
🏆今日学习目标:第十三期——实现页面跳转功能
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:20分钟
🎉专栏系列:我的第一个微信小程序
文章目录
- 前言
- 实现效果
- 事件
-
- 如何实现事件
- welcome.wxml
- welcome.js
- 小程序的导航API
-
- wx.redirectTo
- wx.navigateTo
- wx.switchTap
- Object参数可接受的方法
- 总结
前言
哈喽大家好,本期是微信小程序专栏第十三期,本期我们将学习页面跳转功能,页面跳转功能主要使用小程序的导航API来实现。
注意:每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
实现效果

要从welcome页面跳转到post页面,需要使用事件来响应点击“开启小程序之旅”这个动作。
事件
事件是视图层(wxml)到逻辑层(js)的通信方式。通俗些讲,事件可以让我们在js里处理一些用户在界面上的一些操作,并对这些操作做出反馈。
如何实现事件
- 在组件上注册事件。注册事件将告诉小程序,我们要监听哪个组件的什么事件。
- 在js中编写事件处理函数响应事件。监听到事件后,需要编写自己的业务。
如下,我们调用MINA框架中的导航API,来实现页面跳转
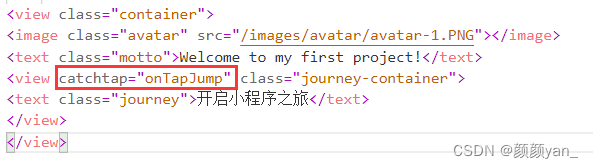
welcome.wxml
在按钮组件上添加catchtap的事件绑定,监听点击这个动作。当用户点击这个动作后,将执行一个onTapJump的函数。

welcome.js
思路:
1、在页面的js文件中定义onTapJump的函数。
2、使用redirectTo实现页面跳转。
3、定义跳转成功、失败、完成时的函数,并进行调试。

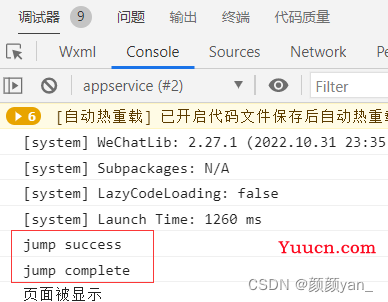
可以看到,点击“开启小程序之旅”跳转后,控制台出现了“jump success”和“jump complete”,说明跳转成功了。

小程序的导航API
wx.redirectTo
关闭当前页面,跳转到指定页面
我们加入onUnload和onHide进行调试

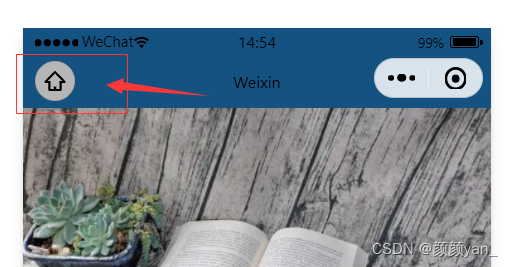
如下,当我们使用redirectTo函数会发现,页面左上角有一个“小房子”,点击返回后可以再返回到welcome页面。


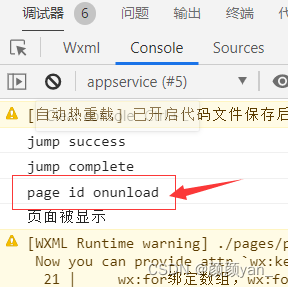
如下,我们会发现,页面输出“page id onunload”,所以,redirectTo将关闭当前页面并将页面卸载

wx.navigateTo
保留当前页面,跳转到指定页面
如下,当我们使用navigateTo函数会发现,页面左上角有一个返回按钮,点击返回后可以再返回到welcome页面。


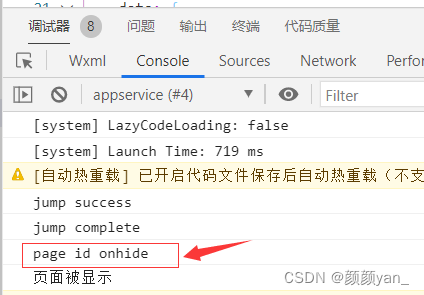
navigateTo将执行onHide事件回调,并输出了“page is onhide”。所以,navigateTo仅仅会隐藏当前页面,还可以再次返回到被隐藏的页面。

redirectTo和navigateTo在使用方式上完全相同,他们都接收一个Object对象作为参数。Object对象中最重要的属性是url,它将指定要跳转的页面路径。
wx.switchTap
只能用于跳转到带tabBar的页面,并关闭其他所有非tabBar页面。
Object参数可接受的方法
-
success:跳转页面成功时MINA框架将调用的函数 -
fail:跳转页面失败时MINA框架将调用的函数 -
complete:无论成功或者失败,MINA框架都将调用此函数。
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~