这里写目录标题
- 1 效果预览
- 2 基本组件
- 3 配置 vue-router
-
- 3.1 安装
- 3.2 引入vue-router
- 3.3 配置路由匹配
- 4 引入Element-UI
-
- 4.1 安装
- 4.2 引入样式
- 4.3 使用Element-UI
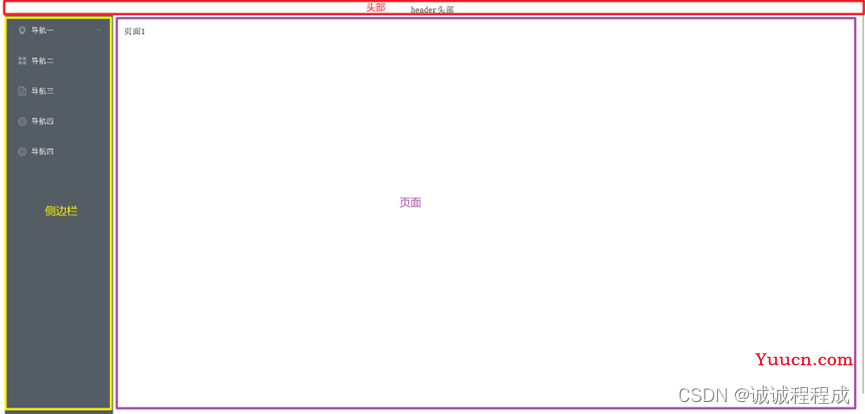
1 效果预览
分为3个部分:
- 头部
- 侧边栏:动态选择
- 页面:根据侧边栏动态跳转

2 基本组件
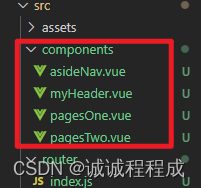
components中包含:头部组件、侧边栏组件、页面1、页面2

asideNav是我们的侧边栏
pagesOne / pagesTwo 是我们要实现切换的页面,页面随便写点内容就好
App中引入组件
<template>
<div class="app">
<!-- 头部 -->
<myHeader></myHeader>
<el-container
style="height: 100vh;
border: 1px solid #eee;
margin: 0;
border: 0;
padding: 0;"> <!-- style: 隐藏滚动条 去掉白边-->
<!-- 侧边栏 -->
<el-aside style="width: 200px;">
<asideNav></asideNav>
</el-aside>
<!-- 主页面 -->
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</div>
</template>
<script>
import myHeader from "@/components/myHeader"
import asideNav from "@/components/asideNav"
export default {
name: "App",
components: {
myHeader,
asideNav,
}
}
</script>
<style>
html,
body{
height: 100%;
margin: 0;
border: 0;
padding: 0;
}
</style>
3 配置 vue-router
3.1 安装
首先安装vue-router
npm install vue-router
如果上面的命令报错,可能因为要下载的router版本过高,由于vue与vue-router版本兼容的问题,如果下载版本过高,在启动项目时会报错。可以下载低版本的vue-router
npm install vue-router@3.1.3 --save-dev
最后在package.json文件中查看是否下载成功

3.2 引入vue-router
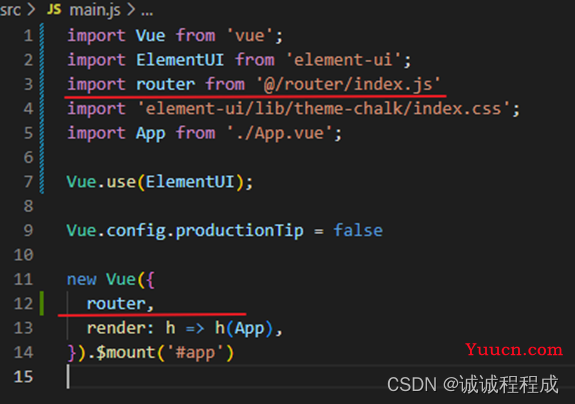
Main.js文件中

3.3 配置路由匹配
新建文件:src/routers/index.js
配置路径对应的页面是什么
这里简单示范,有两个主页面进行切换:pagesOne / pagesTwo
//引入依赖及组件
import Vue from 'vue'
import Router from 'vue-router' //引入vue-router
Vue.use(Router) //注册vue-router
import pagesOne from '../components/pagesOne'
import pagesTwo from '../components/pagesTwo'
export default new Router({
routes: [
{
path: '/',
name: 'pagesOne',
component: pagesOne
},
{
path: '/pagesOne',
name: 'pagesOne',
component: pagesOne
},
{
path: '/pagesTwo',
name: 'pagesTwo',
component: pagesTwo
}
]
})
后续点击侧边栏时,指定的组件将替换该 router-view
4 引入Element-UI
Element-UI官网:https://element.eleme.cn/#/zh-CN/component/installation
4.1 安装
推荐使用npm安装
npm i element-ui -S
4.2 引入样式
public/index.html文件
引入 js 和 css 文件
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>

4.3 使用Element-UI
我选择的是这个,将对应的代码到asideNav.vue

对代码进行修改,对应index的值为我们在index.js中配置的
点击导航一,切换pagesOne
点击导航四,切换pagesTwo
等等

然后运行,就可以实现了
asideNav.vue的代码
<template>
<div class="aside" style="height: 100%; width: 100%;">
<el-row class="tac" style="height: 100%; width: 100%;">
<el-col :span="12" style="height: 100%; width: 100%;">
<el-menu
default-active="this.$route.path" router
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
style="height: 100%; width: 100%;">
<el-submenu index="/pagesOne">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<el-menu-item index="/">选项1</el-menu-item>
<el-menu-item index="/">选项2</el-menu-item>
<el-menu-item index="/">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="/pagesOne">
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="/pagesTwo">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
<el-menu-item index="/pagesTwo">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>