问题背景
我是一个比较喜欢记录的人,有一定的写日记的习惯的,但是我又不太喜欢将自己的个人的数据寄人篱下,放在别人的数据库中。
于是就想着将自己的日记存放在自己本地的磁盘中……
在一次偶然在B站中翻找资料时,我发现了这个
似乎发现这就是我所追求的,于是开始使用Obsidian进行日记记录
1.安装并设置Templater
Templater 插件相比较官方「模板插件」最大的区别就是它支持「Eta 模板」渲染,即具备了「执行 JavaScript 脚本的能力」,这使得我们可以完成一些自动化的事情。
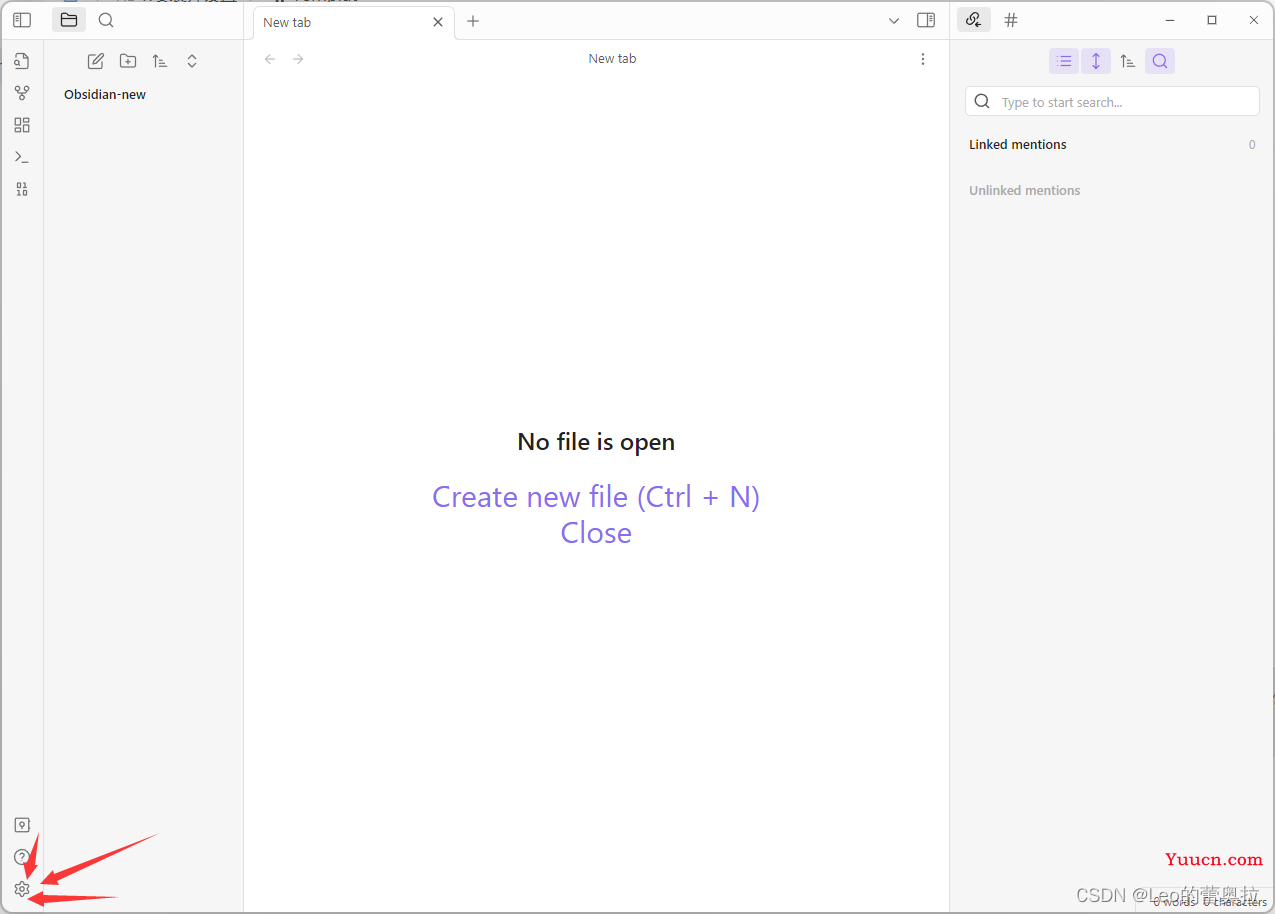
打开设置

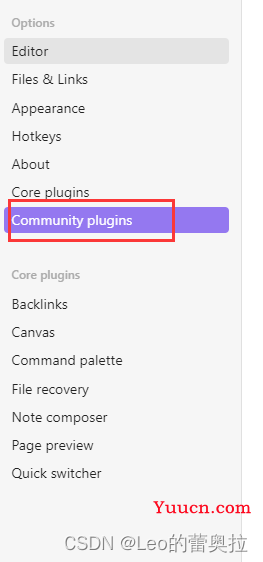
打开插件社区

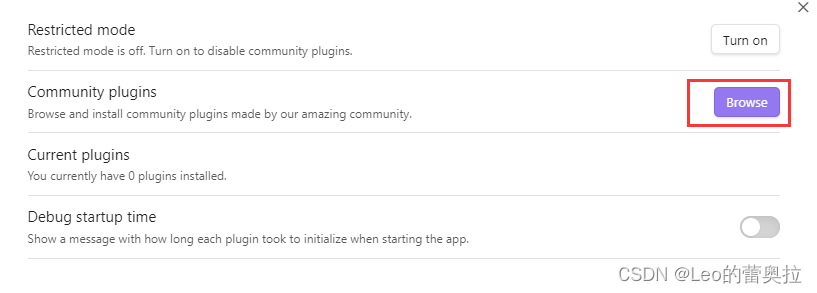
浏览社区

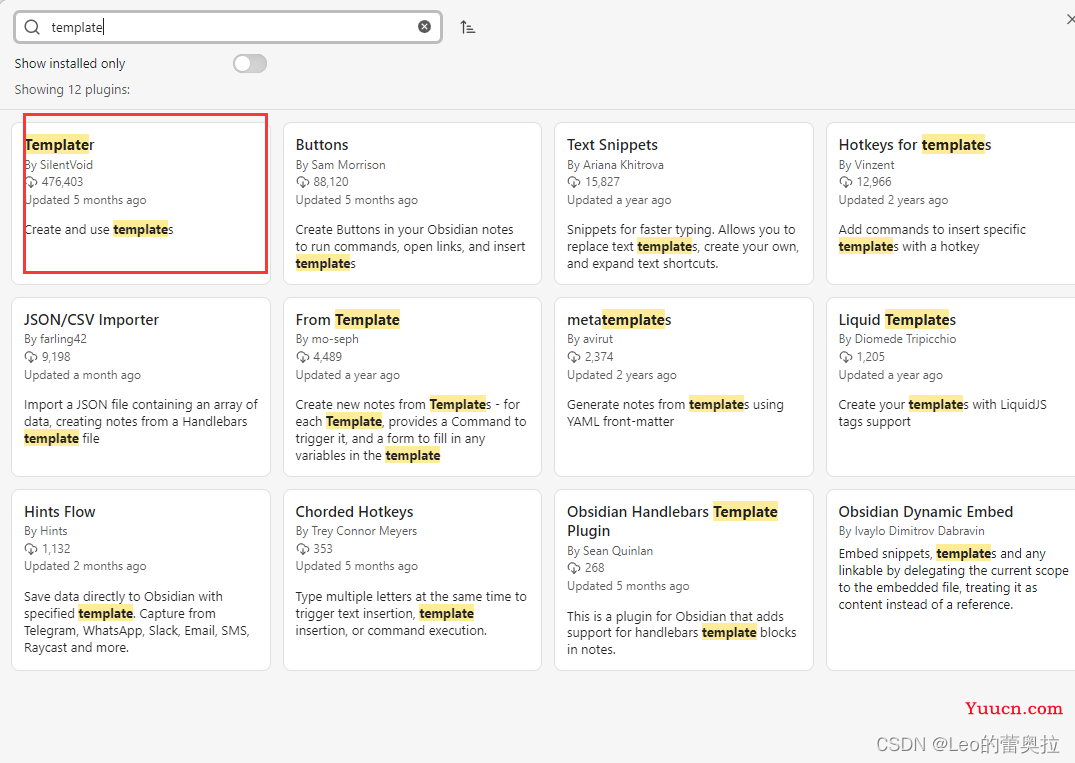
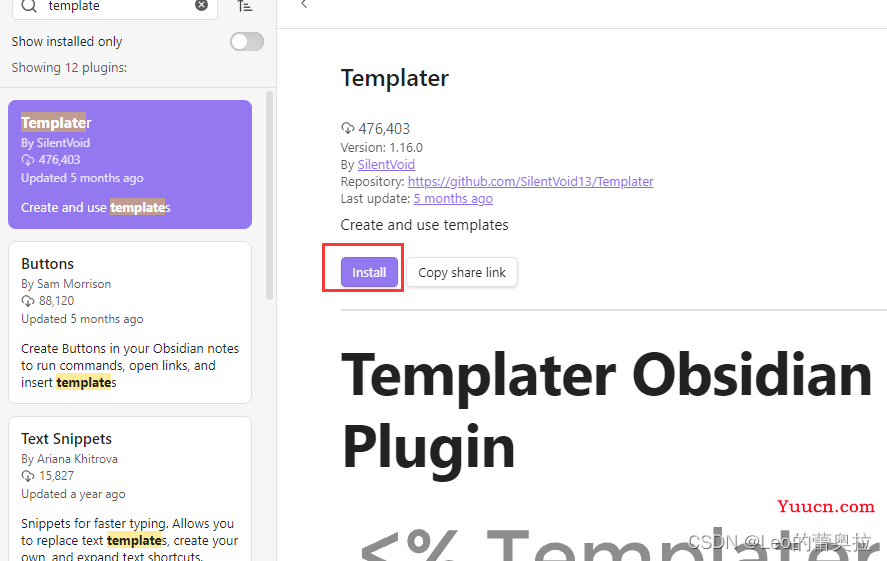
搜索template


打开插件

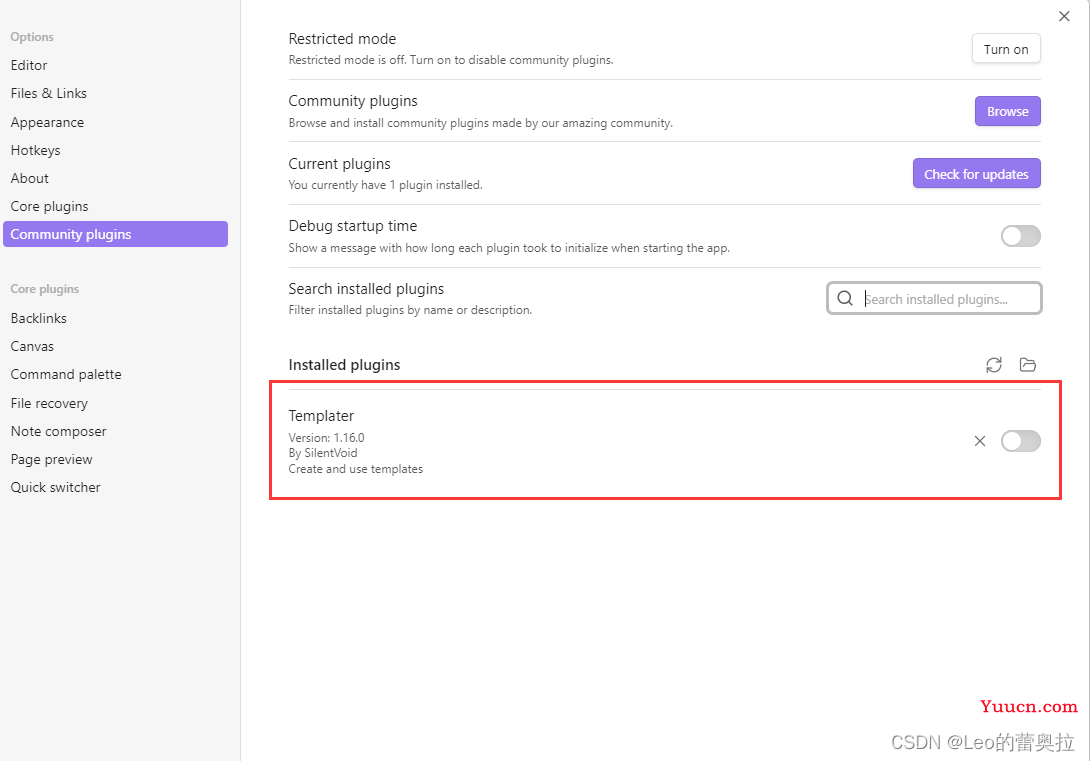
