目录
全局配置 - tabBar
1. 什么是 tabBar
2. tabBar 的 6 个组成部分
3. tabBar 节点的配置项
4. 每个 tab 项的配置选项
全局配置 - 案例:配置 tabBar
1. 需求描述
2. 实现步骤
3. 步骤1 - 拷贝图标资源
4.步骤2 - 新建 3 个对应的 tab 页面
5. 步骤3 - 配置 tabBar 选项
6. 完整的配置代码
全局配置 - tabBar
1. 什么是 tabBar
tabBar
是移动端应用常见的页面效果,
用于实现多页面
是移动端应用常见的页面效果,
用于实现多页面
的快速切换
。小程序中通常将其分为:
。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar

注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
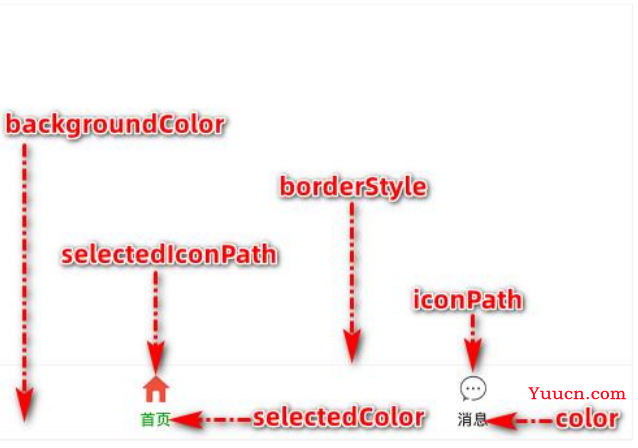
2. tabBar 的 6 个组成部分

① backgroundColor:tabBar 的背景色
② selectedIconPath:选中时的图片路径
③ borderStyle:tabBar 上边框的颜色
④ iconPath:未选中时的图片路径
⑤ selectedColor:tab 上的文字选中时的颜色
⑥ color:tab 上文字的默认(未选中)颜色
3. tabBar 节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom/top |
| borderStyle | String | 否 | black | tabBar 上边框的颜色,仅支持 black/white |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar 的背景色 | |
| list | Array | 是 |
tab 页签的列表,
最少 2 个、最多 5 个 tab
|
4. 每个 tab 项的配置选项
| 属性 | 类型 | 必填 | 描述 |
| pagePath | String | 是 | 页面路径,页面必须在 pages 中预先定义 |
| text | String | 是 | tab 上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当 postion 为 top 时,不显示 icon |
| selectedIconPath | String | 否 | 选中时的图标路径;当 postion 为 top 时,不显示 icon |
全局配置 - 案例:配置 tabBar
1. 需求描述
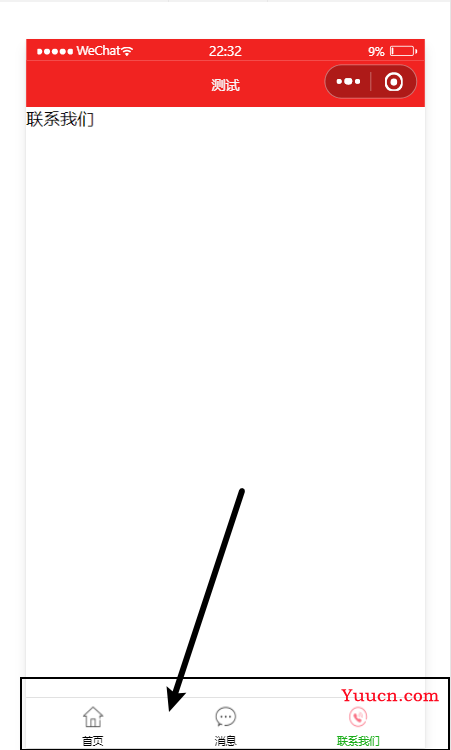
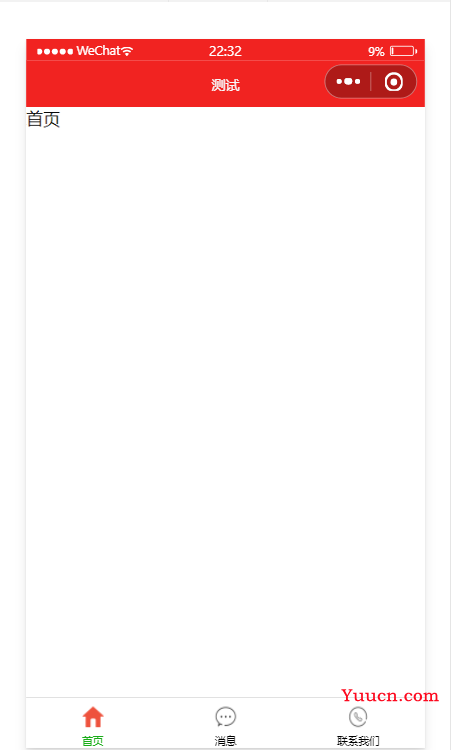
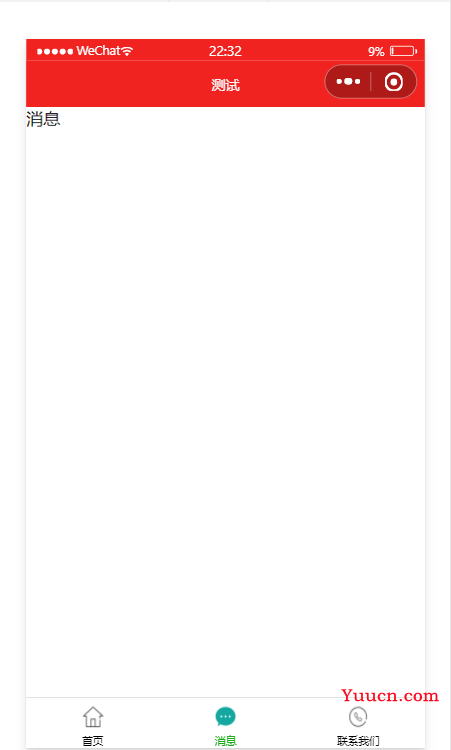
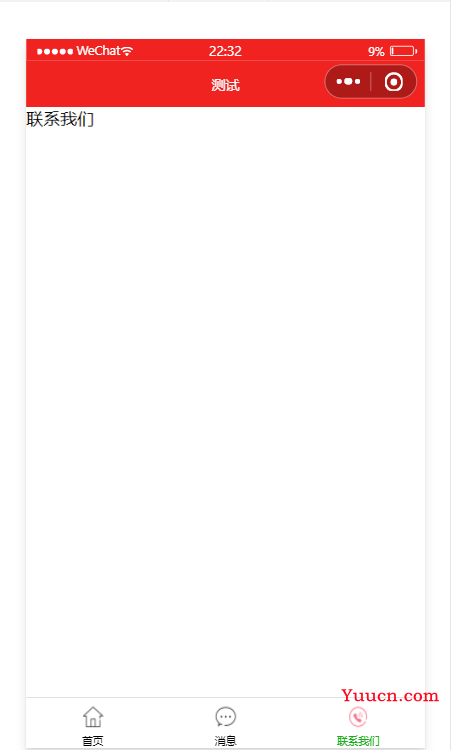
根据素材中提供的小图标、 在小程序中配置如图所示的 tabBar 效果:



