<img> 元素向网页中嵌入一幅图像。<img> 标签有两个必需的属性:src 属性 和 alt 属性。
必需的属性
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 规定图像的替代文本。 |
| src | URL | 规定显示图像的 URL。 |
注意:在 HTML 中,<img> 标签没有结束标签。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>图片标签</title>
</head>
<body>
<img src="computer.jpg" alt="笔记本电脑" />
</body>
</html>运行浏览器后得到的效果如图

一、<img> 标签的 src 属性
<img> 标签的 src 属性是必需的。它的值是图像文件的 URL,也就是引用该图像的文件的的绝对路径或相对路径。
| 值 | 描述 |
|---|---|
| URL |
|
为了分清楚这两个路径,我先把图片放到文件夹下

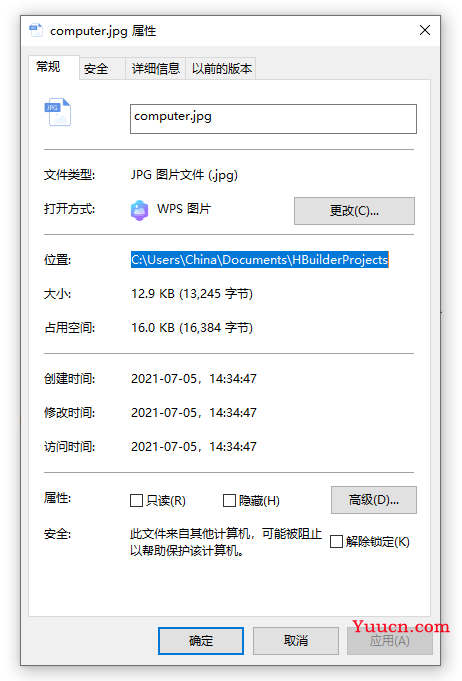
查看绝对路径方法:右键属性,位置C:\Users\China\Documents\HBuilderProjects,就是该图片的绝对路径

实例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>图片标签</title>
</head>
<body>
<!--相对路径-->
<img src="computer.jpg" alt="笔记本电脑" />
<!--绝对路径-->
<img src="C:\Users\China\Documents\HBuilderProjects/computer.jpg" alt="笔记本电脑" />
</body>
</html>运行浏览器后得到的效果如图

附加说明:在HTML中,使用绝对路径较少,不仅仅因为绝对路径地址长,如果再换电脑或者盘,那地址就失效了。所以绝对路径少用。
使用相对路径,在有大量图片的情况下,应该建立一个文件夹来专门保存图片,比如img文件夹。现在我们新建一个img文件夹,把刚才的图片放进去。位置是这样的:

路径就应该修改成:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>图片标签</title>
</head>
<body>
<!--相对路径-->
<img src="img/computer.jpg" alt="笔记本电脑" />
</body>
</html>二、<img> 标签的 alt 属性
alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
alt 的好处就是,假设网速太慢,图片路径错误,用户无法查看图片,alt属性就可以为图像提供替代的文字信息。
举例(随便写个错误路径):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>图片标签</title>
</head>
<body>
<!--引用错误地址-->
<img src="imgs/computer.jpg" alt="笔记本电脑" />
</body>
</html>运行浏览器后得到的效果如图

附加说明:如果无法显示图像,浏览器将显示替代文本。给图片加上alt不仅可以提高用户体验,而且有利于百度图片的收录以及优化。所以在编写习惯上,我们尽可能做到把alt属性加上。
html图片标签img的介绍以及基本用法详解_网页制作_青青个人博客