点击后,将会在这里出现Templater的设置
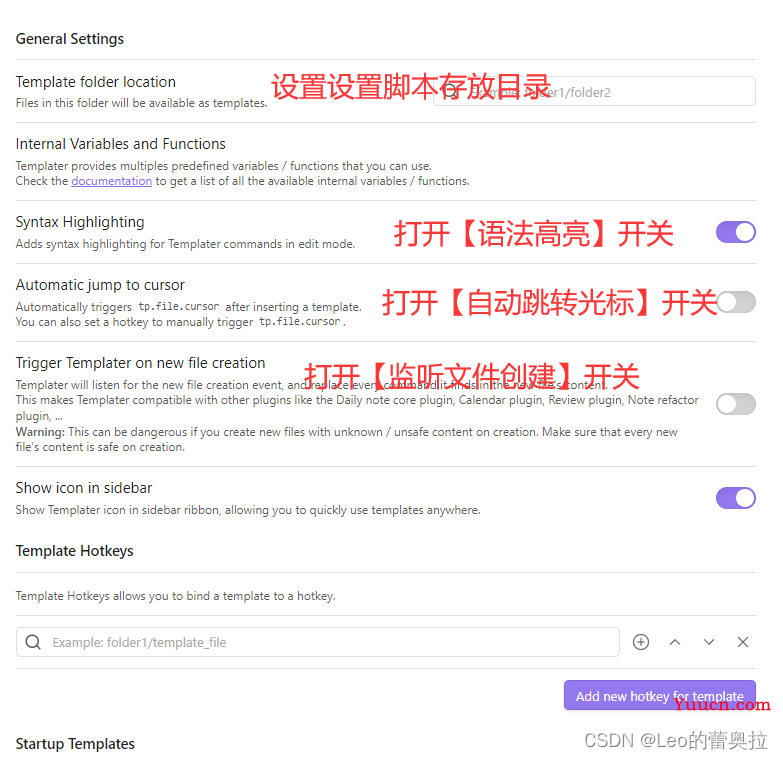
进行基础设置

- 设置脚本存放目录:指定脚本存放文件夹,后续通过「快捷键」或「快捷入口」等方式执行脚本的时候,会默认从设定的「文件夹」查找相关「脚本文件」。
- 打开「语法高亮」开关:打开后我们在编辑 Templater 的脚本文件时会「自动高亮」相关「语法」。
- 打开「自动跳转光标」开关:当我们使用 Templater 创建新笔记时,可以自动将「光标」跳转到这个笔记,方便我们继续操作。
