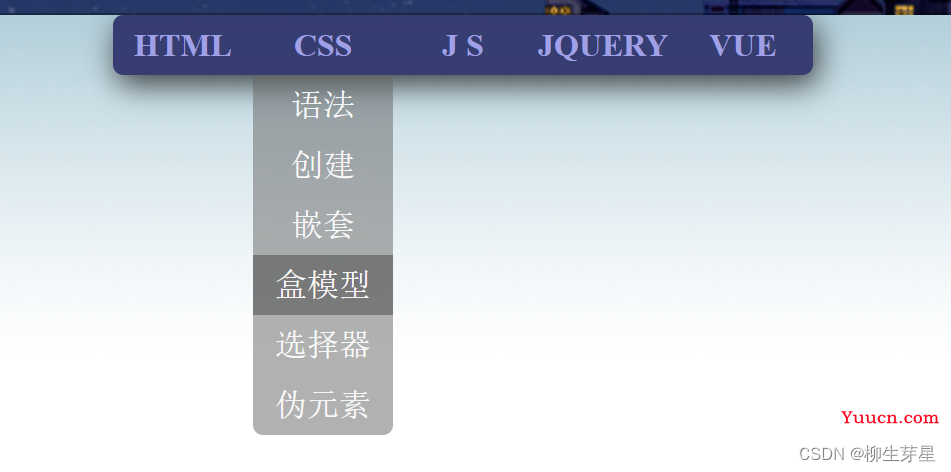
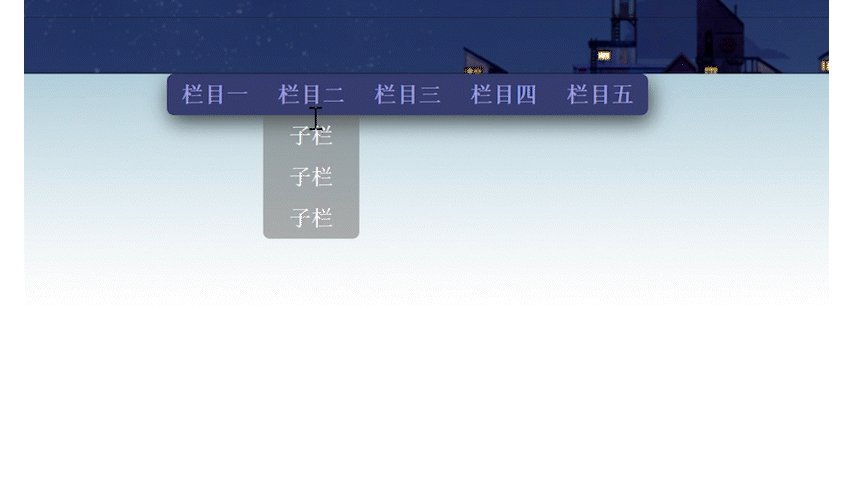
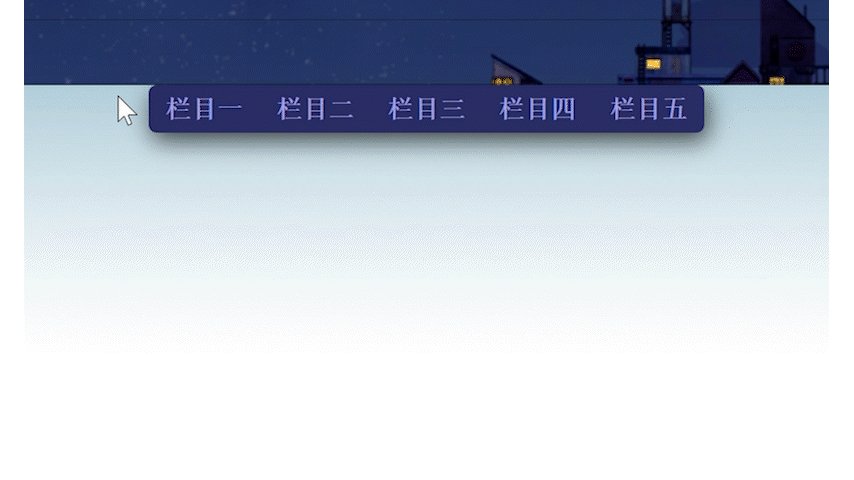
最终效果如下:

接下来,我将从html和css两大部分,逐步为您讲解制作过程
目录
Html 实现布局
创建父栏目
创建子栏目
插入外部样式表,为接下来的css编辑做准备
Css 实现样式
排布文本,设置背景
交互效果的实现
实现子栏的隐藏与显示
实现当鼠标移动到子栏时的视觉互动
Html 实现布局
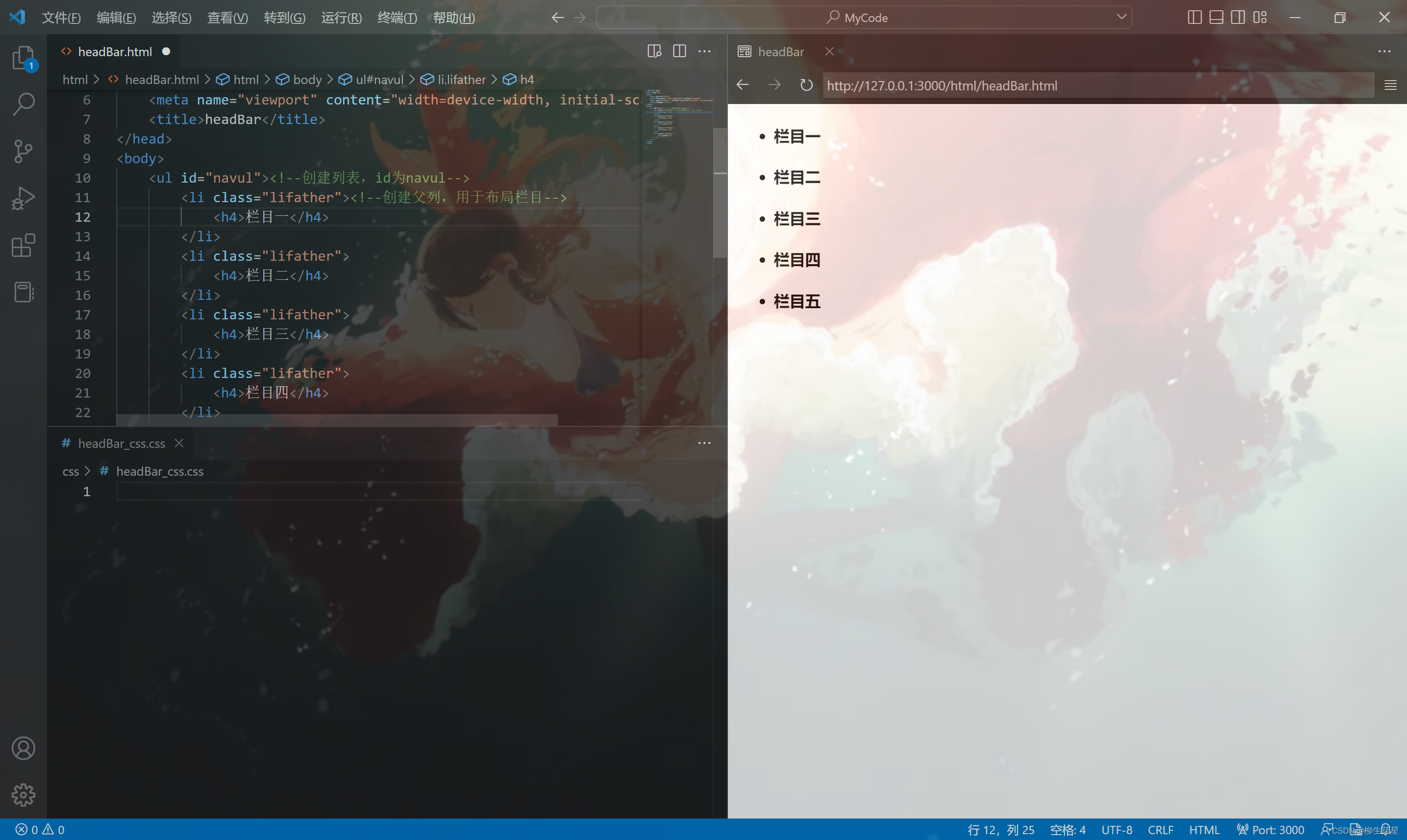
创建父栏目
<body>
<ul id="ulfather"><!--创建父列-->
<li class="lifather">
<h4>栏目一</h4>
</li>
<li class="lifather">
