Echarts是一个开源的可视化图表库,支持丰富的图表,官网中还有大量示例可以选择使用、参考。
其中比较好玩、有趣的是词云,词云就是用关键词组成的一朵云,更广泛的定义是,由关键词组成的任意一种图案均称为词云。因此,并不仅限于云朵的形状。
Echart之前有词云这个配置,只不过现在没有了。虽然没有词云,但是echarts提供了custom配置,可以自定义图表。我们就可以自己通过配置实现词云。
首先,创建一个容器元素用来存放图表。
<div id="wordcloud"></div>
然后,使用该元素初始化echarts
const echartsInstance = echarts.init(document.getElementById('wordcloud'));
接下来,配置配置对象,使用echarts提供的属性值为custom的type字段进行配置,在custom类型下,需要声明renderItem函数,这个函数的作用是生成针对于每一个数据所配置的图案。
它会对data中的每一项数据都执行该函数,然后在函数进行处理后返回一个图形对象,根据图形对象显示出来。
returnItem函数接收两个参数params和api
params是一个保存了基本配置信息的对象,例如:dataIndex:表示该数据在data中的索引
api是一个拥有操作数据的基本方法的对象,常用方法有value():该方法获取当前数据项的数据即value值

我们在renderItem中返回的是text类型的图像,该图像只显示文本,通过style对象中的text字段设置显示文本。除了显示的文本之外还可以设置字体、颜色等常见样式。
const data = [{
name: 'hellp',
value: 10
}, {
name: '没有',
value: 20
}, {
name: '不错',
value: 16
}, {
name: '还行',
value: 30
}, {
name: '屏幕',
value: 40
}];
const option = {
xAxis:{
show:false
},
yAxis:{
show:false
},
