uniapp-微信小程序 分包–详解
实际环境(用business举例,可以创建很多个分包)
先说好,如果代码模块多,就一个一个模块搞(照着做不会错)
直入主题,我代码写完了,一真机运行,g,发现超过2m(微信小程序不能超过2m),找办法,发现设置里面有个最大运行4M,打开后可以真机调试了,结果上传代码,g,必须小于2M。找办法
1、将静态资源放到服务器去,拿网络图片不占用项目资源(可行)但静态资源只能200k,其中tarbar的图标icon只能是png、jpg等,结果拿设计图太大了,改,改完之后,整个主包的静态资源也就是static文件夹,小于200k了,但是内存还是大了,可能是内置了其他的ui库的原因,没关系第二个办法。
2、使用分包,在这之前没用过,找了好几篇文章,又没说清楚。跟我走
1°分包的概念,把你主页也就是小程序tarbar之外的页面、资源、组件,放出去,别再主包里面混资源,等待用的时候再拿过来。
2°主包和分包区分:主包(pages、static、components)可能还有,其他的不重要了,除去他们其他基本都算分包(意思是你都可以用分包装起来)
3°来个实际场景,跟我走
首先、最开始你们没想过分包的话,你所有的模块都应该是页面放在pages,静态资源放在static、组件放在components里面,此时pages里面的很多页面你们是不用初次进入直接使用的,所以分出去。看图
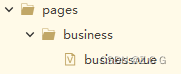
原本我的状态是:


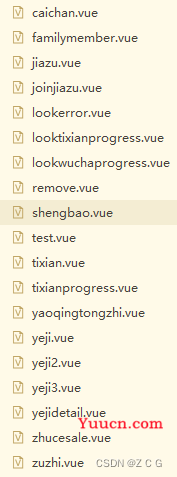
上面的下面那张图片是接着上面的,懒得放回去了,意思就是pages下面的business文件夹下有很多vue页面,都是页面跳转的,初次进入index首页时并不会用到这些文件,所以把它丢出去。此时我们在pages同级下创建一个business文件夹。

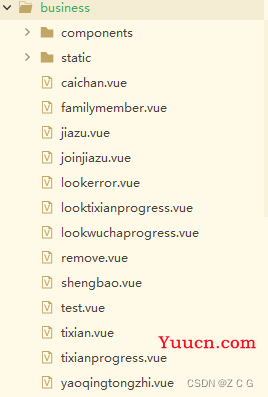
我们把除了tarbar需要的那几个界面的其他界面全都放这个文件夹里面来,同时我们可以创建components文件夹和static文件夹,存放这个分包business文件夹中所用到的components组件和静态资源,但要注意,我们这篇文章是已经做好项目了,所以当你拉出组件和图片的时候,要看一下tarbar的那几个页面有没有用到这些组件和static,如果用到了,你要放到主包里面去的
(其实最简单的就是把全部复制出来之后,自己去主包的static和components里面删除tarbar页面不用的那些资源就OK了)
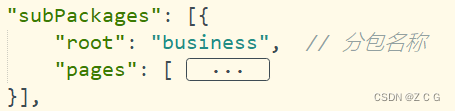
然后就到了配置环节,我们原本所有的界面都在pages.json文件里面写好了,现在已business为例,原本path应该都是pages/business/… 现在除了tarbar那个界面,其他的全部复制一份然后删除(指business下的)在pages.json的pages同级下创建一个

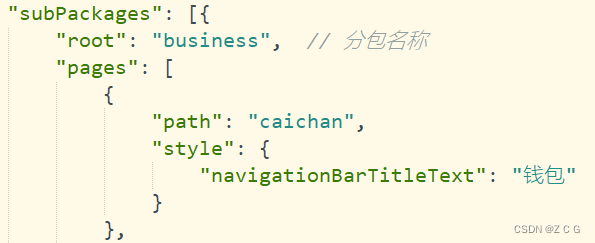
然后把你刚复制的那些粘贴到subPackages的pages里面,要改名字
举个例子:原本pages/business/caichan,放过来之后变成:caichan,为什么?这是路径,自己想(/business/caichan)

照着这个写下去就行,嫌麻烦,自己循环去。到这里pages.json写完了。
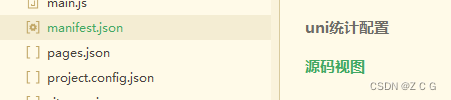
然后跟我走:找这个

在源码视图里面有个(项目是uniapp做微信小程序,转其他估计也差不多,但不保证完全一致,自己去翻对应文档)mp-weixin![]()
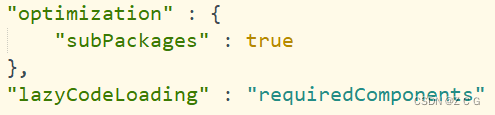
在他里面写属性:

(非常贴心,直接复制)
“optimization” : {
“subPackages” : true
},//开启分包
“lazyCodeLoading” : “requiredComponents” //按需注入
写完这个来到最后一步了——改路径
之前那些组件引入的时候不都是…/…/components/…吗还有/static/这些,你现在business提到了最外面,路径肯定改了,至于怎么改(用uniapp搜索然后替换是最快的,前提是你之前的代码都遵循了比较好的规范),自己想办法,反正你没改过去,代码会报错(跟着报错改),如果发现编译后页面没了,路径也对了,那多半是还没缓过来,等等就好,重新编译。
最后,是否成功分包,可以看得到,编译后弹出的微信开发者工具中有一个代码质量
![]()
选择代码质量,让他扫描一下,下面有一个
![]()
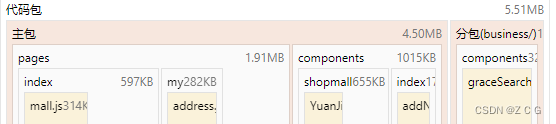
点击查看就可以看到整个项目的文件了
看看我的:

划重点,右边那个分包,以这个为标准,有就对了。
ok,如果没看懂,可以评论问我或私信,有空会回复的,如果觉得讲的不好,放上官网链接,自己看吧
如果看不懂,还是看我的,挺详细的,照着做,不会错,点这个就是官网链接