<h4>栏目二</h4>
</li>
<li class="lifather">
<h4>栏目三</h4>
</li>
<li class="lifather">
<h4>栏目四</h4>
</li>
<li class="lifather">
<h4>栏目五</h4>
</li>
</ul>
</body>
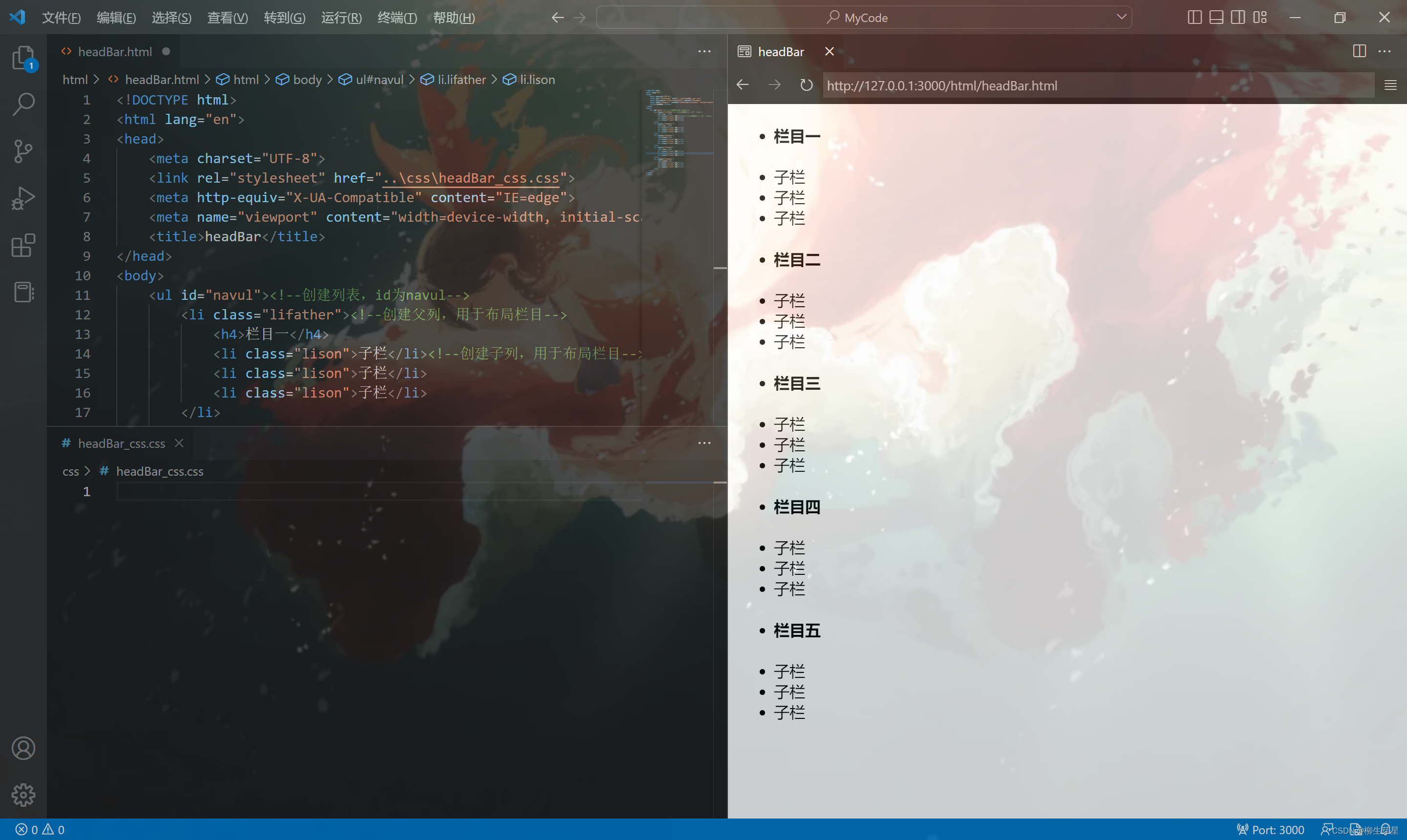
创建子栏目
因为有五个父栏目,每个父栏我都打算设置3个子栏;如果把全部五个栏目的代码都贴上来,则太过冗长了。下面仅展示在“栏目一”创建子栏目的代码
<li class="lifather">
<h4>栏目一</h4>
<ul class="ulson"><!--创建子列-->
<li class="lison">子栏</li>
<li class="lison">子栏</li>
<li class="lison">子栏</li>
