💂 个人网站:
【紫陌】【笔记分享网】
💅 想寻找共同学习交流、共同成长的伙伴,
请点击【前端学习交流群】
1.作用域区别
let和const具有块级作用域,var不存在块级作用域,可以跨块访问, 不能跨函数访问
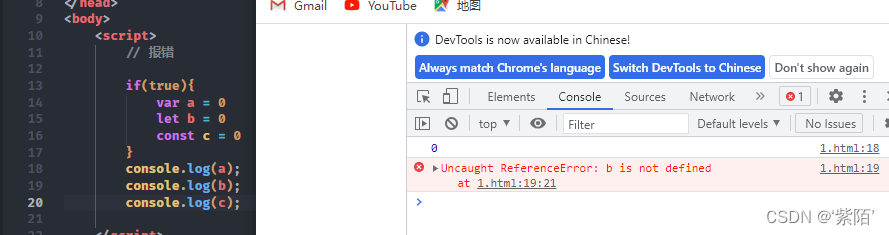
if(true){
var a = 0
let b = 0
const c = 0
}
console.log(a);
console.log(b);
console.log(c);
这里只有var声明的变量才能打印出来,因为var声明的事全局变量,
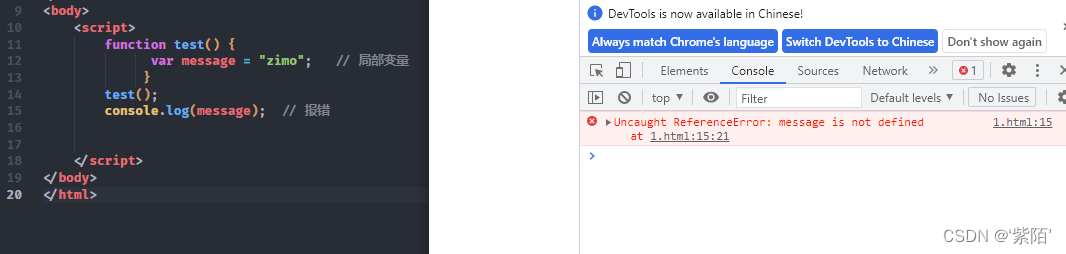
var出来的变量是全局的,但是不能跨函数访问。看下面代码
function test() {
var message = "zimo"; // 局部变量
}
test();
console.log(message); // 报错
2.变量提升
什么是变量提升?
变量能在声明之前使用,就是变量提升。
var存在变量提升,let和const不存在变量提升
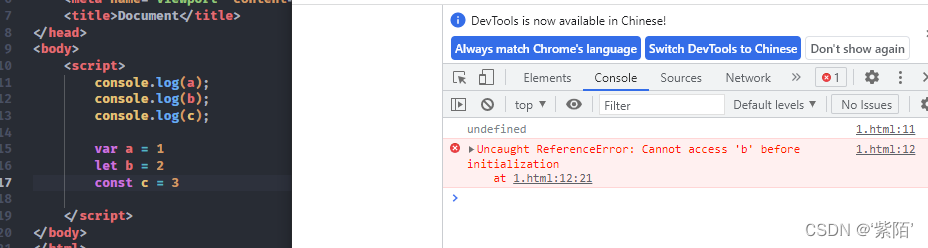
console.log(a);
console.log(b);
console.log(c);
var a = 1
let b = 2
const c = 3
var在js中是支持预解析的声明出来的就不会报错是undefined,let,const就会报错
3.全局属性
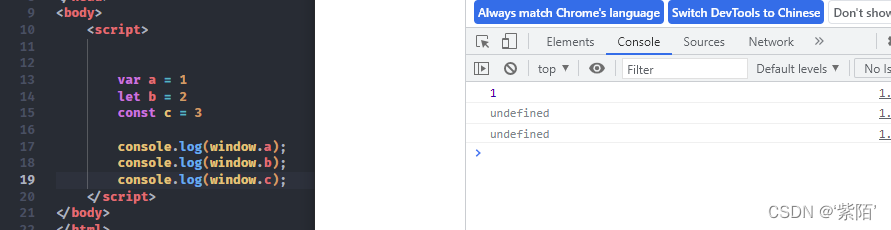
浏览器的全局对象是window。var声明的变量为全局变量,并且会将该变量添加为全局对象的属性,但是let和const不会。
var a = 1
let b = 2
const c = 3
console.log(window.a);
console.log(window.b);
console.log(window.c);
4.重复声明
var声明变量时,可以重复声明变量,后声明的同名变量会覆盖之前声明的遍历。const和let不允许重复声明变量。
var a = 1
var a = 2
console.log(a);
var声明的变量同名只会打印最后一次声明的值

let 和 const同一个作用域下不能重名,编辑器都提示了
5.暂时性死区
在使用let、const命令声明变量之前,该变量都是不可用的。这在语法上,称为暂时性死区。使用var声明的变量不存在暂时性死区。
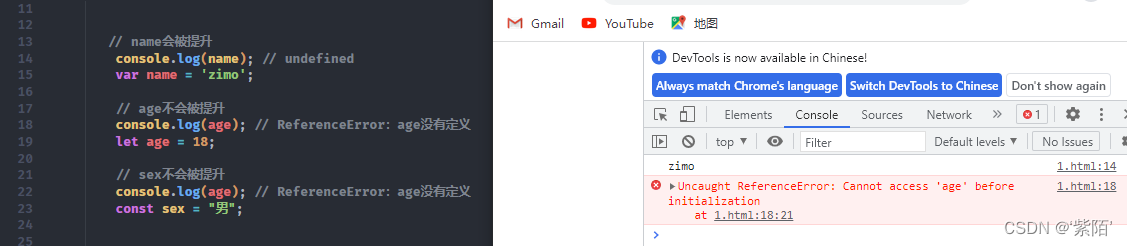
// name会被提升
console.log(name); // undefined
var name = 'zimo';
// age不会被提升
console.log(age); // ReferenceError:age没有定义
let age = 18;
// sex不会被提升
console.log(age); // ReferenceError:age没有定义
const sex = "男";
6.初始值设置
在变量声明时,var 和 let 可以不用设置初始值。而const声明变量必须设置初始值。

编辑器都提示了
7.指针指向
指针指向:let和const都是ES6新增的用于创建变量的语法。 let创建的变量是可以更改指针指向(可以重新赋值)。但const声明的变量是不允许改变指针的指向。
8.应用场景
块级作用域解决了ES5中的两个问题:
- 内层变量可能覆盖外层变量
- 用来计数的循环变量泄露为全局变量
应用场景:以后声明变量使用 let 就对了
应用场景:声明对象类型使用 const,非对象类型声明选择 let
没有特殊情况就不要用var了
9.总结
|
区别 |
var |
let |
const |
|
是否有块级作用域 |
× |
✔️ |
✔️ |
|
是否存在变量提升 |
✔️ |
× |
× |
|
是否添加全局属性 |
✔️ |
× |
× |
|
能否重复声明变量 |
✔️ |
× |
× |
|
是否存在暂时性死区 |
× |
✔️ |
✔️ |
|
是否必须设置初始值 |
× |
× |
✔️ |
|
能否改变指针指向 |
✔️ |
✔️ |
× |