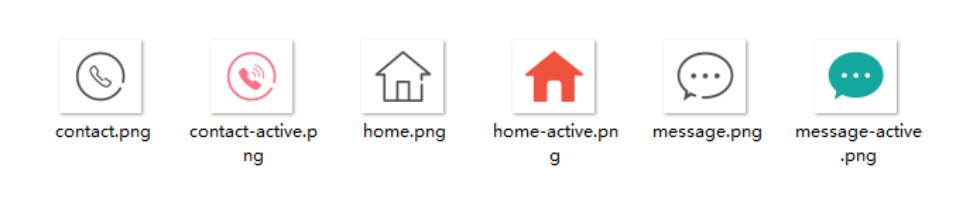
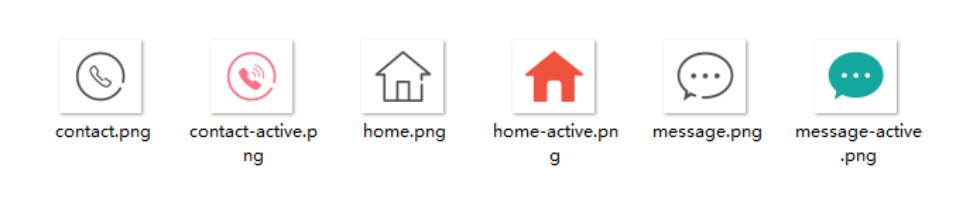
素材:












2. 实现步骤
① 拷贝图标资源
② 新建 3 个对应的 tab 页面
③ 配置 tabBar 选项
3. 步骤1 - 拷贝图标资源
① 把资料目录中的
images
文件夹,
拷贝到小程序项目根目录中
images
文件夹,
拷贝到小程序项目根目录中
② 将需要用到的小图标分为 3 组,每组两个,其中:
图片名称中
包含 -active
的是选中之后
的图标
包含 -active
的是选中之后
的图标
图片名称中
不包含 -active
的是
默认图标
不包含 -active
的是
默认图标
截图如下:


4.步骤2 - 新建 3 个对应的 tab 页面
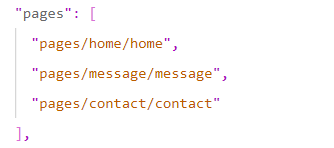
通过 app.json 文件的 pages 节点,快速新建 3 个对应的 tab 页面,示例代码如下:

其中,home 是首页,message 是消息页面,contact 是联系我们页面。
5. 步骤3 - 配置 tabBar 选项
① 打开
app.json
配置文件,和 pages、window 平级,新增
tabBar
节点
app.json
配置文件,和 pages、window 平级,新增
tabBar
节点
② tabBar 节点中,新增
list 数组
,这个数组中存放的,是每个 tab 项的配置对象
list 数组
,这个数组中存放的,是每个 tab 项的配置对象
③ 在 list 数组中,
新增每一个 tab 项的配置对象
。对象中包含的属性如下:
新增每一个 tab 项的配置对象
。对象中包含的属性如下:
pagePath
指定当前
tab 对应的页面路径
【
必填
】
指定当前
tab 对应的页面路径
【
必填
】
text
指定当前 tab 上按钮的文字【
必填
】
指定当前 tab 上按钮的文字【
必填
】
iconPath
指定当前 tab 未选中时候的图片路径【可选】
指定当前 tab 未选中时候的图片路径【可选】
selectedIconPath
指定当前 tab 被选中后高亮的图片路径【可选】
指定当前 tab 被选中后高亮的图片路径【可选】
6. 完整的配置代码
{
"pages": [
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#f12321",
"navigationBarTitleText": "测试",
"navigationBarTextStyle": "white"
},
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}