</ul>
</li>
插入外部样式表,为接下来的css编辑做准备
这步操作的代码我就不放了,因为每个人存放css文件的位置不同,如果不知道如何从外部插入样式表,可以参考以下方法:
<head>
<link rel="stylesheet" href="外部样式表的位置">
</head>Css 实现样式
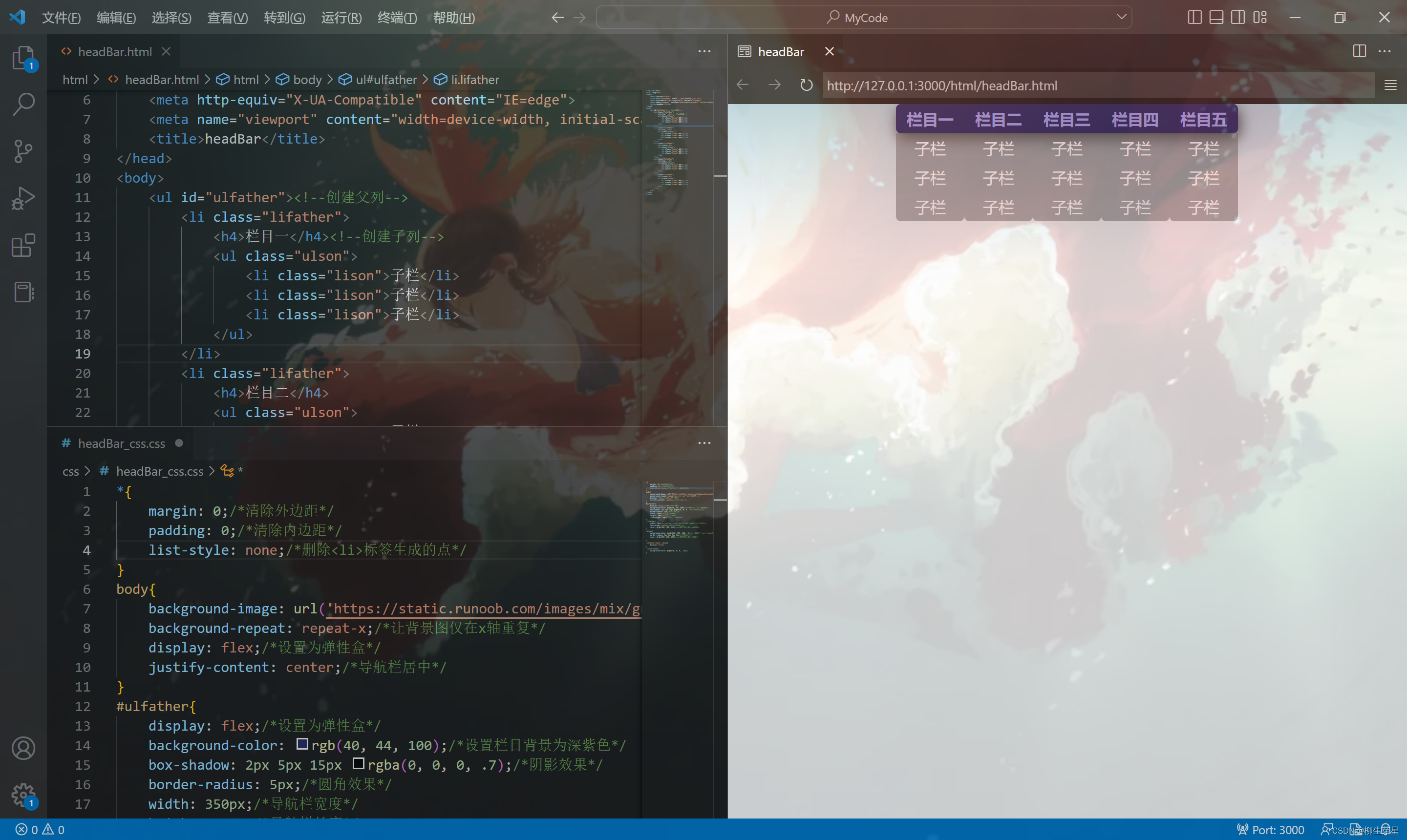
排布文本,设置背景
*{
margin: 0;/*清除外边距*/
padding: 0;/*清除内边距*/
list-style: none;/*删除<li>标签生成的点*/
}
body{
background-image: url('https://www.yuucn.com/wp-content/uploads/2023/05/1684753161-f8c2113278c8b38.png');/*插入背景图片*/
