Window.location 详细介绍
本文翻译自 @samanthaming 发表于 dev.to 的博文 原文地址 window.location Cheatsheet - DEV Community 👩💻👨💻

如果你需要获取网站的 URL 信息,那么 window.location 对象就是为你准备的。使用它提供的属性来获取当前页面地址的信息,或使用其方法进行某些页面的重定向或刷新。
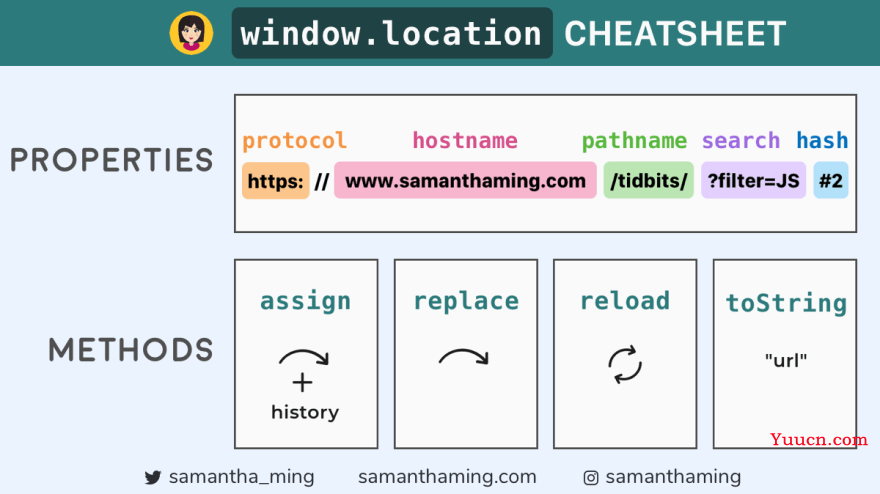
https://www.samanthaming.com/tidbits/?filter=JS#2
window.location.origin → 'https://www.samanthaming.com'
.protocol → 'https:'
.host → 'www.samanthaming.com'
.hostname → 'www.samanthaming.com'
.port → ''
.pathname → '/tidbits/'
.search → '?filter=JS'
.hash → '#2'
.href → 'https://www.samanthaming.com/tidbits/?filter=JS#2'
window.location.assign('url')
.replace('url')
.reload()
.toString()
window.location 属性
| window.location | 返回值 |
|---|---|
.origin |
协议 + 主机名 + 端口号 |
.protocol |
协议,例如(http: 或 https:) |
.host |
域名 + 端口 |
.hostname |
域名 |
.port |
端口号 |
.pathname |
首个 / 开始的路径名称 |
.search |
?开始的参数字符串 |
.hash |
#后跟随的锚点或是片段标识符 |
href |
完整网址 |
hostvs hostname
在上面的示例中,你会注意到 host 和 hostname 的返回值是一样的,那么为什么会定义两个属性名呢?这和端口号有关,让我们一起来看看。
没有端口号的 URL
https://www.samanthaming.com
window.location.host; // 'www.samanthaming.com'
window.location.hostname; // 'www.samanthaming.com'
window.location.port; // ''
带端口号的 URL
https://www.samanthaming.com:8080
window.location.host; // 'www.samanthaming.com:8080'
window.location.hostname; // 'www.samanthaming.com'
window.location.port; // '8080'
因此,host 将包含端口号,而 hostname 将只返回域名。
如何更改 URL 属性
你不仅可以调用 location 的属性来检索 URL 信息,还可以使用它来设置新的属性和更改 URL 。接下来让我们一起来看看。
// START 'www.samanthaming.com'
window.location.pathname = '/tidbits'; // 设置 url 路径
// RESULT 'www.samanthaming.com/tidbits'
以下是可以更改的属性的完整列表:
// Example
window.location.protocol = 'https'
.host = 'localhost:8080'
.hostname = 'localhost'
.port = '8080'
.pathname = 'path'
.search = 'query string' // (不需要传入 ?)