- 打开「监听文件创建」开关:建议默认打开此开关,他会让我们兼容更多 Obsidian 中的插件例如(Review/calendar)
2.创建Templater目录

3.编写脚本
接下来就进入到最关键的「脚本」环节,为了使用 Templater 创建「日记」,我们需要在上一步设置中的「Templater 目录」\Templater\ 下创建名为 daily的「脚本模板」
<%*
let today = tp.date.now("YYYY-MM-DD")
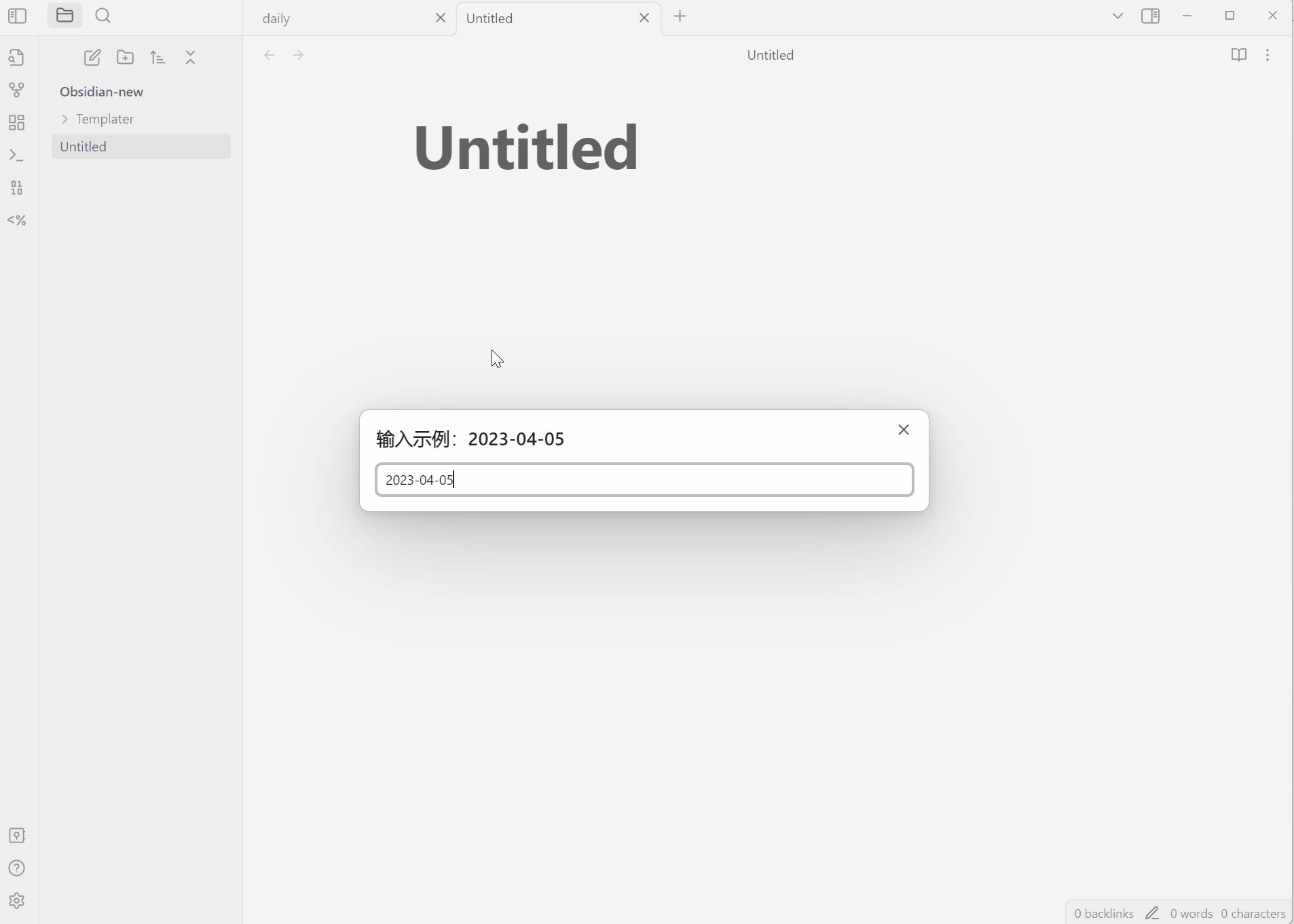
let inputDate = await tp.system.prompt("输入示例:"+today,today)
let momentDate = window.moment(inputDate, "YYYY-MM-DD", true)
let titleName = momentDate.format("MM-DD")
let year = momentDate.format("YYYY")
let month = momentDate.format("MM")
