今天笔者在写网页导航栏时,想要给链接加一个悬停下划线,写出来如下
HTMl:
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>CSS:(关于其他格式的设定略,只看下划线这一段代码)
a {
text-decoration: none;
color: black;
}
li a:hover {
text-decoration: underline;
}这样确实是设定下划线了,但是效果如下,看上去很难看

既然这样,那么该如何改变一下呢?
其实可以使用border-bottom来实现,代码如下
CSS:
a {
text-decoration: none;
color: black;
}
li a:hover {
padding-bottom: 10px; /*盒子下边距,这里用来指定下划线距离文字的高度*/
border-bottom: 2px solid skyblue; /*设定一个2px,实线,天蓝色的下边距*/
}效果图如下:

可以看的出来,这样写确实比上一种美观不少,而且还可以设定各种参数,但需要注意当元素为块级元素时,下划线不仅仅是文本内容的长度,它会占满一行,所以当给块级元素添加下划线时,要指定宽度,或者将其转变为行级元素(display:inline)
虽然第二种方法美观了不少,但是有一个小问题:”首页“下面的下划线太短了,不美观,有没有一种方法能将其下划线变长呢?当然有,可以通过将<a>转化为行内块来实现,代码如下:
HTML:
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a class="planning" href="#">职业规划</a></li>
</ul>CSS:
a {
display: inline-block; /*将<a>转化为行内块*/
text-decoration: none;
color: black;
}
.planning {
width: 90px; /*由于“职业规划”四个字过长,特别把他盒子整大一点*/
}
li a:hover {
padding-bottom: 10px; /*盒子下边距,这里用来指定下划线距离文字的高度*/
border-bottom: 2px solid skyblue; /*设定一个2px,实线,天蓝色的下边距*/
}效果如下:

诶感觉不错
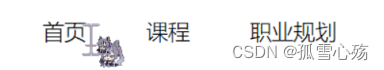
但是作为一个严谨的技术人来说,这个还不够,仔细观察会发现:将整个链接改为行内块之后,点击整个盒子的区域都会导致跳转(有没有什么软件能将光标一起截图啊,这张图是在obs窗口里截的,可能不太清晰,领会精神就行...)

这里用定位来实现这个效果,代码如下:
HTML:
<ul>
<li>
<a href="#">首页</a>
<i id="underline">_____</i>
</li>
<li>
<a href="#">课程</a>
<i id="underline">_____</i>
</li>
<li>
<a href="#">职业规划</a>
<i id="underline">________</i>
</li>
</ul>CSS:
a {
text-decoration: none;
color: black;
}
#underline {
position: absolute;/*绝对定位*/
top: 1px;
left: -11px;
color: skyblue;
font-size: 30px; /*设置定位和长度(用字体大小调节下划线长度)*/
visibility: hidden; /*先设置可见度为隐藏*/
}
li:hover>#underline {
visibility: visible; /*悬停时可见*/
}效果图如下:

但是别急,还存在一个小问题:

在悬停时,光标变成了输入状态,而且点击不能跳转了,推测可能是因为<i>跟<a>在同一级的原因,导致无法跳转,将<i>放入<a>中即可
HTML:
<ul>
<li>
<a href="#">首页<i id="underline">_____</i></a>
</li>
<li>
<a href="#">课程<i id="underline">_____</i></a>
</li>
<li>
<a href="#">职业规划<i id="underline">________</i></a>
</li>
</ul>CSS:
a {
text-decoration: none;
color: black;
}
#underline {
position: absolute;/*绝对定位*/
top: 1px;
left: -11px;
color: skyblue;
font-size: 30px; /*设置定位和长度(用字体大小调节下划线长度)*/
visibility: hidden; /*先设置可见度为隐藏*/
}
a:hover>#underline { /*此处修改了包含关系,所以改为a:hover*/
visibility: visible; /*悬停时可见*/
}最终效果图:


这次不会出现任何问题了,做到了仅当鼠标悬停在字上时,才会出现下划线~
有任何问题欢迎一起讨论~
下次见啦~