.hash = 'hash' // (不需要传入 #)
.href = 'url'
唯一不能设置的属性是 window.location.origin 。
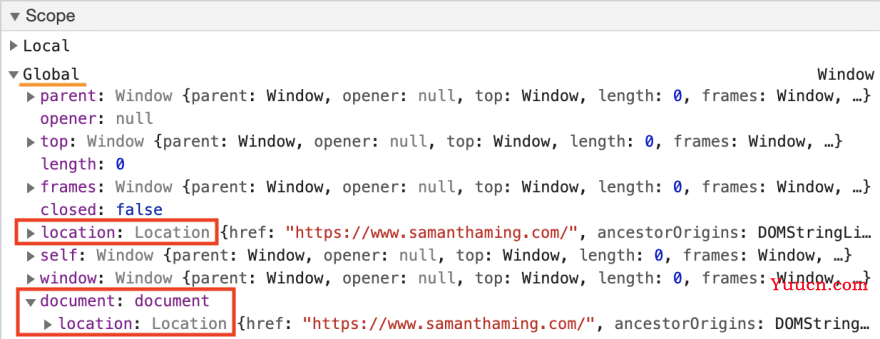
Location Object
window.location 返回一个 Location 对象。它提供有关页面当前 URL 的信息。但是你也可以通过几种不同的方法来访问 Location 对象。
window.location → Location
window.document.location → Location
document.location → Location
location → Location
我们之所以能够做到这一点,是因为这些都是我们浏览器中的全局变量。

window.location vs location
这四个属性都指向同一个 Location 对象。我个人更喜欢 window.location ,实际上会避免去使用 location。主要是因为 location 读起来更像一个通用术语,有些人可能会意外地将他们的变量命名为覆盖全局变量的变量。举个例子:
// https://www.samanthaming.com
location.protocol; // 'https'
function localFile() {
const location = '/sam';
return location.protocol;
// ❌ undefined
// 因为局部变量 "location" 覆盖了全局变量
}
我想大多数开发人员都知道 window 是一个全局变量。所以你不太可能引起混乱。说实话,在我写这篇文章之前,我并不知道 location 是一个全局变量,因此,我的建议是更加明确的使用 window.location 。
以下是我的个人偏好顺序。
// ✅
1. window.location // 🏆
2. document.location
// ❌
1. window.document.location // 为什么不用 #1 或者 #2 😅
2. location // 引起歧义的 😵
当然,这只是我的偏好。你是你自己代码库的专家,没有最好的方法,最好的方法永远是最适合你和你的团队的方法。
window.location 函数
window.location |
|
|---|---|
.assign() |
跳转到给定的 URL |
.replace() |
跳转到给定的 URL,并且从历史记录中删除当前页面 |
.reload() |
重新加载当前页面 |
.toString() |
返回 URL 字符串 |
window.location.toString
下面是 MDN 的定义:
This method returns the USVString of the URL. It is a read-only version of Location.href
换句话说,你可以这样使用它:
// https://www.samanthaming.com
window.location.href; // https://www.samanthaming.com
window.location.toString(); // https://www.samanthaming.com
至于使用哪一个,我找不到更多的资料来确认哪一个更好,如果你有更好的想法,欢迎提交一个关于这个的评论。但我确实找到了一个性能的差异。
JSPerf: Location toString vs Location href
关于这些速度测试,我想说明的一点是,它是特定于浏览器的。不同的浏览器和版本会呈现不同的结果。我正在使用 Chrome ,所以 href 比其他版本更快。所以我会使用 href,并且我认为它读起来比 toSting() 更清晰。很明显 href 将 提供 URL,而 toString() 看起来像是被转换成字符串的东西。
assign vs replace
这两种方法都可以帮助您重定向或导航到另一个 URL 。不同之处在于,assign 会将当前页面保存在历史记录中,因此用户可以使用“后退”按钮来导航到该页面。而用 replace 方法则不能保存它。糊涂了?没关系,我们来一起看个例子:
Assign
1. 打开一个新的空白页
2. 访问 www.samanthaming.com (这是当前页面)
3. 在控制台中输入以下代码,载入新页面 👉 `window.location.assign('https://www.w3schools.com')`
4. 点击“后退”按钮
5. 页面返回到 👉 www.samanthaming.com
Replace
1. 打开一个新的空白页
2. 访问 www.samanthaming.com (这是当前页面)
3. 在控制台中输入以下代码,载入新页面 👉 `window.location.replace('https://www.w3schools.com')`
4. 点击“后退”按钮
5. 页面返回到 👉 空白页
当前页面
我只需要在定义中强调“当前页面”。它是在你调用 assign 或 replace 之前的页面。
1. 打开一个新的空白页
2. 访问 www.developer.mozilla.org
3. 访问 www.samanthaming.com 👈 这个就是当前页面
如何进行网页重定向
现在你已经知道,我们可以通过使用 = 直接赋值来更改 window.location 的属性。类似地,我们可以访问一些方法来执行某些操作。所以关于如何重定向到另一个页面,有三种方法:
// 直接给 href 属性赋值
window.location.href = 'https://www.samanthaming.com';
// 使用 Assign
window.location.assign('https://www.samanthaming.com');
// 使用 Replace
window.location.replace('https://www.samanthaming.com');
replace vs assign vs href
这三个都是重定向的,区别在于浏览器的历史记录。href 和 assign 在这里是一样的。它会在历史记录中保存当前页面,而 replace 不会。所以如果你喜欢创建一个导航不能回到原始页面的体验,请使用 replace。
现在的问题是 assign vs href。我想这可能是个人喜好。我更喜欢 assign ,这让我感觉像是在执行一些动作。此外它还有一个额外的好处,就是更容易测试。我已经编写了很多的 Jest 测试用例,通过使用这个方法,它让 mock 变得更容易。
window.location.assign = jest.fn();
myUrlUpdateFunction();
expect(window.location.assign).toBeCalledWith('http://my.url');
但是对于 href,我发现了一个性能测试,并在我的 Chrome 版本中运行的更快更快。 同样,性能测试范围包括浏览器和不同版本,现在可能会更快,但是在未来的浏览器中,这些地方可能会被调换。
总结
好了,稍微转移一下话题,我们来看看这份使用说明是如何形成的。我在谷歌搜索如何重定向到另一个页面,然后遇到了 window.location 对象。有时候我觉得开发人员就像一个记者或者是侦探——需要通过大量的挖掘和梳理多个来源来收集所有的可用信息。老实说,我被外面的材料弄得不知所措,他们都覆盖了不同的部分,但是我只想要一个单一来源。我找不到太多,所以我想我把他们都写到一张小小的总结里!