目录
第1关:jQuery入门
相关知识
环境安装
第一个程序
id选择器
第2关:jQuery基本选择器
相关知识
类选择器
元素选择器
编程要求
第3关:过滤选择器 (一)
相关知识
设置css属性
编程要求
第4关:过滤选择器 (二)
相关知识
:not 选择器
编程要求
第5关:tab选项卡
相关知识
层次选择器
show()和hide()
类的添加和删除
编程要求
第1关:jQuery入门
相关知识
环境安装
安装环境是使用jQuery的第一步,若需要在本地运行jQuery,可以查看背景知识来安装jQuery库。
第一个程序
在<div id="box"></div>里填充内容hello,jquery。实现的效果如下:


这里用javascript先实现一下:
var box = document.getElementById("box");box.innerHTML = "hello,jquery";
用jQuery实现会更简单,下面每一步都和上面的相对应,实现如下:
var box = $("#box");box.html("hello,jquery");
从上面可以看出:
-
$("#box")是获取到id="box"的div; -
html()方法是获取元素的内容(包括HTML标记),()里面没有内容表示获取,有内容表示赋值。
基本语法: $(selector).action()
说明:
-
jQuery用美元符号 $ 定义;
id选择器
对于上面 id="box1"的 div,如何获取它的内容呢? 用jquery实现如下:
-
selector表示要操作的dom元素; -
action表示要执行的操作。 -

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> </head> <body> <div id="content"></div> <script> //------------begin--------- var box = $("#content"); box.html("这是我的第一个jquery程序"); //-----------end------------ </script> <style> #content{ width: 300px; height: 60px; text-align: center; line-height: 60px; margin: 30px auto; font-size: 20px; border: 2px solid #000; } </style> </body> </html>第2关:jQuery基本选择器
-
相关知识
为了完成本关任务,你需要掌握:1.
id选择器,2.类选择器, 3.元素选择器。 <div id="box1">我是id选择器</div><p class="box2"></p><span></span>var box1 = $("#box1");box1.html();

从上面可以看出:
id选择器语法: $("# + idName")
这里再提醒一下:
html(): ()里有内容,表示往该元素添加内容,没有内容,表示获取内容。
类选择器
对于上面 class="box2"的 p,如何填充内容 我是类选择器呢? 用jQuery 实现如下:
var box2 = $(".box2");box2.html("我是类选择器");
效果如下:


从上面可以看出:
类选择器语法: $(". + className")
元素选择器
对于上面 <span></span>,如何填充内容 我是元素选择器呢? 用jQuery实现如下:
var box3 = $("span");box3.html("我是元素选择器");


编程要求
jQuery 已经引入,在右侧编辑器补充begin至end间的代码,实现点击按钮,添加相应内容的功能。要求如下:
-
用
id选择器,获取id="box"的div,添加内容为我是id选择器添加的内容; -
用类选择器,获取
class="box"的div,添加内容为我是类选择器添加的内容; -
用元素选择器,获取
p标签,添加内容为我是元素选择器添加的内容。
提示:
-
$(this)指的是当前操作的DOM元素。
注意:为了方便评测,这里统一用双引号 "" 来表示字符串,切记。

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body>
<ul class="container">
<li class="item">
<button>id</button>
<div id="box"></div>
</li>
<li class="item">
<button>类</button>
<div class="box"></div>
</li>
<li class="item">
<button>元素</button>
<p></p>
</li>
</ul>
<script>
$(function(){
$("button").click(function(){
//inner是当前点击的button元素的内容
var inner = $(this).html();
if(inner == "id"){
//----------begin----------
var box1 = $("#box1");
box1.html("我是id选择器添加的内容");
//----------end------------
}
if(inner == "类"){
//----------begin----------
var box2 = $(".box2");
box2.html("我是类选择器添加的内容");
//----------end------------
}
if(inner == "元素"){
//----------begin----------
var box3 = $("p");
box3.html("我是元素选择器添加的内容");
//----------end------------
}
})
})
</script>
<style>
ul,li{
list-style-type: none;
}
.container{
width: 400px;
margin: 40px auto;
}
.container .item{
height: 60px;
line-height: 60px;
margin: 0 20px 20px 0;
overflow: hidden;
}
.container .item button{
float:left;
width: 60px;
line-height: 40px;
text-align: center;
font-size: 18px;
margin-right: 20px;
}
.container .item div{
width: 240px;
height: 40px;
line-height: 40px;
border: 2px solid #ccc;
text-align: center;
float: left;
}
.container .item p{
width: 240px;
height: 40px;
line-height: 40px;
border: 2px solid #ccc;
text-align: center;
margin-top: 0px;
float: left;
}
</style>
</body>
</html>
第3关:过滤选择器 (一)
相关知识
为了完成本关任务,你需要掌握:1.设置css属性,2.基础的过滤选择器。
设置css属性
设置单个属性
<div id="single">设置单个属性</div>
如果给上面的div标签添加css属性:background:orange; ,应该怎么实现呢?
对于div标签,用jQuery可以这样写:
$("#single").css("background","orange");
效果如下:

