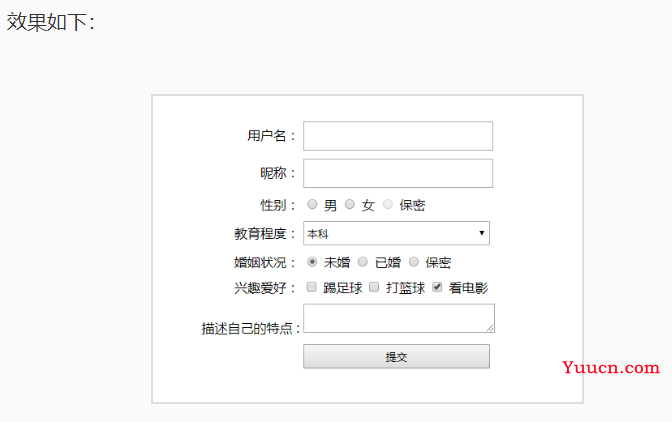
</html>第十一关:表单元素的综合案例




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.container {
width: 40%;
margin: 20px auto;
}
.common {
width: 230px;
height: 30px;
}
span {
display: inline-block;
width: 150px;
text-align: right;
}
div {
margin-bottom: 10px;
}
</style>
</head>
<body>
<form class="container">
<!-- ********* Begin ********* -->
<div>
<span>用户名:</span>
<input type="text" class="common"/>
</div>
<div>
<span>昵称:</span>
<input type="text" class="common"/>
</div>
<div>
<span>性别:</span>
<input type="radio" id="male" name="sex"/><label for="male">男</label>
<input type="radio" id="female" name="sex"/><label for="female">女</label>
<input type="radio" id="other" name="sex" disabled/><label for="other">保密</label>
</div>
<div>
<span>教育程度:</span>
<select class="common">
<option>高中</option>
<option>中专</option>
<option>大专</option>
<option selected>本科</option>
<option>硕士</option>
<option>博士</option>
<option>其他</option>
</select>
</div>
<div>
<span>婚姻状况:</span>
<input type="radio" id="single" name="state" checked/><label for="single">未婚</label>
<input type="radio" id="married" name="state"/><label for="married">已婚</label>
<input type="radio" id="secret" name="state"/><label for="secret">保密</label>
</div>
<div>
<span>兴趣爱好:</span>
<input type="checkbox" id="football" name="hobby"/><label for="football">踢足球</label>
<input type="checkbox" id="basketball" name="hobby"/><label for="basketball">打篮球</label>
<input type="checkbox" id="film" name="hobby" checked/><label for="film">看电影</label>
</div>
<div>
<span>描述自己的特点:</span>
<textarea class="common" maxlength="20"></textarea>
</div>
<div>
<span></span>
<input type="submit" class="common" value="提交">
</div>
<!-- ********* End ********* -->
</form>
</body>
</html>