background-repeat: repeat-x;/*让背景图仅在x轴重复*/
display: flex;/*设置为弹性盒*/
justify-content: center;/*导航栏居中*/
}
#ulfather{
display: flex;/*设置为弹性盒*/
background-color: rgb(40, 44, 100);/*设置栏目背景为深紫色*/
box-shadow: 2px 5px 15px rgba(0, 0, 0, .7);/*阴影效果*/
border-radius: 5px;/*圆角效果*/
width: 350px;/*导航栏宽度*/
height: 30px;/*导航栏长度*/
line-height: 30px;/*文字垂直居中*/
}
.lifather{
width: 70px;/*每个栏目占宽70像素,把350像素的导航栏5等分*/
text-align: center;/*文字水平居中*/
color: rgb(160, 160, 230);/*设置字体颜色为浅紫色*/
}
.ulson{
background-color: rgb(100, 100, 100, .5);/*设置子栏背景为半透明灰色*/
border-radius: 0px 0px 5px 5px;/*圆角效果*/
color: rgb(250, 250, 250);/*设置字体颜色为白色*/
}
交互效果的实现
实现子栏的隐藏与显示
隐藏:在.ulson中添加一行代码即可
.ulson{
background-color: rgb(100, 100, 100, .5);/*设置子栏背景为半透明灰色*/
border-radius: 0px 0px 5px 5px;/*圆角效果*/
color: rgb(250, 250, 250);/*设置字体颜色为白色*/
display: none;/*初始状态为隐藏*/