这是设置单个属性常用的方法。语法总结如下:
$(selector).css(attr,value);
设置多个属性
<p class="more">设置多个属性</p>
如果给上面的p标签添加css属性:
"background":"#ccc";"text-align":"center";"line-height":"40px";
应该怎么办呢?
对于p标签,用上面的方法一条一条的写,也是可以的,但是比较麻烦,下面是设置多个css属性的方法:
$(".more").css({"background":"#ccc","text-align":"center","line-height":"40px"})
效果如下:

可以看出,设置多个css属性是用对象的方式来实现的。语法总结如下:
$(selector).css({attr1: value1,attr2: value2,...})
过滤选择器(重点)
<ul><li>第一个li</li><li>第二个li</li><li>第三个li</li><li>第四个li</li><li>第五个li</li><li>第六个li</li></ul>
基础效果图如下:

现在分别获取获取指定的li元素,并添加相应的背景色。
利用过滤选择器选择指定的li元素:
-
获取第一个
li标签,添加背景色orange, 代码如下: 获取第一个li标签:$("li:first")添加背景色:$("li:first").css("background","orange"); -
获取最后一个
li标签,添加背景色green, 代码如下: 获取最后一个li标签:$("li:last")添加背景色:$("li:last").css("background","green"); 效果图如下: -

获取下标为偶数的
li标签,添加背景色#ccc, 代码如下: 获取下标为偶数的li标签:$("li:even")添加背景色:$("li:even").css("background","#eee");
-
获取下标为奇数的
li标签,添加背景色#ccc, 代码如下: 获取下标为奇数的li标签:$("li:odd")添加背景色:$("li:odd").css("background","#ccc")。 效果图如下: -

注:下标是从0开始的,li标签第一个下标是0,是偶数,所以背景色是"#eee"。
编程要求
jQuery 已经引入,在右侧编辑器补充begin至end间的代码,实现一个色彩分明的表格。要求如下:
-
用过滤选择器获取要操作的
DOM元素; -
设置表头颜色为
yellowgreen; -
设置奇数行颜色为
lightyellow; -
设置偶数行颜色为
lavenderblush; -
提供的代码不允许修改,只允许填充
begin至end中间的代码。
提示:
-
要先设置奇数行和偶数行的颜色,最后设置表头的颜色,否则会被覆盖的;
-
这里
css的背景色用background, 不用background-color。
注意:为了方便评测,这里统一用双引号 "" 来表示字符串,切记。
效果图如下:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="10" align="center">
<!--<caption>Monthly savings</caption>-->
<tr id="tb-head">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>住址</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
<td>北京</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>30</td>
<td>洛杉矶</td>
</tr>
<tr>
<td>丽丽</td>
<td>女</td>
<td>24</td>
<td>上海</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>26</td>
<td>河南</td>
</tr>
</table>
<script>
//-----------begin-----------
$("tr:even").css("background","lavenderblush")//偶数
$("tr:odd").css("background","lightyellow")//奇数
$("tr:first").css("background","yellowgreen")//第0行(表头)
//------------end------------
</script>
</body>
</html>
第4关:过滤选择器 (二)
相关知识
为了完成本关任务,你需要掌握:1.:eq选择器,2.:not选择器。
获取指定序号的元素
基本的HTML结构如下:
<ul><li>第一个li</li><li>第二个li</li><li>第三个li</li></ul>
效果图如下:

如何获取上面的第二个li标签,并设置背景色为红色呢?
先用过滤选择器实现,这里用到的是 :eq 选择器,添加如下代码:
$("li:eq(1)").css("background","red")
效果图如下:

为什么这里是eq(1)呢? 因为 eq 选择器的下标是从0开始的。
另一种方法:eq()
eq()也是获取指定序号的元素的,使用方法如下:
$("li").eq(1).css("background","red")
和上面的效果是一样的,这里 eq()的下标也是从0开始的。
:not 选择器
这里要实现的效果图如下:

下面是基本的`HTML`结构:
<ul class="box"><li>第一个li</li><li>第二个li</li><li>第三个li</li><li>第四个li右边没有外边距</li></ul>
效果图如下:

这里第四个li标签的右侧没有外边距,该怎么实现呢?
这里用:not选择器,它选取除了指定元素以外的所有元素,代码如下:
$("li:not(:last)").css("margin-right","20px")
效果图如下:

