Vue精髓面试题
一.Vue学习精髓
二.Vue面试题汇总
【一般】Vue的最大优势是什么?
【高频】MVVM和MVC区别是什么?
【一般】Vue常用修饰符有哪些?
【一般】对Vue渐进式的理解
【一般】说出至少4个Vue指令及作用
【一般】为什么避免v-for和v-if在一起使用
【高频】v-show和v-if的区别
【几乎必问】Vue中key值作用
【几乎必问】v-for指令使用key值几种情况
【高频】Vue中:key作用, 为什么不能用索引
【高频】Vue中有时候数组会更新页面,有时候不更新,这是为什么?
【高频】 方法和计算属性和侦听器区别
【一般】请说下封装 vue 组件的过程
【几乎必问】vue组件传值
【高频】Vue 组件 data 为什么必须是函数
【一般】讲一下组件的命名规范
【高频】scoped作用与原理
==【百分百必问】==vue生命周期总共分为几个阶段?
【高薪必问】Vue 的 nextTick 的原理是什么?
【高薪必问】v-slot插槽与作用域插槽
【高薪必问】 自定义指令的方法有哪些?它有哪些钩子函数?还有哪些钩子函数参数?(必 会)
【高薪必问】vue路由作用与原理
【高频】路由之间是怎么跳转的?有哪些方式?
【一般】vue-router怎么配置路由(路由配置六个流程)
【高频】vue-router的钩子函数都有哪些(导航守卫)
【高频】路由传值的方式有哪几种
【几乎必问】Vue的路由实现模式:hash模式和history模式
【几乎必问】请说出路由配置项常用的属性及作用
【高频】$route和$router的区别?
【高频】跟keep-alive有关的生命周期是哪些?
【高频】vuex作用及五大组成部分
【一般】vuex中action工作流程
【几乎必问】说一下你在vue中踩过的坑
一.Vue学习精髓
1.数据驱动 : vue会自动渲染data中的数据, data中的数据变化了,页面会自动变化。
2.vue指令本质 : html标签自定义属性
作用:给html标签拓展功能(给原生html标签加buff)
语法:vue指令 v-指令名="指令值"
HTML自定义属性规范: 属性名="属性值"
3.vue组件本质:html自定义标签
作用: 实现盒子复用
传统html标签:例如 <a>,<button> (只有html结构,没有 )
vue组件: 例如 <good></good> (有html结构,有css样式,有js逻辑 )
4.vue路由本质 : 监听hash,替换容器盒子(版心)
-
如果模式是hash,监听的是hash值变化
-
如果模式是history,监听的是路径变化。(需要后台配合)
5.学习vue路由,如何知道自己学的咋样?能分清下面几个单词,你的路由至少掌握了70%
-
routes : 数组。 路由匹配规则
-
router : 对象。 路由对象
-
$router : 对象。 用于跳转路由 和 传递参数
-
$route :对象。 用于接收路由跳转参数
二.Vue面试题汇总
【一般】Vue的最大优势是什么?
-
比较轻量,中国人自己写的框架,文档易读(这里比较轻松,拿出平时和朋友聊天的语气)
- 下面几个,说的越多越好
-
双向数据绑定,
-
数据驱动视图,
-
组件化开发
-
数据和视图分离
-
单页面应用可以实现页面数据局部刷新
-
【高频】MVVM和MVC区别是什么?
MVC : 传统的设计模式。
-
设计模式: 一套广泛被使用的开发方式
-
M: model 模型
-
模型:就是数据的意思
-
-
V : view视图
-
视图:就是页面的意思
-
-
C:controller控制器
-
控制器:在这里写js业务逻辑,把数据M 渲染到 视图 V (有点类似于我们之前学习的,把数据渲染到页面)
-
-
MVVC: vue所使用的设计模式
-
MVVM,一种软件架构模式,决定了写代码的思想和层次
-
M: model数据模型 (data里定义)
-
V: view视图 (页面标签)
-
VM: ViewModel视图模型 (vue.js源码)
-
-
MVVM通过
数据双向绑定让数据自动地双向同步 不再需要操作DOM-
V (修改视图) -> M(数据自动同步)
-
M(修改数据) -> V (视图自动同步)
-
-
设计模式: 是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。(代码分层, 架构设计)
-
1. 在vue中,不推荐直接手动操作DOM!!!