series: [{
type: 'custom',
renderItem(params, api){
var size = api.size([1, 1], values);
return {
type:'text',
x:Math.random() * 700,
y: Math.random() * 800,
style:{
text: data[params.dataIndex].name,
fontSize:data[params.dataIndex].value
}
}
},
data: data
}]
};
最后,设置echartsInstance的配置
echartsInstance.setOption(option);
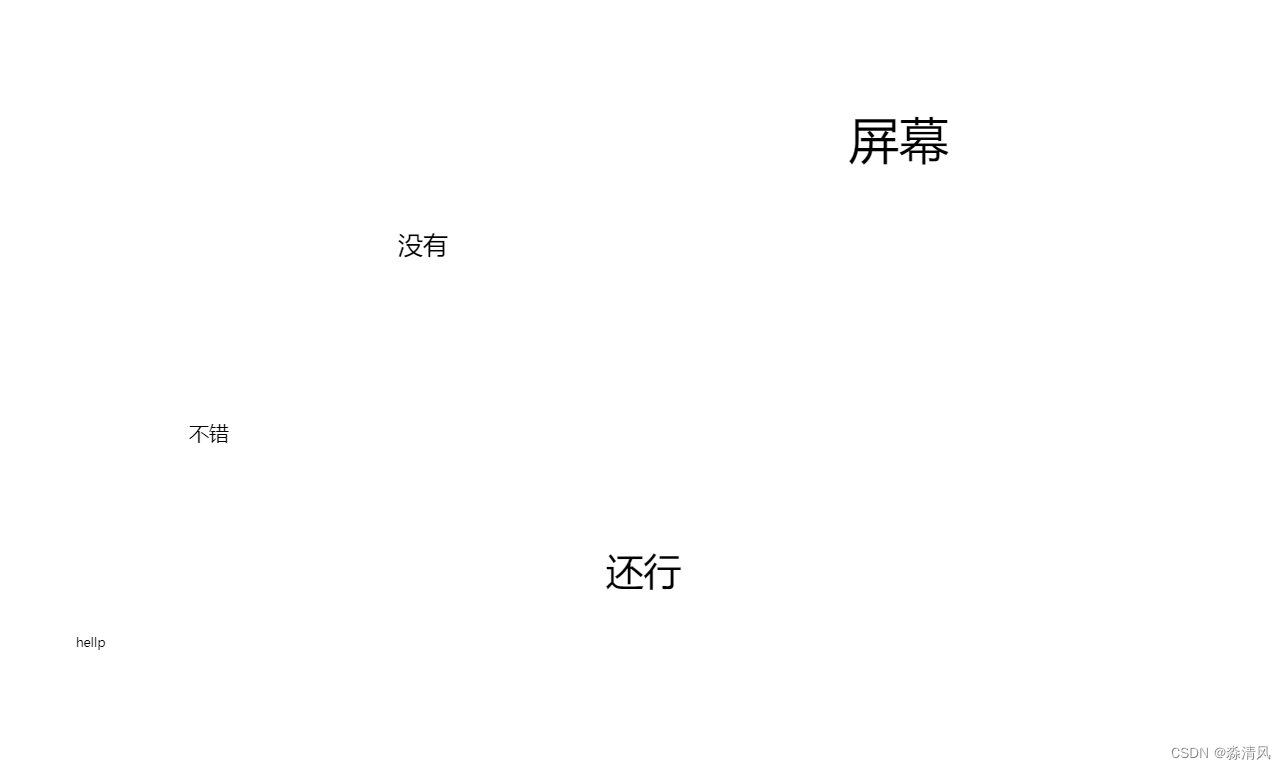
效果如下

不过,比较简陋,我们可以对配置进行补充实现更好的效果。
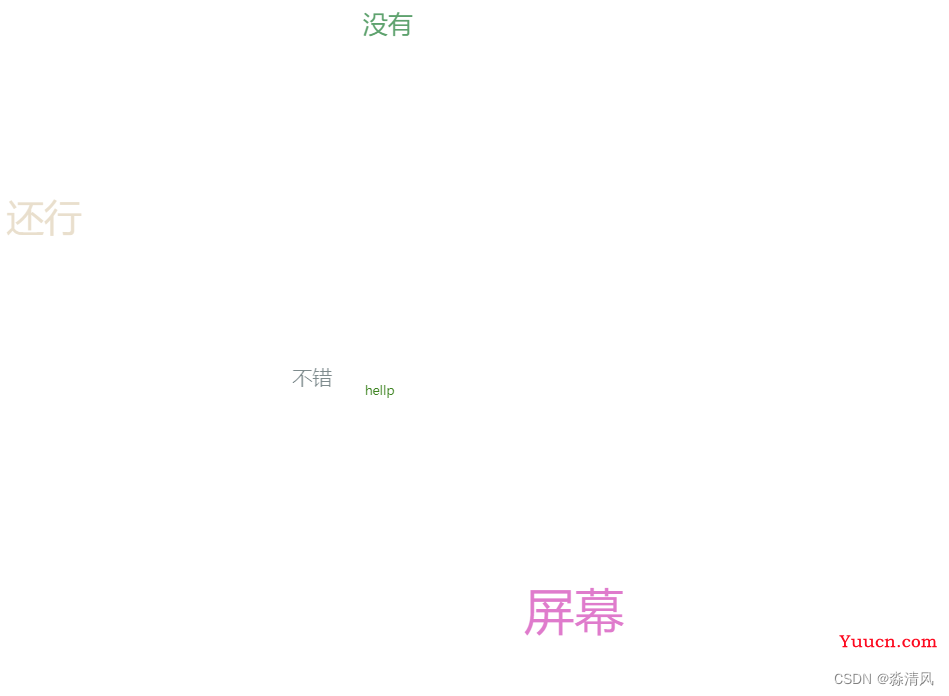
补充后的配置如下,我们补充随机的字体颜色,至于坐标一时不好计算,以后会持续更新,能够让其在随机的情况下保持有序。
const option = {
xAxis:{
show:false
},
yAxis:{
show:false
},
series: [{
type: 'custom',
renderItem(params, api){
return {
type:'text',
x:Math.random() * 500,
y: Math.random() * 500,
style:{
text: data[params.dataIndex].name,
fontSize:data[params.dataIndex].value,
fill: `rgba(${Math.floor(Math.random() * 257)},${Math.floor(Math.random() * 257)},${Math.floor(Math.random() * 257)}, ${Math.random()})`
}
}
},
data: data
}]
};
效果如下