编程要求
jQuery 已经引入,在右侧编辑器补充begin至end间的代码,实现下面的效果。要求如下:
-
用选择器实现下面的效果,相应的方法可以在平台上自行调试;
-
选取第三行,填充背景色为
"#eee"; -
除了最后一行,其他都要底边边框,边框样式为:
1px dashed #ccc。
注:
-
这里用类来获取
li元素,不用li标签; -
背景色用
background, 不用background-color; -
提供的代码不允许修改,只允许填充
begin至end中间的代码。
注意:为了方便评测,这里统一用双引号 "" 来表示字符串,切记。
效果图如下:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body>
<ul class="container">
<li class="item">
点赞!中国自主卫星电话正式放号,从此告别“不在服务
</li>
<li class="item">
点赞!中国自主卫星电话正式放号,从此告别“不在服务
</li>
<li class="item">
点赞!中国自主卫星电话正式放号,从此告别“不在服务
</li>
<li class="item">
点赞!中国自主卫星电话正式放号,从此告别“不在服务
</li>
<li class="item">
点赞!中国自主卫星电话正式放号,从此告别“不在服务
</li>
<li class="item">
点赞!中国自主卫星电话正式放号,从此告别“不在服务
</li>
<li class="item">
点赞!中国自主卫星电话正式放号,从此告别“不在服务
</li>
<li class="item">
点赞!中国自主卫星电话正式放号,从此告别“不在服务
</li>
</ul>
<script>
$(function(){
//------------- begin -------------
//$("li").eq(2).css("background","#eee");
//$("li:not(:last)").css("border-bottom","1px dashed #ccc");
$(".item:eq(2)").css("background","#eee");
$(".item:not(:last)").css("border-bottom","1px dashed #ccc");
//------------ end ---------------
})
</script>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 400px;
margin: 40px auto;
border: 2px solid #ccc;
padding: 0 20px;
}
.container .item{
height: 40px;
line-height: 40px;
padding: 0;
overflow: hidden;
}
.container .item span{
width: 30px;
height: 40px;
line-height: 40px;
padding: 0;
overflow: hidden;
}
/*.container .item:not(:last-child){
border-bottom: 1px dashed #ccc;
}*/
</style>
</body>
</html>
第5关:tab选项卡
相关知识
为了完成本关任务,你需要掌握:1.层次选择器,2.方法show和hide, 3.操作css类的方法。
层次选择器
<div class="container"><p><span>第一个p标签下的span</span><span>第一个p标签下的第二个span</span></p><p><i>i标签</i><span>第二个p标签下的span</span></p></div>
如何获取到上面第一个p标签下所有的span标签? 这里主要用层次选择器获取一下:
-
第一步:获取到类
container:$(".container"); -
第二步:获取到
container下第一个p标签:$(".container p:first"); -
第三步:获取到第一个
p标签下所有的span标签:$(".container p:first span")。
从上面可以看出来,层次选择器和Dom结构是相匹配的,
show()和hide()
<p class="toggle">错误提醒</p><p>展示的内容</p>
对于类toggle,有错误时需要出现,解决了错误需要隐藏。这个功能怎么实现呢?这里用show()和hide():
- 出现:
$(".toggle").show() - 隐藏:
$(".toggle").hide()
show()的原理相当于css中的 display:block; hide()的原理相当于css中的 display:none;
类的添加和删除
<div id="box"></div>.active{ background: orange;}.btn{}
给上面的div添加类active和btn,该如何实现呢?这里用addClass()方法: $("#box").addClass("active btn");
现在要删除一个类btn,这里用removeClass()方法: $("#box").removeClass("btn");
编程要求
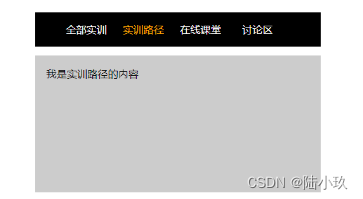
jQuery 已经引入,在右侧编辑器补充begin至end间的代码,实现tab切换的功能。要求如下:
-
当点击上面的
tab选项卡时,下面会显示对应的内容,添加的类为active; -
tab切换静态页面已经写好,初始化已经完成,只需完成切换的功能; -
注: 提供的代码不允许修改,只允许填充
begin至end中间的代码。
注意:为了方便评测,这里统一用双引号 "" 来表示字符串,切记。
效果图如下:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body>
<div class="container">
<ul class="head">
<li>全部实训</li>
<li>实训路径</li>
<li>在线课堂</li>
<li>讨论区</li>
</ul>
<div class="content">
<div>我是全部实训的内容</div>
<div>我是实训路径的内容</div>
<div>我是在线课堂的内容</div>
<div>我是讨论区的内容</div>
</div>
</div>
<script>
$(function(){
//tab的初始化
$(".head li").removeClass('active').eq(0).addClass('active');
$(".content div").hide().eq(0).show();
$(".head li").on('click', function(){
// index是点击的li的索引
var index = $(this).index();
//-----------begin-----------
$(".head li").removeClass("active").eq(index).addClass("active");
$(".content div").hide().eq(index).show();
//------------end------------
})
})
</script>
<style>
.container{
width: 500px;
margin: 40px auto;
}
ul,li{
list-style-type: none;
}
.container ul{
overflow: hidden;
background: #000;
color: #fff;
}
.container li{
width: 100px;
float: left;
text-align: center;
line-height: 60px;
font-size: 18px;
cursor: pointer;
}
.container li.active{
color: orange;
}
.container .content{
width: 460px;
height: 200px;
padding: 20px;
background: #ccc;
font-size: 18px;
}
</style>
</body>
</html>