-
2. 在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!!(思想转变)
【一般】Vue常用修饰符有哪些?
.prevent: 提交事件不再重载页面;
.stop: 阻止单击事件冒泡;
.once: 只执行一次这个事件
.enter:监听键盘enter键
【一般】对Vue渐进式的理解
-
官方专业答案
-
主张最少,
-
自底向上,
-
增量开发,
-
组件集合,
-
便于复用
-
-
个人见解
-
使用模块化规范,实现自助餐式开发,用什么导什么。 最大程度上节省资源。
-
【一般】说出至少4个Vue指令及作用
-
v-on 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
-
v-bind 动态绑定 作用: 及时对页面的数据进行更改, 可以简写成:分号
-
v-slot: 缩写为#, 组件插槽
-
v-for 根据数组的个数, 循环数组元素的同时还生成所在的标签
-
v-show 显示内容
-
v-if 显示与隐藏
-
v-else 必须和v-if连用 不能单独使用 否则报错
-
v-text 解析文本
-
v-html 解析html标签
【一般】为什么避免v-for和v-if在一起使用
Vue 处理指令时,v-for 比 v-if 具有更高的优先级, 虽然用起来也没报错好使, 但是性能不高, 如果你有5个元素被v-for循环, v-if也会分别执行5次.
【高频】v-show和v-if的区别
-
v-show和v-if的区别? 分别说明其使用场景?
-
相同点: v-show 和v-if都是true的时候显示,false的时候隐藏
-
不同点1:原理不同
-
v-show:一定会渲染,只是修改display属性 -
v-if:根据条件渲染
-
-
不同点2:应用场景不同
-
频繁切换用v-show,不频繁切换用v-if
-
[v-if与v-show区别逐字稿]
面试官你好,我是这么理解v-if和v-show的。 v-if本质其实是动态的创建 或者 删除元素节点。一般不用频繁切换, 要么显示, 要么隐藏的情况, 我都会用 v-if。因为v-if 是惰性的, 如果初始值为 false, 那么这些元素就直接不创建了, 这样就可以节省一些初始渲染开销。v-show本质是在控制元素的 css 样式,display: none;,一般元素需要频繁的切换显示隐藏, 用 v-show。因为v-if在频繁切换会大量的创建和删除元素, 消耗性能。
【几乎必问】Vue中key值作用
-
1.vue在渲染的时候,会 先把 新DOM 与 旧DOM 进行对比, 如果dom结构一致,则vue会复用旧的dom。 (此时可能造成数据渲染异常)
-
2.使用key可以给dom添加一个 唯一标识符,让vue强制更新dom
[vue中key值作用逐字稿]
面试官你好,我是这么理解key值的,key值的主要作用是给元素添加一个唯一标识符,用于提高vue渲染性能,当data发生变化的时候,vue会使用diff算法来对比新旧虚拟DOM.如果key值相同,才会考虑复用元素.如果key值不同,则会强制更新元素.一般通过给元素key设置为id,来保证vue更新数据的时候可以最大限度复用相同的key值的元素.
【几乎必问】v-for指令使用key值几种情况
[v-for指令使用key值几种情况逐字稿]
1. 没有key值(默认是下标) : 不复用,就地更新
2. key值为下标(相当于没设置) : 不复用,就地更新
3. key值是id : 复用相同的key,更新不同的key
总结 : key值优先设置id, 没有id就用下标
【高频】Vue中:key作用, 为什么不能用索引
-
:key是给v-for循环生成标签颁发唯一标识的, 用于性能的优化
-
因为v-for数据项的顺序改变,Vue 也不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素
[key值为什么不能是下标逐字稿]
因为数组的元素发生变化的时候,其他的元素下标会受到影响.而如果把下标作为key值的,由于其他的元素下标变化,所有vue会认为你key值也变化了,就会强制更新你的元素,从而影响性能.
【高频】Vue中有时候数组会更新页面,有时候不更新,这是为什么?