let createTime = tp.file.creation_date()
let modificationDate = tp.file.last_modified_date("dddd Do MMMM YYYY HH:mm:ss")
-%>
---
create time : <% createTime %>
modification date: <% modificationDate %>
---
<% tp.web.daily_quote() %>
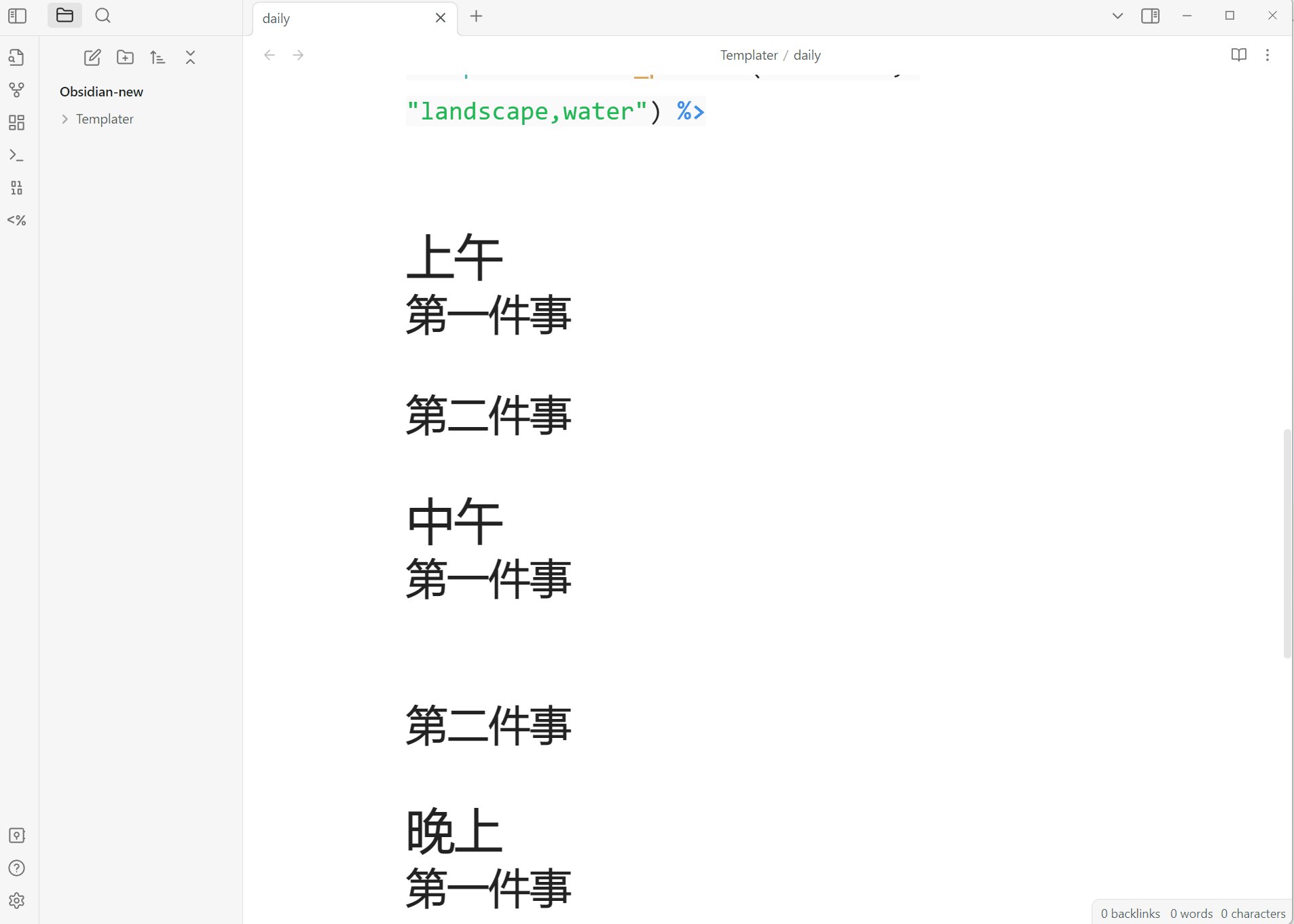
