1、file转base64具体代码
// 图片file转base64方法(file文件,回调函数)
fileToBase64(file, callback) {
// 创建FileReader对象(不兼容IE)
let reader = new FileReader();
// 将file转为base64 (异步操作)
reader.readAsDataURL(file);
// 转换成功
reader.onload = () => {
const response = {
status: true,
data: reader.result
}
callback(response);
};
// 转换失败
reader.onerror = function () {
const response = {
status: false,
data: reader.error
}
callback(response);
};
}
// 调用方法
fileToBase64(imgFile, (res) => {
if(res.status) {
console.log('file转化成base64成功---',res.data)
} else {
console.log('file转化base64失败---',res.data)
}
})
2、原理解析
上面封装的方法,其原理主要是借助FileReader对象来实现图片格式的转换,FileReader对象中的readAsDataURL()方法,可以读取一个File或Blob类型的文件,并将其转换为base64格式的字符串。但要注意的一点是:我们通过readAsDataURL()方法去读取一个文件时,属于异步操作,因此我们需要在FileReader对象的onload事件或onerror事件中,通过回调函数的方式,将文件类型转换的结果,传递给方法的调用者。
还有最重要的一点:该方法不兼容IE。
3、FileReader对象
FileReader对象可以异步的读取用户计算机上文件,但仅限于以安全的方式(通过<input>、DataTransfer等方式获取文件后),读取对应的File或Blob类型的文件,并不能按照文件路径去用户的存储的读取对应文件。
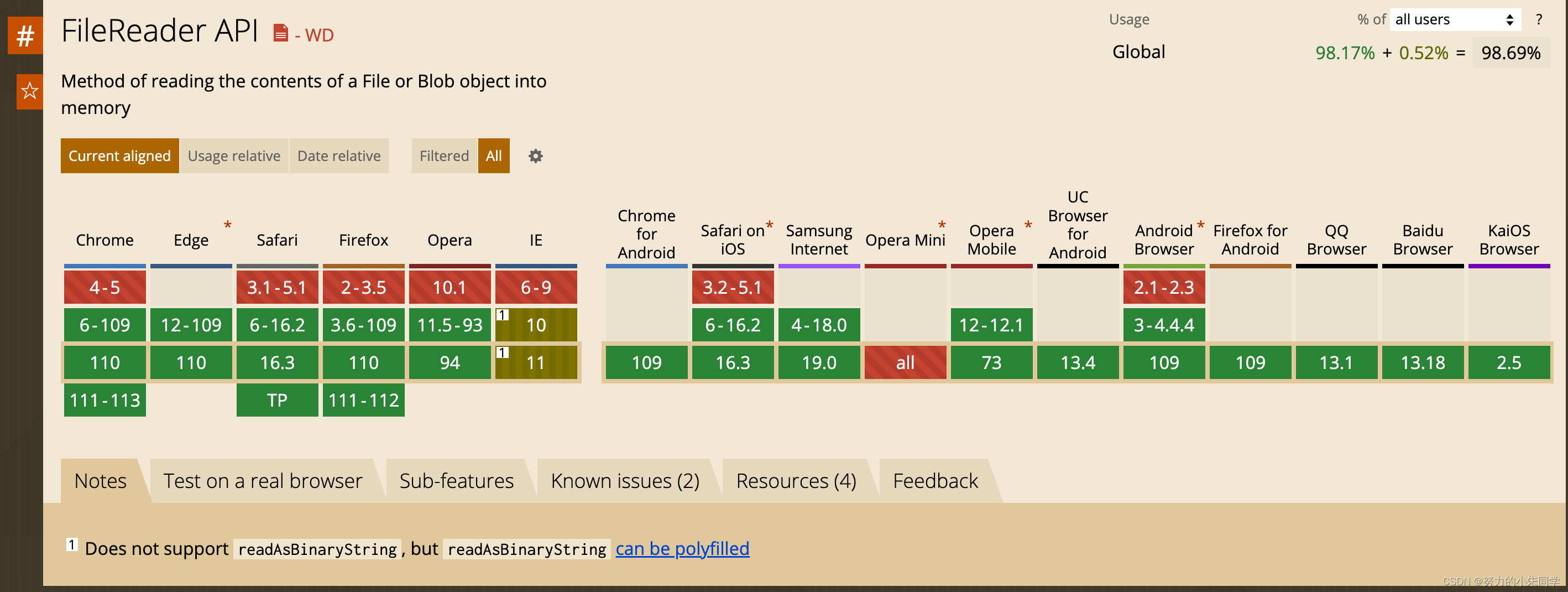
浏览器兼容性:

① 创建FileReader对象的方法只有一种,那就是构造函数:
// 创建FileReader对象
let reader = new FileReader();
② 常用属性
error:表示当读取文件发生错误时,返回的错误信息。
readyState:表示目前FileReader对象的状态,值有三个:0—未读取任何数据、1—正在读取数据、2—数据读取完成或被终止。
result:表示文件读取并转换格式后的结果,结果的格式取决于使用的读取方法。
③ 对象事件
onload:该事件在读取操作完成时触发,此时可以通过reader.result拿到文件读取并转换格式后的结果。
onerror:该事件在读取操作才发生错误时触发此时可以通过reader.error拿到对应的错误信息。
onabort:该事件在读取操作被中断时触发。
④ 常用方法
readAsDataURL(file):读取一个file或Blob文件,并将其转换为base64格式,存储在reader.result。
readAsArrayBuffer(file):读取一个file或Blob文件,并将其转换为ArrayBuffer格式,存储在reader.result。
readAsText(file[,encoding]):读取一个file或Blob文件,并将其按照第二个参数设置的编码类型转换为字符串格式(默认为UTF-8格式),存储在reader.result。
abort():终止正在进行的读取操作。
4、相关文档
FileReader
前端借助Canvas实现压缩图片两种方法
前端将base64图片转换成file文件