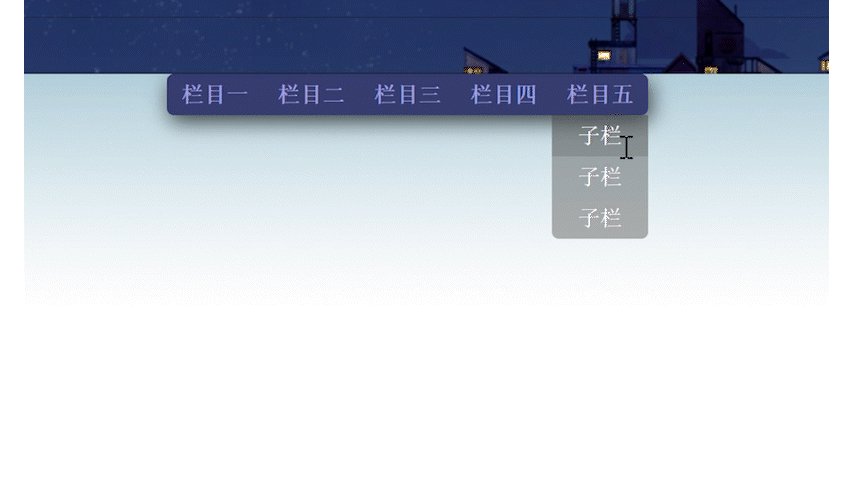
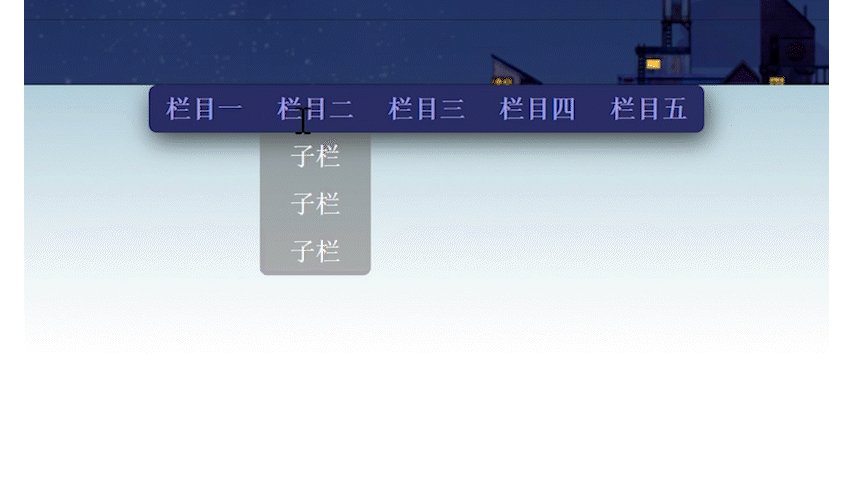
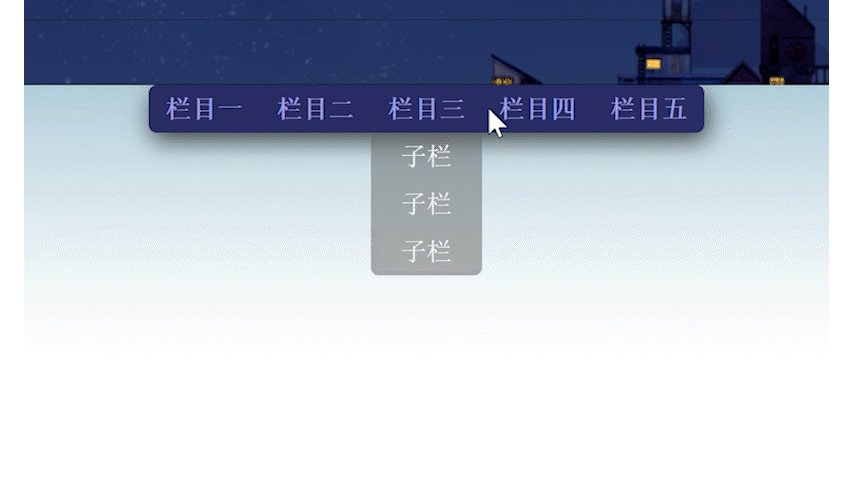
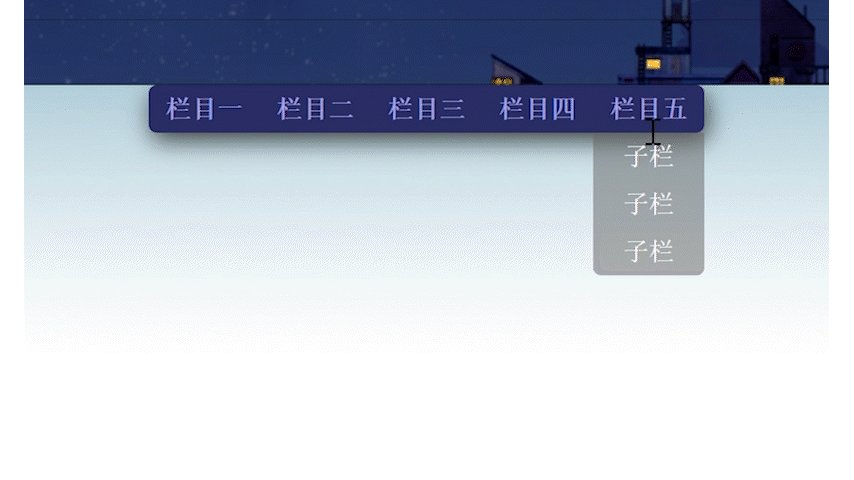
}显示:当鼠标移动到栏目上时,显示对应的子栏
.lifather:hover .ulson{
display: block;
} 
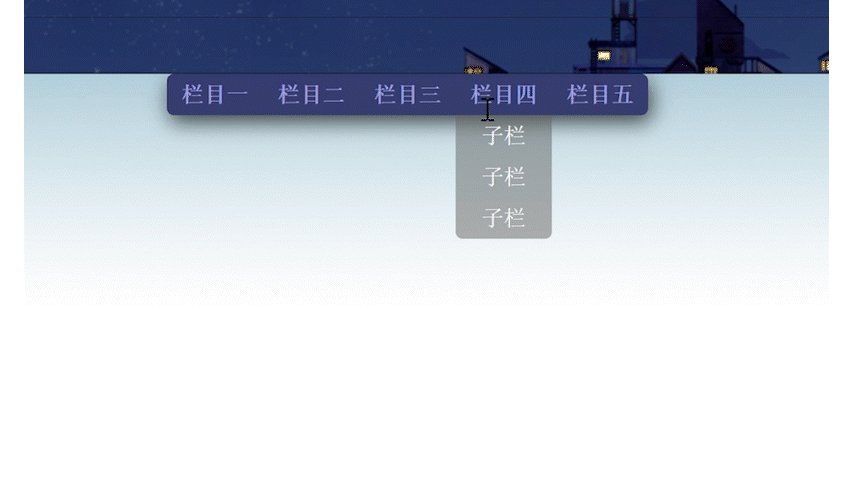
实现当鼠标移动到子栏时的视觉互动
当鼠标指向子栏时,子栏颜色变深
.lison:hover{
background-color: rgba(0, 0, 0, .3);
}
总结
以上就是利用html和css实现页面顶部导航栏的过程了,实际使用时,把文本适当修改,并插入链接即可实现完整的功能了。