<% tp.web.random_picture("200x200", "landscape,water") %>
## 上午
### 第一件事
### 第二件事
## 中午
### 第一件事
### 第二件事
## 晚上
### 第一件事
### 第二件事
<%*
let destDir = "/Daily/" + year + "/" + month
await tp.file.move(destDir + "/" + titleName)
tp.file.cursor()
-%>
这里我们只需要关注中间的内容即可(如果没有特殊需求的话)
目前脚本已实现
- 自动按照,上午,下午和晚上作为内容模板
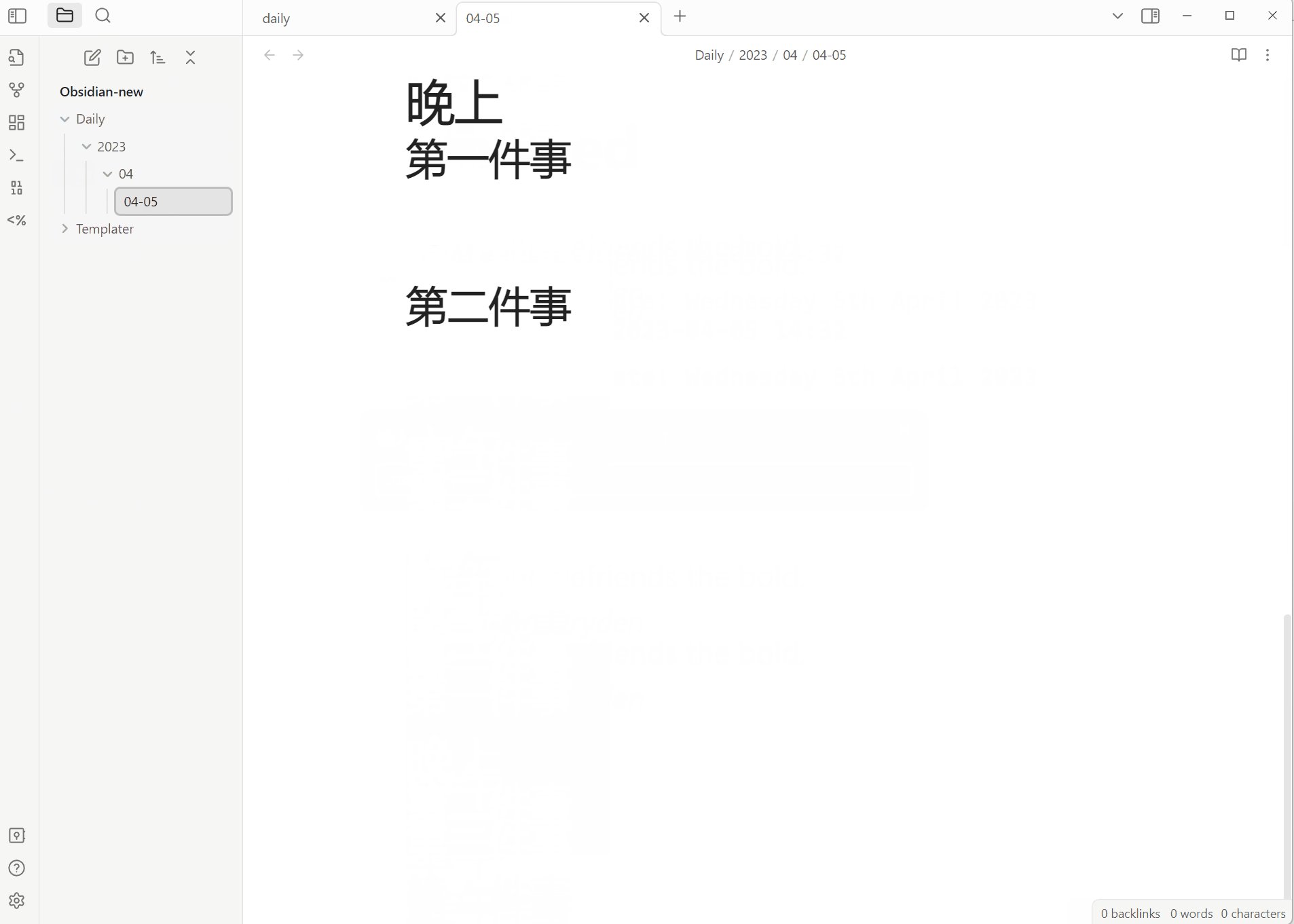
- 自动移动至
/Daily/year /month目录下
4.使用脚本进行编写
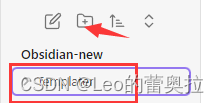
首先,我们ctrl + n新建一个文本,然后选择调用即可

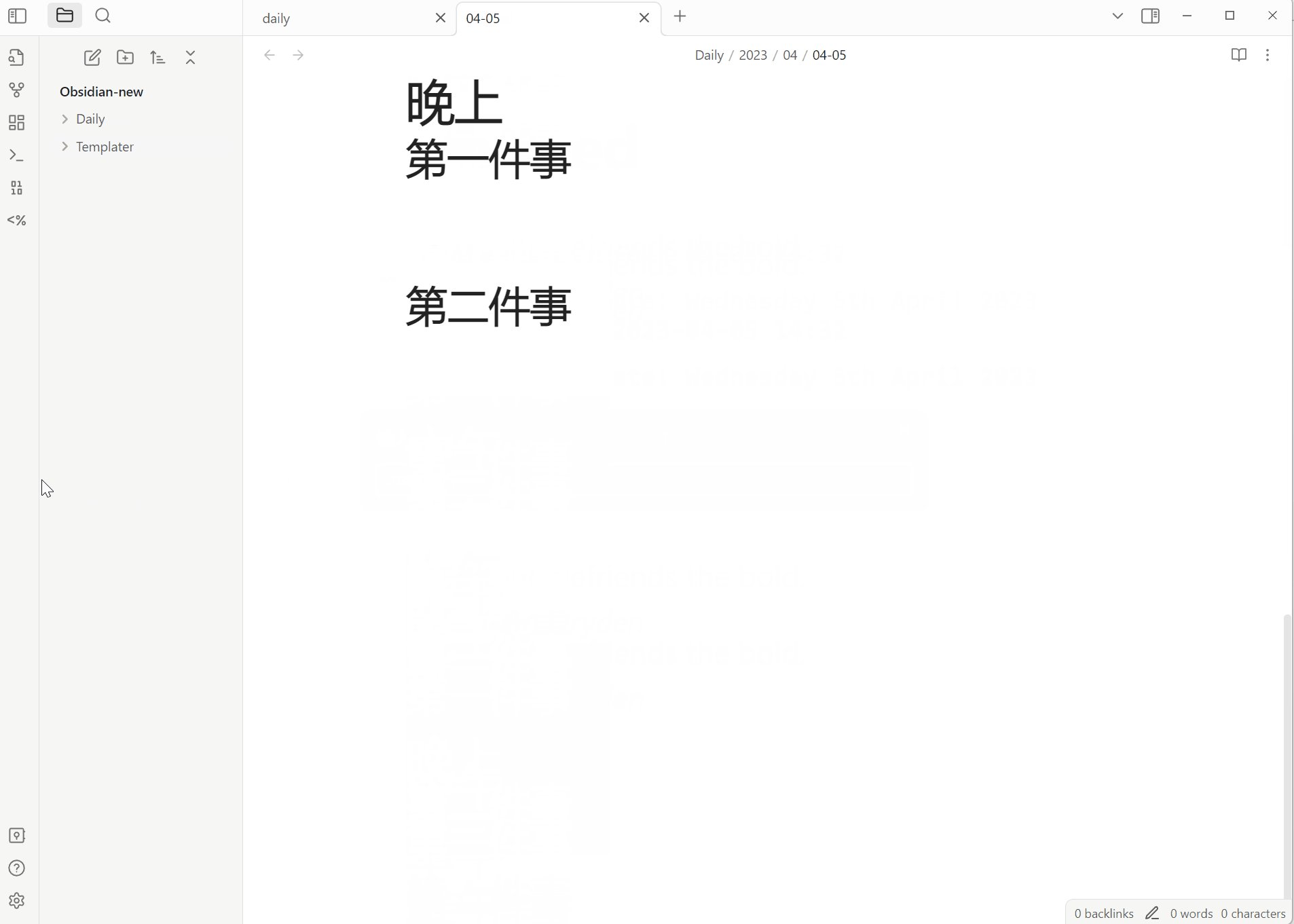
实现效果