在使用vue3时,如果发现watch监听未生效,可能是以下这个原因
在控制台报了如下一个watch警告
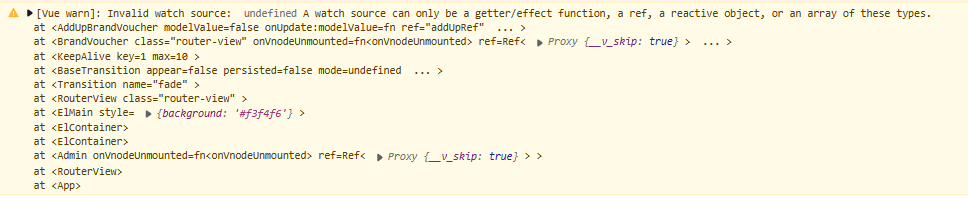
runtime-core.esm-bundler.js:40
[Vue warn]: Invalid watch source: undefined A watch source can only be a getter/effect function, a ref, a reactive object, or an array of these types.
at <AddUpBrandVoucher modelValue=false onUpdate:modelValue=fn ref="addUpRef" ... >
at <BrandVoucher class="router-view" onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< Proxy {__v_skip: true} > ... >
at <KeepAlive key=1 max=10 >
at <BaseTransition appear=false persisted=false mode=undefined ... >
at <Transition name="fade" >
at <RouterView class="router-view" >
at <ElMain style= {background: '#f3f4f6'} >
at <ElContainer>
at <ElContainer>
at <Admin onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< Proxy {__v_skip: true} > >
at <RouterView>
at <App>

这种原因是因为watch里面监听的值的类型不符合要求,watch监听的值要是以下几个类型:
-
函数类型,该函数返回一个值
-
ref对象
-
reactive对象
-
以上数据类型的数组
如果要监听ref对象中的某个值,要用第一种方式
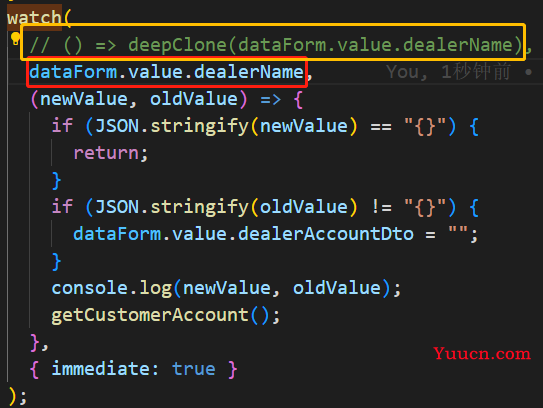
例如图中,需要监听的值是一个ref对象里面的String类型的值,红框中监听值的写法是不对的,需要将监听值写成黄色框中的样子,以一种函数返回值书写。