-
因为vue内部只能监测到数组顺序/位置的改变/数量的改变, 但是值被重新赋予监测不到变更, 可以用 Vue.set() / vm.$set()
这些方法会触发数组改变, v-for会监测到并更新页面
-
push() -
pop() -
shift() -
unshift() -
splice() -
sort() -
reverse()
这些方法不会触发v-for更新
-
slice() -
filter() -
concat()
【高频】 方法和计算属性和侦听器区别
面试点 : 侦听器和计算属性区别
(1)计算属性有缓存机制,侦听器没有
(2)计算属性不支持异步操作, 侦听器支持异步操作
(3)计算属性是一个额外新增的属性, 侦听器只能侦听data中的属性
(4)计算属性有返回值return,侦听器不需要return
(5)计算属性可以监听多个数据变化(计算属性内部用到的数据变化了,就会执行计算属性方法),
侦听器只能侦听一个数据的变化。-
方法
-
需要主动调用触发
-
不会缓存
-
-
计算属性
-
监听多个属性:只要计算属性内部数据变化就会触发
-
有缓存机制(必须要说的)
-
-
侦听器
-
监听一个属性
-
watch支持异步
-
不会缓存(这个可以不用回答)
-
[计算属性和侦听器区别逐字稿]
1.功能不同:计算属性解决模板语法冗余,侦听器监听data中某一个数据变化
2.计算属性有缓存,侦听器没有缓存
3.计算属性不支持异步操作,侦听器支持异步操作
4.计算属性可以新增一个属性,而侦听器一定要是data中的属性
【一般】请说下封装 vue 组件的过程
高逼格答案: 有复用的地方就有封装
(js如此,vue也是如此)-
1.先分析需求:确定业务需求,把页面中可以复用的结构,样式以及功能
-
找出业务需求中存在复用的地方
-
-
2.具体步骤:Vue.component 或者在new Vue配置项components中, 定义组件名, 可以在props中接受给组件传的参数和值,子组件修改好数据后,想把数据传递给父组件。可以采用$emit方法
【几乎必问】vue组件传值
-
父传子
- 1.子组件props定义变量
-
2.父组件在使用子组件时通过行内属性给props变量传值
-
特点:单向数据流
-
子传父
-
1.子组件:$emit触发父的事件
-
2.父在使用组件用@自定义事件名=父的方法 (子把值带出来)
-
特点:事件监听
-
-
非父子组件
-
vuex
-
【高频】Vue 组件 data 为什么必须是函数
-
官方文档:Vue组件data一定是函数
-
因为组件是需要在多个地方使用的
-
如果data是一个对象,对象是引用类型。 一旦某一个地方修改,就会全部修改
-
data是一个函数,每一次复用组件的时候就会从这个函数返回一个新的对象。 这样组件在复用的时候就可以做到数据互不干扰。
-
【一般】讲一下组件的命名规范
-
官方文档:官方-组件命名规范
-
给组件命名有两种方式(在Vue.Component/components时),一种是使用链式命名"my-component",一种是使用大驼峰命名"MyComponent",
-
因为要遵循W3C规范中的自定义组件名 (字母全小写且必须包含一个连字符),避免和当前以及未来的 HTML 元素相冲突
【高频】scoped作用与原理
-
作用:组件css作用域,避免
子组件内部的css样式被父组件覆盖-
默认情况下,如果子组件和父组件css选择器权重相同,优先加载父组件css样式
-
-
原理:给元素添加一个自定义属性 v-data-xxxxx
-
一针见血答案: 通过属性选择题来提高css权重值
-
==【百分百必问】==vue生命周期总共分为几个阶段?
四个钩子
-
beforeCreate,
-
created,
-
beforeMount,
-
mounted 这几个钩子函数
【高薪必问】Vue 的 nextTick 的原理是什么?
