Hi I’m Shendi
uniapp引入全局js,vue2/vue3不同方式引入
最近写小程序,个人开发,选用了 uni-app 进行开发
选用的 vue3 版本
vue2版引入全局js
因为我用的 vue3 版本,在这里踩了没学过vue3的坑,用vue2引入全局js的方式使用,导致undefined…
Vue2 版引入全局js的方法如下
- 将js放到项目内,一般放到自建的 common 文件夹下,且export
- 在 main.js 中引入和挂载
- 通过 this 调用
例如新建一个 util.js,放到 common/js 下
util.js内容如下

在 main.js 引入和挂载
import util from "@/common/js/util.js";
Vue.prototype.$util = util;
在需要调用全局函数的页面中使用 this.$util 来调用全局函数。
export default {
methods: {
showMessage() {
this.$util.showToast('Hello World')
}
}
}
vue3版引入全局js
文档很少,在这种基础问题上浪费了我大量时间…
有两种方式
依赖注入(provide/inject)
在Vue3中,可以使用 provide 和 inject 来实现全局引入JS文件
- 将js放到项目内,一般放到自建的 common 文件夹下,且export
- 在 main.js 中使用 provide 将定义的变量或函数提供给其他组件
- 使用 inject 来注入 provide 提供的变量或函数
例如新建一个 util.js,放到 common/js 下,内容同上方vue2一致

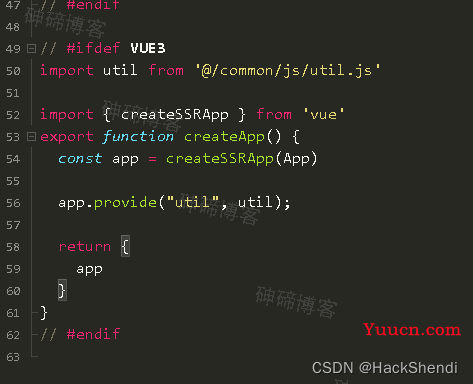
在主入口文件(如 main.js)中,引入全局JS文件,并使用 provide 方法将定义的变量或方法提供给所有组件:
uni-app的话,位置就在底部 const app = createSSRApp(App) 处使用就可以了,当时我使用错了app,用的最上方的,导致一直undefined
IDE会自动在上方引入 provide
import Vue, { provide } from 'vue'

在要使用的地方使用 inject
<script>
import { inject } from "vue"
export default {
inject : ["util"],
data() {
return {
}
},
onLoad() {
},
methods: {
test() {
this.util.showToast("123");
}
}
}
</script>
直接赋值
在 main.js 内使用 app.config.globalProperties 来直接赋值,代码位置与上面那种方式一致
import { createSSRApp } from 'vue'
import util from '@/common/js/util.js'
export function createApp() {
const app = createSSRApp(App)
app.config.globalProperties.util = util;
return {
app
}
}
使用时直接 this 调用即可,一般命名会以 $ 开头
methods: {
test() {
this.util.showToast("123");
}
}
END