-
1为什么需要 nextTick
-
Vue 是异步修改 DOM 的并且不鼓励开发者直接接触 DOM,但有时候业务需要必须对数据更改--刷新后的 DOM 做相应的处理,这时候就可以使用 Vue.nextTick(callback)这个 api 了。
-
-
2.知识储备(可以不说,但是自己要知道,以防不测)
-
事件循环中宏任务和微任务这两个概念
-
常见的宏任务有 script, setTimeout, setInterval, setImmediate(一种执行更加频繁的定时器)
-
常见的微任务有 ,Promise.then(), async
-
-
3.最终答案:
-
nextTick 的原理是
vue 通过异步队列控制 DOM 更新-
nextTick底层是promise,所以是微任务。这个一定要知道
-
-
(这个是官方语言,说不说看你自己心情) : nextTick 回调函数先后执行的方式。如果大家看过这部分的源码,会发现其中做了很多 isNative()的判断,因为这里还存在兼容性优雅降级的问题。可见 Vue 开发团队的深思熟虑,对性能的良苦用心。
-
【高薪必问】v-slot插槽与作用域插槽
-
1.插槽作用:父组件 传递
html结构给 子组件 -
2.具名插槽作用:父组件 传递
多个html结构给 子组件 -
3.作用域插槽作用:父组件 给 子组件 传递插槽 时,可以使用子组件内部的数据
【高薪必问】 自定义指令的方法有哪些?它有哪些钩子函数?还有哪些钩子函数参数?(必会)
-
全局定义指令:在vue对象的directive方法里面有两个参数,一个是指令名称,另外一个是函数。组件内定义指令:directives
-
钩子函数:bind(绑定事件触发)、inserted(节点插入的时候触发)、update(组件内相关更新)
-
钩子函数参数:el、binding
【高薪必问】vue路由作用与原理
-
路由作用: 实现单页面应用
-
原理:监听location的hash值
【高频】路由之间是怎么跳转的?有哪些方式?
-
1、<router-link to="需要跳转到页面的路径">
-
2、this.$router.push()跳转到指定的url,并在history中添加记录,点击回退返回到上一个页面
-
3、this.$router.replace()跳转到指定的url,但是history中不会添加记录,点击回退到上上个页面
-
4、this.$touter.go(n)向前或者后跳转n个页面,n可以是正数也可以是负数
【一般】vue-router怎么配置路由(路由配置六个流程)
-
1.引入组件
-
2.配置路由path和组件, 和生成路由对象routes
-
3.创建路由对象router
-
4.把路由对象挂载到new Vue()
-
5.页面使用<router-view></router-view> 承载路由
-
6.<router-link to="要跳转的路径"></router-link> 设置路由导航(声明式导航方式/编程式跳转)
【高频】vue-router的钩子函数都有哪些(导航守卫)
-
关于vue-router中的钩子函数主要分为3类
-
1.全局钩子函数beforeEach(全局前置守卫,所有路由生效)
-
beforeEach函数有三个参数,分别是:
-
to:router即将进入的路由对象
-
from:当前导航即将离开的路由
-
next:function,进行管道中的一个钩子,如果执行完了,则导航的状态就是 confirmed (确认的)否则为false,终止导航。
-
-
-
2.单独路由独享组件(只对这个路由生效)
* beforeEnter,
-
3 组件内钩子
-
beforeRouterEnter,(渲染路由组件前)
-
beforeRouterUpdate,(路由改变)
-
beforeRouterLeave(路由离开)
-
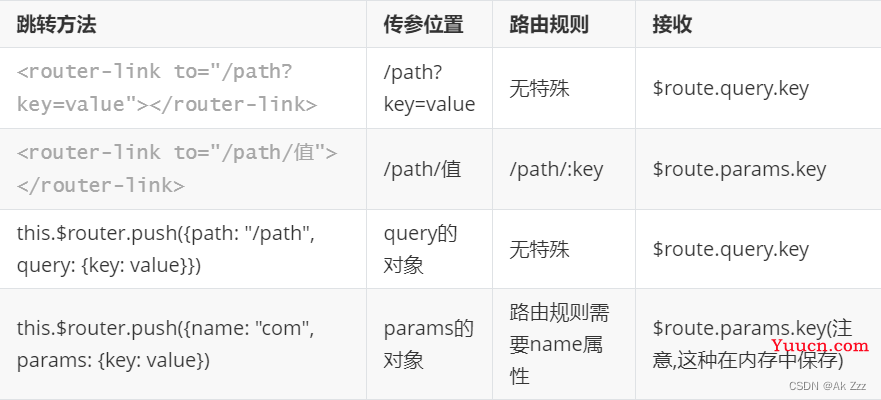
【高频】路由传值的方式有哪几种

-
Vue-router传参可以分为两大类,分别是编程式的导航 router.push和声明式的导航
-
1.编程式导航:router.push
-
字符串:直接传递路由地址,但是不能传递参数
-
this.$router.push("home")
-
-
对象:
-
命名路由 这种方式传递参数,目标页面刷新会报错 - name+params
-
this.$router.push({name:"news",params:{userId:123})
-
-
查询参数 和path配对的是query
-
this.$router.push({path:"/news',query:{uersId:123})
-
-
接收参数 this.$route.query
-
-
2.声明式导航
-
字符串 <router-link to:"news"></router-link>
-
命名路由 <router-link :to:"{name:'news',params:{userid:1111}}"></route-link>
-
还可以to="/path/值" - 需要提前在路由 规则里值 /path/:key
-
查询参数 <router-link :to="{path:'/news',query:{userId:1111}}"></router-link>
-
还可以to="/path?key=value
-
-
【几乎必问】Vue的路由实现模式:hash模式和history模式
1.路径不同
hash有#, history没有#
2.工作模式不同
hash : 修改当前页面hash,不需要服务器额外配置
history: 会给服务器发送请求,需要服务器配置
-
1.hash模式:在浏览器中符号“#”,#以及#后面的字符称之为hash,用 window.location.hash 读取。特点:hash虽然在URL中,但不被包括在HTTP请求中;用来指导浏览器动作,对服务端安全无用,hash不会重加载页面。
-
2.history模式:history采用HTML5的新特性;且提供了两个新方法: pushState(), replaceState()可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更
【几乎必问】请说出路由配置项常用的属性及作用
路由配置参数:
-
path : 跳转路径
-
component : 路径相对于的组件
-
name:命名路由
-
children:子路由的配置参数(路由嵌套)
-
props:路由解耦
-
redirect : 重定向路由
【高频】$route和$router的区别?
-
routes : 数组。 路由匹配规则
-
router : 对象。 路由对象
-
$router : 对象。 用于跳转路由 和 传递参数
-
$route :对象。 用于接收路由跳转参数
【高频】跟keep-alive有关的生命周期是哪些?
-
1.前言:在开发Vue项目的时候,大部分组件是没必要多次渲染的,所以Vue提供了一个内置组件keep-alive来缓存组件内部状态,避免重新渲染,在开发Vue项目的时候,大部分组件是没必要多次渲染的,所以Vue提供了一个内置组件keep-alive来缓存组件内部状态,避免重新渲染
-
2.生命周期函数:在被keep-alive包含的组件/路由中,会多出两个生命周期的钩子:activated 与 deactivated。
-
activated钩子:
在在组件第一次渲染时会被调用,之后在每次缓存组件被激活时调用。 -
Activated钩子调用时机:
第一次进入缓存路由/组件,在mounted后面,beforeRouteEnter守卫传给 next 的回调函数之前调用,并且给因为组件被缓存了,再次进入缓存路由、组件时,不会触发这些钩子函数,beforeCreate created beforeMount mounted 都不会触发 -
deactivated钩子:
组件被停用(离开路由)时调用-
deactivated钩子调用时机:使用keep-alive就不会调用beforeDestroy(组件销毁前钩子)和destroyed(组件销毁),因为组件没被销毁,被缓存起来了,这个钩子可以看作beforeDestroy的替代,如果你缓存了组件,要在组件销毁的的时候做一些事情,可以放在这个钩子里,组件内的离开当前路由钩子beforeRouteLeave => 路由前置守卫 beforeEach =>全局后置钩子afterEach => deactivated 离开缓存组件 => activated 进入缓存组件(如果你进入的也是缓存路由)
-
-
【高频】vuex作用及五大组成部分
-
vuex作用: 全局数据管理 解决复杂的父子组件传值
-
state作用:存储数据
-
getter作用:派生数据。相当于state计算属性
-
mutations作用:修改state中的数据
-
actions作用: 异步更新数据
-
module作用:模块化处理vuex数据
【一般】vuex中action工作流程
-
1.组件给actions发送消息
-
2.actions异步请求数据
-
3.actions将请求到的数据提交给mutations
-
4.mutations同步更新state中的数据
【几乎必问】说一下你在vue中踩过的坑
-
1操作data中的数据,发现没有响应式
-
原因: 数组中有很多方法,有的会改变数组(例如pop push),有的不会改变数组(例如slice, filter)
-
解决方案:通过Vue.set(对象,属性,值)这种方式就可以达到,对象新添加的属性是响应式的
-
-
2.在created操作dom的时候,是报错的,获取不到dom,这个时候实例vue实例没有挂载
-
解决方案:Vue.nextTick(回调函数进行获取
-
-
3.其他的可以自由发挥,只要不是太低级就可以(比如,单词写错,代码位置写错,这种就是低级问题。其他的都可以说,千万别说这两个)